这是我们挑选的 21 个最佳 JavaScript IDE 和源代码编辑器。
目录
- 什么是 IDE
- 选择正确的开发环境时要寻找什么?
- 免费的最佳 Javascript IDE
- 最佳高级 Javascript IDE
- 结论:最佳 JavaScript IDE是哪个?
- 常见问题解答:最佳 Javascript IDE
如今,Javascript 在前端开发中越来越流行。您可以在常规的“记事本”中编写 JavaScript 代码——使用 .js 扩展名保存结果,它不仅可以连接到站点,甚至可以工作。但是,使用这种有限的编辑器会大大减慢开发速度。因此,最好采取一些专门的东西。我们的 最佳 Javascript IDE 列表应该可以帮助您做出决定。
许多编辑器满足所有必要的要求并且适合使用 JavaScript。编写代码是每个人的事,但许多人在选择正确的程序方面存在问题。这就是为什么我收集了 21 个最好的 Javascript IDE 及其优缺点。
让我们立即预订,这不是顶级列表,而是简单列表。 第一个并不意味着最好;最后不代表最坏。因此,您可以根据自己的需要和偏好选择任何工具。
但首先,让我为您澄清一下 IDE 是什么,以及与简单的代码编辑器有什么区别。
什么是 IDE
IDE (Integrated Development Environment)(集成开发环境)一词是指扩展了许多“花里胡哨”的编辑器,并且知道如何使用诸如错误跟踪器、版本控制等辅助系统。
通常,IDE 会加载整个项目以提供 整个项目功能的自动完成、方便的文件导航等。
如果您还没有考虑过选择 IDE,请查看以下选项。
请根据您的喜好和您需要与 JavaScript 结合使用的其他技术做出选择。
大多数 IDE 都是付费的,可以免费下载和使用一段时间。但是与 Web 开发人员的薪水相比,他们的成本并不高,因此您可以专注于方便。
IDE 和编辑器有什么区别?
IDE 是一种软件应用程序,可为开发人员提供所有开发过程功能。它包含:
- 源代码编辑器,
- 调试器,
- 编译器,
- interpreter口译员,
- 构建自动化。
许多 IDE 还为您提供类或对象浏览器、 从项目结构生成类图(在面向对象编程中)和 运行测试用例(如 Visual Studio)的能力。拥有所有这些特性,这就是它被称为集成开发环境的原因。
代码编辑器 是编写或编辑源代码所需的独立应用程序。源代码编辑器 在用户编写代码时检查语法 并 立即警告语法错误。
选择正确的开发环境时要寻找什么?
开发需要一个好的编辑器。您选择的编辑器应该在您的武器库中:
- 语法高亮。
- 自动完成。
- 折叠。隐藏和显示代码块的能力。
- 支持您需要的操作系统。 如果您在团队中工作,请特别注意这一点。最好优先考虑跨平台解决方案。
- 共同发展的机会。这再次适用于打算使用共享存储库的命令。我们将在下面介绍的许多平台都与 Git 集成。
- 支持的语言(当然是编程)。在这里,不要忘记长远的眼光——突然间,有一天,您决定将用其他语言实现的功能添加到项目中。值得选择支持多种编程语言的环境。
- 价格。 那里有许多免费的开源解决方案。但是,几乎所有此类软件通常都是这种情况,成本取决于可用功能的数量。
 最好的 JavaScript IDE
最好的 JavaScript IDE
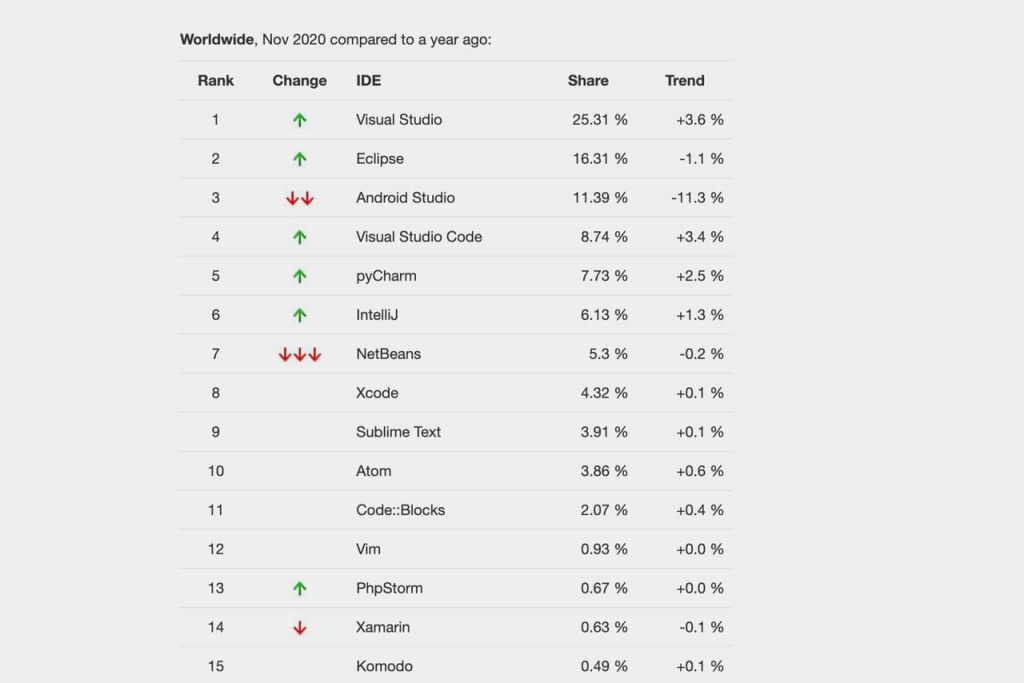
让我们看看根据 Github 统计的最流行的 IDE 。当然,并不是所有人都使用 Javascript,所以我会跳过不合适的并添加一些用户的收藏夹。
免费的最佳 Javascript IDE
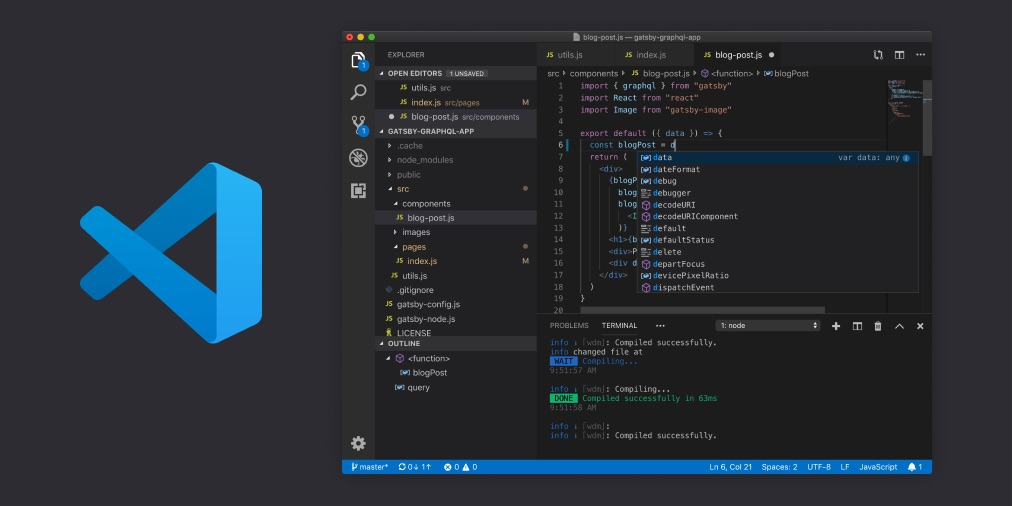
Visual Studio Code
 Visual Studio Code
Visual Studio Code
平台: Windows、Linux、macOS
价格: 免费
Visual Studio Code 是 Microsoft 提供的免费 HTML IDE。该编辑器支持 Typescript、C++、Java、Javascript、PHP、Python 等。借助 Visual Studio Code,这家总部位于雷德蒙德的公司推出了一款严肃的产品,该产品在很短的时间内就发展了一个粉丝群,几乎让你忘记了每个人最喜欢的 Sublime 文本。
