热门标签
热门文章
- 1力扣62-不同路径(动态规划,递归,数学公式多方法比较 Java题解)_力扣不同路径
- 2数据库中的算法实现_数据库算法实现
- 3VSCode学习笔记No.3_vscode 关闭代理
- 42023年十款开源测试开发工具推荐!_开源测试工具
- 5适用于电脑的 8 款文件-软件迁移软件 – 快速安全地更换电脑!_局域网文件传输工具
- 6python练习题(1)--顺序程序设计_已知变量string=' python
- 73-5、以太坊在本地私有链创建节点,新增节点,节点间的同步,详细篇(黄金篇)?_eth新加入节点同步数据
- 8【SPIE独立出版 | EI&Scopus检索 | 往届均已见刊检索】第三届高级算法与信号图像处理国际会议AASIP2023_spie出版社
- 92021秋招-算法-BFS-DFS_秋招算法 dfs-bfs
- 10区块链溯源技术的应用:区块链溯源在零售业中的应用_区块链 溯源
当前位置: article > 正文
前端学习笔记-CSS-盒子边框border&内边距padding_padding:3px 5px 3px 5px
作者:菜鸟追梦旅行 | 2024-05-27 09:36:46
赞
踩
padding:3px 5px 3px 5px
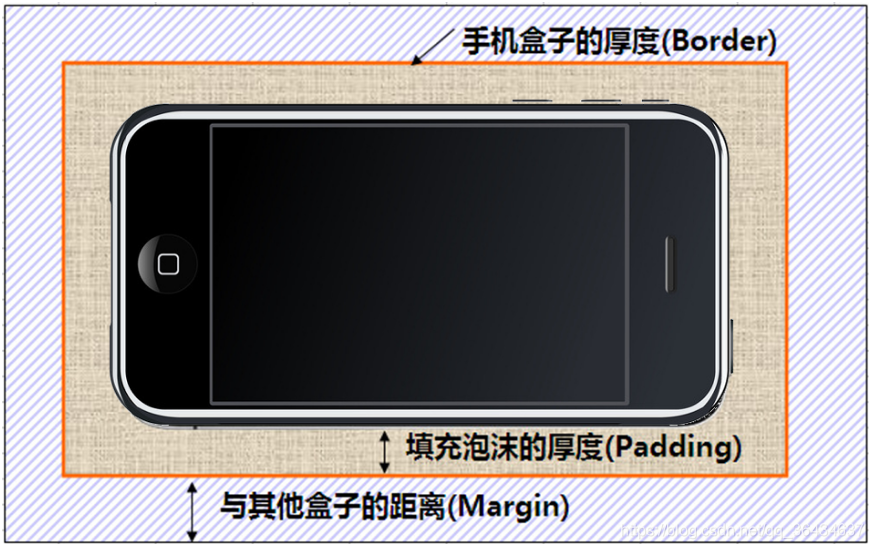
盒子模型(CSS重点)
其实,CSS就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
看透网页布局的本质
看透网页布局的本质: 把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。
CSS 其实没有太多逻辑可言 , 类似我们小时候玩的积木,我们可以自由的,随意的摆放出我们想要的效果。
盒子模型(Box Model)

