热门标签
热门文章
- 1TCP连接的状态详解以及故障排查(三)
- 2网络安全常见的三层架构(非常详细)零基础入门到精通,收藏这一篇就够了_三层网络架构教程
- 3普通人学python有什么用 ?学好了能干什么_普通人学python有什么用?
- 4大数据实验报告【全集】_在哪里可以找到各种实验报告
- 5报告分享 | 区块链技术介绍和学术研究_区块链介绍
- 6LLMs: 近端策略优化PPO Proximal policy optimization_llm ppo
- 7AI换脸FaceFusion整合包Mac使用指南_facefusion mac
- 8探索OpenAI的奇妙之旅:简易交互式Web应用
- 9linux添加硬盘分区挂载教程
- 106.3 cmath--数学函数_cmath.polar
当前位置: article > 正文
如何创建自己的学术简历网站?(手把手,超详细)_如何搭建个人网站 学术
作者:菜鸟追梦旅行 | 2024-06-03 15:08:36
赞
踩
如何搭建个人网站 学术
本文主要依据Academic的模板进行制作,容易上手且美观。
获取模板
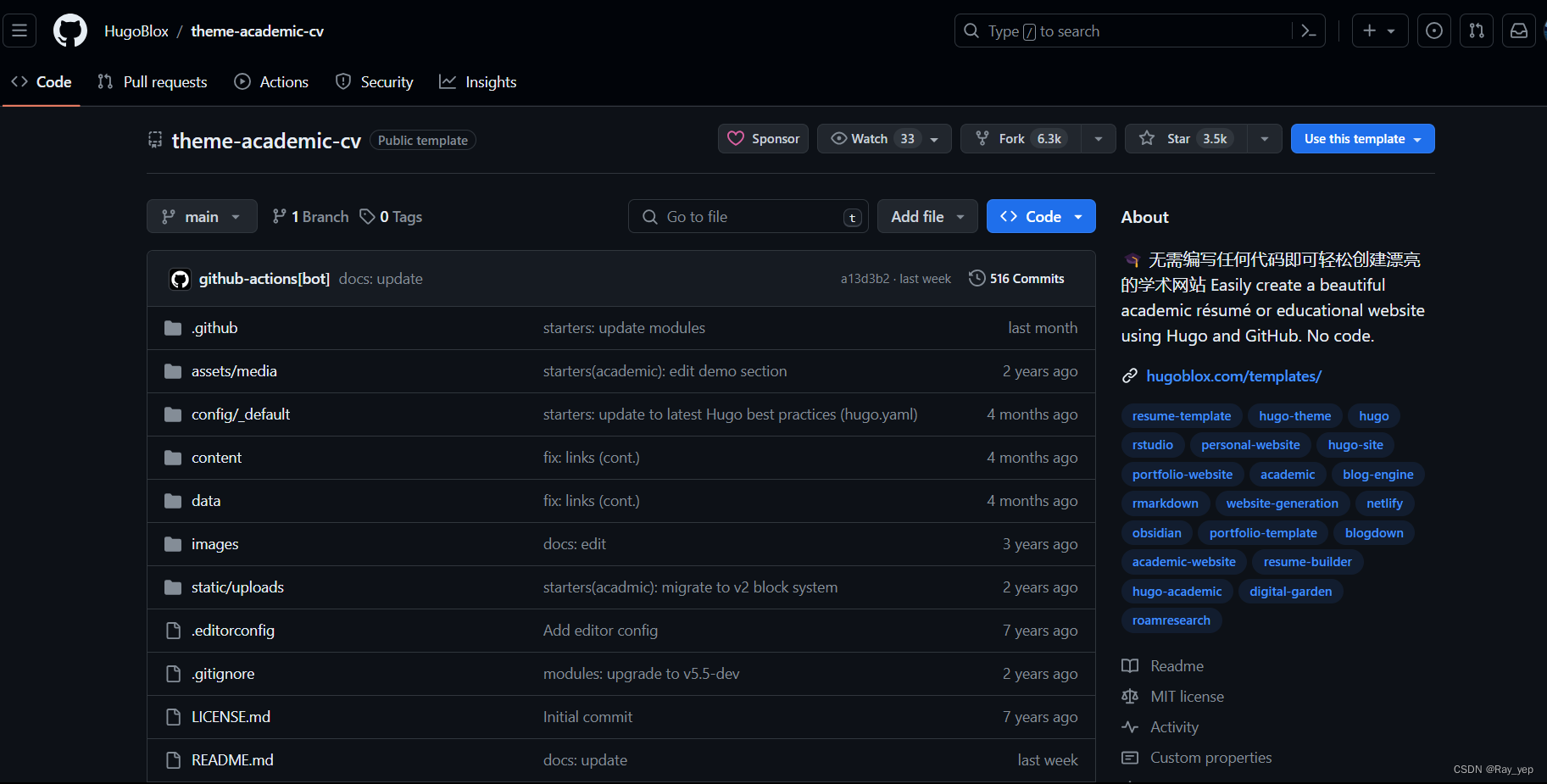
1. 进入Github上的Academic 的 cv 主题,网址为:themeacademic-cv

