热门标签
热门文章
- 1电脑办公最佳拍档 夸克网盘升级低耗能备份、PDF阅读器等功能
- 2java 导出word_Java使用word模板导出word
- 3基于Python(Django框架)的毕业设计作品成品(40)网上书城图书购物商城系统设计与实现_django书店
- 4基于javaweb+SpringBoot的宿舍管理系统(java+SpringBoot+JSP+bootstrap+Maven+mysql)_springboot宿舍管理系统的宿舍评分模块
- 5 云服务器ECS出现速度变慢 以及突然断开怎么办? ...
- 6Wenet:下一代开源语音识别框架
- 7@Transactional与synchronized同时使用synchronized失效_同时提交 synchronized有用嘛?
- 82024年中国杭州|网络安全技能大赛(CTF)正式开启竞赛报名_2024年ctf网络安全大赛
- 9操作系统实验报告②_编写c语言程序,模拟实现首次、最佳、最坏适应三种算法的内存块分配和回收。假
- 10计算机视觉会议(CVPR,ECCV,ICCV,NIPS,AAAI,ICLR等)_iccv官网
当前位置: article > 正文
使用 Pycharm 创建一个 Django项目(详解)_pycharm创建django
作者:菜鸟追梦旅行 | 2024-05-26 01:21:27
赞
踩
pycharm创建django
Django 简介
- Django是一个开放源代码的Web应用框架,由Python写成。
- 采用了MTV的框架模式,即模型M,视图V和模版T。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
- 2019年12月2日,Django 3. 0发布(Python3.8)。
创建Django的虚拟环境
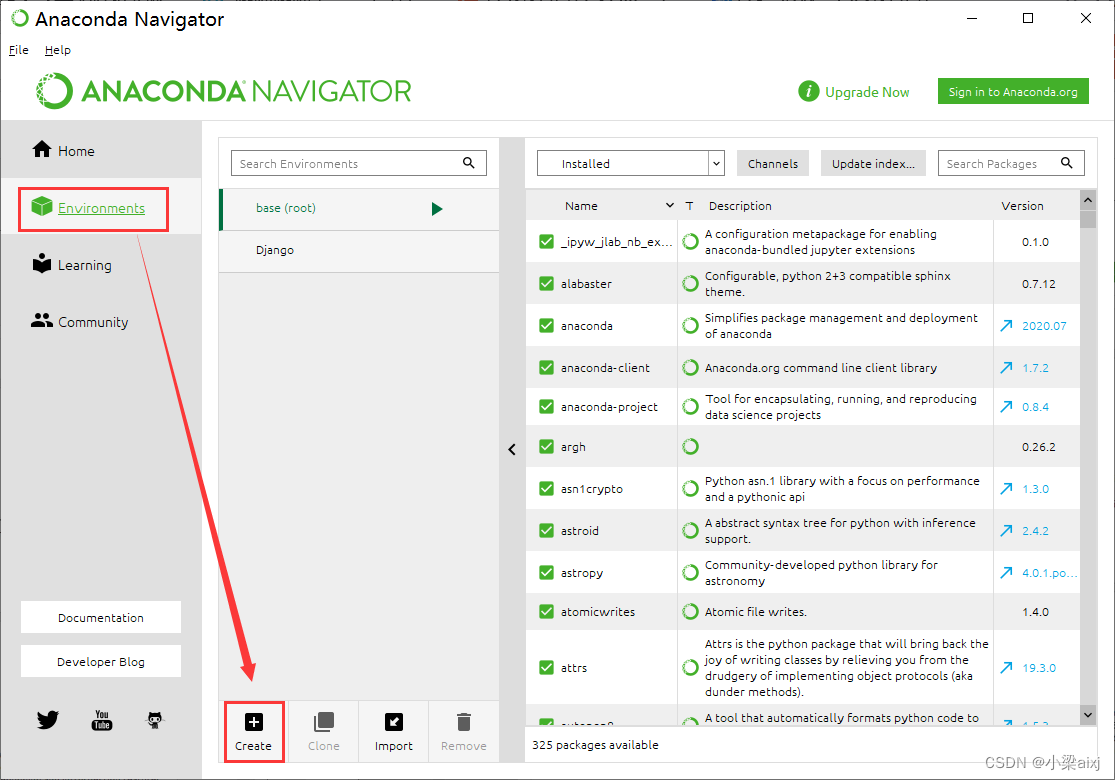
