Java Web——课程设计《仿微信朋友圈WebAPP》_javaweb课程设计
赞
踩
| 一、设计题目 仿微信朋友圈WebAPP |
| 二、设计的主要内容 1.目的: (1)掌握Servlet完成数据处理使用; (2)掌握使用C3P0数据源; (3)掌握前后端数据交互使用ajax (4) 理解文件上传Apache-fileUpload使用 (5) 掌握操作mysql使用dbUtils (6)掌握使用Kaptcha实现图片验证 2.功能要求:
仿微信朋友圈WebAPP系统,要实现用户模块、好友模块、朋友圈模块等功能。 (1)用户模块功能:实现用户注册、用户登录退出、图像修改、昵称修改、用户密码修改等。 (2)好友模块:实现好友列表、好友搜索、好友申请、好友验证添加等。 (3)朋友圈模块功能:朋友圈图文发表、图文展示、下拉刷新、上拉加载、图片轮播预览、朋友圈删除等。 3.实施步骤: (1)设计和完成一个仿微信朋友圈项目,设计4张数据库表,实现11个接口和一个filter过滤器; (2)使用mui完成前端移动端APP界面布局 (3)利用myqsl完成数据库构建 (4)利用kaptcha、Apache-fileupload、C3p0等依赖完成功能开发 (5)实现每个功能模块代码,代码规范缩进,必要处加上注释,增强其可读性; (6)设计结束后上交作品源代码。 |
| 三、提供的原始资料 1.项目数据库及数据表设计 |
| 四、设计要求: 项目作品给分标准: 数据库设计合理:20分 接口设计及Servlet实现合理:60分 前端界面设计完整:20分 项目实现说明: (1)使用mui完成前端移动端APP界面布局; (2)利用myqsl完成数据库构建; (3)利用kaptcha、Apache-fileupload、C3p0等依赖完成功能开发; (4)利用IDEA集成开发环境编写每个功能模块代码,代码规范缩进,必要处加上注释,增强其可读性。 |
1.课程设计目的
(1)掌握Servlet完成数据处理使用;
(2)掌握使用C3P0数据源;
(3)掌握前后端数据交互使用ajax
(4)理解文件上传Apache-fileUpload使用
(5)掌握操作mysql使用dbUtils
(6)掌握使用Kaptcha实现图片验证
2.使用的设备
Win10操作系统+JDK软件+IDEA软件+Apache-tomcat软件+MySQL数据库+HBuilderX3.6+chrome浏览器。
3.进度安排
2023年1月2日:仿微信朋友圈系统需求分析、用例模型、系统架构分析、Tomcat安装与配置、Web项目开发环境IDEA的安装与配置、MySQL的安装与配置。
2023年1月3日:数据数据流向图、E-R图绘制、数据库、数据表搭建、仿微信朋友圈系统接口分析。
2023年1月4日:mui基本使用、界面布局设计、基本交互设计、前端数据交互。
2023年1月5日:JDBC原理、kaptcha、Apache-fileupload、C3p0等依赖完成功能开发、接口开发、数据请求、数据渲染、项目整合。
2023年1月6日:项目答辩。
4.系统设计及各模块的功能与实现
系统概述:开发背景,开发工具及相关技术(9分)
开发背景:为了更好的与亲友们联系、分享日常,为此开发小型朋友圈WebApp,以增加亲朋好友之间的亲密度。
开发工具:Windows 10, IntelliJ IDEA, MySQL 8, Maven, Tomcat
相关技术:JDBC原理、kaptcha、Apache-fileupload、C3p0、mui等。
系统分析:需求分析,功能分析,系统流程图(20分)
需求分析:能够进行用户注册和登录功能,能够对个人信息进行管理,添加和删除好友,能够发朋友圈动态,查看好友的朋友圈动态,动态包含图片与文字。
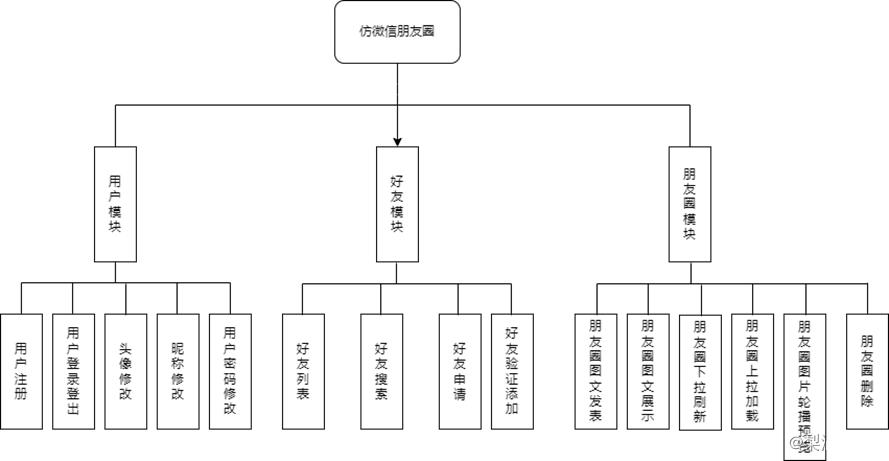
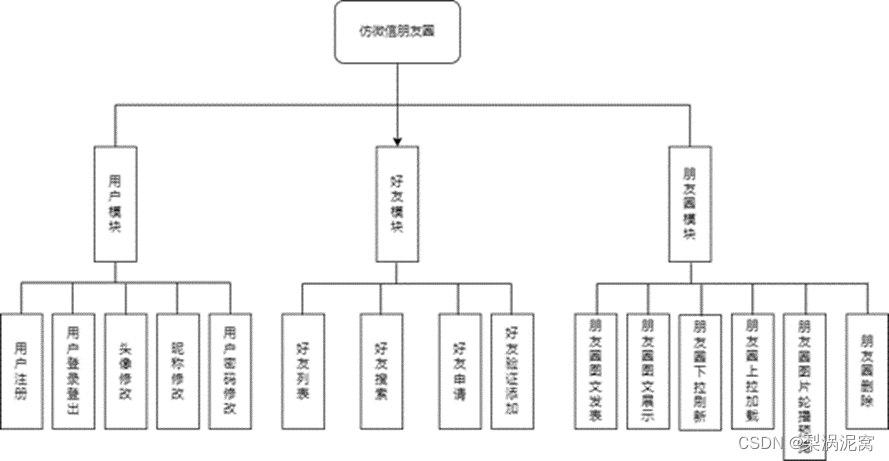
功能分析如图 1所示。