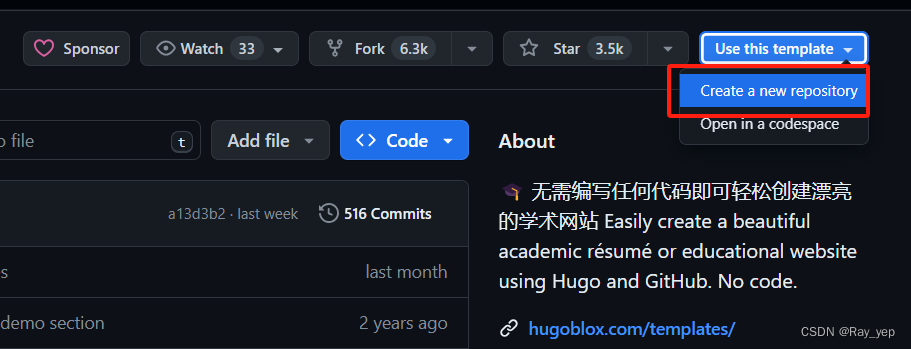
2. 创建一个新的仓库

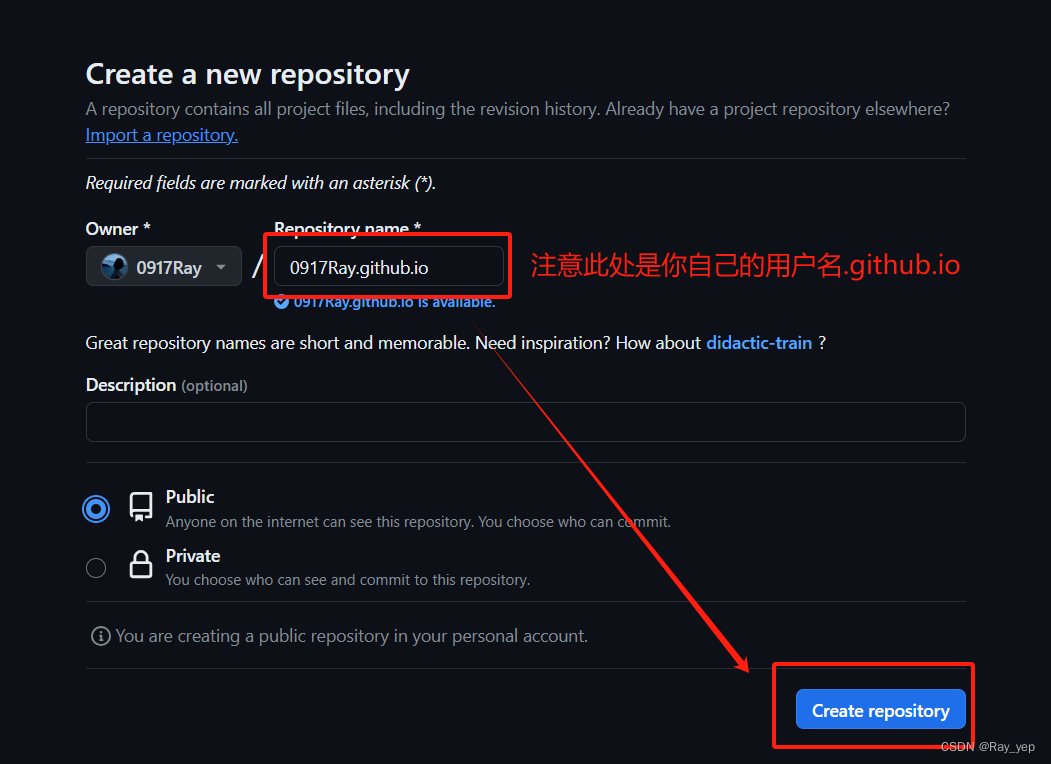
3. 正确输入仓库名并创建

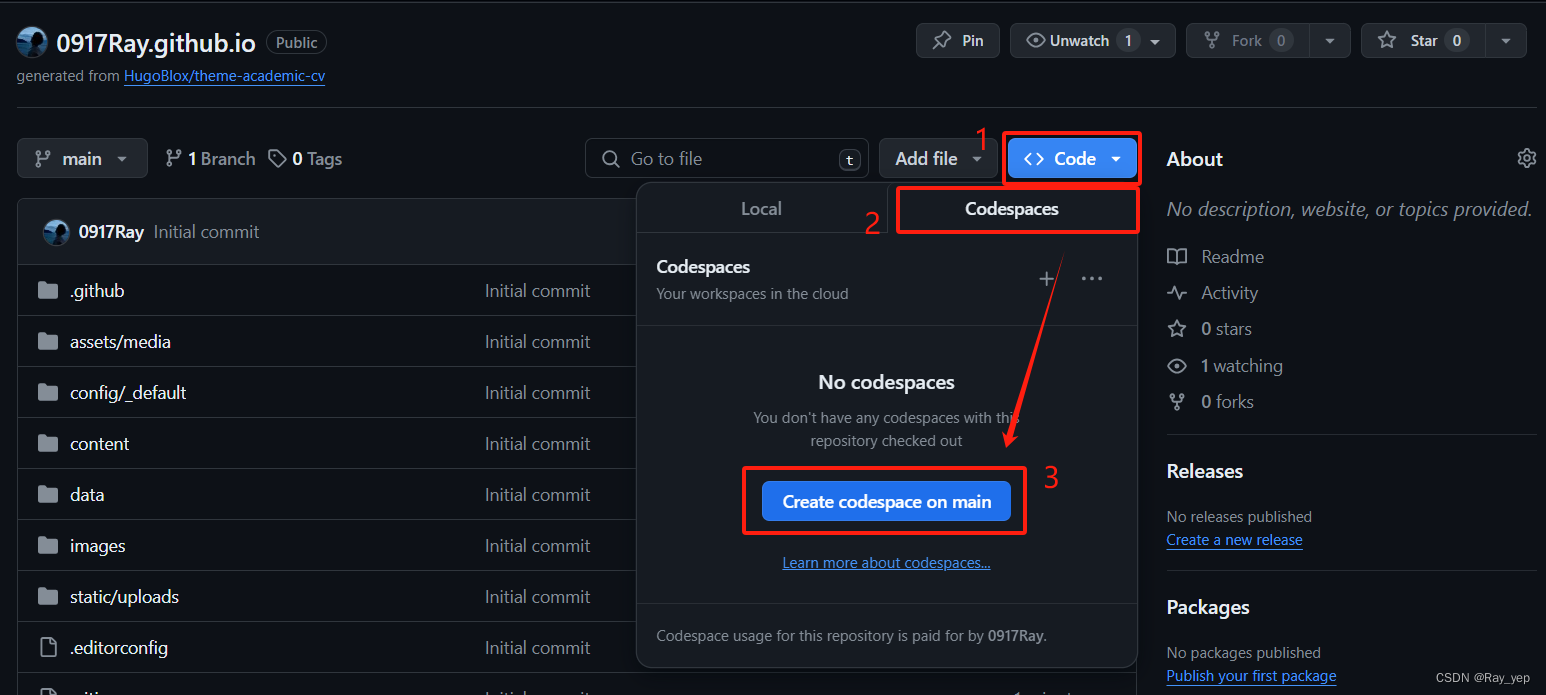
4. 成功之后点右上角的Code→Codes paces→Create codespace on main