1.这里我使用的是anaconda navigator创建的,选择environment,点击create。

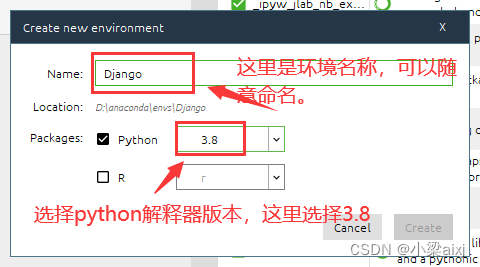
2.设置环境名称,选择python3.8版本。

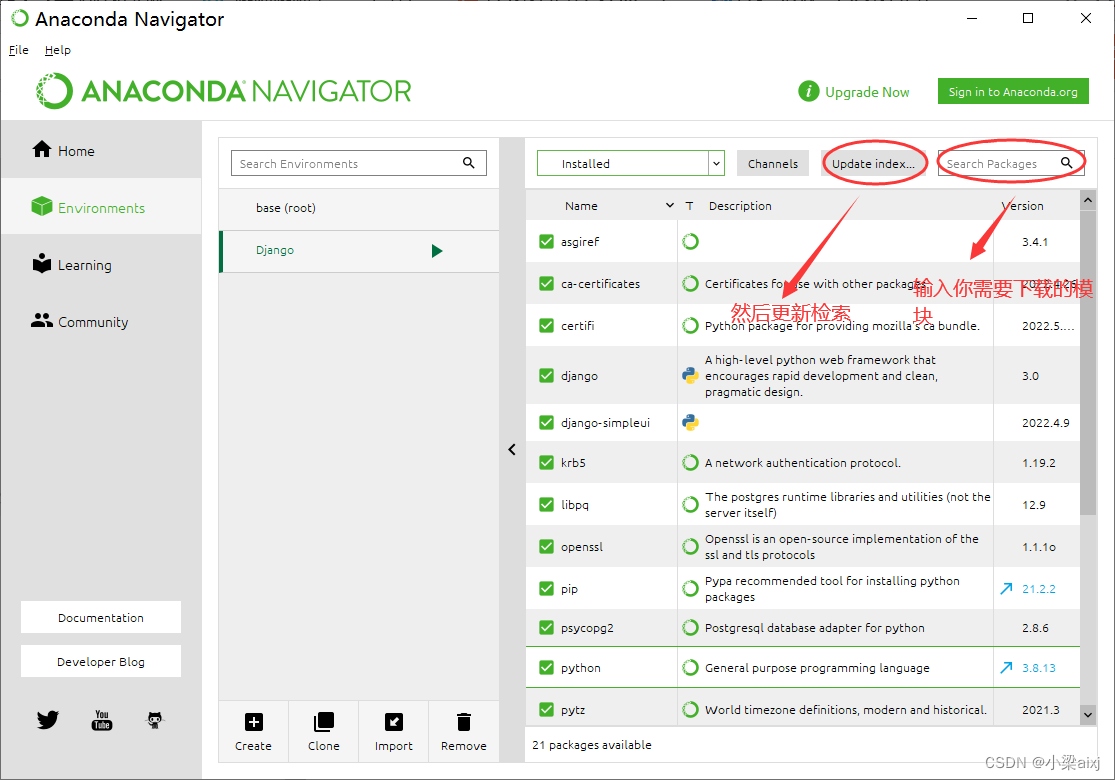
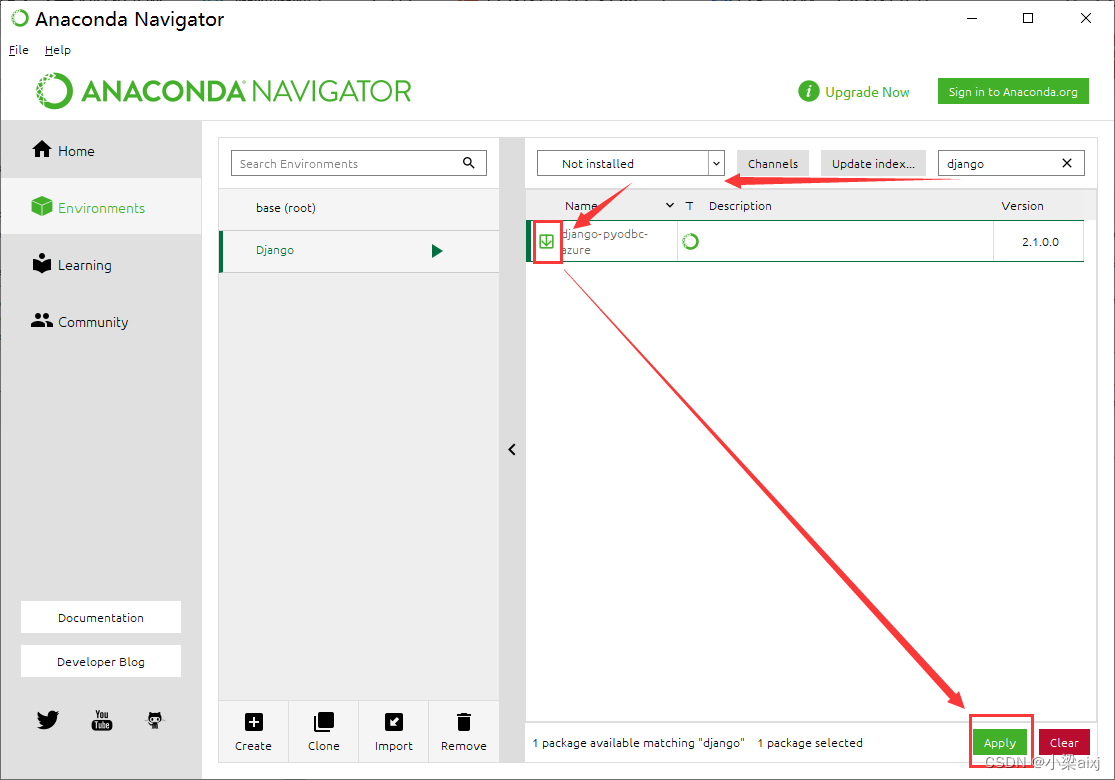
3.可以在这里安装一下环境中需要的模块。(不使用此方式安装模块,下面会介绍使用其他方法)
 例如:
例如:

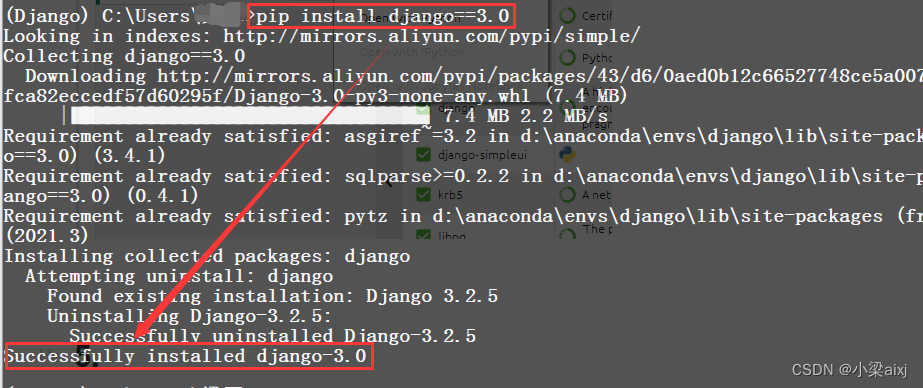
4.安装django3.0,使用命令:pip install django==3.0,出现successfully才算安装成功。

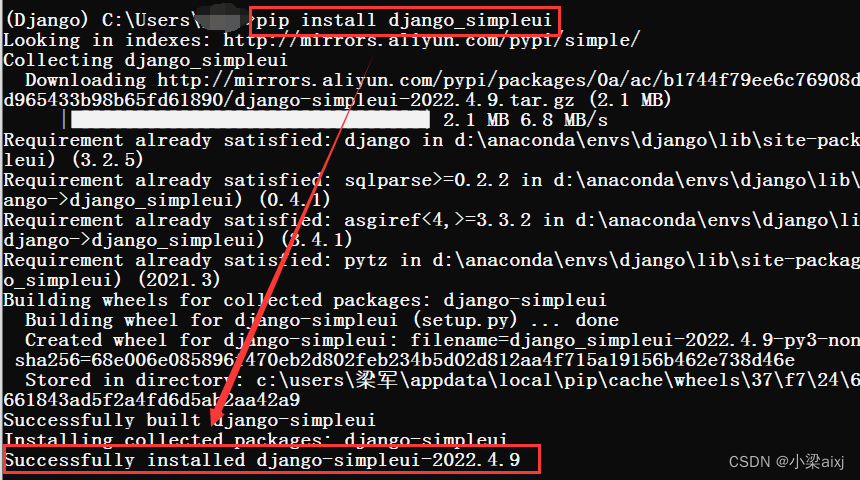
5.这里再安装一个django_simpleui,后面创建django项目会用到。

simpleui 简介
simpleui 是一个基于django后台管理的主题,主要是为了美化和简化django内置的后台管理界面。内置28款流行的主题,pip闪电安装100%兼容原生admin无需修改代码,多标签页面,各个模块更加清晰明了。