Asp.NET Core WebAPI 入门学习笔记,超详细_webapi教程 net
赞
踩
1.WebAPI概述
1.1 WebAPI
WebAPI 是一种传统的方式,用于构建和暴露 RESTUI风格的Web服务。它提供了丰富的功能和灵活性,可以处理各种HTTP请求,并支持各种数据格式,如JSON、XML等。
WebAPI使用控制器(Controllers)和动作方法(ActionMethods)的概念、通过路由配置将请求映射到相应的方法上。
开发人员可以使用各种属性和过滤器来处理请求、控制访问权限、验证数据等。
1.2 MinimaIAPI
MinimaIAPI 是ASP.NET COre6引入的一种新的轻量级 API开发模型。
它旨在简化 API的创建过程,提供更简洁、更集中的代码结构。
MinimalAP1基于函数式编程模型,通过一个顶级的webAppiication 类来配置路由和请求处理。开发人员可以使用链式调用的方式定义路由、请求处理逻辑和中间件。这种模型更加直观和易于理解,尤其适合构建小型的、单一用途的 WebAPI。
与WebAPI相比,MinimalAPI的主要区别包括:
- 1.代码量更少:MinimalAPI基于函数式编程模型,代码更加简洁、消除了控制器和动作方法的概念。
- 2.更少的依赖项:MinimalAPI不需要使用额外的NuGet包,只需使用ASP.NET Core 本身的核心包即可。
- 3.更直观的路由配置:MinimaAP1使用链式调用的方式定义路由,路由配置更加直观和易于理解。
- 4.更轻量级的应用:由于代码量少、依赖项少,MinimalAPI应用程序的启动时间更快,内存占用更小。
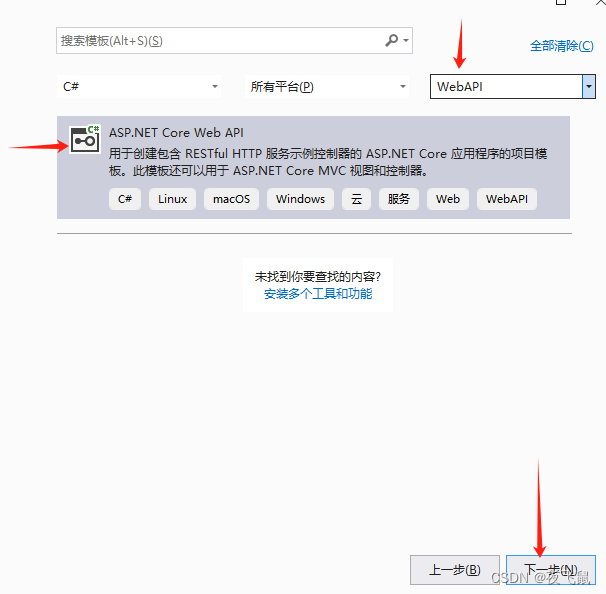
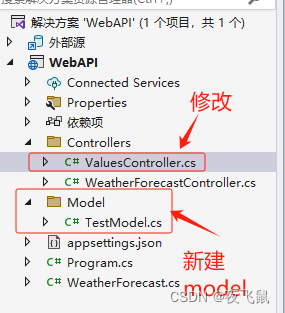
2.新建WebAPI
Web API项目模板提供了一个入门版控制器:
[ApiConyroller]
[Route("[controller]")]
public class WeatherForecastController : ControllerBase
Web API控制器通常应派生自 ControllerBase 而不是 Controler。Controller派生自ControlerBase,并添加对视图的支持,因此它用于处理 Web页面,而不是WebAPI请求。如果同一控制器必须支持视图和 Web API,则派生自Controller.