Visual Studio Code 不仅适用于 Windows,还适用于 macOS 甚至 Linux。这使您能够以相同的舒适度和功能跨平台工作。
VS Code 可以通过扩展轻松地进行功能扩展。您可以使用主题带来视觉上的变化,主题也多种多样。VS Code 直接与 Github 一起工作,并为各种语言提供非常好的语法高亮显示和代码完成的高级变体。
VS Code 的更新周期为 4 周。更改日志一个月又一个月。该产品正在大规模开发中,并认真考虑了用户社区的意愿。除了光学和功能扩展选项外,这个 Javascript 编辑器并没有忽视用户支持。为初学者提供了全面的文档和教程视频。
优点:
- 它是一个开源的。
- 具有许多功能,例如解决方案资源管理器、源代码管理、调试器、扩展区。
- 支持窗口内的终端。
- 有利于 .Net 核心开发。
缺点:
- 它可能有点棘手,因为它是简约的。
- 它的功能性很低,不适合大型项目。
Eclipse
 Eclipse
Eclipse
平台:Windows / Linux / macOS / Solaris
价格:免费
它是一个免费的开源开发环境,非常适合新手和有经验的开发人员。Eclipse IDE 适用于 C、C++、Fortran、Javascript、PHP、Python、Ruby 等。
除了调试工具和 Git/CVS 支持外,Eclipse 还带有 Java 和插件工具。最初,Eclipse 仅用于 Java,但现在,由于插件和扩展,它的功能得到了显着扩展。由于能够使用其模块扩展 Eclipse,该平台在开发人员中广受欢迎。Eclipse 的功能没有 IntelliJ IDEA 大,但是这个开发环境是分布式开源的。
优点:
- 能够使用多种语言进行编程。
- 由于模块化,环境具有显着的灵活性。
- 能够集成 JUnit。
- 远程调试(使用 JVM时)。
- 使用插件 aCute,语法着色是可见的(对于 C#)。
- 代码完成由语言服务器提供。
- 您可以继续声明变量、类和方法。
- 您可以在不离开 IDE 的情况下开发主 .net 项目的完整版本。
- 使用 MS test 和 xUnit 构建的项目可以直接在 IDE 中运行。
缺点:
- 新手可能会发现很难理解各种可能性。
- 该插件是社区驱动的,因此不能保证它总是表现良好。
NetBeans
 NetBeans
NetBeans
平台: Windows、Linux、macOS、BSD、Solaris
价格: 免费
另一个 Java IDE,但与 Eclipse 一样,您可以将其扩展为其他语言。它支持 Java、HTML5、JavaScript、PHP、Python、C/C++ 和 CSS3。Netbeans 可以通过其拖放构建器加快桌面应用程序的开发过程。缺点是性能。Netbeans 可以减慢大型项目的速度。这个代码编辑器也是开源的。
优点:
- 直观的拖放界面。
- 动态库和静态库。
- 远程开发能力。
- Qt 支持。
- 支持各种编译器,包括 CLang/LLVM、Cygwin、GNU、MinGW 和 Oracle Solaris Studio。
缺点:
- NetBeans 需要大量内存,因此这种环境在某些机器上可能会很慢。
Atom
 Atom
Atom
平台: Windows、Linux、macOS
价格: 免费
由于与 GitHub 的深度集成,Atom 现在是一个特别受欢迎的编辑器。
如果你在 GitHub 上开发 Web 项目,Atom 是没有办法的:开源编辑器是由 GitHub 开发的,因此与平台紧密相连。尽管如此,Atom 也是一个完全正常的 Javascript 编辑器,借助它可以实现 Web 项目。
Atom 还具有一些实用功能,例如所有项目文件的永久显示或代码窗口的快速拆分。因此,它可以让您编辑特别快速和清晰。该编辑器还具有协作处理项目文件的功能,适合团队使用。
优点:
- 完全免费使用。
- 跨平台。
- 即时文件切换。
- Topics.为每种口味定制主题。
- Packages.Atom 有一个内置的 CoffeeScript 包管理器。
- 命令行。安装 Atom 会添加两个命令行命令,atom 和 apm。应用程序本身的第一次启动和 Atom 包管理器的第二次启动。
- 它允许您从包列表中添加和删除各种组件。
缺点:
- Launch。atom 启动速度非常慢,如果您习惯于对文件进行快速更改,这是一个很大的缺点。
- 崩溃。通常,超过 10MB 的文本文件会崩溃或冻结,使其作为常规文本编辑器不太有用。
Vim
 Vim
Vim
平台:Windows、Linux、macOS
价格:免费
Vim 是一个免费且高度可定制的代码编辑器。它是为 Unix 开发的第一个文本编辑器,名为 Vi。后来,它的功能得到了显着扩展。Vim 就是这样出现的。这个 Javascript 编辑器在大多数 Linux 发行版上都可用。
Vim 具有搜索和语法高亮功能,并且是超轻量级的。因此,它甚至可以很好地处理非常大的文件。但是设置和准备工作需要一些时间。
Vim 也有图形界面,但不是默认的。即使启用鼠标支持也需要一些操作。默认情况下,Vim 由键盘和键盘快捷键控制。
如果您自定义 Vim 并从内到外熟悉它,Vim 可以成为一个很棒的 IDE。但如果时间紧迫,这可能不是最佳选择。优点:
- 可以安装在大量操作系统上,甚至是您可能从未听说过的操作系统,例如 Amiga;
- 深度编辑器设置,可按需定制,方便快捷;
- 真的不是很快。
缺点:
- 由于它是终端,它非常快但很难学习。
Light Table
 Light Table
Light Table
平台: Windows、Linux、macOS
价格: 免费/开源
Light Table 早在 2012 年就作为 Kickstarter 活动开始,已经筹集了超过 300,000 美元。它适用于所有主要操作系统。但是,对于 OS X 用户,安装过程目前需要一些额外的步骤。Light Table 具有时尚和流线型的用户界面,可以节省混乱,但仍为您提供命令调色板和模糊搜索。它是用 ClojureScript 编写的,目前支持 HTML、CSS、JavaScript、Python、Clojure 和 ClojureScript。
使用 Light Table,您可以轻松地在代码中进行内联评估。这意味着当您想要查看结果时不需要使用控制台。Light Table 还允许您嵌入项目需要的任何内容,例如图形、游戏和可视化。Light Table 有一个内置的插件管理器(可从 View> Plugin Manager 菜单访问),以及相当不错的附加插件选择。
优点:
- 内联分数
- 强大的插件管理器
- 易于定制
- 快速,用户友好的界面
- 免费和开源
缺点:
- 目前,没有默认的 PHP 支持,因此 WordPress 开发需要一些额外的步骤(例如,您可以使用 PHP 插件)。
Aptana Studio
 Aptana Studio
Aptana Studio
平台: Windows、Linux、macOS
价格: 免费
Aptana Studio 是一个完整的 Web 开发 IDE,它结合了强大的开发工具和一套在线托管和协作服务。它将帮助您和您的团队完成更多工作。此 IDE 包括对 PHP、CSS、FTP 等的支持。
它将自己定位为 Web 开发的最佳 IDE。该编辑器适用于所有主要操作系统。
特殊功能:
- 许多 JavaScript 库,
- 内置调试器,
- 终端,
- FTP同步,
- 团队发展。
Aptana 包括该领域应用程序的标准功能,例如自动完成、错误检查等。优点:
- JS代码辅助。
- 提供在线支持
- 它有一个 Eclipse 插件版本和一个独立版本。
- 支持 HTML5 的代码有助于显示哪些标签受哪些浏览器支持。
- 支持 Web 应用程序开发。
- 允许从内置终端仿真器运行命令。
- 在 GitHub 上根据 GPL 许可免费提供。
- 支持 Git。
缺点:
- 在封闭项目模式下工作缓慢。
- 有时它会挂起并崩溃。
- 对 JDK 版本和插件版本 Eclipse 3.5+ 和 Git 有一些要求。
AWS Cloud9
 AWS Cloud9
AWS Cloud9
平台:Windows、Linux、macOS
价格: AWS 免费套餐免费,用于网站上的定价使用 计算器 。通常,每月 29 美元起
