- 1android 界面布局中图片按键的实现
- 2HBase启动步骤_请将hbase启动进程
- 3wsus服务器无响应,WSUS客户端无法连接到服务器
- 4JavaEE 初阶篇-深入了解网络原理中传输层的端口号与 UDP 协议报文格式_端口号能否被多个进程使用,为什么
- 5车载测试常见的面试问题都有哪些你知道吗?_车载测试 面试
- 6本地静态资源打包出来,本地配置ng访问服务器(uniapp打包成h5后,使用打包资源连接测试环境测试)_uniapp h5打包 正式版本使用本地地址
- 7Android JNI基础篇(一)
- 8idea连接linux远程docker详细教程操作_linux 安装docker idea远程连接
- 9redis常用命令行_redis 客户端 命令
- 10百度智能插件Baidu Comate -让你的VSCODE成为代码编写的得力助手_百度vscode插件
前端项目架构
赞
踩
一. 目录结构
vue_admin_mall(前端电商后台管理)
├── build //构建相关
├── config //配置相关
├── src //源代码
│ ├── api //所有请求
│ ├── assets //主题 字体等存放静态资源
│ ├── components //全局公用组件
│ │── icons //项目所有 svg icons
│ │── router //路由
│ │── store //全局store管理
│ │── style //全局样式
│ │── utils //全局公用方法
│ │── views // 主要页面功能实现模块
│ │ └── home //登录后的主页面
│ │ └── layout //页面布局汇总页面
│ │ └── login //登录页面
│ │ └── oms //订单模块
│ │ └── pms //商品模块
│ │ └── sms //营销模块
│ │ └── ums //权限模块
│ │ └── 404 //报错页面
│ │── utils //全局公用方法
│ │── App.vue //入口页面 汇总所有组件
│ │── main.js //入口文件 加载组件 初始化等
│ │── permission.js //权限管理
├── static //第三方不打包资源
├── .babelrc //babel-loader配置
├── .gitignore //git版本管制忽略的配置
├── babel.config.js //babel的配置文件
├── index.html //主页面
├── package.json //应用包配置文件
├── README.md //应用描述文件
├── package-lock.json //包版本控制文件
二.安装基本插件
1、安装node.js
安装过程省略,安装完之后可以检查是否安装成功:
node -v
v12.14.0
- 1
- 2
2、安装npm
npm 是Node.js的包管理工具。类似于 Linux 中的 yum,JavaWeb项目中的 maven
版本检查
npm -v
6.13.4
- 1
- 2
3、安装Vue脚手架
Vue脚手架(Vue-cli)每台电脑只需要安装一次即可,如果已经安装,可以直接跳过
在进行脚手架安装时,最好切换到淘宝cnpm来安装
npm config set registry https://registry.npm.taobao.org
- 1
使用cpm安装Vue-cli
npm i -g @vue/cli
- 1
4、通过Vue创建项目
输入下面代码开始创建vue项目
vue create "项目名"
- 1
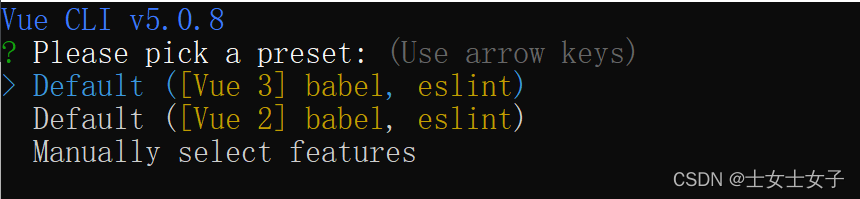
可以选择使用Vue2 或者Vue3后点击回车键

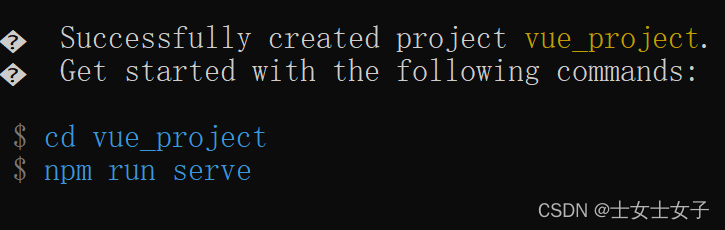
出现下面代码Successfully created project XXX . 说明创建成功,输入蓝色字体的npm run serve可以启动项目。

