热门标签
热门文章
- 1浅测阿里【通义灵码】协助python代码编写记录-新手练习/老师傅摸鱼必备_通义灵码辅助python编程
- 2stream流各种写法_stream 基本写法
- 3Git 常见问题总结_fatal: not a git repository (or any parent up to m
- 4历年阿里巴巴面试题集,蚂蚁金服Android面经!_蚂蚁android面试题
- 5python期末复习笔记
- 6基于深度学习知识图谱的大数据医疗知识知识图谱问答可视化系统(完整系统源码+数据库+万字详细文档+源码解析+视频详细部署教程讲解+万字论文+ppt等资料)_(knowledgebasefood) f:\毕业论文\知识图谱问答\co-in-master\kb
- 7git拉取远程新分支到本地_git 拉取远程分支到本地
- 8C#实战—代码实现收发文件智能化
- 9详细!蚂蚁、字节、PDD社招面经Java岗(分布式+线程安全
- 10openlayer 使用ol-ext插件实现凸显区域
当前位置: article > 正文
element ui的布局el-container布满整个页面_el-container全屏
作者:菜鸟追梦旅行 | 2024-05-06 04:59:16
赞
踩
el-container全屏
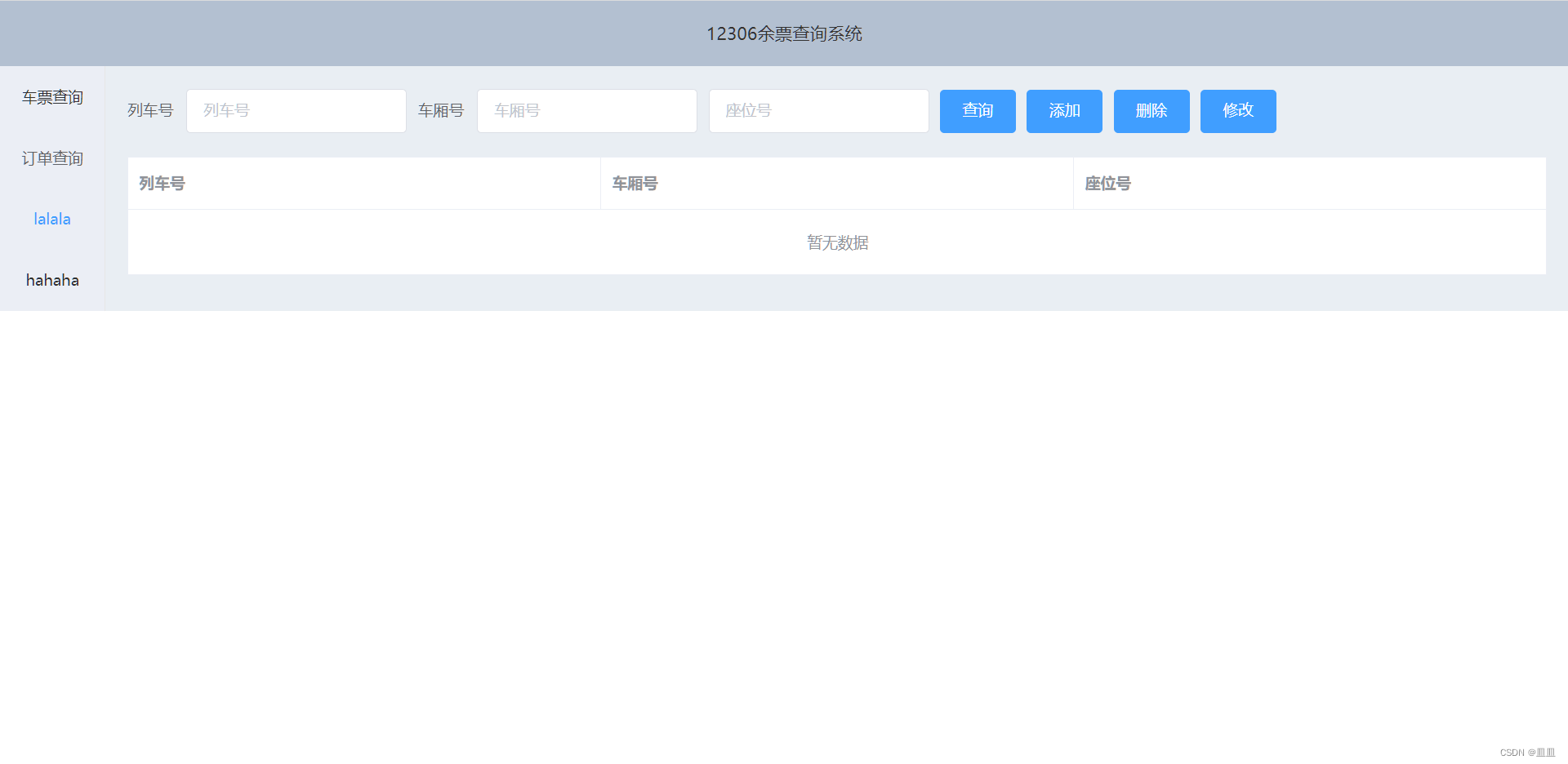
修改前:

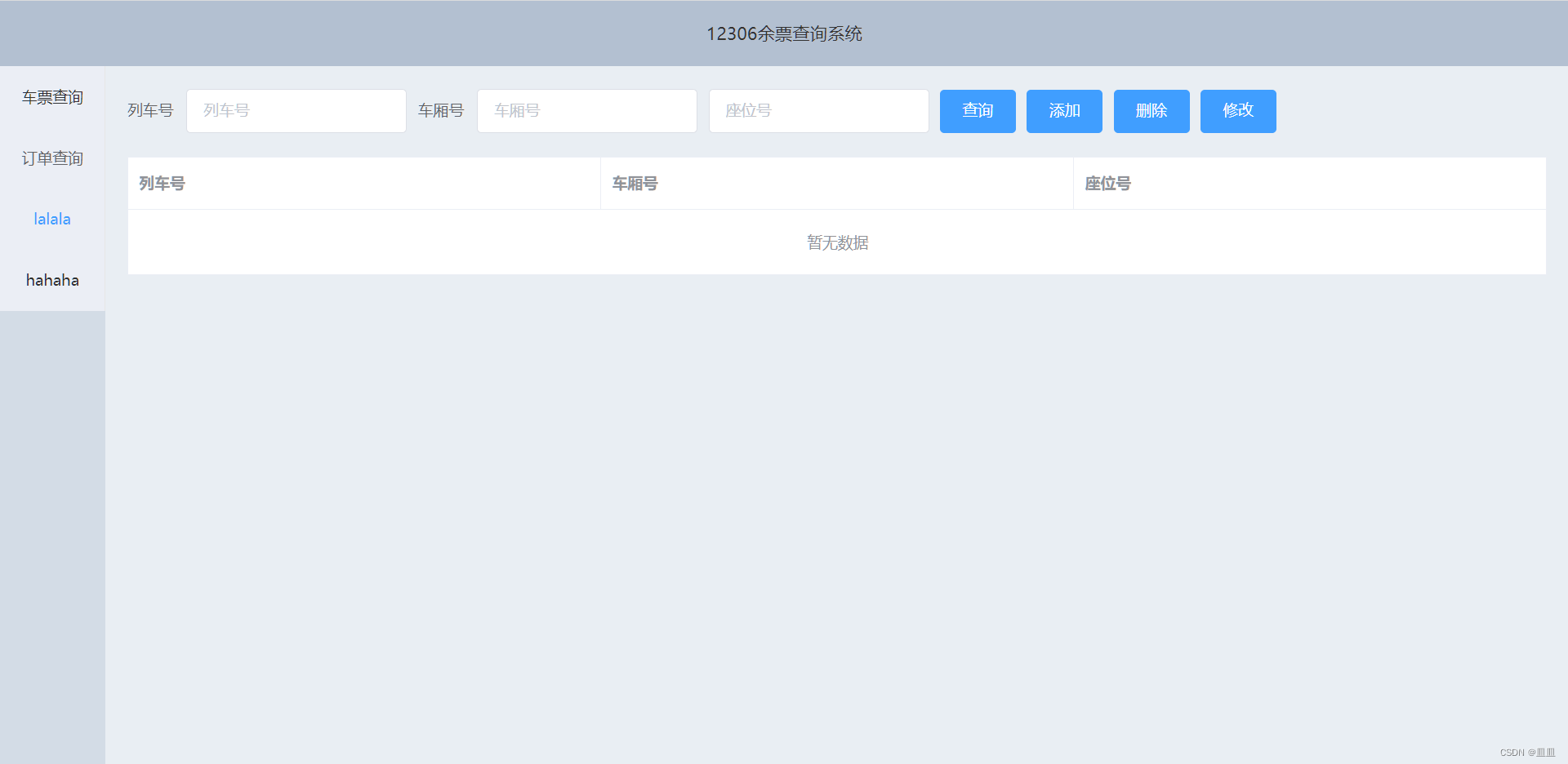
修改后

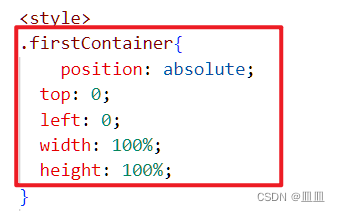
其实只要修改最顶层的el-container的位置和宽高
1、将最顶层的el-container命名为 class="firstContainer"

2、修改位置和宽高

最后就能把布局布满整个页面了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/542575
推荐阅读
相关标签