编辑简历
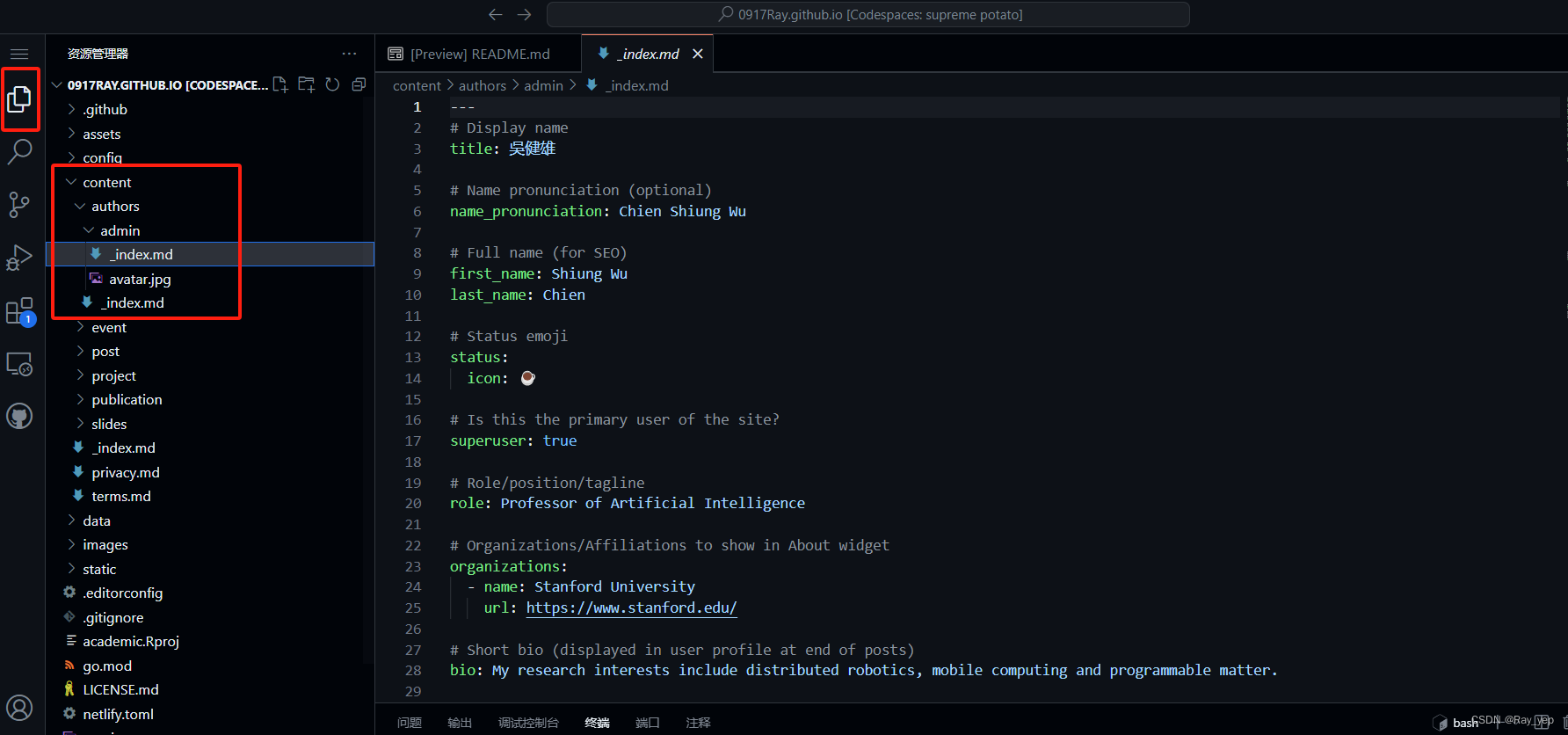
1. 点击左上角文件图标,依次选择 content -> authors -> admin -> _index.md