5、安装并使用element-UI插件
npm i element-ui
- 1
在main.js文件中写入项目入口文件
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import locale from 'element-ui/lib/locale/lang/zh-CN'
Vue.use(ElementUI, {locale});
- 1
- 2
- 3
- 4
6、安装axios
npm i axios
- 1
三.关键文件
1、guli-admin/package.json/package.js
npm项目的核心配置文件,包含项目信息,项目依赖,项目启动相关脚本
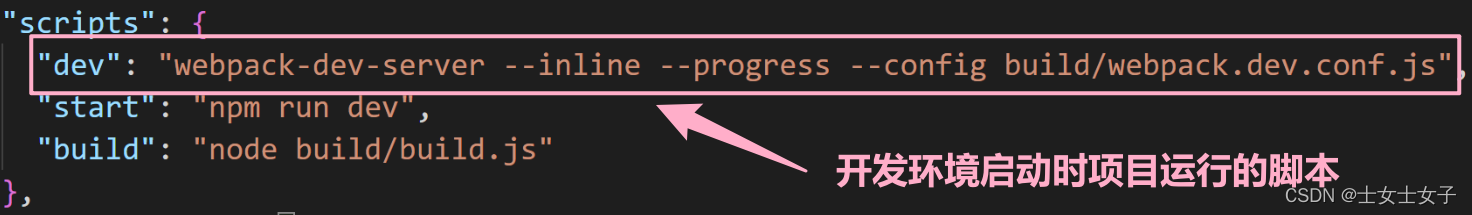
启动项目命令:npm run dev
dev脚本:“webpack-dev-server --inline --progress --config build/webpack.dev.conf.js”,
• webpack-dev-server :一个小型的基于Node.js的http服务器,可以运行前端项目
• -inline : 一种启动模式
• -progress :显示启动进度
• -config build/webpack.dev.conf.js : 指定webpack配置文件所在位置