AWS Cloud9 是来自 Amazon 的基于云的 IDE,支持 40 多种语言,包括 Javascript、C、C++、CoffeeScript、Go、Java、PHP、Python(2 和 3)和 Ruby。这个在线 Javascript IDE 包括默认构建无服务器应用程序所需的所有 SDK、库和插件。Cloud9 的终端提供对托管开发环境的托管 Amazon EC2 实例的 sudo 访问以及具有预配置身份验证的 AWS CLI。这使得快速启动各种命令并提供对 AWS 服务的直接访问变得容易。支持多个并行开发环境以隔离项目资源。
免费版本包括 1 Gb RAM + 1 vCPU、Amazon Linux 或 Ubuntu Server 18.04 LTS、聊天、SSH 连接。优点:
- 对 JavaScript、PHP、Python 的全面支持。这里是自动完成代码、突出显示错误、调试模式、代码导航、文件搜索和函数。简而言之,脚本语言已经做了很好的工作。
- 连接到 FTP 的能力,以及与服务器的 SSH 连接。
- 须藤访问。为自己定制环境非常简单。
- svn,Git 已经预装。
- 具有内置聊天功能的协作模式。
- 一组用于脚本语言的内置构建系统。
缺点:
- 现有的代码调试显然不是 Java 开发人员希望看到的。
- 免费帐户限制。好吧,没有它,无处可去。
Brackets
 Brackets
Brackets
平台:Windows、Linux、macOS
价格: 免费
Brackets 是 Adobe 对 Atom 和许多付费 HTML 和 JS 编辑器的回应。编辑器以特别现代而自豪,界面非常优雅,没有不必要的控件。
在功能上,Brackets 仍然很强大。由于众多扩展,Brackets 支持大量语言和附加功能,只需单击几下即可安装。
Adobe 的括号可以通过 WordPress 开发插件进行评分。
优点:
- 谷歌浏览器中的扩展。Brackets 编辑器的主要功能,被许多开发人员强调,是与谷歌浏览器的实时通信。借助这种机制,开发人员可以立即观察到所有这些更改在进行更改后将如何显示在浏览器中。
- Brackets 被公认为 macOS 上最好的 Javascript IDE 之一。
- 广泛开发的热键系统。
- Brackets 与其他 JS 编辑器的主要区别在于 Extract 功能。提取功能允许您直接从 PSD 中提取信息——例如字体、颜色和尺寸,使用纯 CSS 和无上下文代码引用。
缺点:
- 与市场上的其他编辑器相比,很少有扩展。
- 缺乏对服务器端语言(Python、PHP、Ruby)的支持。
RJ TextEd
 RJ TextEd
RJ TextEd
平台: Windows
价格:免费,欢迎捐款
RJ TextEd 是一个免费的文本编辑器,具有源代码编辑和 Unicode 支持。由于能够执行 HTML/CSS——编辑和使用 JavaScript 和 PHP 中的标准命令和函数,该程序对 Web 开发人员也很有用。
此外,它还包括许多有用的功能,例如:
- 语法高亮,
- 在最流行的浏览器中预览,
- 拼写检查器,
- 自动单词完成,
- 支持模板和插件,
- 拖放,
- 内置文件管理器
- 和用于文件上传的 FTP 客户端等等。
优点:
- 相对较小的尺寸;
- 对多种语言的语法高亮支持;
- 拼写检查;
- 与项目合作;
- 许多有用的工具,使开发更容易和更快。
缺点:
- 并不总是成功的自动更正;
- 缺少一些小用处(例如,删除选择中不必要的换行符)。
- 仅适用于 Windows。
CodeLite
 CodeLite
CodeLite
平台:Windows、Ubuntu、macOS
价格: 免费和开源
CodeLite 是一个完全支持 C、C++、 Node.js和 PHP的开源开发环境。有适用于 Linux、Mac 以及 Windows 32 和 64 位操作系统的版本。
因为 CodeLite 是一个 IDE,它为其支持的语言提供了更完善的内置开发环境,通过自定义插件灵活地扩展了它的范围。尽管它很复杂,但它重量轻且易于使用。
IDE 还具有通用编译器支持、交互式调试器、集成器和代码完成功能。虽然 CodeLite 的高级功能对于初学者来说可能有点难以接受,但开始使用它的表面功能很容易。
优点:
- 许多有用的插件;
- 50 mb 内存占用;
- 跨平台;
- 仍在 Github 上积极开发;
- 免费开源。
缺点:
- 无聊的用户界面
Codeply
 Codeply
Codeply
平台: 网络浏览器中的在线编辑器
价格: 免费