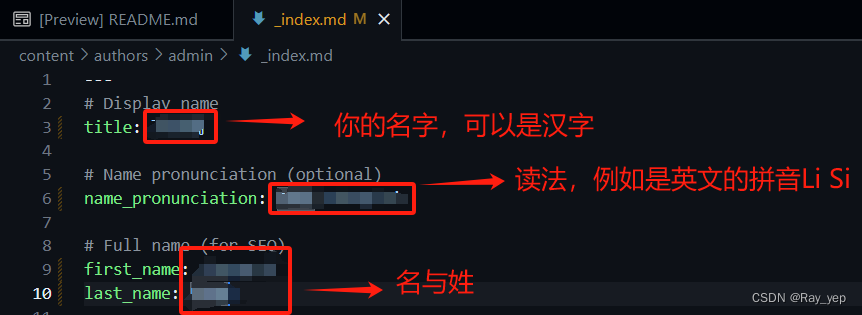
2. 修改个人信息

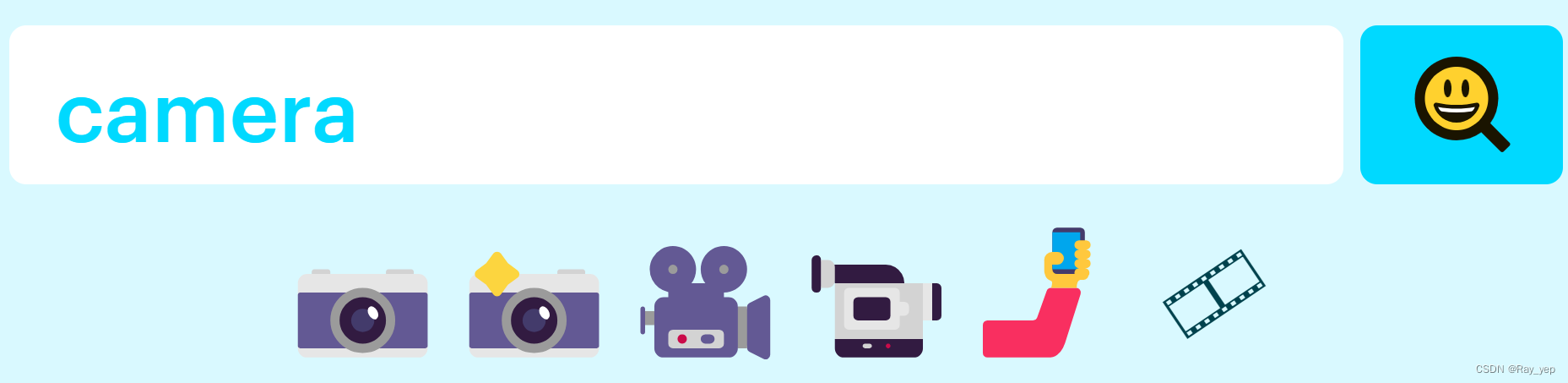
3. 设置状态(可以跳过):在网站emoji finder中搜索你感兴趣的emoji,直接点击即可复制


4. 继续编辑各项信息:包括Role, Organization, Bio, Interests, Education, Skills等
5. 上传简历(cv):(1)选择 static,直接将.pdf文件拖拽至该处即可 (2)将文件名修改为对应文件
6. 保存文件

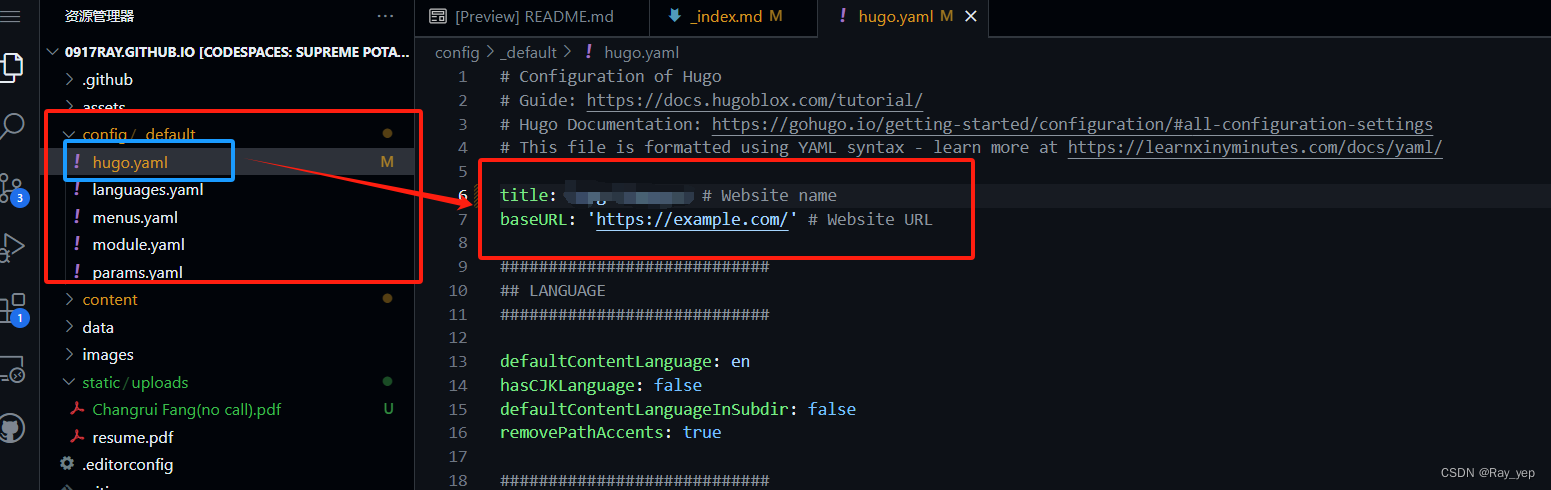
7. 修改网站 title:右侧文件里依次点击 config -> hugo.yaml,将 title 改为自己的名字