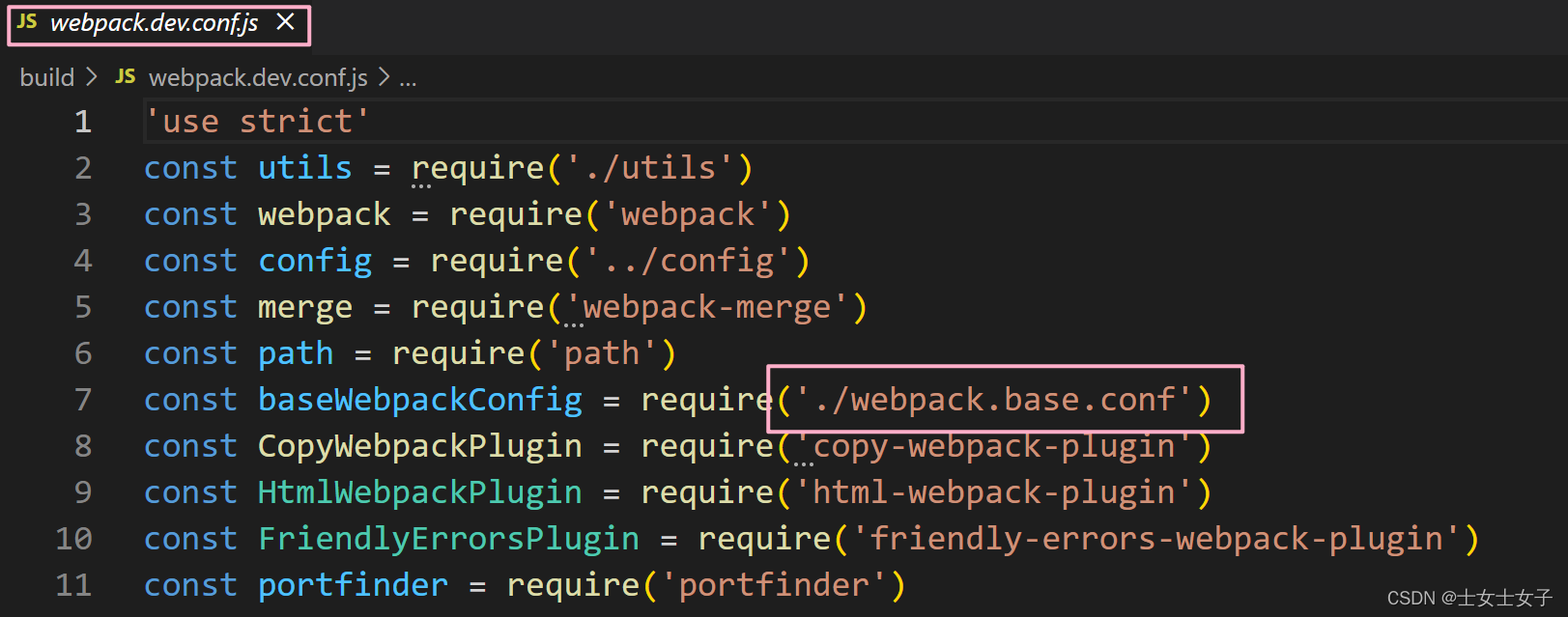
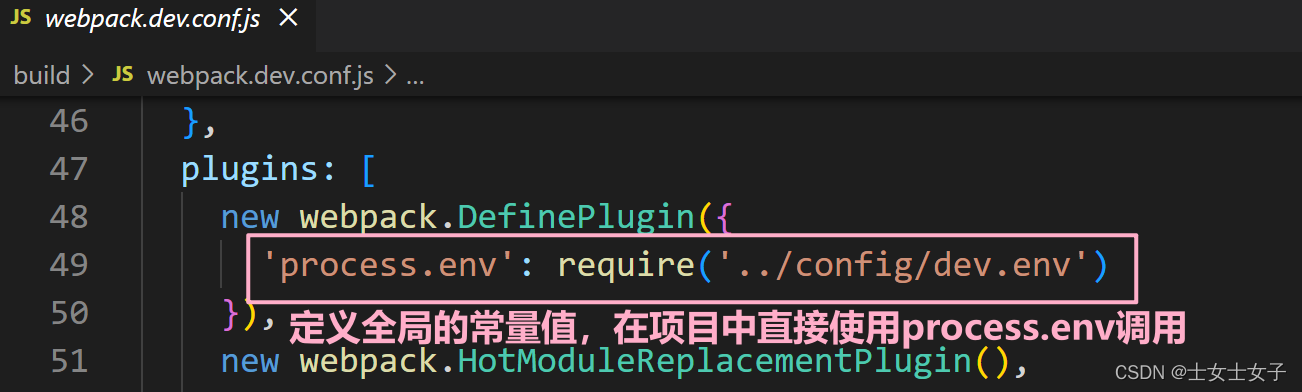
2、build/webpack.dev.conf.js
webpack配置文件,包含项目在开发环境打包和运行的相关配置
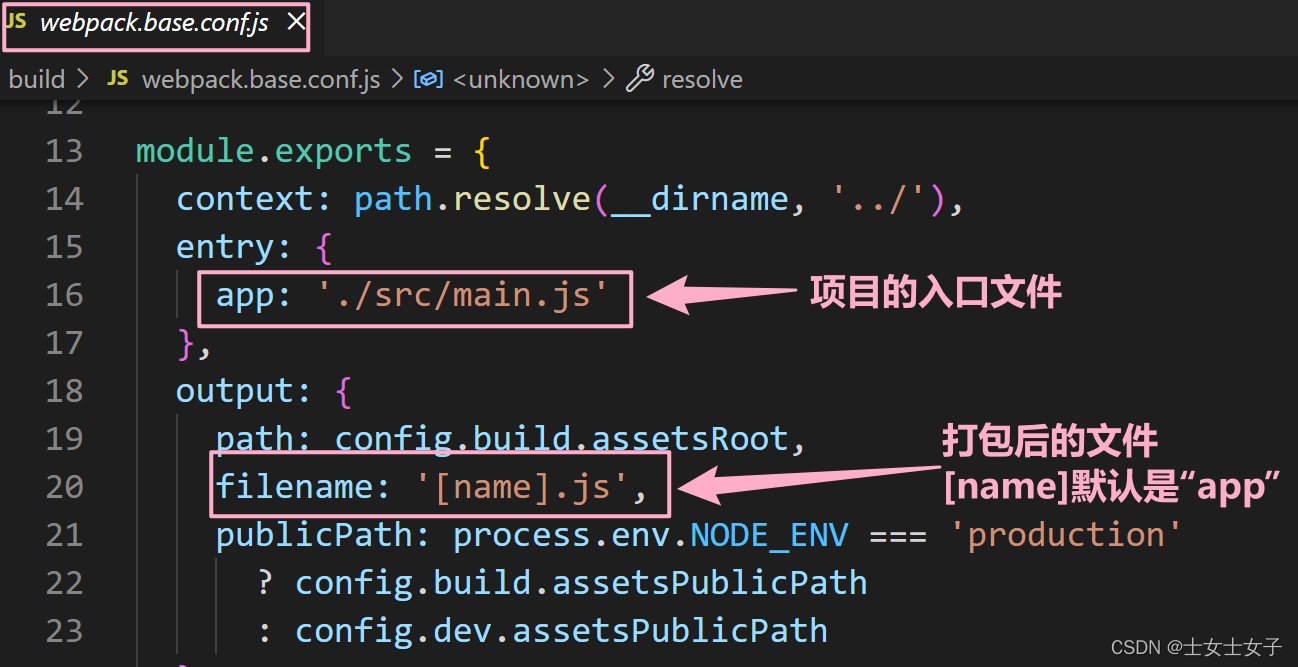
webpack.dev.conf.js 中引用了 webpack.base.conf.js
webpack.base.conf.js 中定义了项目打包的入口文件