写一个简洁的API,我们新建一个控制器VauleController:
- using Microsoft.AspNetCore.Http;
- using Microsoft.AspNetCore.Mvc;
-
- namespace WebAPI.Controllers
- {
- [Route("api/[controller]/[action]")]
- [ApiController]
- public class ValuesController : ControllerBase
- {
- [HttpGet]
- public string Test()
- {
- return "ok";
- }
- }
- }

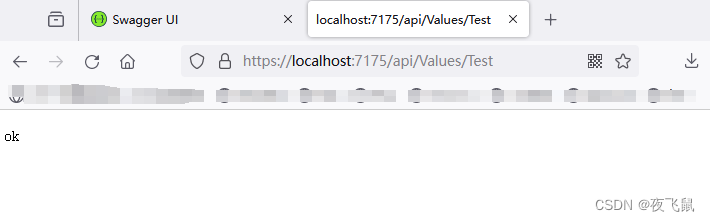
在浏览器上访问:

通过在浏览器上输入api/[controller]/[action] 从而调用接口,如下图所示接口可用。

3.绑定源参数推理
下面内容了解为主,绑定源特性定义可找到操作参数值的位置。存在以下绑定源特性:

- [Apicontzoller]属性将推理规则应用于操作参数的默认数据源。借助这些规则,无需通过将属性应用于操作参数来手动识别绑定源。绑定源推理规则的行为如下:
- [FromSprvices]针对在 DI容器中注册的复杂类型参数进行推断。
- [FromBody}针对未在 DI容器中注册的复杂类型参数进行推断。[FromBody]不适用于具有特殊含义的任何复杂
- 的内置类型,如IFormCollection和CancellationToken。绑定源推理代码将忽略这些特殊类型。
- [FromForm]针对IFormFile和IFormFileCollection类型的操作参数进行推断。该特性不针对任何简单类型或用户定义类型进行推断。
- [FromRoute]针对与路由模板中的参数相匹配的任何操作参数名称进行推断。当多个路由与一个操作参数匹配时,任何路由值都视为[FromRoute]。
- [FromQuery]针对任何其他操作参数进行推断 。
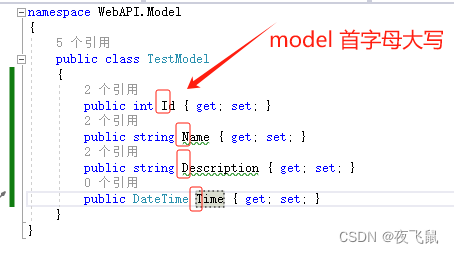
4.设置Json格式之大小写
ValuesController修改后:
- namespace WebAPI.Controllers
- {
- [Route("api/[controller]/[action]")]
- [ApiController]
- public class ValuesController : ControllerBase
- {
- [HttpGet]
- public string Test()
- {
- return "ok";
- }
- [HttpGet]
- public List<TestModel> Get()
- {
- List<TestModel> list = new List<TestModel>() { };
- list.Add(new TestModel(){ Id=1,Name="张三", Description="描述",Time=DateTime.Now });
- list.Add(new TestModel() { Id = 2, Name = "李四", Description = "描述", Time = DateTime.Now });
- return list;
- }
- }
- }