Codeply 是另一个用于快速在线编辑的工具 JavaScript IDE。该产品于 2014 年推出,第二版于 2019 年发布。
Codeply 背后的团队声称他们的产品适用于快速原型设计、模型、学习和探索流行的新库、API、插件和框架。
标准功能集包括布局设置、结果预览、现成模板和社交网络元素。与其他工具相比,Codeply 速度很快。
优点:
- 适用于许多框架,例如 Bootstrap、Pure CSS 等。
- 响应式预览。
- UI 编辑器的片段。
- 与其他工具相比,Codeply 速度很快。
缺点:
- 只有捐赠后,您才能获得升级。
最佳高级 Javascript IDE
Visual Studio
 Visual Studio
Visual Studio
平台: Windows、Linux、macOS
价格:45 美元/月起
Microsoft Visual Studio 是 Microsoft 的 IDE。它用于为 Microsoft Windows 和网站、Web 应用程序和 Web 服务开发计算机程序。Visual Studio 使用 Microsoft 软件开发平台,例如 Windows API、Windows Forms、Windows Presentation Foundation、Windows Store 和 Microsoft Silverlight。它可以创建本机代码和托管代码。Visual Studio 包括一个支持 IntelliSense 以及代码重构的代码编辑器。集成调试器用作源级调试器和机器级调试器。其他内置工具包括用于构建 GUI 应用程序的表单设计器、Web 设计器、类设计器和数据库模式设计器。它接受几乎在每个级别扩展功能的插件,
Visual Studio 支持各种编程语言,只要有专门的语言服务存在,代码编辑器和调试器就可以支持几乎任何编程语言。嵌入式语言包括 XML/XSLT、HTML/XHTML、JavaScript 和 CSS、C、C++ 和 C++/CLI、VB.NET、C# 和 F#。通过单独安装的语言服务可以支持其他语言,例如 M、Python 和 Ruby,以及其他语言。
优点:
- 环境中的许多工具在 JS 和 C# 中运行良好。
- 有一个免费版本,称为社区版。
- 社区充满了独立开发者所需的一切。
- 在任何平台上开发的最佳软件,更不用说 .Net 和 C#。
- 有云存储。
缺点:
- 资源强度。
- 如果切换到付费版本,设置和企业服务器可能会出错。
- 由于功能和菜单丰富,该程序很难自己掌握。
WebStorm
 WebStorm
WebStorm
平台: Windows、Linux、macOS
价格:$0-$129/年
WebStorm 脱颖而出,因为它是一个功能齐全的 JavaScript IDE。此 IDE 的开发者是 JetBrains。
这个 JS 编辑器非常适合各种平台,例如React、Angular、Vue.js 等。它可用于调试节点脚本并在嵌入式服务器上运行测试。您还可以运行和调试 npm 脚本(使用树状界面)。而且你不需要任何插件来完成这一切。
但是,插件可用于 IDE 本身未内置的一些更具体的功能。但在大多数情况下,您可能需要的一切都已在 IDE 中。最好的一点是,您可以发现以前从未了解过的新功能,并欣赏它们的出色之处。
默认情况下,WebStorm 配置为在您处理文件时自动保存文件。当您切换到其他一些没有此类功能的 Javascript 编辑器时,您会开始感觉到在这个 IDE 之后它缺少多少。但是,这并不是 WebStorm 的独特功能。只是这里的实现要好一些。
有些人并不总是相信 ctrl-z 可以撤消,但是 WebStorm 有一个内置的版本控制系统,每次保存文件时都会提交。它纯粹是内部的,与您的 Git 提交完全分开。所以如果你有一段时间没有在 Git 中进行提交,并且你需要在最后一次提交之后返回查看之前的状态,你可以毫无问题地进行。
尽管存在一些缺点,但该项目仍在不断发展和改进。
优点:
- 方便的 HTML、CSS 和 JavaScript 自动完成。
- 通过与许多错误跟踪系统的集成提供了错误检查和简单的代码调试。
- 与 GitHub、Git 以及 Subversion、Perforce 和 Mercurial 等源代码控制系统的本地集成。
- 设置的灵活性。
- 相当多的插件。
- 很多功能。
- 无需搜索包和配置它。