配置简单,极速上手,在settings.py中加入simpleui后启动立即生效,效率提升 100%!让后端开发得心应手。Element-UI + Vue 加持,让古老的django admin 焕然一新。
创建Django项目
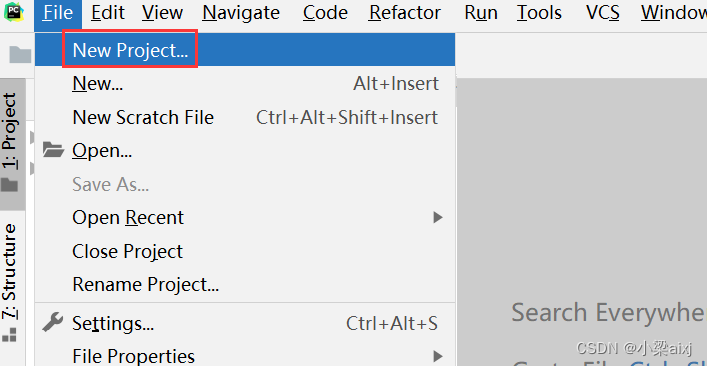
1.打开pycharm,新建项目(new project)。

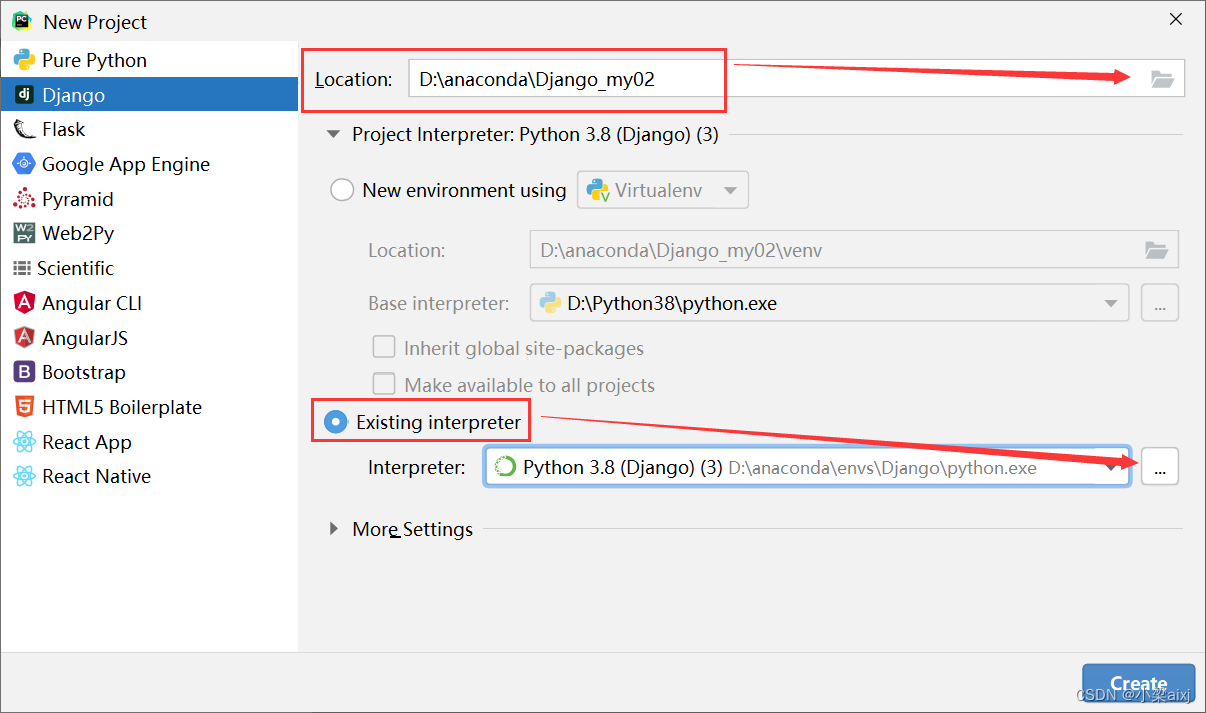
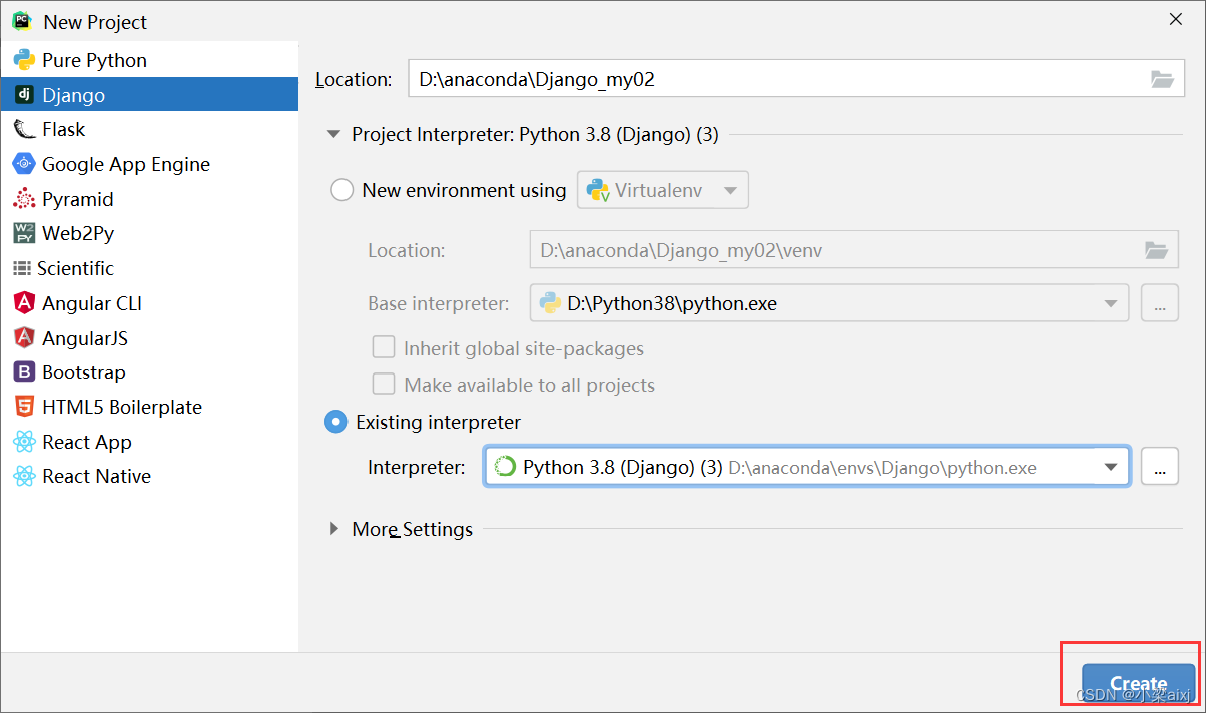