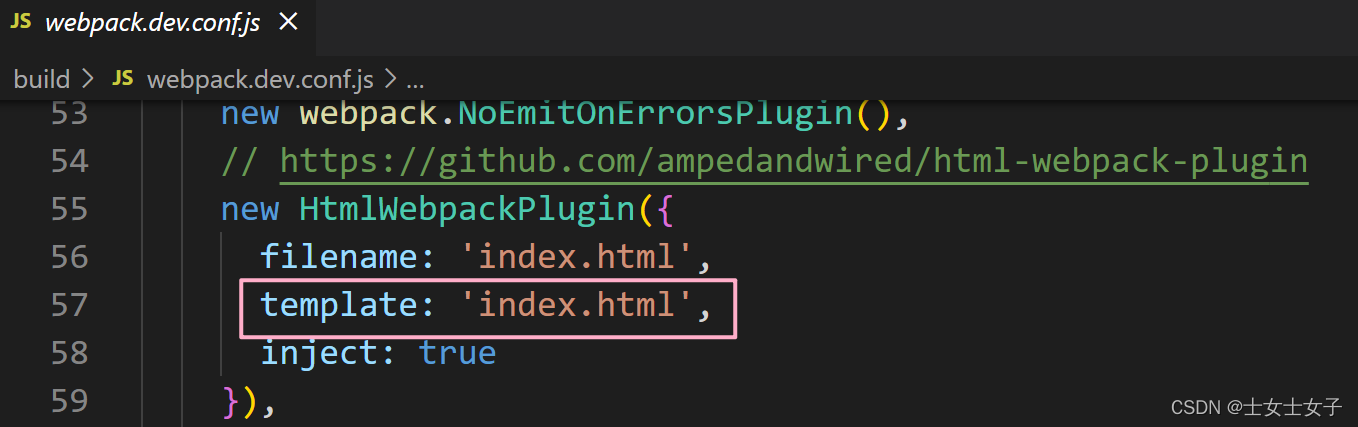
在HtmlWebpackPlugin配置html模板,生成的js就会自动插入到模板中,如下面的配置。
因此生成的js文件会被自动插入到名为index.html的页面中

