热门标签
热门文章
- 12024程序员如何在一周内找到工作,并且涨薪!!!
- 2STM32 基于 MPU6050 的飞行器姿态控制设计与实现_mpu6500 火箭姿态控制
- 3STM32+ESP-01s+EMQX实现单片机MQTT协议传输数据上云(一)ESP-01s的AP-MQTT bin文件安装以及指令使用_stm32 esp01s
- 4React路由懒加载的实现
- 5Android studio下载及汉化_juck studio游戏
- 6大学生免费申请Github Education(包括Github Copilot)
- 7抖音爬虫原理大揭秘,vivo安卓开发面试_抖音爬虫实现
- 8卷积神经网络中的图像特征——以YOLOv5为例进行可视化_医学图像卷积后特征图可视化
- 9分治法解骑士巡游问题(Knight‘s Tour)
- 10POJ 1221_已知10个四位数(存在数组中),输出所有对称数
当前位置: article > 正文
微信小程序视频图片富文本工具mp-html终结者_taro mp-html用法
作者:菜鸟追梦旅行 | 2024-05-17 15:58:26
赞
踩
taro mp-html用法
最近在使用 taro 开发小程序的多端应用,在后端使用富媒体编辑器录入含有图片和视频的内容后,在小程序端使用时出现了问题。
为解决这一问题,很多开发人员使用了 “https://github.com/jin-yufeng/mp-html” 这个开源组件,但是有一定的使用限制。
本文介绍这个将富文本内容抽取视频的算法SDK。算法的目标是: 直接由后端程序将富文本内容中的视频部分抽取出来,小程序中对于视频部分,使用视频标签<video> 来显示。对于图片、普通段落的标签使用微信的 <rich-text ..> 标签来显示。
优点: 小程序不需要引于依赖包 mp-html 。 体积更小。
由后端处理视频标签,更灵活。
一、SDK实现效果
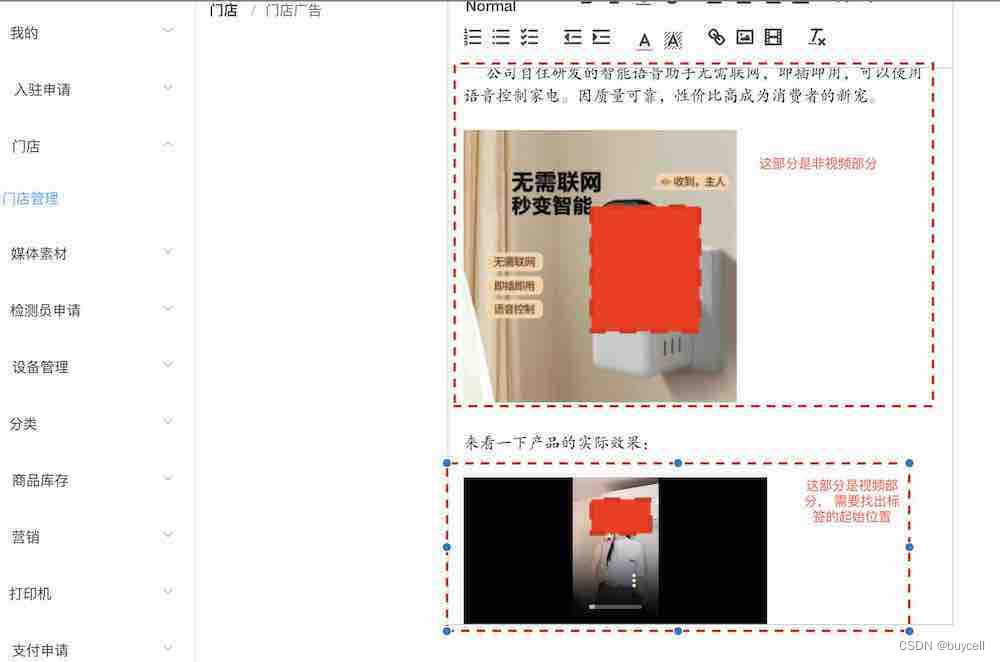
先看一下后端的效果(vue element UI ):后端编辑富文本, 采用 vue-editor 来编辑。

小程序中的显示效果:

二、具体实现

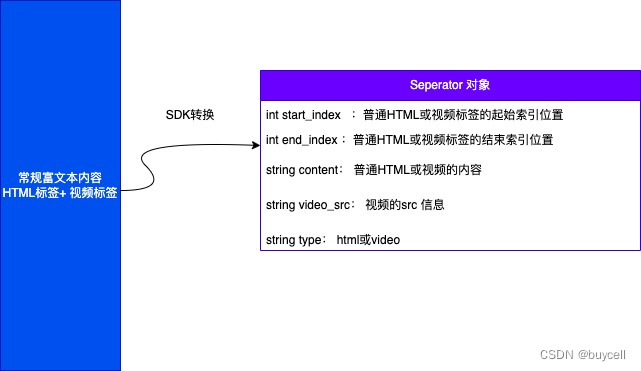
SDK工具的算法思想:
将富文本中的内容按不含视频标签的普通HTML和视频内容提取出来,这样一来, 一个复杂的富文本内容就标记成一组 “不含视频标签的普通HTML”和“视频内容”的有序集合。
详细算法参见源码:
GitHub - alanjiang/mini-richtext-sdk: 用于取代前端 mp-html 组件从微信富文本中提取视频的后端SDK
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】