所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
盒子边框border
边框就是那层皮。 橘子皮。。柚子皮。。橙子皮。。。
语法:
border : border-width || border-style || border-color 边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
- none:没有边框即忽略所有边框的宽度(默认值)
-
- solid:边框为单实线(最为常用的)
-
- dashed:边框为虚线
-
- dotted:边框为点线
-
- double:边框为双实线
盒子边框写法总结表
| 设置内容 | 样式属性 | 常用属性值 |
| 上边框 | border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色; | |
| 下边框 | border-bottom-style:样式;border- bottom-width:宽度;border- bottom-color:颜色;border-bottom:宽度 样式 颜色; | |
| 左边框 | border-left-style:样式; border-left-width:宽度;border-left-color:颜色;border-left:宽度 样式 颜色; | |
| 右边框 | border-right-style:样式;border-right-width:宽度;border-right-color:颜色;border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边 [右边 下边 左边]; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 宽度综合设置 | border-width:上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色; |
- border-top: 1px solid red; /*上边框*/
- border-bottom: 2px solid green; /*下边框*/
- border-left: 1px solid blue;
- border-right: 5px solid pink;
-
- border: 1px solid red;
练习:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>盒子模型边框</title>
- <style>
- .div1{
- width: 100px;
- height: 100px;
- border-width: 1px;
- border-style: solid;
- /*none :无边框。与任何指定的border-width值无关
- solid:实线边框
- dotted:在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线
- dashed:在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线*/
- border-color: pink;
- /*若使用分写方式,三者缺一不可*/
- }
- .div2{
- width: 100px;
- height: 100px;
- border:2px dotted yellow;/*连写,无硬限要求属性的位置,建议使用此排序方式书写*/
- }
- .div3{
- width: 200px;
- height: 300px;
- border-bottom: 3px dashed red;/*单独设置盒子下边框的样式*/
- }
- </style>
- </head>
- <body>
- <div class="div1"></div>
- <div class="div2"></div>
- <div class="div3"></div>
-
- </body>
- </html>

效果:

表格的细线边框
table{ border-collapse:collapse; } collapse 单词是合并的意思
border-collapse:collapse; 表示相邻边框合并在一起。
练习:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>细化表格边框</title>
- </head>
- <style>
- table{
- width: 400px;
- height: 400px;
- border: 2px solid pink;
-
- }
- td{
- border: 2px solid pink;
- }
- table,td{
- border-collapse: collapse;/*表示相邻边框合并在一起*/
- }
- </style>
- <body>
- <table cellspacing="0" cellpadding="0"> <!-- 直接设置会有一个td边框与table边框重叠的效果 -->
- <tr>
- <td>天王盖地虎</td>
- <td>天王盖地虎</td>
- <td>天王盖地虎</td>
- </tr>
- <tr>
- <td>宝塔镇河妖</td>
- <td>宝塔镇河妖</td>
- <td>宝塔镇河妖</td>
- </tr>
- <tr>
- <td>小鸡炖蘑菇</td>
- <td>小鸡炖蘑菇</td>
- <td>小鸡炖蘑菇</td>
- </tr>
- </table>
- </body>
- </html>

效果:

内边距(padding)
padding属性用于设置内边距。 是指 边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
注意: 后面跟几个数值表示的意思是不一样的。
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 |
| 2个值 | padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针 |
练习:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <!--
- 内边距(padding)
- padding属性用于设置内边距。 是指 边框与内容之间的距离。
- padding-top:上内边距
- padding-right:右内边距
- padding-bottom:下内边距
- padding-left:左内边距
-
- 注意: 后面跟几个数值表示的意思是不一样的。
- | 值的个数 | 表达意思 |
- | -------- | ------------------------------------------------------------ |
- | 1个值 | padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 |
- | 2个值 | padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
- | 3个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
- | 4个值 | padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针 |
- -->
- <meta charset="UTF-8">
- <title>内边距</title>
- <style>
- .nav{
- height: 41px;
- border-top: 4px solid #FF8500;
- border-bottom: 1px solid #EDEEF0;
- background: #FCFCFC;
- }
- .nav a{
- height: 41px;
- display: inline-block;
- text-align: center;/*内容水平居中*/
- line-height: 41px;/*内容垂直居中*/
- padding-left: 15px;/*左内边距15px,适合当盒子中内容长度不一时,使用,不给盒子强制一个宽度*/
- padding-right: 15px;
- text-decoration: none;/*去除下划线*/
- color: #4C4C4C;
-
-
- }
- .nav a:hover{
- background: #EDEEF0;
- color: #FF8400;
- }
- </style>
- </head>
- <body>
- <div class="nav">
- <a href="#">设为首页</a>
- <a href="#">手机新浪网</a>
- <a href="#">移动客户端</a>
- <a href="#">微博</a>
- <a href="#">博客</a>
- </div>
- </body>
- </html>

效果:

注意:padding 会撑开 带有 widht 和height盒子。若盒子的 widht 和height已经固定死了,那使用padding属性时,需要做相应的计算。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/631029
推荐阅读
相关标签