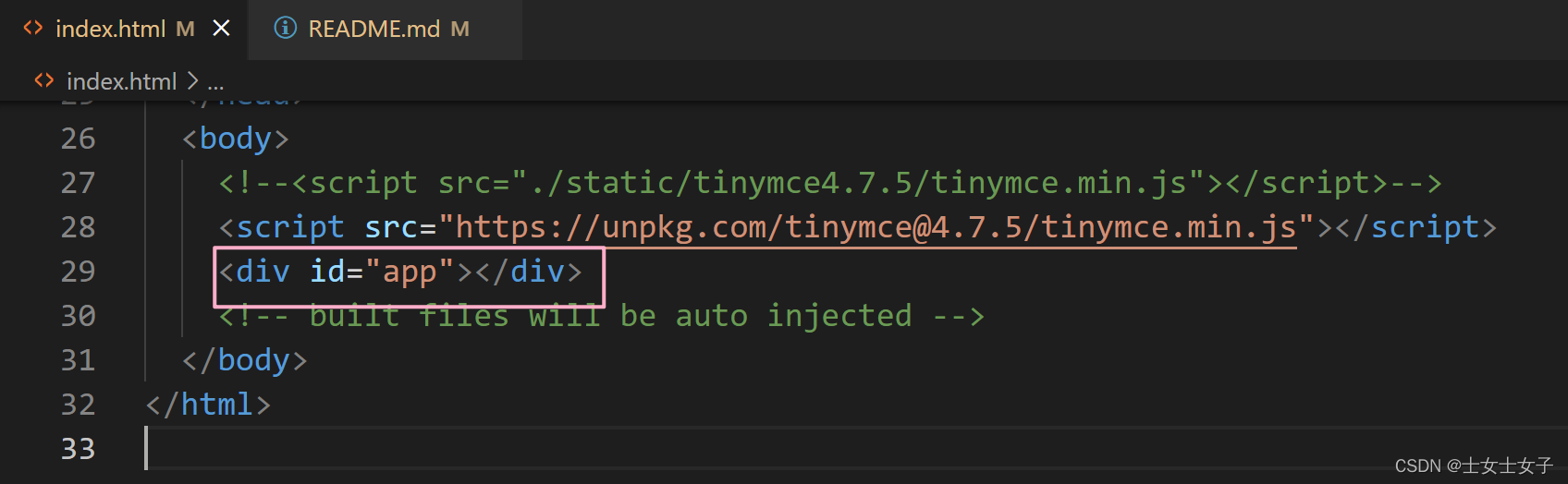
3、index.html
项目默认的html页面,打包后的主文件会自动嵌入此位置。

4、src/main.js
项目js入口文件,项目的所有前端功能都在这个文件中引入和定义,并初始化全局的Vue对象
import Vue from 'vue' import 'normalize.css/normalize.css' //一个css重置 // 引入element import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import locale from 'element-ui/lib/locale/lang/zh-CN' //global css(全局样式) import '@/styles/index.scss' // 引入路由器 import router from './router' import App from './App.vue' // 引入Vuex import store from './store' import '@/icons' //icon import '@/permission' //permission 控制 // 引入echarts // import * as echarts from 'echarts' // 引入element插件库 Vue.use(ElementUI,{locale}); Vue.config.productionTip = false // Vue.prototype.$echarts = echarts; new Vue({ el: '#app', render: h => h(App), router, store, }).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
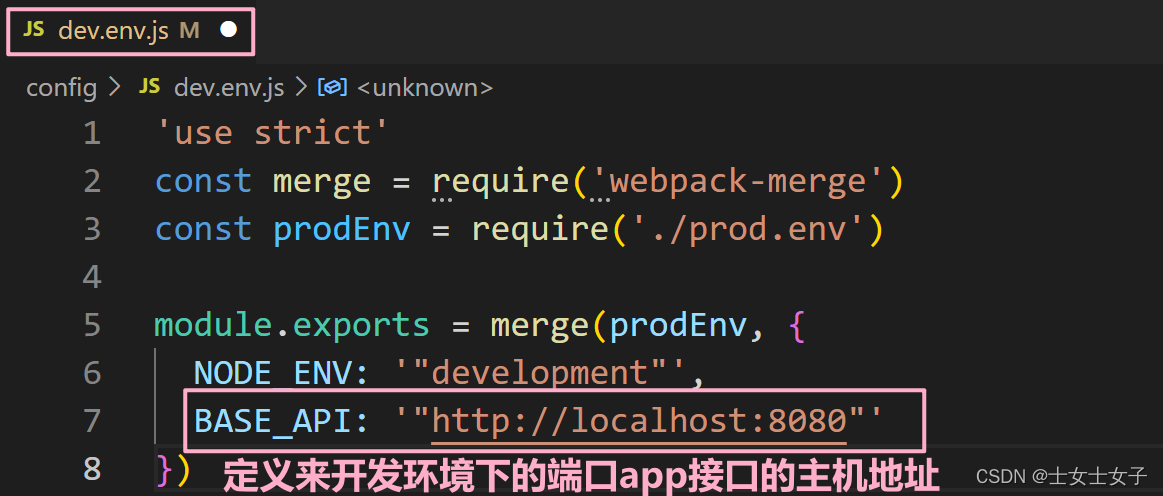
5、config/dev.env.js
定义全局常量值