上传发表刊物等(后续更新)
运行网站
1. 将所做修改全部保存,做法同编辑简历部分
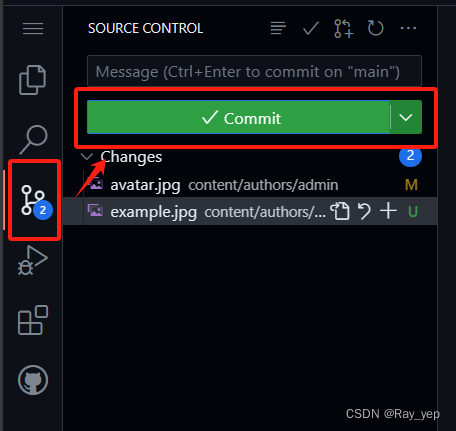
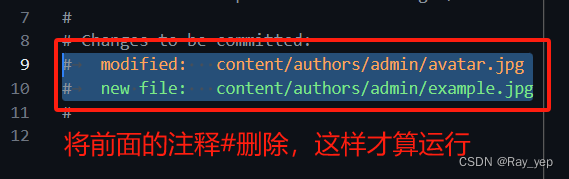
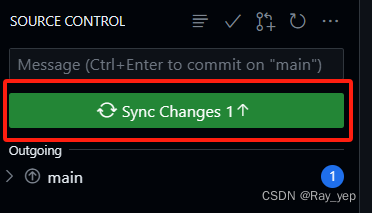
2. 提交修改(很重要):在SOURE CONTROL 中 commit 修改