图 1 仿微信朋友圈的WebAPP功能分析
仿微信朋友圈WebAPP系统,要实现用户模块、好友模块、朋友圈模块等功能。
(1)用户模块功能:实现用户注册、用户登录退出、图像修改、昵称修改、用户密码修改等。
(2)好友模块:实现好友列表、好友搜索、好友申请、好友验证添加等。
(3)朋友圈模块功能:朋友圈图文发表、图文展示、下拉刷新、上拉加载、图片轮播预览、朋友圈删除等。
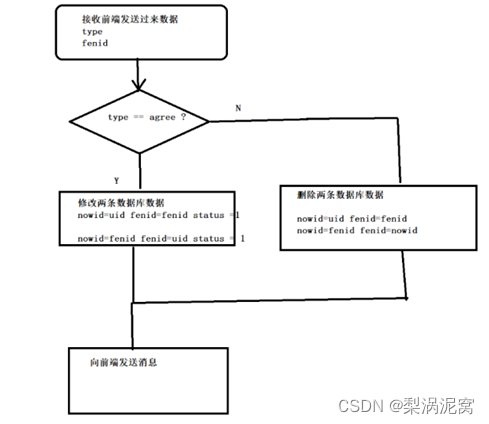
添加或拒绝好友申请流程图如图2所示。

