热门标签
热门文章
- 1vue中项目总结及文件夹配置_vue项目文件夹介绍libs
- 2虚拟技术微软自家的Hyper_V 报错the image's hash and certificate are not allowed_windows hyperv使用centos iso报错
- 3JAVA 将时间戳转化成时间的三种写法_string.valueof(timestamp)作用
- 4三层交换机实现VLAN互连_三层交换机vlan间互通
- 5crontab 犯了一个错误,每小时执行一次 * */1 * * *_*/1 * * * *
- 6Opencv图像拼接_cv::mat 拼接
- 7Sobel边缘检测算法
- 8python中的进程、线程(threading、multiprocessing、Queue、subprocess)
- 9NVIDIA RTX A6000/RTX3090/3080/3070深度学习训练/GPU服务器硬件配置推荐2021_a6000 fp16
- 10Neo4j Cypher查询语言详解
当前位置: article > 正文
Vue实战(06)vue引入外部字体库_vue 项字体库
作者:菜鸟追梦旅行 | 2024-02-13 02:22:00
赞
踩
vue 项字体库
前言
有时候系统内置的字体库并不满足我们前端开发的需求,当需要使用一些外部字体库的时候,我们要怎么将这些字体引入到项目中并进行使用呢?
这篇文章将教会你如何在vue项目中引入外部字体库。
字体文件放置
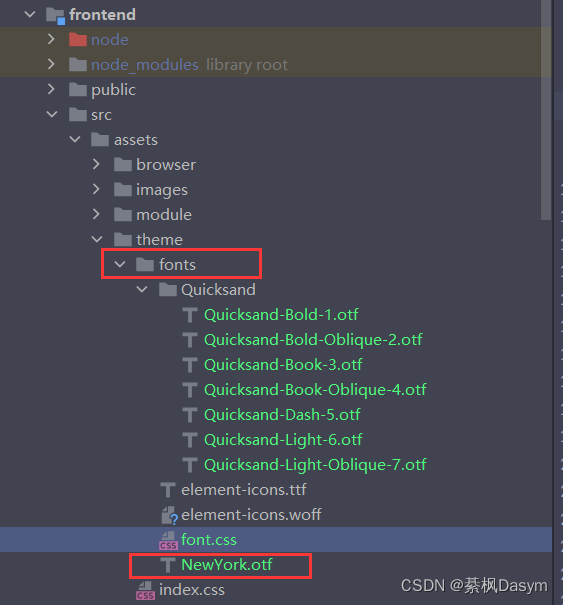
在前端代码路径下创建fonts文件夹,并将下载好的字体文件放在该文件夹下:

配置font.css
在fonts文件夹下创建font.css文件,并在其中写入如下代码,进行字体库声明:
/* Quicksand字体 可免费商用*/
@font-face {
font-family: "Quicksand-Light-6";
src: url('Quicksand/Quicksand-Light-6.otf');
font-weight: normal;
font-style: normal;
}
/* NewYork字体 可免费商用*/
@font-face {
font-family: "NewYork";
src: url('NewYork.otf');
font-weight: normal;
font-style: normal;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
其中:
● font-family就是在代码中引用字体时所用的名称
● url就是你的字体相对于fonts文件夹的存放路径
在main.js文件中引入font.css文件
import '@/assets/theme/fonts/font.css'
- 1
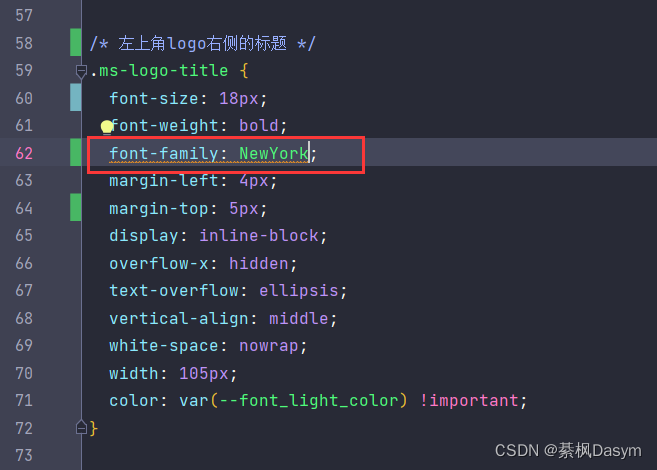
在代码中使用字体

博主经验有限,若有不足,欢迎交流,共同改进~
愿与同在CSDN的你共同进步。
作者 | 綦枫
出品 | 汉卿工作室
- 1
- 2
- 3
- 4
- 5
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/79405
推荐阅读
相关标签