因此,在项目中的任意位置可以直接使用process.env.BASE_API常量表示后端接口的主机地址
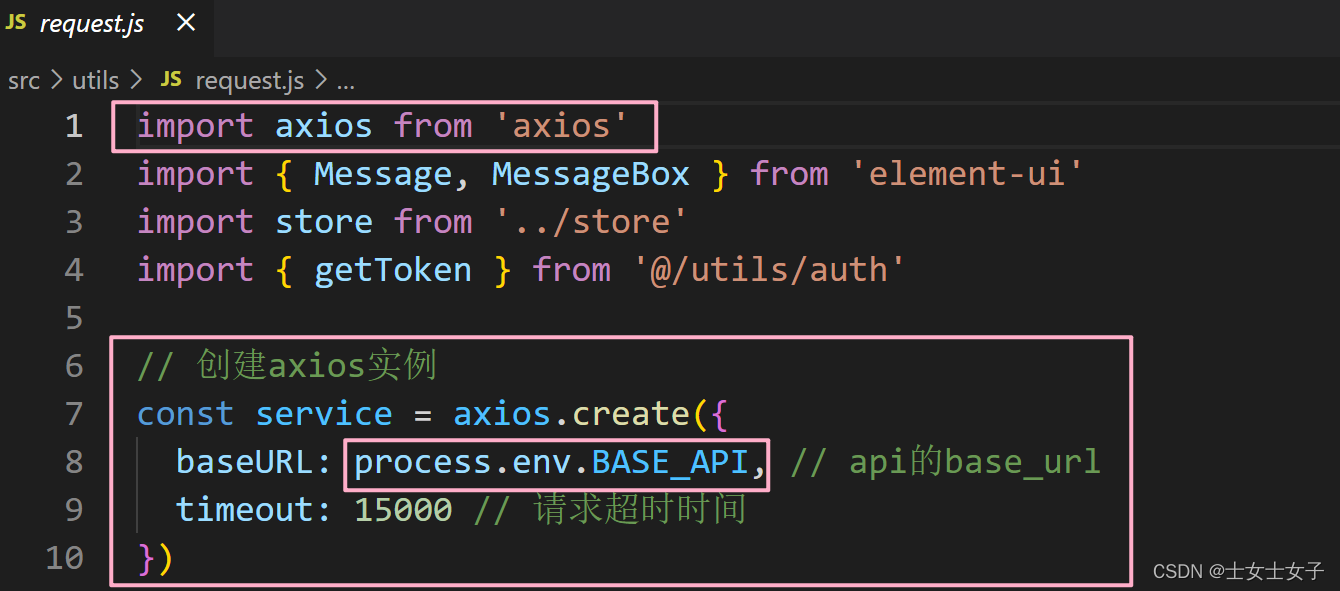
6、src/utils/request.js
引入axios模块,定义全局的axios实例,并导出模块