- 出色的缩进,关于如何简化代码和基本代码验证错误的提示。
- 很棒的合并工具。
- 智能代码完成、即时错误检查、快速代码导航和 JavaScript 重构。
缺点:
- 由于其广泛的功能,WebStorm 很重且资源密集;
- 有时,在处理非常大的项目时,它会占用内存;
- 所有 IDE 都固有,它速度慢且资源密集。
- 相对复杂的设置。
- 付费 IDE,通过订阅分发。
- 处理很多项目很慢。
IntelliJ IDEA
 IntelliJ IDEA
IntelliJ IDEA
平台:Windows / Linux / macOS
价格: 15 美元/月,150 美元 – 499 美元/年。
免费版本仅适用于 Java 和 Android。IntelliJ IDEA 是我们列表中由 JetBrains 开发的下一个高级 IDE。您还可以使用免费的社区版,付费版有 30 天的试用期。IntelliJ IDEA 是作为 Java 开发环境而创建的。尽管如此,现在开发人员仍将此 IDE 定义为“最智能、最用户友好的 Java 开发环境,包括对所有最新技术和框架的支持”。使用插件,此 IDE 可用于与其他语言一起使用。
优点:
- 适用于 Java、Groovy、Scala、HTML、CSS、JavaScript、CoffeeScript、ActionScript、LESS、XML 和许多其他语言的代码质量分析工具、轻松导航、高级重构、格式化和代码注入。
- 与应用程序服务器集成,包括 Tomcat、TomEE、GlassFish、JBoss、WebLogic、WebSphere、Geronimo、Resin、Jetty 和 Virgo。
- 用于处理数据库和 SQL 文件的工具。
- 与商业版本控制系统 Perforce、Team Foundation Server、ClearCase、Visual SourceSafe 集成。
- 用于运行测试和分析代码覆盖率的工具,包括对所有流行测试框架的支持。
缺点:
- 您将需要花时间来理解这个 IDE,所以对于新手程序员来说可能会让人望而生畏。
PyCharm
 PyCharm
PyCharm
平台: Windows / Linux / macOS
价格: 9 美元/月和 90 美元/年起。
如果您也在进行 Python 开发,请查看 PyCharm,JetBrains 的另一个 IDE。此外,它还支持免费版本的 CoffeeScript。与 IntelliJ 一样,它受到所有三个主要操作系统的支持。专业许可证包括对 HTML、JavaScript 和 CSS 的支持。此外,您始终可以使用插件扩展功能。使用 PyCharm,您将可以访问:
- 代码完成和自动错误搜索;
- 项目智能导航;
- 内置调试器、Python 分析器和终端;
- 与流行的版本控制系统以及 Jupyter Notebook、Anaconda 和其他库集成。
与 IntelliJ IDEA 一样,PyCharm 有一个开源社区版本,但功能有限。它缺少许多 Web 开发工具,没有 Python 分析器,也没有数据库支持。
Professional 许可证的费用为个人每年 89 美元,组织(每位用户)每年 199 美元。
优点:
- 出色的代码补全(包括 Django 模板,比类似模板好一个数量级,对于 JS、CSS、HTML 等也有很好的自动补全);
- 良好的调试能力;
- 与版本控制服务器 (VCS) 一起方便地工作;
- 使用数据库的能力(还有良好的 SQL 自动完成等等);
- 使用位于远程机器上的代码的能力(也可以调试它);
- 自动依赖修复;
- 内置外壳。
缺点:
- 付费(它是免费的,但它被切断了);
- IDE是用java编写的,主要问题是java?– 没错,有大量的资源。如果在调试模式下长时间离开IDE,一切都可能冻结,这是非常愚蠢的;
- 调试时有时很奇怪(有各种小错误)。
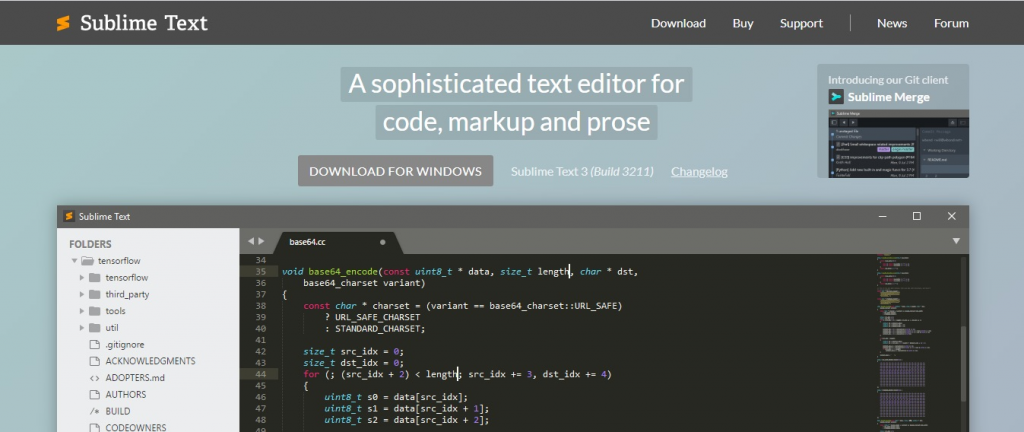
Sublime Text
 Sublime Text
Sublime Text
平台: Windows、Linux、macOS
价格:从 0 美元到 70 美元
Sublime Text 是一个强大的文本编辑器和 PHP IDE。它轻量级、功能丰富且受流行平台支持。用户只需要一个许可证就可以在任何计算机上使用 Sublime Text。