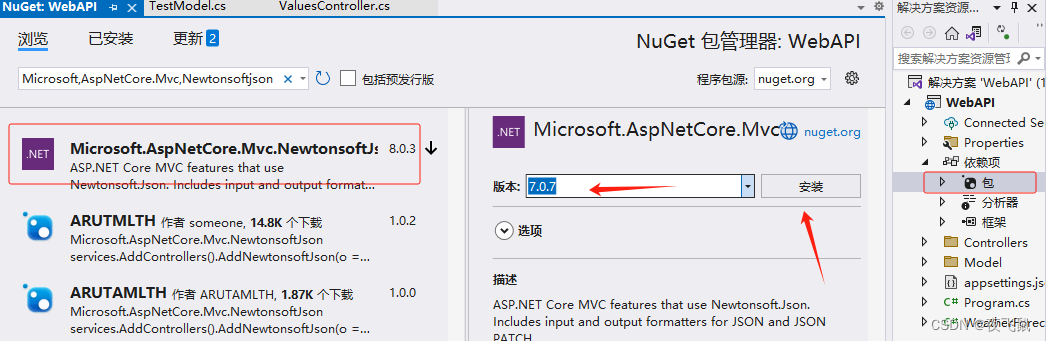
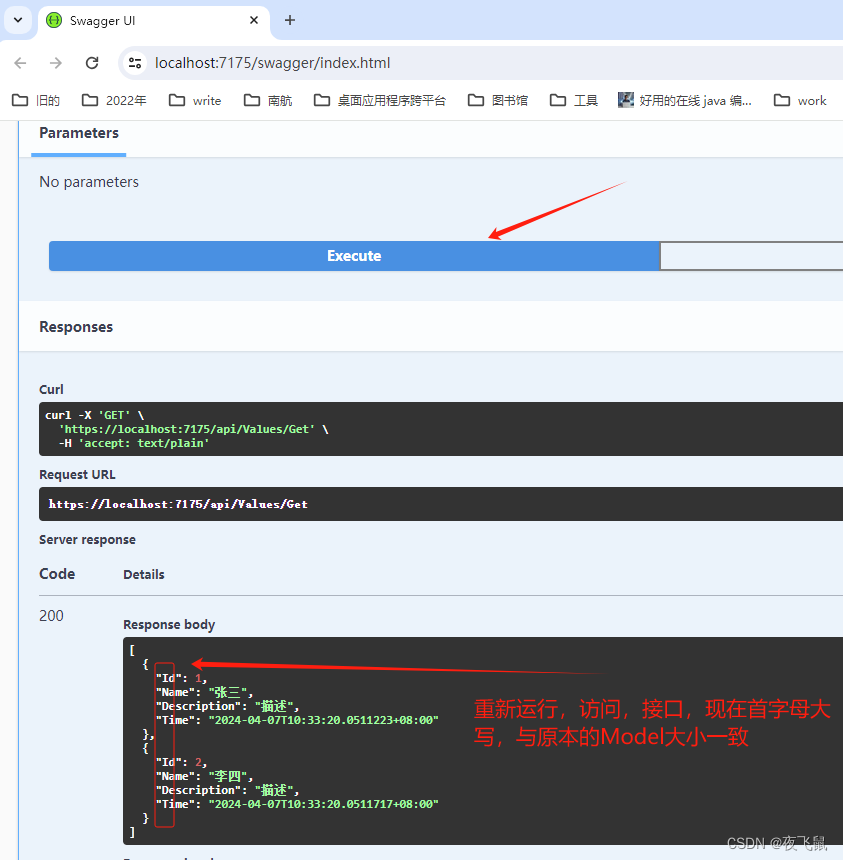
解决:安装 Microsoft,AspNetCore.Mvc,Newtonsoftjson 7.0.7
在 Program.cs 文件 添加JSON的配置服务


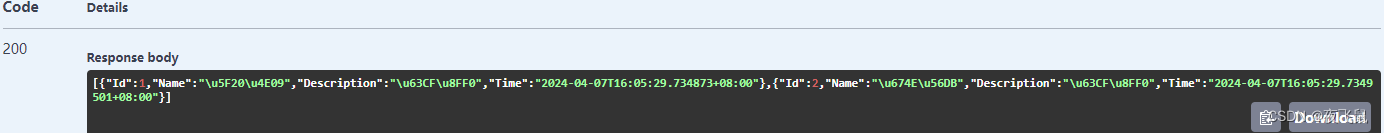
5.设置Json格式之日期格式化

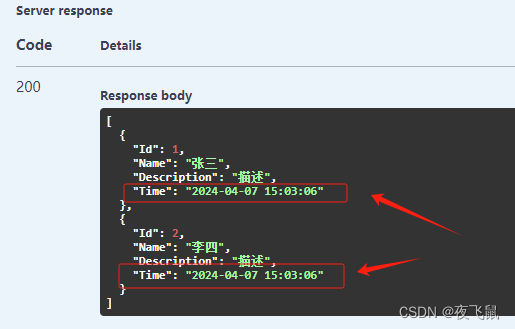
上诉图片返回的时间不是我们常见的 “年月份时分秒”的格式,故用户一般都看不懂,这样的日期格式给用户的体验较差。
笨拙的方法
将ValuesController返回Get 中的日期改成常见的 “yyyy-MM-dd HH:mm:ss”,此方法缺点是List的数量越多,修改越麻烦。
统一设置API的日期格式
- //统一设置API的日期格式
- options.SerializerSettings.DateFormatString = "yyyy-MM-dd HH:mm:ss";