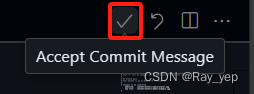
点击右上角√

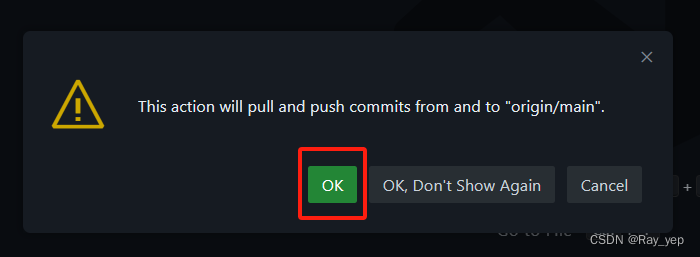
确认修改


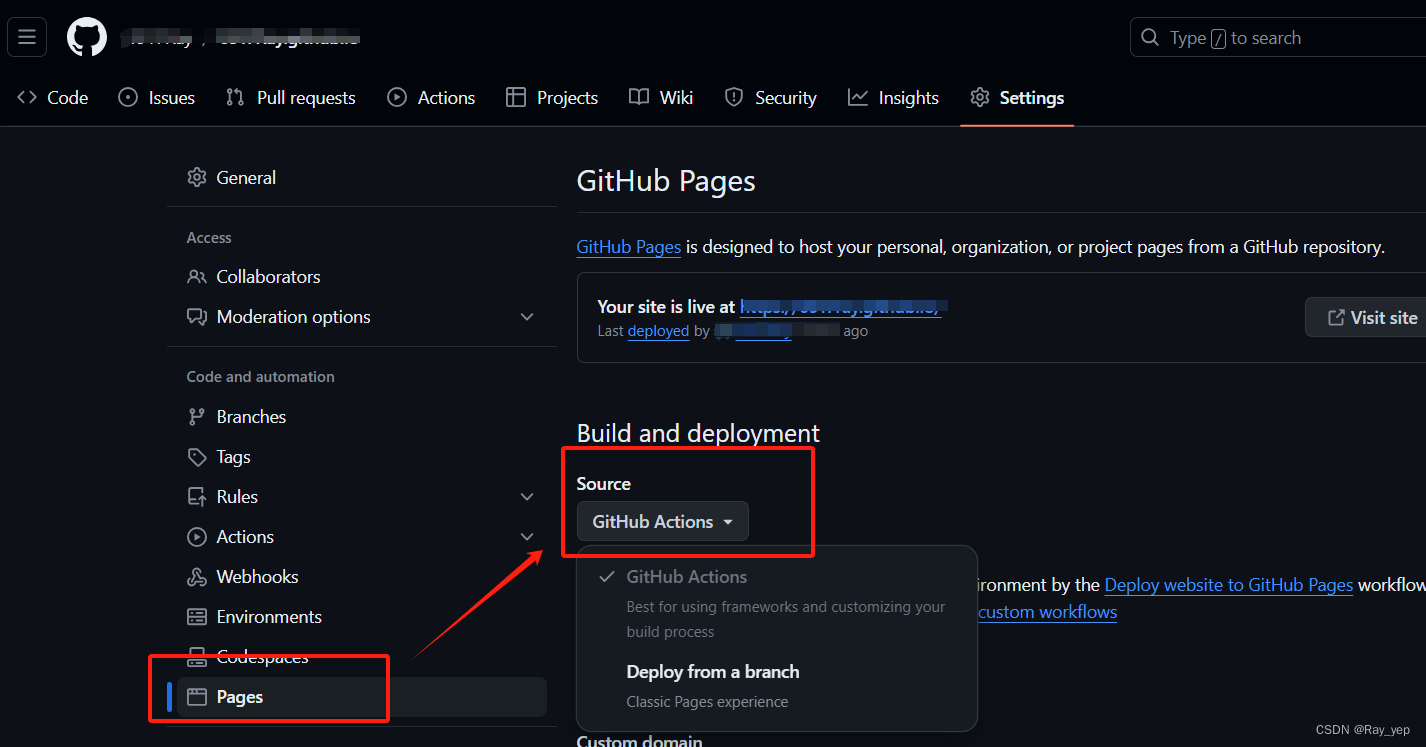
3. 进入设置

4. 将Source更改为Github Actions

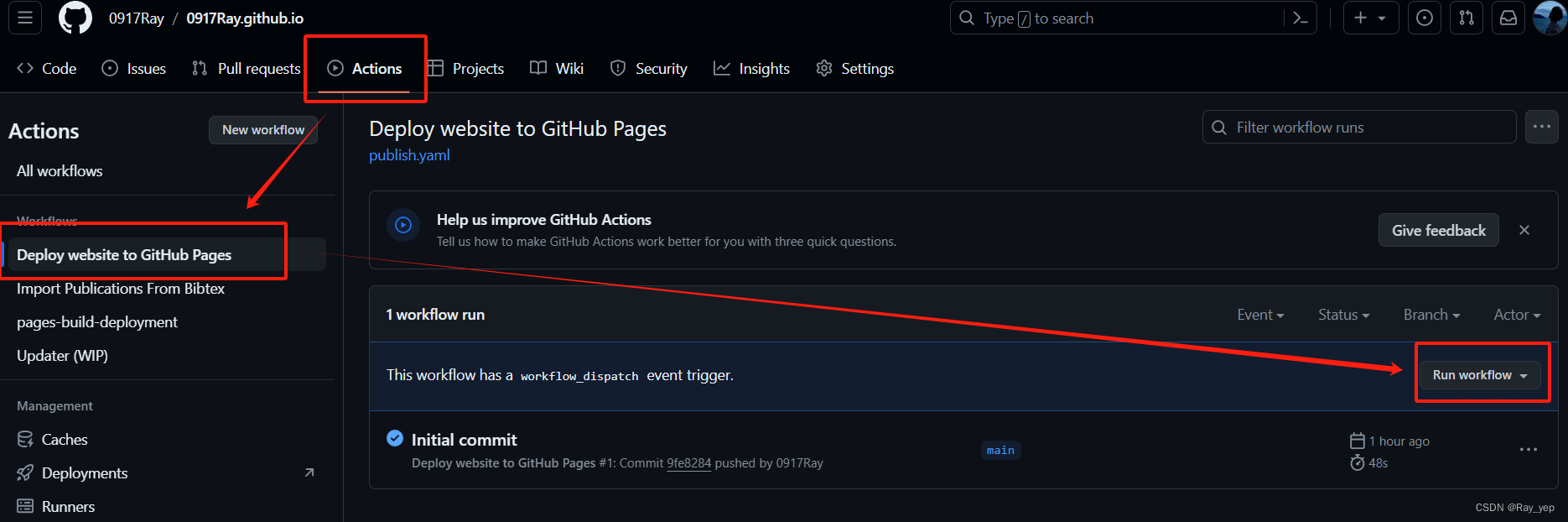