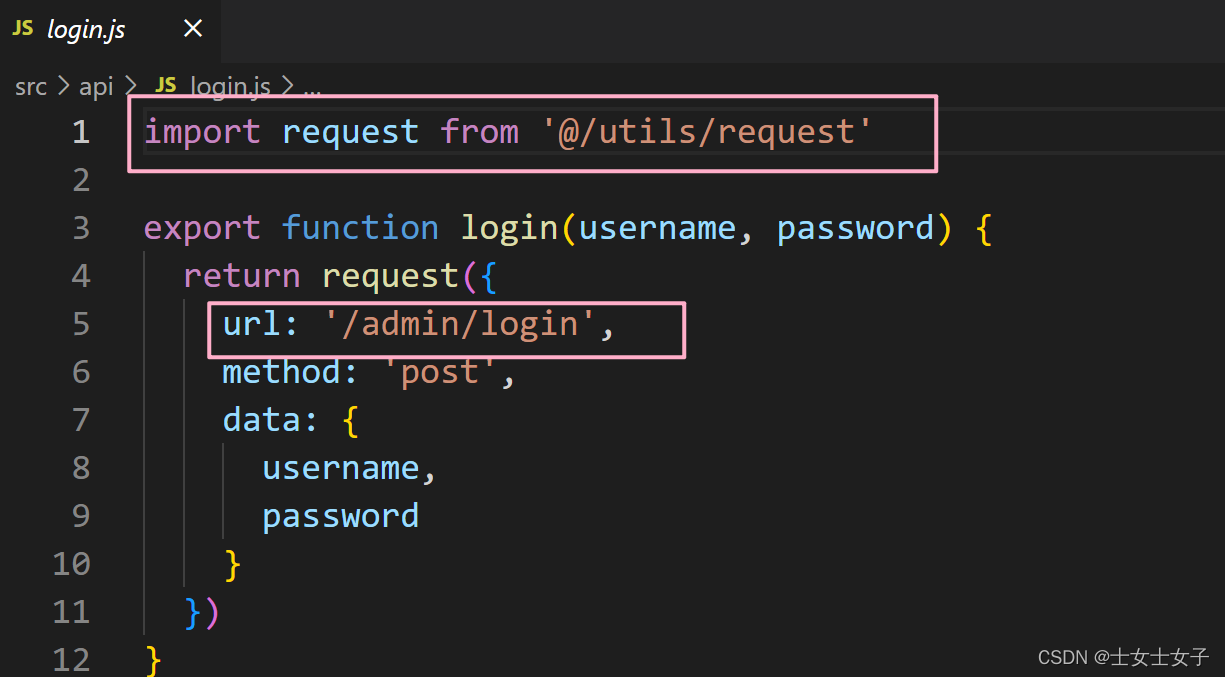
7、src/api/login.js
引用request模块,调用远程api

8、static/tinymce4.7.5/tinymce.min.js
static文件夹存放的是绝对路径中的静态资源,在webpack进行打包的时候直接复制过去即可
tinymce.min.js是富文本编辑器,
在index.html的body中插入:
<script src="https://unpkg.com/tinymce@4.7.5/tinymce.min.js"></script>
- 1
html代码引入:
<textarea id="detail"></textarea>
- 1
效果图:

四.登录接口
1、前端登录接口文件
src/api/login.js,可以在这个文件中分析后端数据的接口的url地址:
• 登录:/admin/login
• 登出:/admin/logout
• 获取用户信息:/admin/info
2、axios响应拦截器
修改src/utils/request.js
-
关于响应码
code !== 200的响应会被拦截,并转到error => {}处理