图 2 添加或拒绝好友申请流程图
系统设计:界面设计、接口设计、数据库设计分析及说明(20分)
界面设计:
1.登录页面
登录页面如图 3所示。

图 3 登录页面
2.用户个人界面
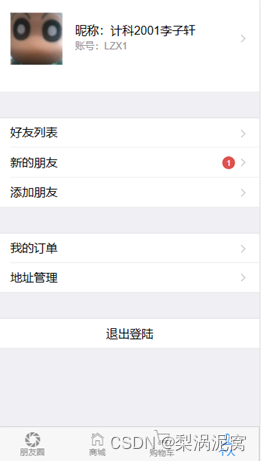
用户个人界面如图 4所示。

图 4 用户个人界面
3、用户个人信息管理
用户个人信息管理如图 5所示。

图 5 用户个人信息管理
4、添加朋友界面
添加朋友界面如图 6所示。

图 6 添加朋友界面
5、新的好友界面
新的好友界面如图 7所示。

图 7 新的好友界面
6、好友列表
好友列表如图 8所示。

图 8 好友列表
7、朋友圈界面
朋友圈界面如图 9所示。

图 9 朋友圈界面
8、发送朋友圈动态
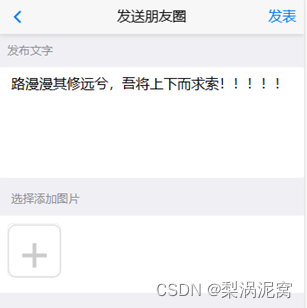
发送朋友圈动态如图 10所示。

图 10 发送朋友圈动态
接口设计:
本系统设计了11个Servlet和一个Filter,接口如表 1所示。
表 1 接口总览
| FilterAuth | 判断用户登录状态 |
| ServletAskFor | 提交好友申请接口 |
| ServletAskList | 查询好友申请列表接口 |
| ServletCode | 提供用户登录界面验证码接口 |
| ServletFendList | 查询用户的所有好友接口 |
| ServletHandleAsk | 是否同意好友申请接口 |
| ServletLogin | 用户登录接口 |
| ServletPostMsg | 发朋友圈动态接口 |
| ServletSearch | 查找好友接口 |
| ServletShowMsg | 朋友圈动态展示接口 |
| ServletUpdate | 更改用户信息接口 |
| ServletUpload | 处理多文件(图片)上传的接收接口 |
数据库设计分析及说明:
1、数据库表设计
本系统的数据库一共有4张数据表,分别是f_img, f_msg, f_relation和f_user表,表设计如图 11到图 14所示。

图 11 f_img表设计

图 12 f_msg表设计

图 13 f_relation表设计

图 14 f_user表设计
2、E-R图如图 15所示。

图 15 E-R图设计
系统实现与测试:关键技术(接口)实现,页面截图展示,系统测试用例等(25分)
1、FilterAuth
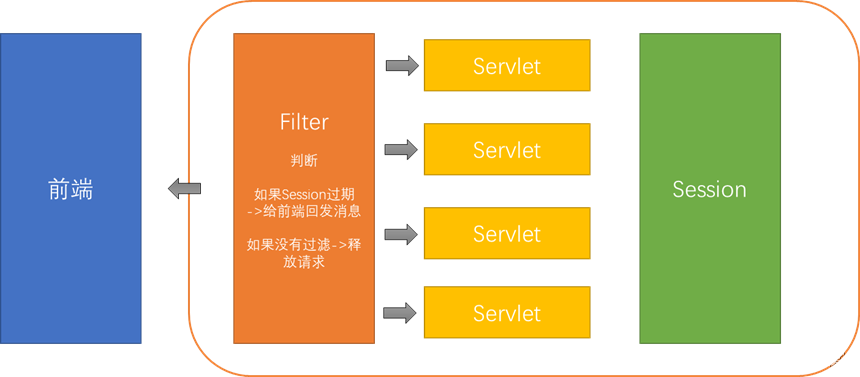
FilterAuth是用于判断用户登录过期的接口,除了login接口以外所有接口都要实现。先判断用户是否登录过期,如果过期(uid == null)给前端回发消息。原理如图 16所示。

图 16 FilterAuth接口设计
接口实现代码如下。
- @WebFilter(urlPatterns = "/user/*") // 表示过滤所有 以/user开头的网络请求
- public class FilterAuth implements Filter {
- public void init(FilterConfig config) throws ServletException {
- }
-
- public void destroy() {
- }
-
- @Override
- public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException {
- // 1、转换请求对象和响应对象
- HttpServletRequest req = (HttpServletRequest) request;
- HttpServletResponse res = (HttpServletResponse) response;
- // 2、监测session中uid
- String uid = (String) req.getSession().getAttribute("uid");
- System.out.println(uid);
- // 3、判断 uid是否存在
- if (uid != null) {
- //存在,登录没有过期,释放请求给后面的 servlet
- chain.doFilter(request, response);
- } else {
- // 不存在,说明登录过期
- HashMap map = new HashMap();
- map.put("statusText", "Unauthorized");
- response.getWriter().write(new Gson().toJson(map));
- }
- }
- }
2、ServletAskFor
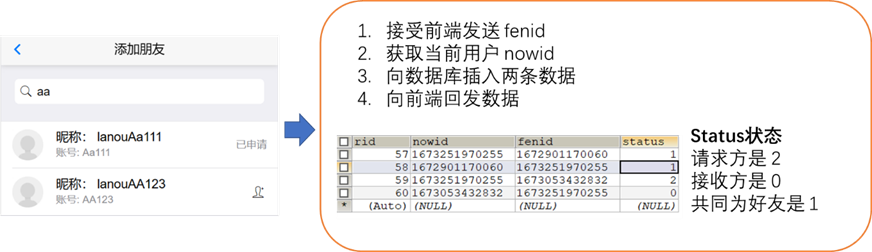
ServletAskFor是用于提交好友申请接口,原理如图 17所示。