4. 运行 Workflow:依次点击 Action -> Deploy website to GitHub Pages -> Run workflow

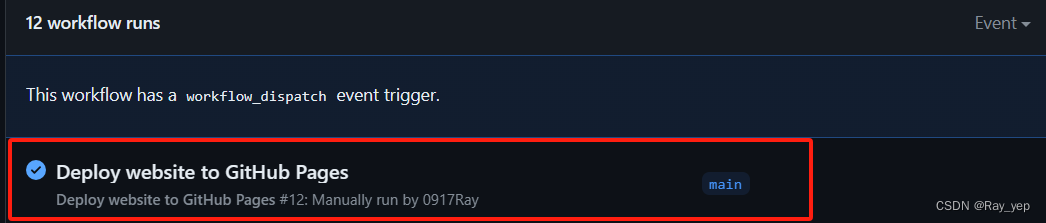
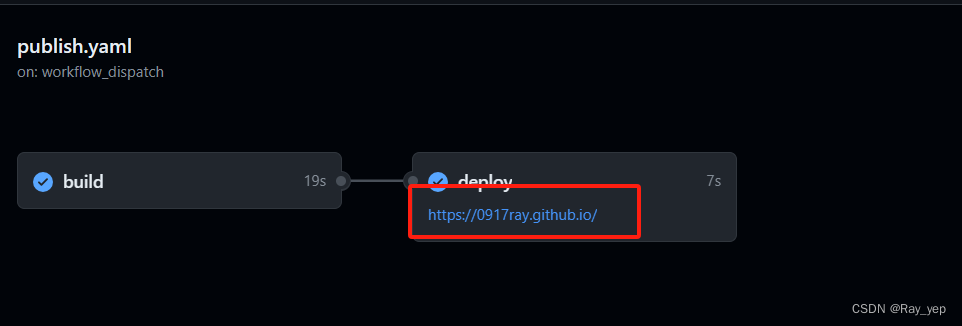
5. 查看网站:点击最新的提交,再点击 deploy 中自己的网站