-
关于response
code == 200时,前端页面会收到response.data的值

-
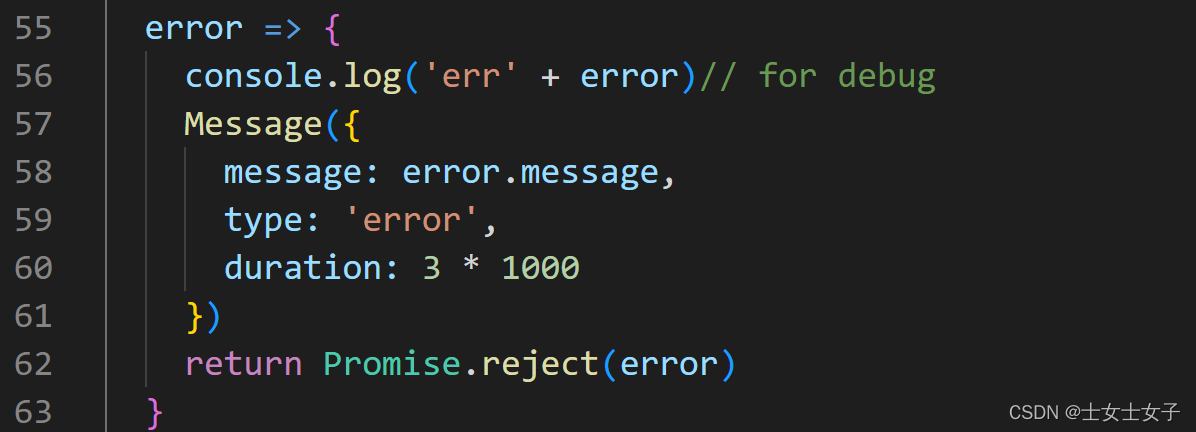
关于error
统一处理错误结果,显示错误信息

五.前端项目路由配置
1、组件定义
1.创建vue组件

2.每个模块可以进行组件拆分,提高代码复用性
2、路由定义
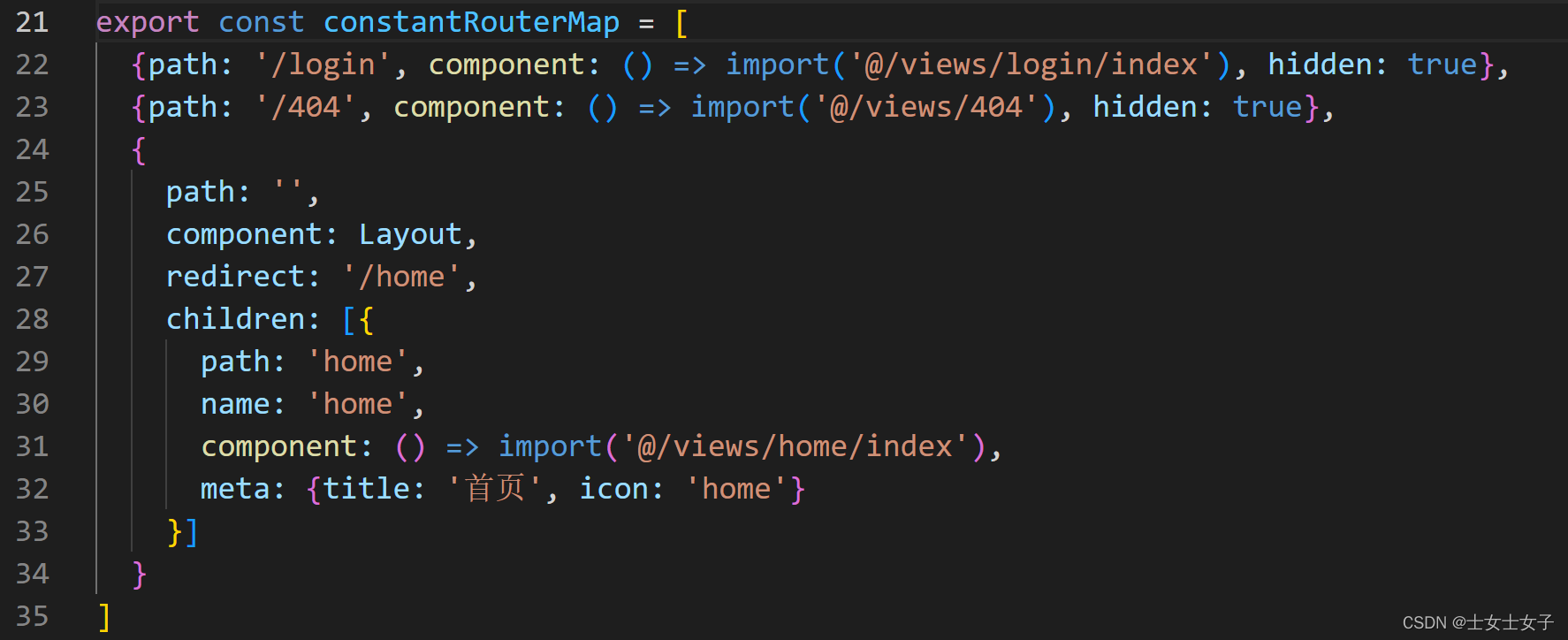
修改 src/router/index.js 文件,重新定义constantRouterMap
注意: 每个路由的name不能相同

六.其他
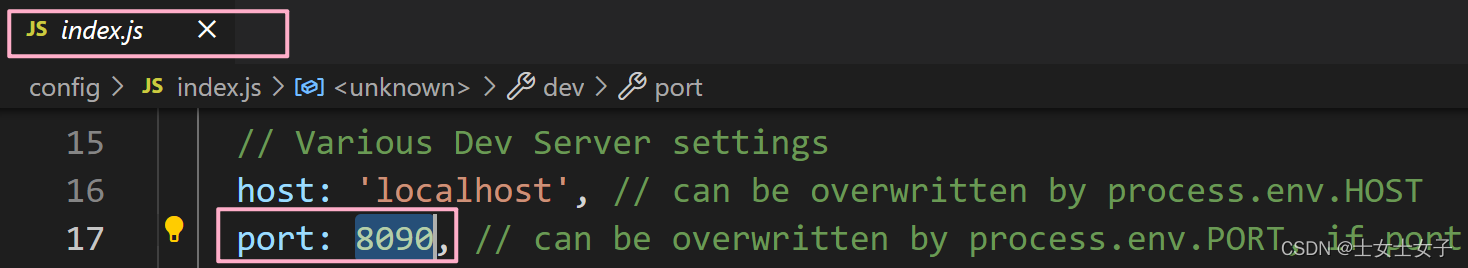
1、端口号修改
在config/index.js中,可以进行端口号的修改

2、国际化设置
src/main.js,修改语言为 zh-CN,使用中文语言环境,例如:日期时间组件
import locale from 'element-ui/lib/locale/lang/zh-CN' // lang i18n
- 1
3、入口页面
index.html中,可以修改页面顶部的内容
<title>mall-admin-web</title>
- 1