图 17 ServletAskFor接口设计
接口实现代码如下。
- @WebServlet(name = "ServletAskFor", value = "/user/askfriend")
- public class ServletAskFor extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 1、设置响应头数据格式
- response.setContentType("text/html;charset=utf-8");
- // 2、创建响应发送数据对象
- ResData res = new ResData();
- // 3、数据操作对象
- QueryRunner qr = new QueryRunner(new ComboPooledDataSource());
- // 4、接收前端发送过来fenid
- String fenid = request.getParameter("fenid");
- // 5、获取当前登录的用id
- String uid = (String) request.getSession().getAttribute("uid");
- // 6、sql语句(向f_relation中插入两条数据)
- String sql1 = "insert into f_relation (nowid,fenid,status)values(?,?,2)";
- String sql2 = "insert into f_relation (nowid,fenid,status)values(?,?,0)";
- // 7、执行sql
- try {
- qr.update(sql1, uid,fenid);
- qr.update(sql2, fenid,uid);
- //构建回发消息
- res.setData("1");
- res.setMsg("已申请");
- res.setStatus("200");
- //发送消息给前端
- response.getWriter().write(new Gson().toJson(res));
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- }
- }
3、ServletAskList
ServletAskList是查询好友申请列表接口,原理如图 18所示。

图 18 ServletAskList接口设计
接口实现代码如下。
- @WebServlet(name = "ServletAskList", value = "/user/newask")
- public class ServletAskList extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 1、设置响应头(每个接口都要写)设置回发数据格式
- response.setContentType("text/html;charset=utf-8");
- // 2、创建响应数据对象
- ResData res = new ResData();
- // 3、创建数据库操作对象
- QueryRunner qr = new QueryRunner(new ComboPooledDataSource());
- // 4、获取当前登录用户id
- String uid = (String) request.getSession().getAttribute("uid");
- // 5、查询好友申请列表
- String sql = "select * from f_user where uid in (select fenid from f_relation where nowid = ? and status = 0)";
- // 6、执行
- try {
- List<User> userlist = qr.query(sql,new BeanListHandler<User>(User.class),uid);
- // 构建回发数据
- res.setStatus("200");
- res.setMsg("查询成功");
- res.setData(userlist);
- //回发数据
- response.getWriter().write(new Gson().toJson(res));
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- }
- }
4、ServletCode
ServletCode是提供用户登录界面验证码接口,使用第三方工具包kaptcha,专门用来生成图片验证码的工具包,生成验证码图片。
接口实现代码如下。
- @WebServlet(name = "ServletCode", value = "/code")
- public class ServletCode extends HttpServlet {
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
-
- }
-
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //创建一个kaptcha对象
- DefaultKaptcha kaptcha = new DefaultKaptcha();
- //创建一个属性对象
- Properties pro = new Properties();
- //生成4位随机字符串
- pro.setProperty("kaptcha.textproducer.char.length","4");
- //根据创建配置对象
- Config config = new Config(pro);
- //加载配置信息
- kaptcha.setConfig(config);
- //创建随机字符串
- String text = kaptcha.createText();
- //将生成的随机字符串存储再服务端的session中
- request.getSession().setAttribute("code",text);
- //将生成的随机字符串转换图片
- BufferedImage image = kaptcha.createImage(text);
- //向前端发送该图片
- //设置响应头
- try {
- response.setContentType("image/png");
- //创建输出直接流
- ServletOutputStream os = response.getOutputStream();
- //输出图片
- ImageIO.write(image,"png",os);
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
- }
5、ServletFendList
ServletFendList是查询用户的所有好友接口,原理如图 19所示。

图 19 ServletFendList接口设计
接口实现代码如下。
- @WebServlet(name = "ServletFendList", value = "/user/fenidlist")
- public class ServletFendList extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 1、设置响应头(每个接口都要写)设置回发数据格式
- response.setContentType("text/html;charset=utf-8");
- // 2、创建响应数据对象
- ResData res = new ResData();
- // 3、创建数据库操作对象
- QueryRunner qr = new QueryRunner(new ComboPooledDataSource());
- // 4、获取当前登录用户id
- String uid = (String) request.getSession().getAttribute("uid");
- // 5、 查询数据库
- String sql = "select * from f_user where uid in (select fenid from f_relation where nowid=? and status = 1)";
- // 6、 执行
- try {
- List<User> fendlist = qr.query(sql,new BeanListHandler<User>(User.class),uid);
- // 构建回发给前端的数据
- res.setStatus("200");
- res.setData(fendlist);
- res.setMsg("查询成功");
- // 发送数据
- response.getWriter().write(new Gson().toJson(res));
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- }
-
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
-
- }
- }
6、ServletHandleAsk
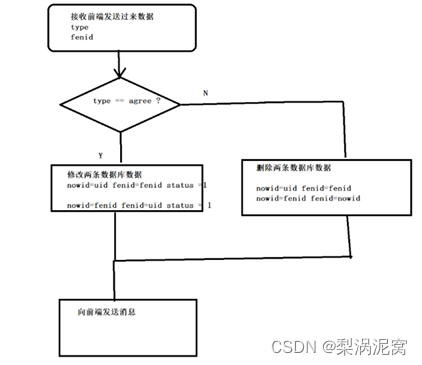
ServletHandleAsk是处理好友申请接口,原理如图 20所示。