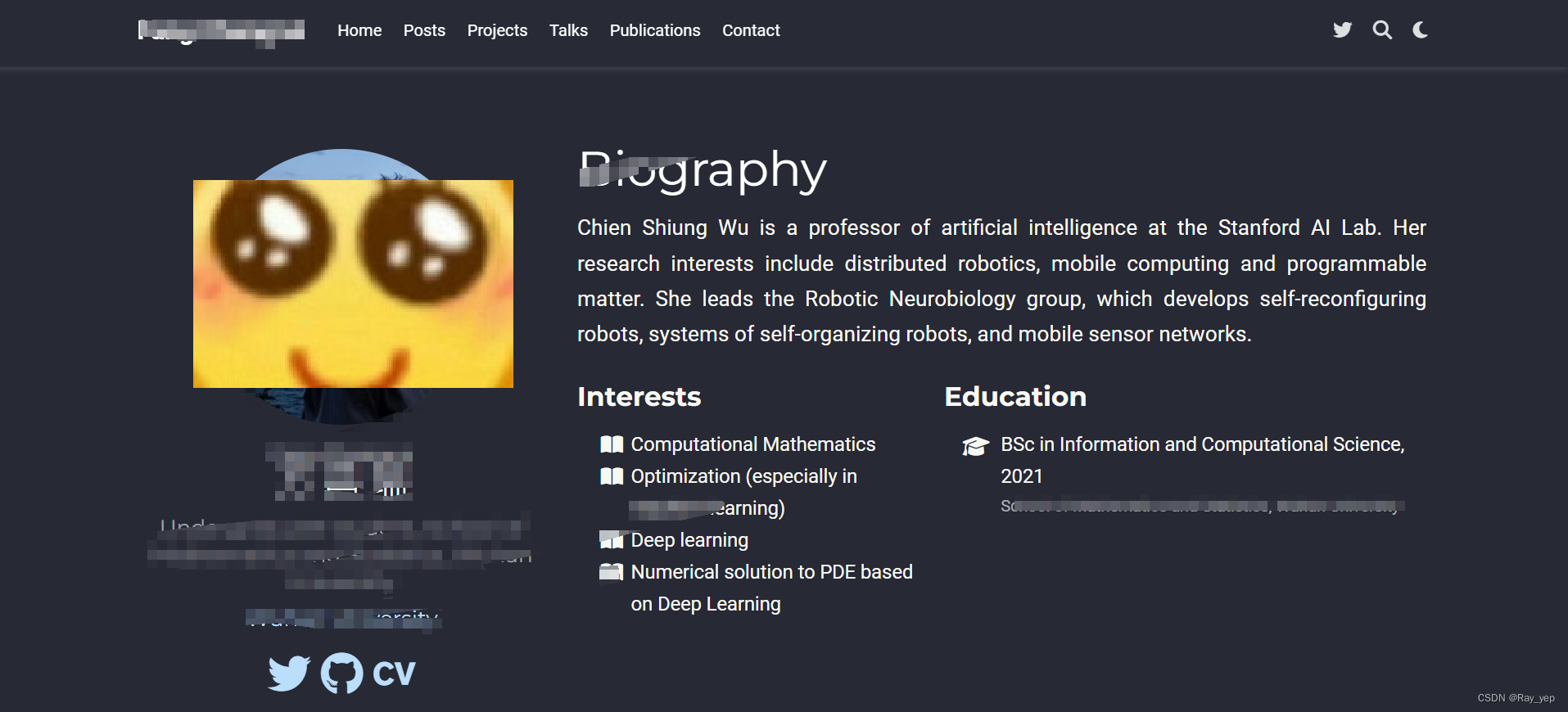
至此完成!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/667710
推荐阅读
相关标签


