- 1【Java】微服务——RabbitMQ消息队列(SpringAMQP实现五种消息模型)_java mq消息队列
- 2Spring基础:快速入门spring boot(3):创建Restful的Web服务_springboot3 application restful配置
- 3chatgpt赋能python:PythonSHAP-解析并可视化机器学习模型的特征重要性_shap python
- 4IDEA下载maven依赖报错:Could not transfer artifact org.springframework.boot:spring-boot-maven-plugin(证书失效)
- 5GAN在图像补全中的应用_gan图像补全
- 6基于llvm自制编译器(4)——代码优化器、JIT编译器_llvm jit
- 7面部识别技术的突破:IP-Adapter-FaceID实现上传照片秒变多面人生
- 8GitHub 星标 22.3K, 一分钟快速搭建个人网盘的神器
- 9Linux基础及常用命令总结_linux user list
- 10Spring Web MVC知道这些就够了_webmvc
HTML/CSS: background-clip 与 background-origin的区别_background clip与origin的区别
赞
踩
在CSS2中,背景图片定义的位置是相对于其包含元素的填充(padding)的外部界限的,所有的溢出都会扩展到边框之下。CSS3引入了两个新的属性,可以对其进行更精细的控制。
第一个属性是:background-clip
第二个属性是:background-origin
其对应语法如下:
E {
background-clip: keyword;
}
F {
background-origin: keyword;
}- 1
- 2
- 3
- 4
- 5
- 6
对于这两个新属性,其对应的keyword是相同的:border-box, padding-box, content-box。
它们的最根本的区别就是:background-clip 是对背景图片的裁剪,background-origin是对背景图片设置起始点。
对于background-clip, 其关键字是指将背景图片以border的尺寸、以padding的尺寸,以content的尺寸进行切割,其得到的结果是不完整的背景,也就是其中的一部分(原理与截图差不多)。而且有一点要注意,background-clip的切割是对这个容器背景的切割(包括图片与背景颜色)。
对于background-origin,其关键字是指将背景图片放置到border范围内,padding范围内、content范围内,其得到的结果是完整的背景(原理与图片的缩放相似)。与background-clip不同的是,它只是单纯设置背景图片的边界,并不会对背景颜色造成影响。
下面就拿其中一个属性对比一下:
/*Compare: background-clip:content-box
background-origin:content-box*/
div {
width: 400px;
height: 400px;
border: solid 10px;
background-color: black;
background-image: url(http://imgsrc.baidu.com/forum/w%3D580/sign=3a30b74051da81cb4ee683c56267d0a4/94ed9ccad1c8a7865e4915ba6709c93d71cf5011.jpg);
background-repeat: no-repeat;
padding: 100px;
background-clip: content-box;
}
.clip {
background-clip:content-box;
}
.origin {
background-origin:content-box;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
初始状态:
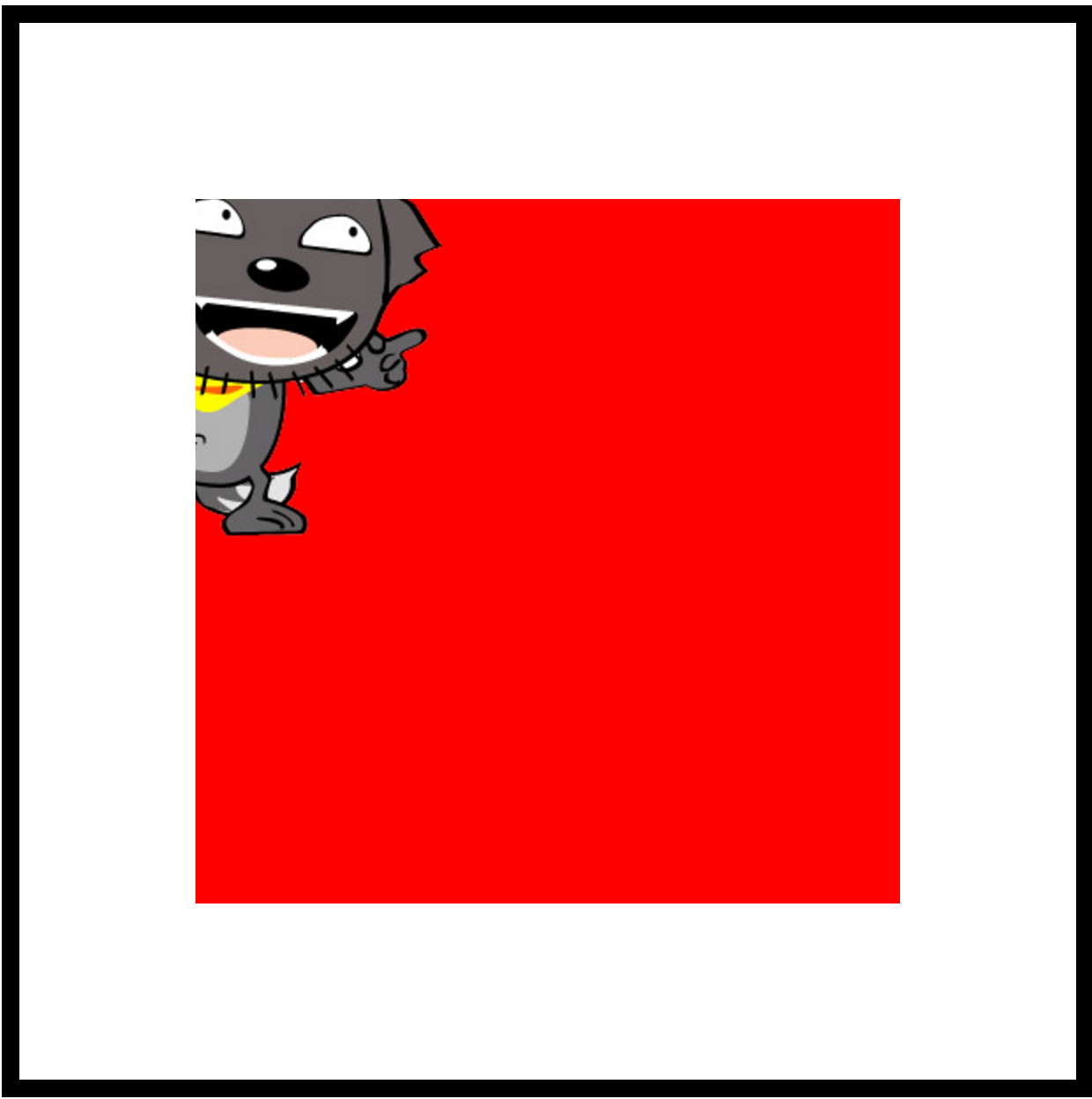
background-clip:content-box:
background-origin:content-box:
通过以上三张图片,应该能体会到裁剪与缩放的区别了吧,这也就是两个新属性之间的区别。
如果你想是没那么明白,那我再推荐你看看这篇文章:
【CSS3】background-origin和background-clip的区别
以上内容皆为本人观点,欢迎大家提出批评和指导,我们一起探讨!