Sublime 文本编辑器的功能可以使用插件进行扩展和调整。在实践中,许多 JS 插件有助于将 Sublime Text 转变为优雅的 Javascript IDE。一些最流行的 JS 插件是 Babel、SublimeLiner 和 SideBar Enhancements。
Sublime Text 由自定义组件组成,响应速度非常快。Sublime Text 中的项目捕获工作区的所有内容,包括修改和未保存的文件。
Sublime Text 使用针对速度和美观进行了优化的自定义 UI 工具包,利用每个平台上的本机功能。
优点:
- 方便编辑 JS 和 PHP 代码
- 易于导航
- 可扩展功能
- 可进行多行编辑
- 适合初学者
- 许多插件可用
缺点:
- 不开源
- 一些插件有问题
- 大文件加载缓慢(Windows)
- 不是一个完整的 IDE
Phpstorm
 Phpstorm
Phpstorm
平台:Windows / Linux / macOS
价格: 19 美元/月和 99 美元至 199 美元/年。
PhpStorm 是一款高级 IDE,可为 PHP、HTML、CSS、JavaScript 等编程语言提供代码分析和错误预防。它适用于现代内容管理系统,如 Drupal、WordPress、Magento 和 Joomla。该编辑器提供版本控制、远程部署、命令行工具和高级调试。开发环境深入分析代码结构,帮助避免错误,并支持数据库和SQL。
优点:
- 代码完成和高质量调试。
- 方便的导航。
- 安全重构。您只需单击几下即可将更改应用到整个项目。
- Live Edit 允许您立即查看浏览器中的所有更改。
- 即使是初学者也可以理解该界面。
缺点:
- 没有免费版本。但是您可以下载试用版。
Komodo Edit
 Komodo Edit
Komodo Edit
平台: Windows、macOS、Linux。
价格:社区免费,编码员 84 美元
Komodo Edit 是来自加拿大公司 ActiveState 的免费代码编辑器,该公司是编程语言 Active Javascript 和 Active Python 版本的开发者。还有一个版本具有较少的功能集 – 没有对单元测试和调试器的内置支持。
Komodo IDE 提供语法高亮、自动完成、处理不同行尾和编码的能力。在这里编辑其他编程语言和超文本标记的文件很方便。对于 Javascript、PHP、Python、Ruby、TCL,还有一个语法检查器。您不需要任何第三方工具。
该软件包包括调试器和分析器、版本控制系统的客户端、用于创建正则表达式和检查 HTTP Inspector 请求的工具。您还可以安装附加组件,因为社区正在积极开发它们。
优点:
- 方便的定制能力。
- 支持流行的版本控制系统。
- 智能语法高亮。
- 不错的可视化调试器。
缺点:
- 它不是轻量级的,并且可以启动缓慢。
- 将项目文件添加到代码中。
RubyMine
 RubyMine
RubyMine
平台:Windows、Linux、macOS
价格:199.00 美元/年和 30 天免费试用
JetBrains RubyMine 软件是一个基于流行的 Ruby 和 Ruby on Rails 技术构建应用程序的 IDE。该产品可以在 IntelliJ IDEA 环境中开发 Web 应用程序,并包括用于创建基于 Ruby 和 Rails 平台的 Web 项目的新独特工具。
RubyMine 提供了与 Ruby 平台语言相匹配的强大开发工具,并考虑了 Ruby 语言的动态特性及其标准工作方法。RubyMine 可以对项目进行全面的代码分析,为开发人员提供代码概览和语言结构的独特自动完成功能。RubyMine 提供了为 Rails 平台量身定制的各种重构算法,极大地简化了代码编辑并加快了产品开发过程。
IDE 包括轻松转换 HTML、CSS 和 JavaScript 代码的能力。
优点:
- 良好的代码补充;
- 擅长运行测试;
- 许多插件和快捷方式;
- 数据库支持;
- 内置 Git 客户端。
缺点:
- 昂贵;
- 大型项目可能工作缓慢。
Codelobster
 Codelobster
Codelobster
平台:Windows、Linux、macOS、Ubuntu、Fedora、Debian。