6.通过类型设置参数默认值
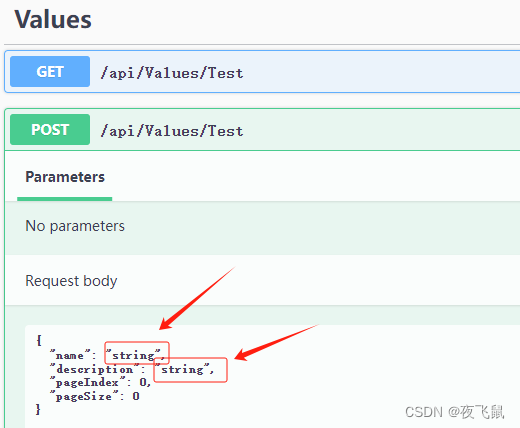
默认情况下,请求的字符串参数不为空如下图所示,我们可以定义一个过滤器将请求的字符串参数设置为空。

Swagger 配置
(1)添加查询实体
- namespace WebAPI.Model
- {
- /// <summary>
- /// 查询实体
- /// </summary>
- public class SearchReq
- {
- public string Name { get; set; }
- public string Description { get; set; }
- public int PageIndex { get; set; }
- public int PageSize { get; set; }
- }
- }
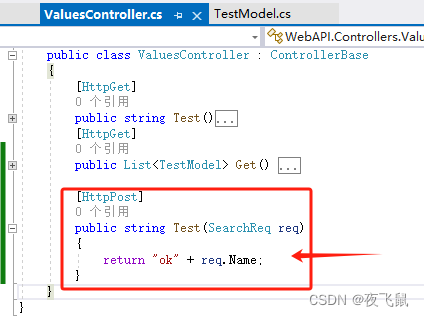
(2) 调用的方法

(3) 创建Config,并创建过滤器。
- using Microsoft.OpenApi.Any;
- using Microsoft.OpenApi.Models;
- using Swashbuckle.AspNetCore.SwaggerGen;
-
- namespace WebAPI.Config
- {
- // 定义过滤器
- public class DefaultValueSchemaFilter : ISchemaFilter
- {
- public void Apply(OpenApiSchema schema, SchemaFilterContext context)
- {
- // 判断获取的对象是否为空
- if (schema == null)
- {
- return;
- }
-
- var objectSchema = schema;
- // 遍历每一个属性
- foreach (var property in objectSchema.Properties) {
- // 判断如果数据类型为字符串,且默认为空
- if (property.Value.Type == "string" && property.Value.Default == null)
- {
- property.Value.Default = new OpenApiString("");
- }
- }
- }
- }
- }

(3)配置过滤器。
- builder.Services.AddSwaggerGen(option =>{
- // 设置对象类型参数默认追
- option.SchemaFilter<DefaultValueSchemaFilter>(); // 配置过滤器
- });
运行并请求 ValuesController 控制器的 Test 方法。

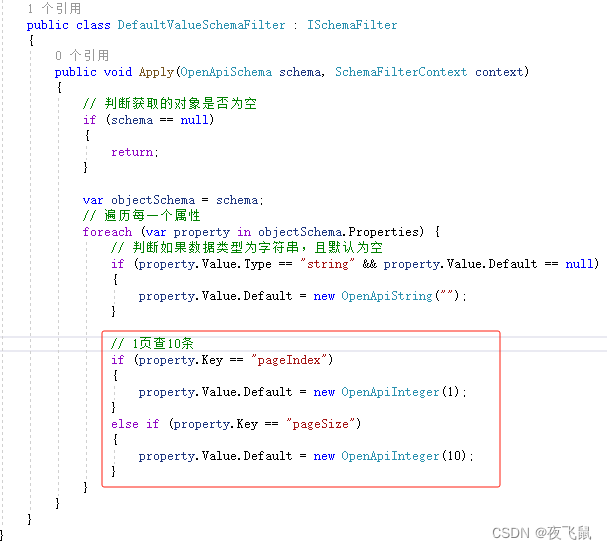
7.通过属性名设置参数默认值
如何根据字段名制定数值,比如设置PageIndex 和PageSize 数值,这样就不用担心默认查询时需要手动输出的麻烦(不用手动修改默认值)。