图 20 ServletHandleAsk接口设计
接口实现代码如下。
- @WebServlet(name = "ServletHandleAsk", value = "/user/handask")
- public class ServletHandleAsk extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 1、设置响应头(每个接口都要写)设置回发数据格式
- response.setContentType("text/html;charset=utf-8");
- // 2、创建响应数据对象
- ResData res = new ResData();
- // 3、创建数据库操作对象
- QueryRunner qr = new QueryRunner(new ComboPooledDataSource());
- // 4、获取当前登录用户id
- String uid = (String) request.getSession().getAttribute("uid");
- // 5、 获取前端发送过来的fenid type
- String fenid = request.getParameter("fenid");
- String type = request.getParameter("type");
- // 6、判断type的值
- switch (type){
- case "agree" : // 执行同意
- // 将两条数据的status设置成1
- String sql1 = "update f_relation set status = 1 where nowid=? and fenid =?";
- try {
- qr.update(sql1,uid,fenid);
- qr.update(sql1,fenid,uid);
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- break;
- case "disgree" : // 执行拒绝
- // 将两条数据从f_relation表中删除
- String sql2 = "delete from f_relation where nowid=? and fenid=?";
- try {
- qr.update(sql2,uid,fenid);
- qr.update(sql2,fenid,uid);
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- break;
- }
- // 7、给前端回发消息
- res.setData("1");
- res.setMsg("处理成功");
- res.setStatus("200");
- response.getWriter().write(new Gson().toJson(res));
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- }
- }
- }
7、ServletLogin
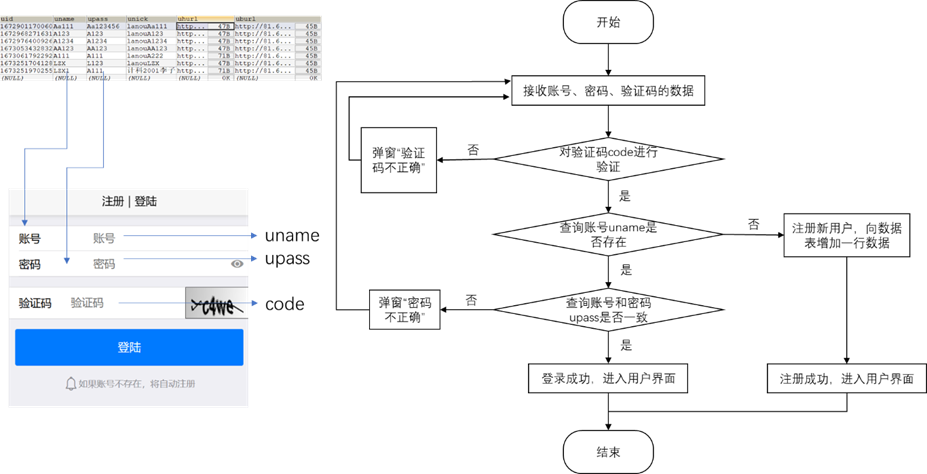
ServletLogin为用户登录接口,原理如图 21所示。

