热门标签
热门文章
- 1探索Java中最常用的框架:Spring、Spring MVC、Spring Boot、MyBatis和Netty_和spring类似的框架
- 2【机器学习】大模型面试八股含答案
- 3神经网络CNN优化处理图片
- 4微服务知识
- 5(18章)Python Flask 全流程全栈项目实战
- 6EasyExcel实现excel的导入与导出_easyexcel导入
- 7Paper:大模型之《Pre-Trained Models: Past, Present and Future大规模预训练模型的发展历史、最新现状和未来发展三个方向》翻译与解读_大模型 paper
- 8获取含有数字和大小字母的随机验证码(python)_python获取数字字母验证码
- 9python编写小游戏详细教程,用python做简单的小游戏_python if else 小游戏
- 10GIT & REPO & GERRIT (三)_gerrit+配合repo使用mantifest
当前位置: article > 正文
vue项目目录的介绍
作者:菜鸟追梦旅行 | 2024-02-14 23:31:12
赞
踩
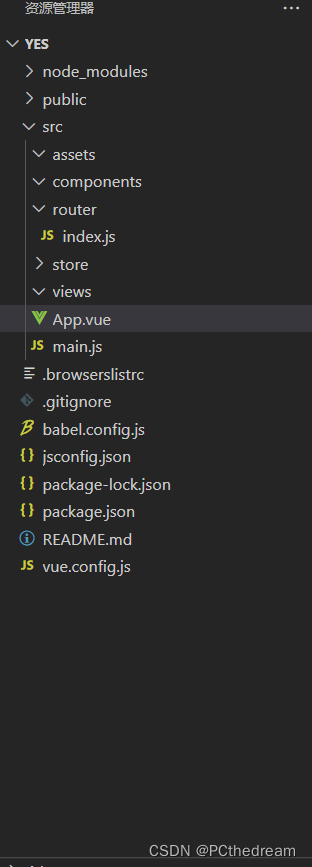
vue项目目录

- node_module 项目依赖, 由命令npm install生成
- public 项目根目录 vuecli3构建基础模块--public
- src 源文件目录
- assets -- 静态资源文件(会经过webpack打包编译)
- components -- 组件文件,VUE的核心
- router -- 配置整个vue项目的路由,vue 是单页面应用的代表,这里面就是设置一个一个组件的地址的文件。
store 项目vuex目录
- views 项目页面模块目录
- App.vue -- 根组件 组件就是模块 App.vue是由由template--> html ,script--> js,scss-->css 三部分内容组成。
- main.js -- 项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义。
.browserslistrc 是在不同的前端工具之间共用目标浏览器和 node 版本的配置文件
.gitignore # (配置)在上传中需被 Git 忽略的文件(夹)
.babelrc # Babel 转码配置
jsconfig.json 文件表明该目录是 JavaScript 项目的根目录
- package-lock.json 记录当前状态下实际安装的各个npm package的具体来源和版本号
- package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
- README.md 项目说明
- vue.config.js 本地跨域代理
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/82634
推荐阅读
相关标签