2.设置项目路径(location),选择existing interpreter。

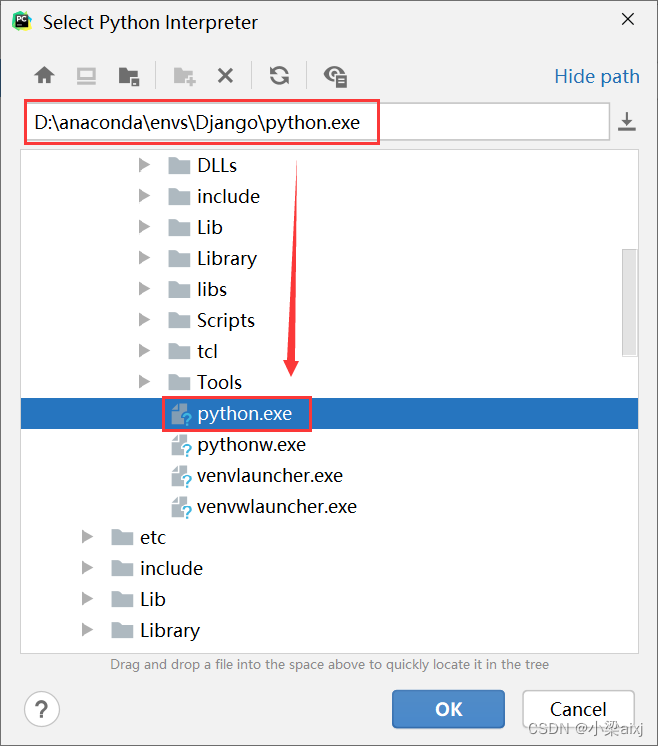
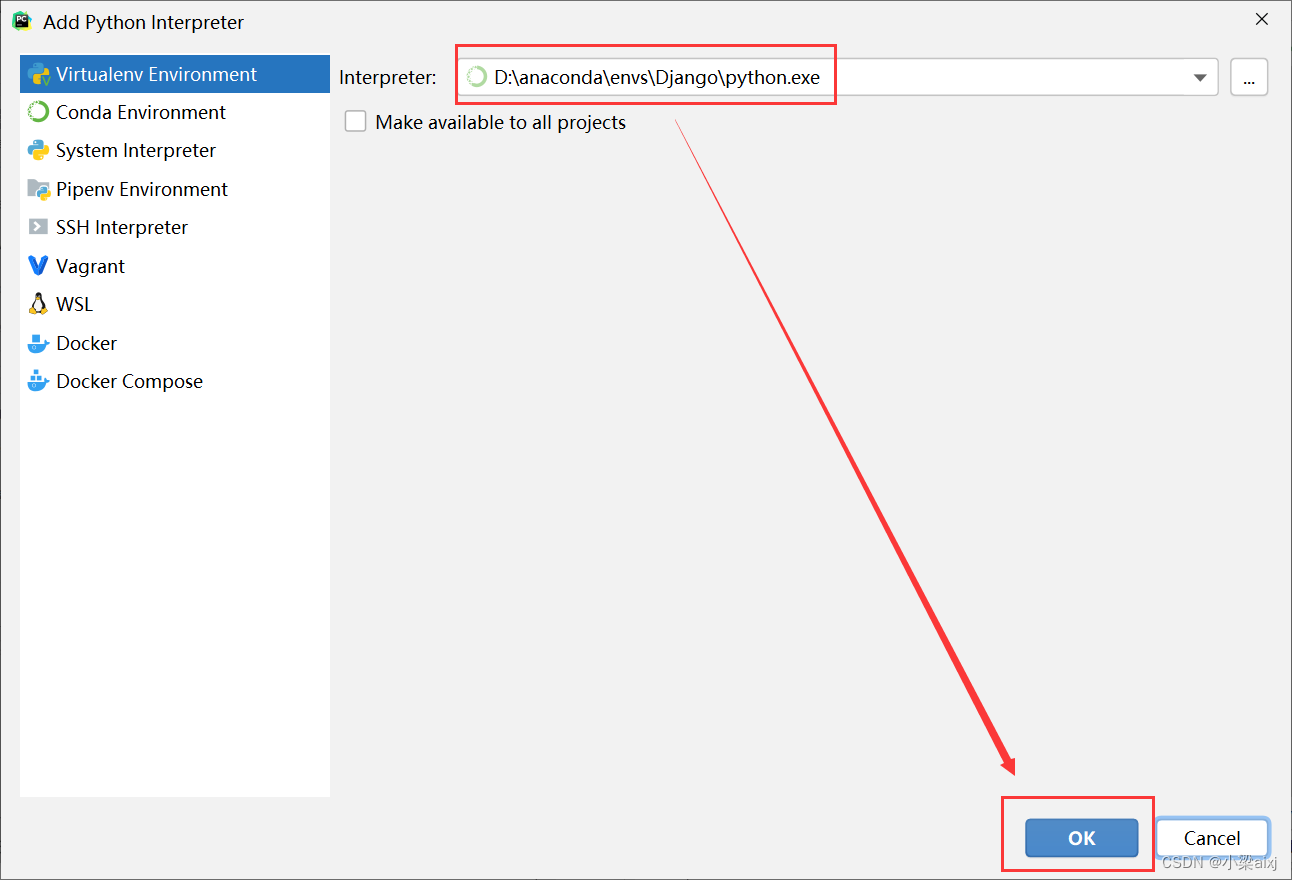
3.设置编译器(interpreter)。


4.完成配置,点击create。

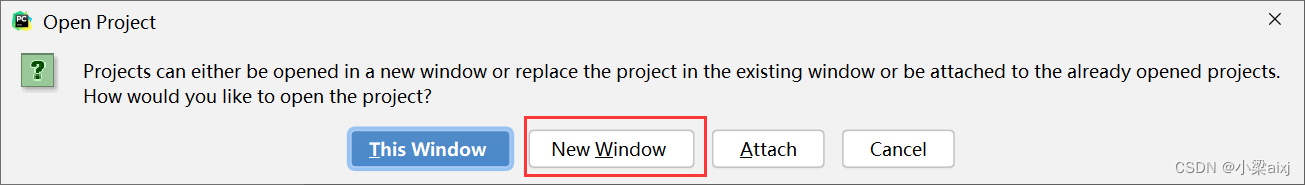
5.选择new window,会打开一个新窗口。

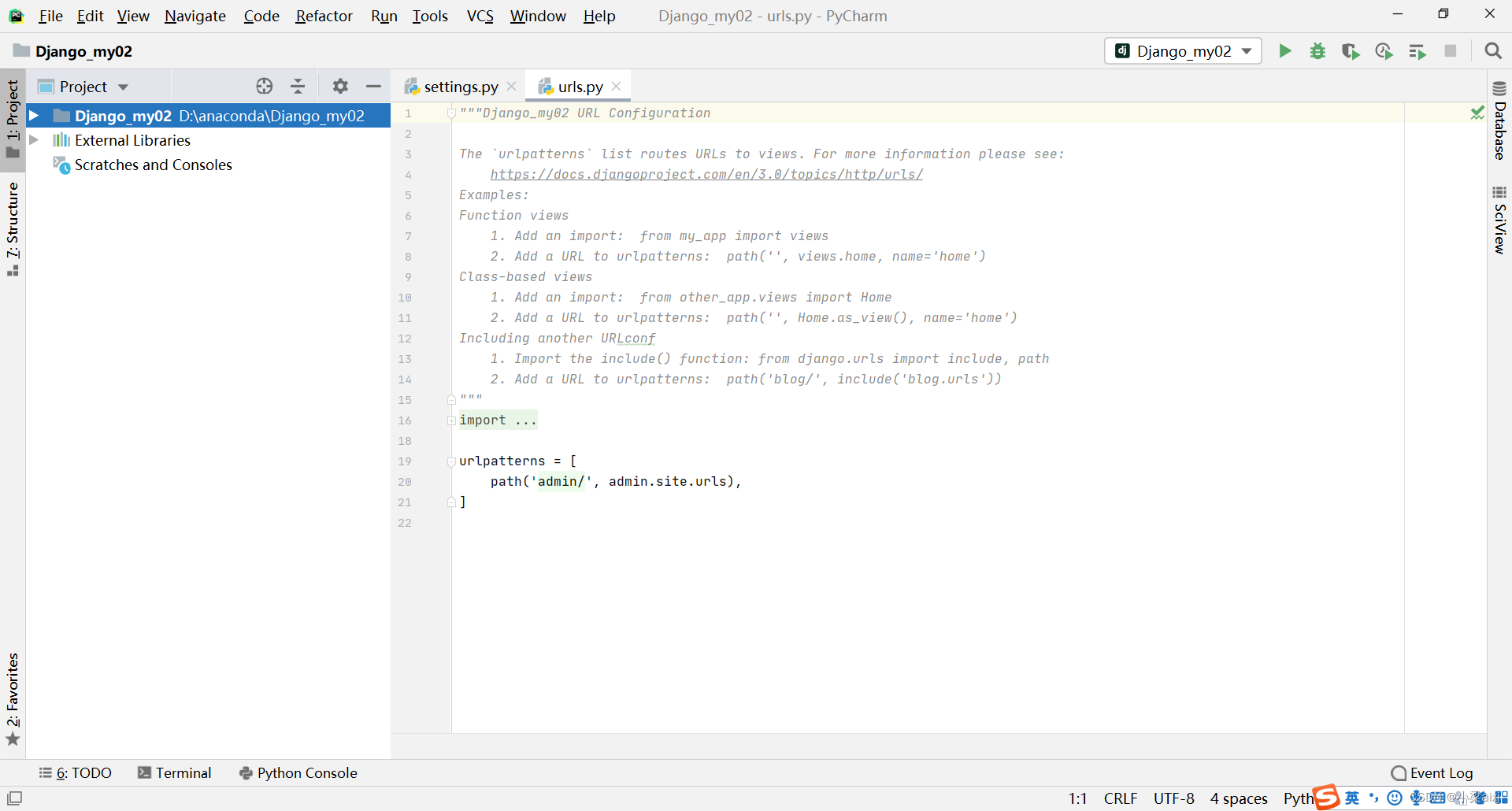