图 21 ServletLogin接口设计
接口实现代码如下。
- @WebServlet(name = "ServletLogin", value = "/login")
- public class ServletLogin extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse
- response) throws ServletException, IOException {
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //设置响应头数据格式
- response.setContentType("text/html;charset=utf-8");
- //通过c3p0创建并连接数据库
- QueryRunner qr = new QueryRunner(new ComboPooledDataSource());
- // 接收前端发送过来数据
- String uname = request.getParameter("uname"); //账户
- String upass = request.getParameter("upass"); //密码
- String code = request.getParameter("code"); //用户填写的验证码
- /*业务一:验证码判断业务*/
- // 1、获取服务端存储的code
- String sessionCode = (String) request.getSession().getAttribute("code");
- // 2、判断如果验证码错误
- if (!code.equals(sessionCode)) {
- //创建响应数据对象
- ResData res = new ResData();
- //设置msg
- res.setMsg("验证码错误");
- res.setStatus("203");
- res.setData("");
- //将res对象转成json字符串
- String data = new Gson().toJson(res);
- //将配置好res发送给前端
- response.getWriter().write(data);
- return;
- }
- /*业务二、验证用户不存在-注册业务-登录验证*/
- //1、查询用户信息
- String sql1 = "select * from f_user where uname=?";
- try {
- // 执行sql语句(查询类 select: qr.query())所有数据库查询语句要放在try..catch
- List<User> users = qr.query(sql1, new BeanListHandler<User>
- (User.class), uname);
- // 判断用户如果不存在-走注册
- if (users.size() == 0) {
- //注册用户
- String uid = System.currentTimeMillis() + "";
- //用时间戳生成用用户ID
- //生成用户昵称
- String unick = "lanou" + uname;
- //生成用户的默认头像
- String uhurl = "http://81.68.68.219:4000/defaultimage/head.webp";
- //生成默认背景
- String uburl = "http://81.68.68.219:4000/defaultimage/bg.webp";
- //创建sql语句插入数据
- String sql2 = "insert into f_user(uid, uname, upass, unick, uhurl, uburl) values( ?,?,?,?,?,?)";
- try {
- //执行插入动数据库
- qr.update(sql2, uid, uname, upass, unick, uhurl, uburl);
- //将用户的uid存入服务端的session
- request.getSession().setAttribute("uid", uid);
- //创建用户实体对象
- User userInfo = new User();
- userInfo.setUname(uname);
- userInfo.setUhurl(uhurl);
- userInfo.setUnick(unick);
- userInfo.setUburl(uburl);
- //构建回发数据对象
- ResData res1 = new ResData();
- res1.setMsg("注册成功");
- res1.setStatus("200");
- res1.setData(userInfo);
- // 数据发送给前端
- response.getWriter().write(new Gson().toJson(res1));
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- return;
- }
- // 用户已经存在
- // 从查询结果集中获取数据库中存储用户密码
- String dbpass = users.get(0).getUpass();
- // 判断密码是否不正确
- if (!upass.equals(dbpass)) {
- //密码错误,给前端发送错误提示消息
- ResData res3 = new ResData();
- res3.setMsg("密码错误");
- res3.setStatus("2003");
- res3.setData("");
- //发送到前端
- response.getWriter().write(new Gson().toJson(res3));
- return;
- }
- // 密码正确存储用户uid到session
- request.getSession().setAttribute("uid", users.get(0).getUid());
- // 给前端回发消息
- ResData res4 = new ResData();
- res4.setMsg("登录成功");
- res4.setStatus("200");
- res4.setData(users.get(0));
- response.getWriter().write(new Gson().toJson(res4));
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- }
- }
8、ServletPostMsg
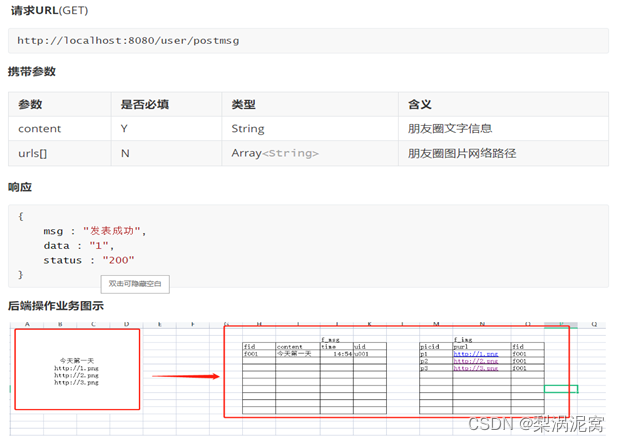
ServletPostMsg为发朋友圈动态接口,原理如图 22所示。