价格:0-80 美元,未来更新为 19.99 美元/年
CodeLobster 为 Web 程序员提供了简单而强大的功能。它适用于所有Windows OS版本:10、8、7。它以灵活的工作环境定制、功能工具提示、调试和待办事项列表而闻名。这个 Javascript 编辑器是专门为 Web 开发人员推荐的。它很容易扩展以使用各种框架:CakePHP、CI、Drupal、JQuery、Yii、Smarty、Symfony、WP、Facebook。编辑器的轻量级版本免费提供,一套工具 40 美元,全套插件和扩展超过 100 美元。
CodeLobster IDE 专为编辑 PHP、HTML、CSS 和 JavaScript 文件而设计。它根据语法突出显示代码,显示标签、函数和参数的提示。此编辑器非常适合混合代码。如果您将 PHP 代码插入任何 HTML 模板,编辑器将正确突出显示 HTML 和 PHP 部分。插入 CSS 和 JavaScript 代码也会发生同样的情况。
IDE 具有用于功能、标签、属性等的智能代码完成系统,可显着加快工作速度并防止可能出现的错误。
专业版有几个附加功能。例如,您可以通过内置的 FTP/SFTP 客户端在远程服务器上处理项目。同时,您可以轻松选择要编辑的文件、查看结果以及在主机上同步文件。
优点:
- 非常轻巧;
- 免费多平台;
- 许多流行的 CMS 和框架的插件;
缺点:
- 处理大文件时可能会很慢;
- 个人使用成本高。
结论:最佳 JavaScript IDE
许多开发人员非常关注他们的 Javascript 编辑器和 IDE,但是即使是最酷的工具也不会让您成为一名优秀的专家。这需要大量的工作和沉浸在所选语言的特性中。
常见问题解答:最佳 Javascript IDE
- 什么是 JavaScript 的最佳 IDE?
不容易说。如果您权衡所有利弊,那将是最好的。如果您是一名 JavaScript 程序员初学者,并且想开始使用现成的环境,那么 VSCode 是显而易见的选择。它易于使用并具有丰富的内置功能。对于更了解自己需要什么的经验丰富的开发人员,Sublime Text 和 Atom 可能是最佳选择,因为它们可以让您完全控制开发环境。您可以额外安装数千个软件包中的任何一个,只选择您需要的那些。这提高了下载速度并减少了资源消耗。在处理项目时喜欢只使用键盘的用户可以选择 Vim。它将节省您通常将手从键盘移到鼠标所需的时间。诚然,要学会不使用后者需要额外的时间。最后,如果您同意为订阅付费,并且您的技术允许您不考虑内存或 CPU 使用情况,WebStormis 是您的最佳选择。有了它,您将获得一个非常方便的开发环境。 - 哪个适用于 JavaScript 的 Jetbrains IDE 最好?
毫无疑问,最适合 JSi Webstorm 的 Jetbrains IDE。它是用于 JavaScript 开发的强大 IDE,具有 JavaScript、TypeScript 和最流行的 Web 框架的代码完成和重构功能。 - 哪个是 HTML 的最佳 IDE?
我们列表中的任何 Javascript 编辑器都适合使用 HTML。这就是为什么明智的决定是使用免费的 IDE。例如,Atom、Visual Studio Code 甚至 Notepad++。如果您需要额外的功能,我们会推荐 Sublime Text 作为 HTML IDE。 - 哪个是 Web 开发的最佳 IDE?
正如我们上面提到的,首先,您需要指定您的需求和期望。因为如果有人适合某个 IDE,并不意味着它也适合您。检查所有优点和缺点,比较价格,然后为您选择合适的 IDE。我们可以从免费部分 Sublime Text、Atom、Brackets 和 VSC 中推荐。对于更有价值的功能,请考虑 Webstorm 和 Phpstorm。 - Notepad ++ 对 JavaScript 有好处吗?
是的!Notepad++ 是一个简单易用的开源编辑器。它具有多种语言的语法突出显示,包括 JS、自动格式化和自动完成。有选项卡、文件管理器和代码图形式的导航。您可以使用不同的编码、连接编译器、使用插件和其他有用的功能。例如,添加 QuickText 将改进内置的自动完成功能。Notepad ++ 会定期更新,因此可以快速修复错误并添加新功能。不幸的是,它只适用于 Windows。