8.通过特性设置参数默认值
如果有很多字段要设置默认值,在上述的过滤器设置默认值显得很繁琐,为了解决这个问题,可以通过特性设置参数默认值。
(1) 在过滤器添加
- // 通过特性来实现
- DefaultValueAttribute defaultAttribute = context.ParameterInfo?.GetCustomAttribute<DefaultValueAttribute>();
- if (defaultAttribute != null)
- {
- property.Value.Example = (IOpenApiAny)defaultAttribute.Value;
- }
(2) SearchReq
设置默认值

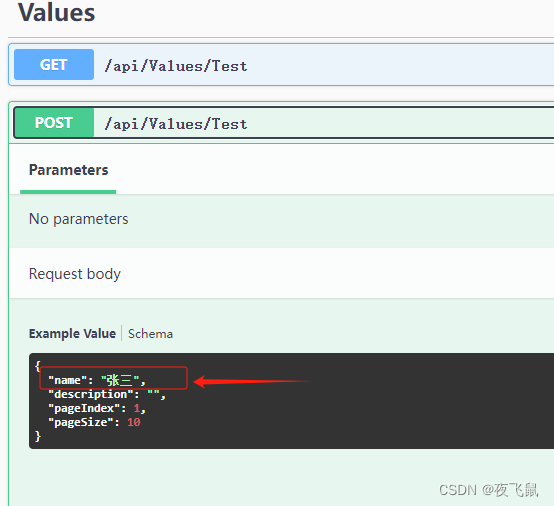
通过特性设置参数默认值,后面的默认值可以直接在SearchReq字段上设置。
下图是查询时,参数的默认值。

9.序列化和反序列化
手动序列化对象:
(1). 引入命令空间
using System.Text.Json(2) 把一个对象序列化成一个字符串
- [HttpGet]
- public string Test()
- {
- List<TestModel> list = new List<TestModel>() { };
- list.Add(new TestModel() { Id = 1, Name = "张三", Description = "描述", Time = DateTime.Now });
- list.Add(new TestModel() { Id = 2, Name = "李四", Description = "描述", Time = DateTime.Now });
- // 手动序列化
- return JsonSerializer.Serialize(list); // 把一个对象序列化成一个字符串
- }
(3) 请求时返回一个json字符串

反序列化:
- List<TestModel> list = new List<TestModel>() { };
- list.Add(new TestModel() { Id = 1, Name = "张三", Description = "描述", Time = DateTime.Now });
- list.Add(new TestModel() { Id = 2, Name = "李四", Description = "描述", Time = DateTime.Now });
- // 反序列化成一个对象
- string str = JsonSerializer.Serialize(list);
- var list2=JsonSerializer.Deserialize<List<Tesplodel>>(str):
10.跨域问题分析
跨域问题(Cross-Origin Resource Sharing,简称CORS)是由浏览器的同源策略(Same-Origin Policy)引起的。
同源策略是一种安全机制,限制了一个网页从不同源加载的资源与当前页面进行交互。同源是指两个页面的协议、域名和端口号都相同。