图 22 ServletPostMsg接口设计
接口实现代码如下。
- @WebServlet(name = "ServletPostMsg", value = "/user/postmsg")
- public class ServletPostMsg extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 1、设置响应头(每个接口都要写)设置回发数据格式
- response.setContentType("text/html;charset=utf-8");
- // 2、创建响应数据对象
- ResData res = new ResData();
- // 3、创建数据库操作对象
- QueryRunner qr = new QueryRunner(new ComboPooledDataSource());
- // 4、获取当前登录用户id
- String uid = (String) request.getSession().getAttribute("uid");
- // 5、接收前端发送过来的content urls
- String msg = request.getParameter("content");
- String[] urls = request.getParameterValues("urls[]");
- // 6、生成当前的时间戳
- String time = System.currentTimeMillis() + "";
- // 7、生成本条朋友圈id
- String fid = "fid" + time;
- // 8、向f_msg表插入一条数据
- String sql1 = "insert into f_msg (fid,msg,time,uid)values(?,?,?,?)";
- // 执行
- try {
- qr.update(sql1,fid,msg,time,uid);
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- // 9、将urls中的图片地址字符串,插入到f_img表中。
- // 判断urls不为空时,才执行数据库操作动作
- if(urls != null){
- // 遍历 urls
- for(String url : urls){
- String sql2 = "insert into f_img (purl,fid)values(?,?)";
- try {
- qr.update(sql2,url,fid);
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- }
- }
- // 10、向前端回发消息
- res.setMsg("发表成功");
- res.setStatus("200");
- res.setData("1");
- response.getWriter().write(new Gson().toJson(res));
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
-
- }
- }
9、ServletSearch
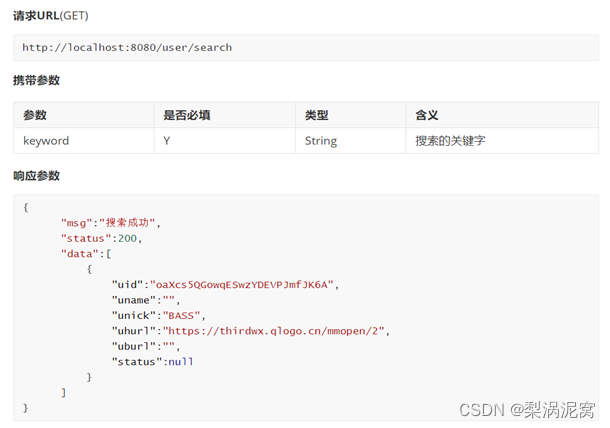
ServletSearch为查找好友接口,原理如图 23所示。

图 23 ServletSearch接口设计
接口实现代码如下。
- @WebServlet(name = "ServletSearch", value = "/user/searchfriend")
- public class ServletSearch extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 1、设置响应头数据格式
- response.setContentType("text/html;charset=utf-8");
- // 2、创建响应发送数据对象
- ResData res = new ResData();
- // 3、数据操作对象
- QueryRunner qr = new QueryRunner(new ComboPooledDataSource());
- // 4、接收前端传递过来数据
- String keyword = request.getParameter("keyword");
- // 5、获取当前用户id
- String nowid = (String) request.getSession().getAttribute("uid");
- // 6、创建sql语句
- String sql = "select newuser.* , askfriend.status from (select * from f_user where uname like ? and uid <> ? and uid not in (select fenid from f_relation where nowid = ? and status = 1 )) as newuser left join (select * from f_relation where nowid=? and status = 2) as askfriend on newuser.uid = askfriend.fenid";
- // 7、执行sql语句
- try {
- List<SearchResult> users = qr.query(sql,new BeanListHandler<SearchResult>(SearchResult.class), "%"+ keyword + "%",nowid,nowid,nowid);
- // 构建回发数据
- res.setStatus("200");
- res.setData(users);
- res.setMsg("搜索成功");
- // 发送数据给前端
- response.getWriter().write(new Gson().toJson(res));
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- }
- }
10、ServletShowMsg
ServletShowMsg为朋友圈动态展示接口,原理如图 24所示。

图 24 ServletShowMsg接口设计
接口实现代码如下。
- @WebServlet(name = "ServletShowMsg", value = "/user/msgshow")
- public class ServletShowMsg extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 1、设置响应头(每个接口都要写)设置回发数据格式
- response.setContentType("text/html;charset=utf-8");
- // 2、创建响应数据对象
- ResData res = new ResData();
- // 3、创建数据库操作对象
- QueryRunner qr = new QueryRunner(new ComboPooledDataSource());
- // 4、获取当前登录用户id
- String uid = (String) request.getSession().getAttribute("uid");
-
- // 5、接收前端发送过来的数据(offset 和 limit 要拼接在sql语句中,因此需要做数据类型转换,转成int型)
- int offset = Integer.parseInt(request.getParameter("offset"));
- int limit = Integer.parseInt(request.getParameter("limit"));
- /*
- * 查询数据库获取朋友圈展示信息(当前用户+好友的朋友圈集合)
- * */
- String sql = "select newMsg.*, f_img.purl from (select newuser.*, f_msg.fid, f_msg.msg, f_msg.time from (select * from f_user where uid=? or uid in (select fenid from f_relation where nowid = ? and status = 1)) as newuser join f_msg on newuser.uid = f_msg.uid order by f_msg.time desc limit ?,?) as newMsg left join f_img on newMsg.fid = f_img.fid order by newMsg.time desc";
- // 执行
- try {
- List<ZoneMsg> msgList = qr.query(sql,new BeanListHandler<ZoneMsg>(ZoneMsg.class),uid,uid,offset,limit);
- //构建回发数据
- res.setData(msgList);
- res.setMsg("查询成功");
- res.setStatus("200");
- // 回发
- response.getWriter().write(new Gson().toJson(res));
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
-
- }
- }
11、ServletUpdate
ServletUpdate为更改用户信息接口,原理如图 25所示。

