热门标签
热门文章
- 1【Python语言】猜数字游戏_python猜数字游戏1-100
- 2深入理解卷积神经网络(附代码,底层实现)_卷积神经网络代码详解
- 3python中使用循环语句与判断语句制作一个猜数字\石头剪刀布的游戏_python中结合判断语句与输入输出做个小游戏的关系
- 4蓝桥杯试题及答案分享(Python版)_蓝桥杯python真题
- 5Gateway + Oauth2实现单点登录_serveraccessdeniedhandler
- 6MATLAB程序设计教程 第3版 第四章实验指导、思考练习答案(个人版)
- 7bat批处理无法显示中文或中文乱码解决办法_bat中文乱码解决方法
- 8【工具】使用asciidoctor-pdf将adoc文件转换成pdf
- 9SpringMVC工作原理
- 10java中hash算法实现原理_HashSet实现原理分析(Java源码剖析)
当前位置: article > 正文
uniapp打包成H5部署到服务器教程_uniapp h5放到服务器上
作者:繁依Fanyi0 | 2024-02-13 02:50:53
赞
踩
uniapp h5放到服务器上
当前端uniapp写的项目开发完成的时候,需要将页面打包出来,生成H5的静态文件,部署在服务器上,通过服务器链接地址,就可以直接在手机上点开访问 。
步骤如下:
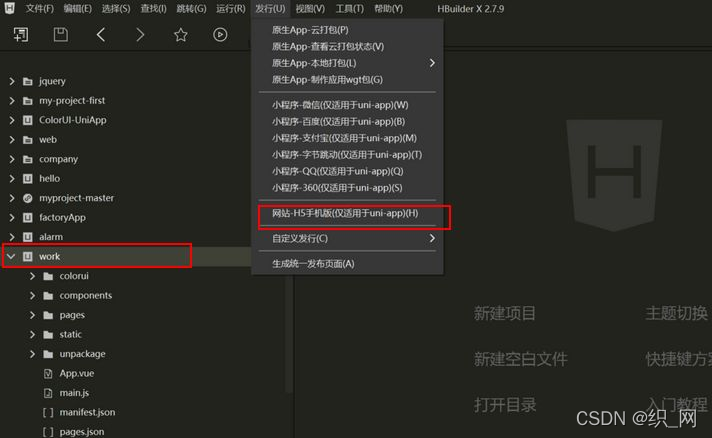
1:点击菜单栏发行,点击选择网站-H5手机版,

2:在网站域名这一栏填写,网站域名,例如www.xxx.com或者你的服务器的IP地址47.103.XX.XX,(这个地址是你将项目打包之后存放放静态文件的地址)。

3:点击高级按钮,进入到manifest.json的h5配置里面,根据自己的情况配置一些信息,我这里是默认的。
一定要注意配置运行时候的基础路径(下图红色框标记的地方),如果出现空白页面或者静态文件404的情况,可能是因为这个路径没有配置好。
(多嘴一句,这个运行的基础路径,是和编译之后的静态文件的文件夹是一致的,默认是h5,我这里改名字了,我这里将静态文件h5的文件夹改成了work项目需要)。

4:点击发行,控制台会自动编译
注意这个不同于vue,编译完成的文件不支持本地file协议打开。不要使用资源管理器直接打开。直接打开静态文件是看不到东西的。出现以下提示,说明编译成功

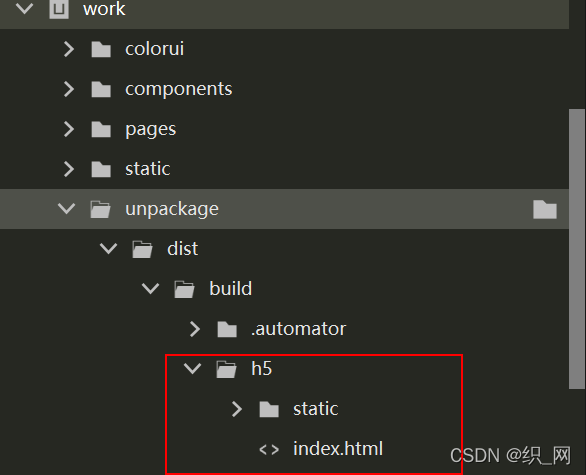
5:编译通过,生成静态的h5文件,我们需要将这个h5的文件,部署到我们前面填写的域名(或者服务器的ip)的根目录底下。
(这个h5在上传到服务器的时候,可以自己命名,我命名成work了,命名需要和发布之前的高级配置里面路径保持一致)。