当一个网页尝试从不同的域名、端口或协议加载资源时,浏览器会根据同源策略阻止这种跨域资源访问。例如,如果一个网页在域名A上加载的]avaScript代码试图向域名B发送Ajax请求,浏览器会阻止这个跨域请求。
跨域问题的产生是因为现代Web应用程序通常采用前后端分离架构,前端代码通常运行在浏览器中,而后端代码则运行在不同的服务器上。为了保护用户数据安全和防止恶意攻击,浏览器引入了同源策略,限制了跨域资源的访问。
跨域问题可以通过跨域资源共享(CORS)机制来解决。CORS是一种机制,允许服务器在响应中添加一些特定的HTTP头部,告诉浏览器允许跨域访问资源。通过在服务器端配置响应头,可以允许特定的域名或所有域名跨域访问资源。
通常情况下,服务器端需要设置以下HTTP头部来启用CORS:
- 1.Access-Control-Allow-Origin:指定允许访问资源的域名,可以是具体的域名或通配符(如*)表示允许所有域名访问。
- 2.Access-Control-Allow-Methods:指定允许的HTTP请求方法,如GET、POST等。
- 3.Access-Control-Allow-Headers:指定允许的自定义HTTP请求头部。
- 4.Access-Control-Allow-Credentials:指定是否允许发送凭据(如Cookie、HTTP认证)。
通过设置这些HTTP头部,服务器可以告知浏览器允许跨域访问资源,从而解决跨域问题。
需要注意的是,CORS只是一种浏览器机制、对于其他非浏览器环境,如服务器之间的请求,不受同源策略的限制。
11.跨域问题处理
// 添加跨域策略
- //添加跨域策略
- builder.Services.AddCors(options =>
- {
- // 策略名称 (允许所有的来源,允许所有请求头,允许所有的方法)
- options.AddPolicy("CorsPolicy", opt => opt.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod());
- // 如果需要单独处理跨域的地址,可以通过AllowAnyOrigin,AllowAnyHeader,AllowAnyMethod 进一步配置
- });
// 使用跨域策略
- // 使用跨域策略
- app.UseCors("CorsPolicy");
发生跨域时、请求是经过了后端的返回数据以后,被浏览器拦截了,不给客户端。
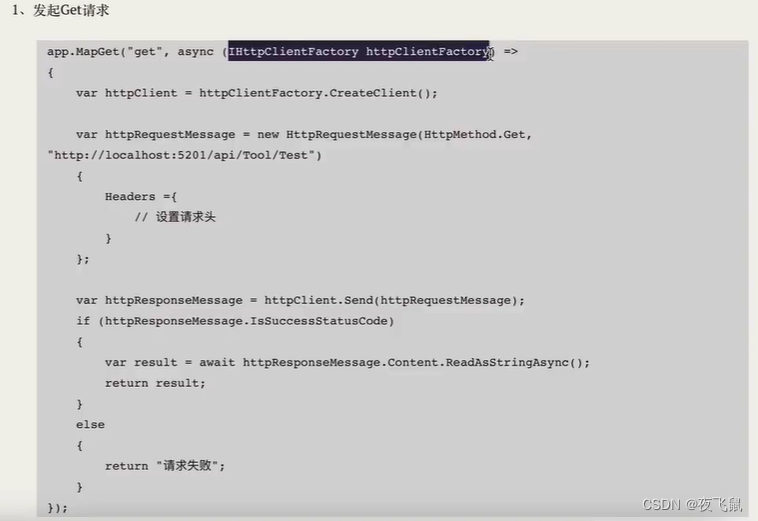
12.发起HttpGet请求
很多时候都是别人来请求我们的API,但是也有一些时候,是我们在自身WebAPI或者MVC里面调用别人写好的API,那么如何做呢?下面以两个例子来说明。
前置条件


13.发起HttpPost请求
- app.MapGet("post",async(IHttpClientFactory httpclientFactory)>
- RequestModel reg=new RequestModel();
- req.userName = "admin";
- reg.passWord=“123456";
- // 包装参数
- var regdson = new stringContent(
- JsonSerializer.Serialize(reg)
- Encoding .UTF8,
- Application.Json //using static System.Net.Mime.MediaTypeNames;
- var httpClient = httpClientFactory.CreateClient();
- using var httpResponseMessageawaithttpClient,PostAsync("http://localhost:5201/api/ogin/GetToken",reqJson);var readStr=await httpResponseMessage.Content.ReadAsStringAsync();return readstr;
- });