图 25 ServletUpdate接口设计
接口实现代码如下。
- @WebServlet(name = "ServletUpdate", value = "/user/update")
- public class ServletUpdate extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 1、设置响应头数据格式
- response.setContentType("text/html;charset=utf-8");
- // 2、创建响应发送数据对象
- ResData res = new ResData();
- // 3、数据操作对象
- QueryRunner qr = new QueryRunner(new ComboPooledDataSource());
- // 业务
- String unick = request.getParameter("unick"); // 获取前端发送过来的昵称
- String uhurl = request.getParameter("uhurl"); // 获取前端发送过来的头像地址
- String uid = (String) request.getSession().getAttribute("uid");// 获取服务端存储的当前用户id
- // 编写更新sql语句
- String sql = "update f_user set unick=?,uhurl=? where uid=?";
- try {
- // 执行
- qr.update(sql, unick, uhurl, uid);
- // 构建回发数据
- res.setMsg("修改成功");
- res.setStatus("200");
- res.setData("1");
- // 发送给前端
- response.getWriter().write(new Gson().toJson(res));
- } catch (SQLException throwables) {
- throwables.printStackTrace();
- }
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
-
- }
- }
12、ServletUpload
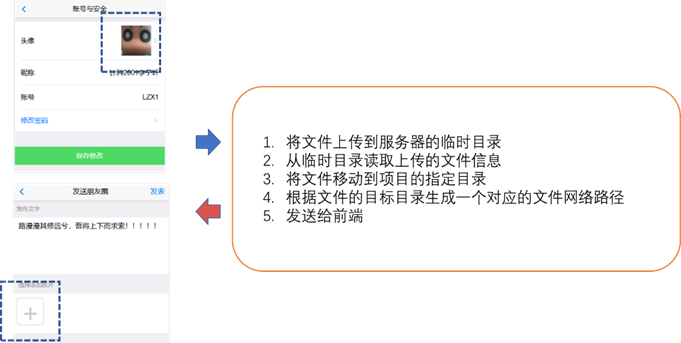
ServletUpload 为处理多文件(图片)上传的接收接口,原理如图 26所示。

图 26 ServletUpload接口设计
接口实现代码如下。
- @WebServlet(name = "ServletUpload", value = "/upload")
- //添加集合注解 ***********************重点****************************
- @MultipartConfig() //处理多文件上传的接收
- public class ServletUpload extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 设置响应头
- response.setContentType("text/html;charset=utf-8");
- // 创建响应数据对象
- ResData res = new ResData();
- //1、接收前端发送的文件
- Collection<Part> parts = request.getParts();
- //2、创建一个用于存储上传后图片网络路径集合
- ArrayList<String> urls = new ArrayList<String>();
- //3、遍历parts获取每个上传的文件信息,将文件移动到指定的目录,然后生成对应的网络经
- for(Part part : parts){
- // 获取每个文件的名称
- String fileName = part.getSubmittedFileName();
- // 为了防止不同用户上传的文件名重名,需要对上传的文件进行重命名
- fileName = System.currentTimeMillis() + fileName ;
- // 生成目录路径
- String path = this.getServletContext().getRealPath("/upload"); // http://localhost:8080/upload
- // 根据路径获取目录
- File file = new File(path);
- // 判断如果目录不存在就创建
- if(!file.exists()){
- file.mkdir();
- }
- // 将文件移动到目标目录
- part.write(path + "/" + fileName );
- // 生成网络路径
- String url = "http://localhost:8080/upload/" + fileName;
- // 将该网络路径add到urls中
- urls.add(url);
- }
- //4、向前端发送urls
- res.setData(urls);
- res.setStatus("200");
- res.setMsg("上传成功");
- //5、发送数据
- response.getWriter().write(new Gson().toJson(res));
- }
- }
开发日志:系统开发的进程安排及工作内容(10分)
2023年1月2日:仿微信朋友圈系统需求分析、用例模型、系统架构分析、Tomcat安装与配置、Web项目开发环境IDEA的安装与配置、MySQL的安装与配置。
2023年1月3日:数据数据流向图、E-R图绘制、数据库、数据表搭建、仿微信朋友圈系统接口分析。
2023年1月4日:mui基本使用、界面布局设计、基本交互设计、前端数据交互。
2023年1月5日:JDBC原理、kaptcha、Apache-fileupload、C3p0等依赖完成功能开发、接口开发、数据请求、数据渲染、项目整合。
2023年1月6日:项目答辩。
项目下载
编码不易,有偿分享代码和原文档,有意私聊VX: liwoaa