6.出现下图所示界面,就基本成功了。

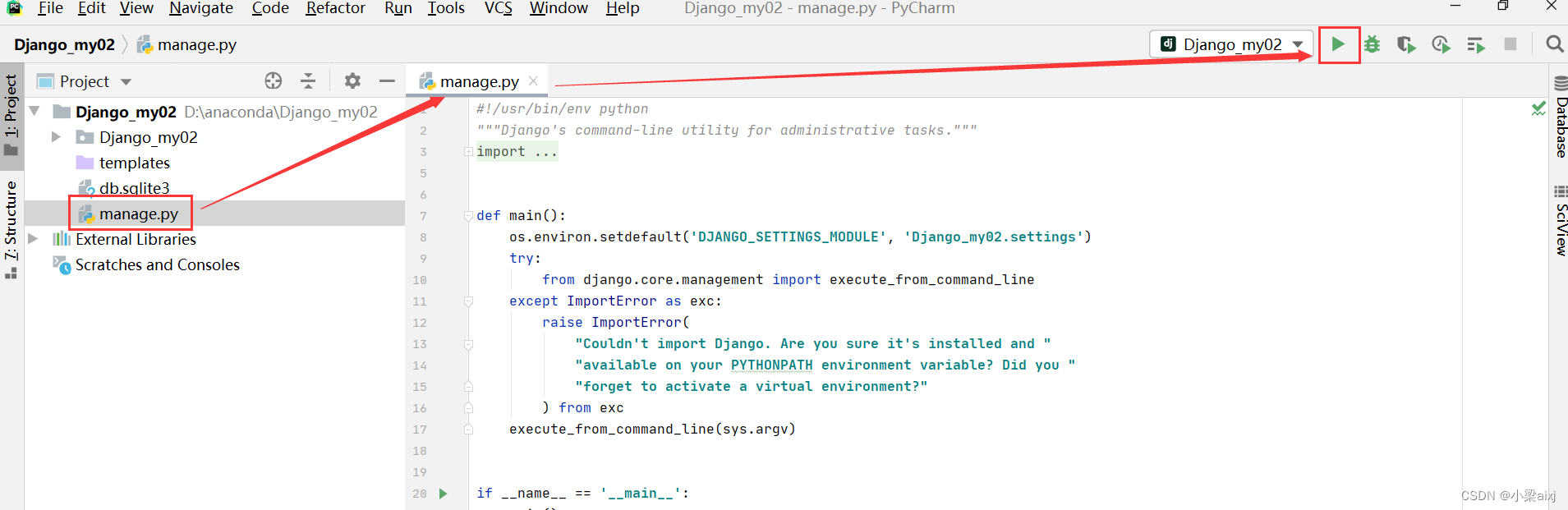
7.运行manage.py,检查站点是否安装成功。

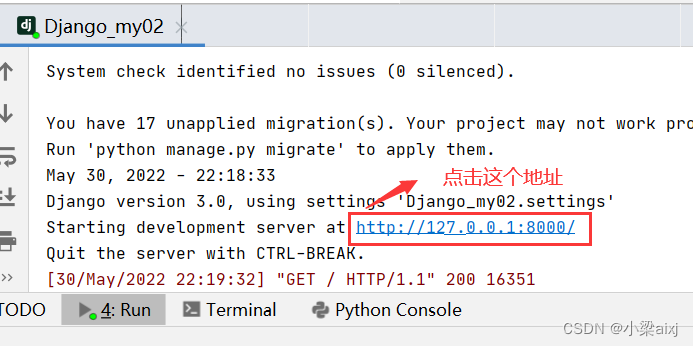
8.点击运行结果中的地址。

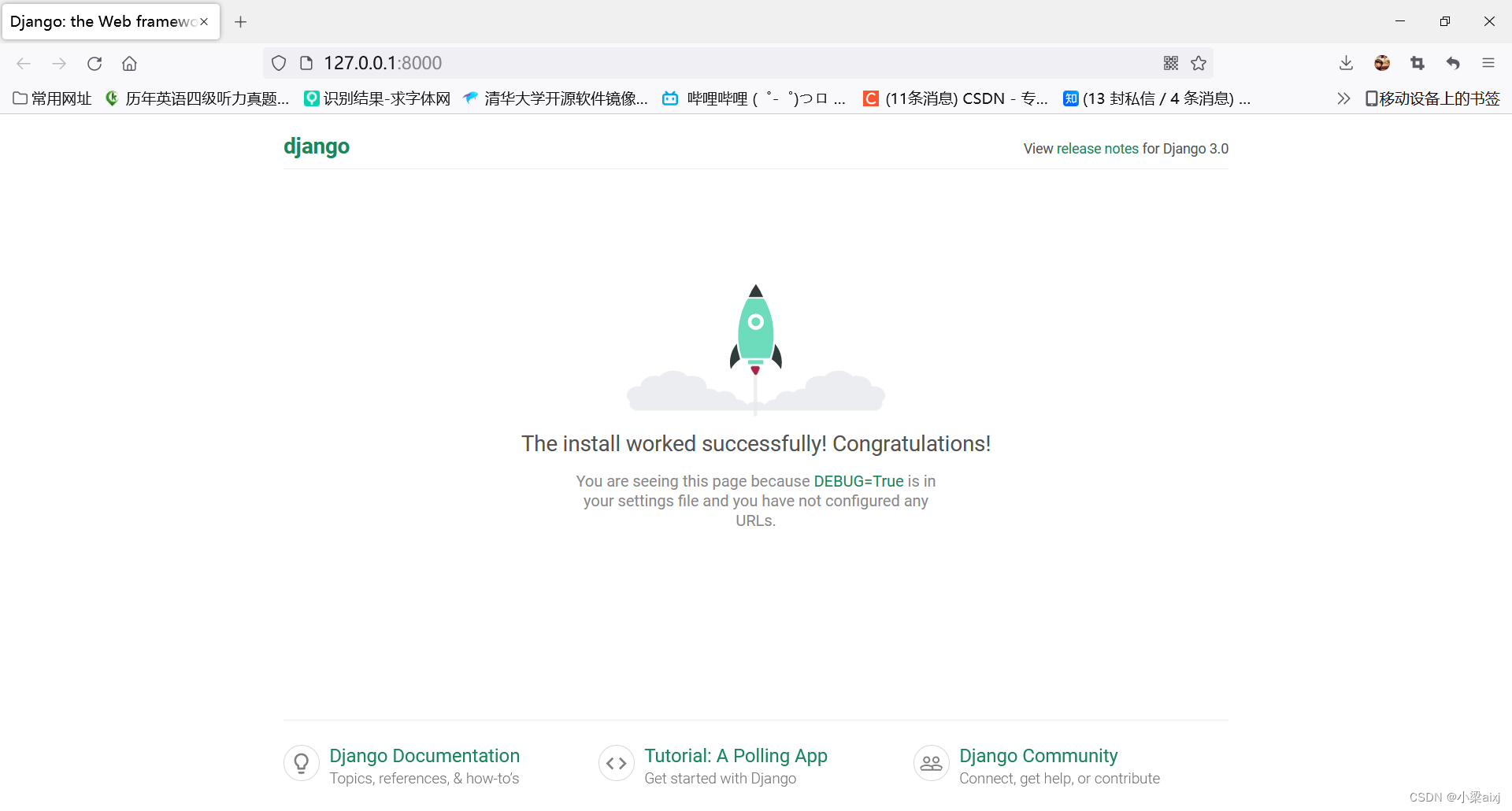
9.出现下图,大功告成。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/624548
推荐阅读
相关标签