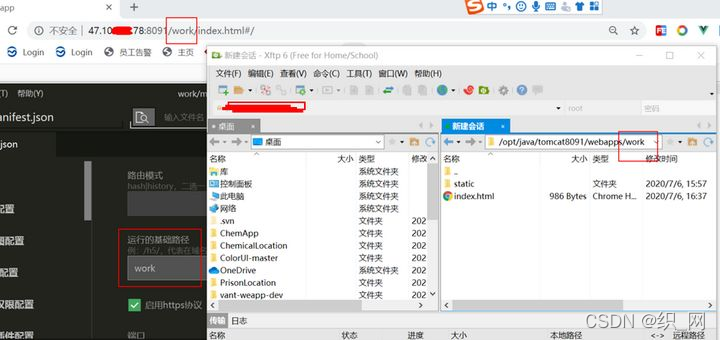
6:找一个工具,连接自己的服务器,进入到自己的服务器的根目录底下。
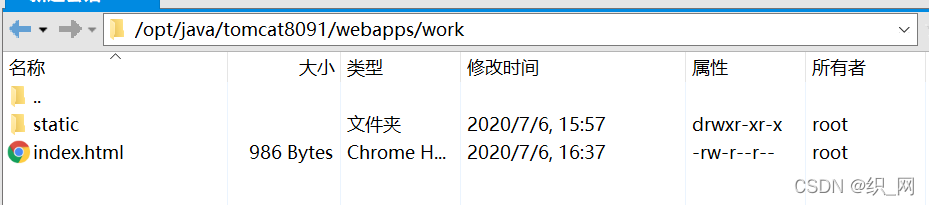
我这里用的是Xftp工具。,我在根目录底下新建了一个work,(即静态H5的文件夹重命名了)

将static文件夹喝index.html复制进去

图片.png
好的,这个时候就已经部署成功了。
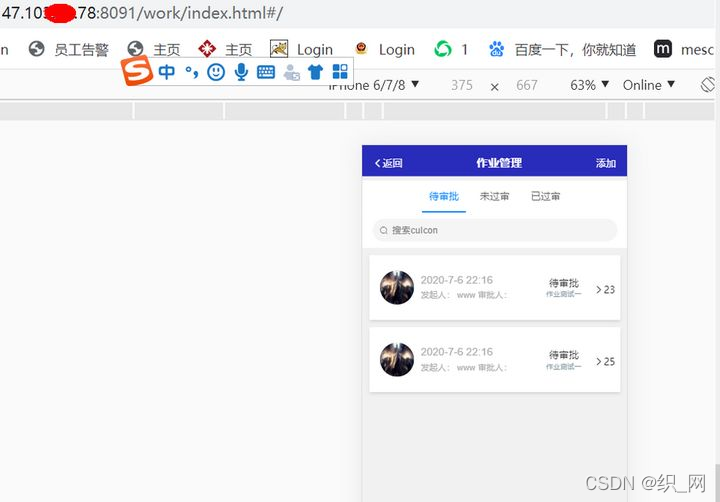
7:打开浏览器,输入服务器ip地址,访问一下index.html的内容吧
http://47.10x.xx.78:8091/work/index.html#/
主机ip和端口号也要注意,这里是我的主机和端口号,隐藏起来了。

8:注意,这三个地方的路径名称一定要一致哦。
- 打包时候的配置的运行的基础路径
- 服务器根目录底下存放静态文件static和index.html
- 浏览器里面访问的路径

推荐阅读
相关标签


