热门标签
热门文章
- 1pycharm使用总结_pycharm的终端see ide log (help | show log in explorer
- 2如何修改项目中Git远程仓库地址?_git修改远程仓库地址
- 3《Docker极简教程》--Docker基础--基础知识(一)
- 4docker-compose中解决depends_on无效问题_docker-compose depends_on
- 5数据结构-哈希表-总结_构建哈希表
- 6POJ 试题分类_11770.cc
- 7原创教程:下载和安装Python3.9_python 3.9.16
- 8python算法与数据结构(搜索算法和拓扑排序算法)---广度优先搜索和拓扑排序
- 9ES+java操作ES_java 代替es
- 10linux 查看内存大小命令,Linux查看命令:CPU型号,内存大小,硬盘空间
当前位置: article > 正文
HTML5
作者:菜鸟追梦旅行 | 2024-02-15 15:15:30
赞
踩
HTML5
HTML5
一、 HTML简介
HTML5 在狭义上是指新一代的 HTML 标准,在广义上是指:整个前端。
1. HTML5 优势
- 针对 JavaScript ,新增了很多可操作的接口。
- 新增了一些语义化标签、全局属性。
- 新增了多媒体标签,可以很好的替代 flash 。
- 更加侧重语义化,对于 SEO 更友好。
- 可移植性好,可以大量应用在移动设备上。
2. HTML5兼容性
支持: Chrome 、 Safari 、 Opera 、 Firefox 等主流浏览器。
IE 浏览器必须是 9 及以上版本才支持 HTML5 ,且 IE9 仅支持部分 HTML5 新特性。
二、 新增语义化标签
1. 新增布局标签

关于 article 和 section :
- artical 里面可以有多个 section 。
- section 强调的是分段或分块,如果你想将一块内容分成几段的时候,可使用 section 元
素。 - article 比 section 更强调独立性,一块内容如果比较独立、比较完整,应该使用
article 元素。
2. 新增状态标签
2.1 meter 标签
-
语义:定义已知范围内的标量测量。也被称为 gauge (尺度),双标签,例如:电量、磁盘用量等。
-
常用属性如下:

2.2 progress 标签
- 语义:显示某个任务完成的进度的指示器,一般用于表示进度条,双标签,例如:工作完成进度等。
- 常用属性如下:

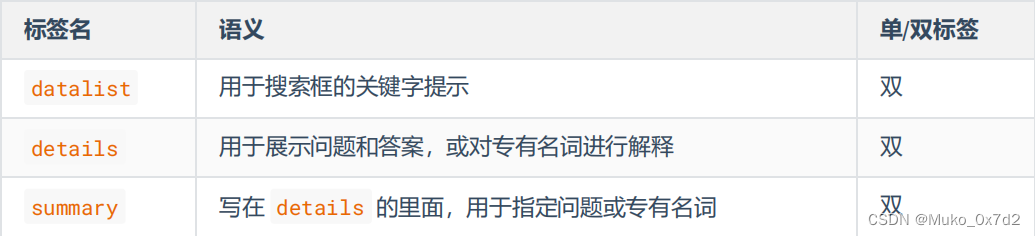
3. 新增列表标签

<input type="text" list="mydata">
<datalist id="mydata">
<option value="周冬雨">周冬雨</option>
<option value="周杰伦">周杰伦</option>
<option value="温兆伦">温兆伦</option>
<option value="马冬梅">马冬梅</option>
</datalist>
<details>
<summary>如何走上人生巅峰?</summary>
<p>一步一步走呗</p>
</details>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
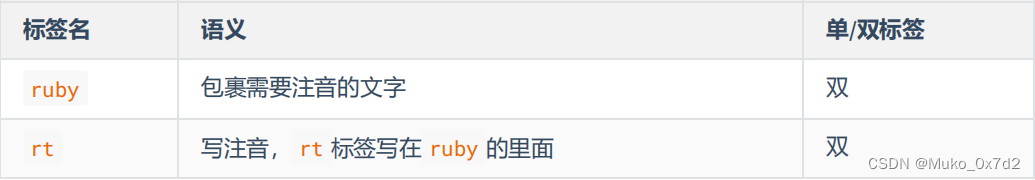
4. 新增文本标签
4.1 文本注音

<ruby>
<span>魑魅魍魉</span>
<rt>chī mèi wǎng liǎng </rt>
</ruby>
- 1
- 2
- 3
- 4
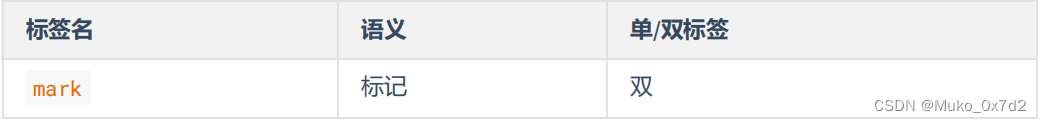
4.2 文本标记

注意: W3C 建议 mark 用于标记搜索结果中的关键字。
三、新增表单功能
1. 表单控件新增属性

2. input 新增属性值

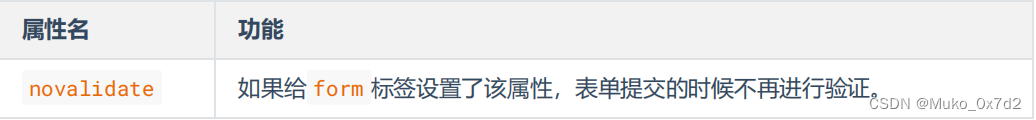
3. form 标签新增属性

四、新增多媒体标签
1. 视频标签
< video> 标签用来定义视频,它是双标签。

2. 音频标签
< audio> 标签用来定义音频,它是双标签。

五、新增全局属性

六、HTML5兼容性处理
- 添加元信息,让浏览器处于最优渲染模式。
<!--设置IE总是使用最新的文档模式进行渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!--优先使用 webkit ( Chromium ) 内核进行渲染, 针对360等壳浏览器-->
<meta name="renderer" content="webkit">
- 1
- 2
- 3
- 4
- 使用 html5shiv 让低版本浏览器认识 H5 的语义化标签。
<!--[if lt ie 9]>
<script src="../sources/js/html5shiv.js"></script>
<![endif]-->
- 1
- 2
- 3
-
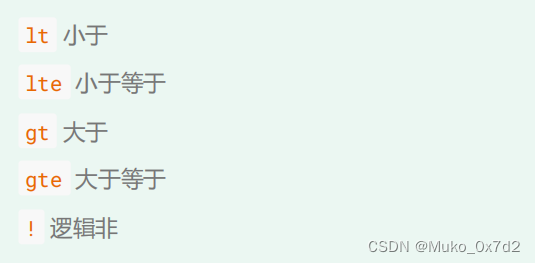
扩展:

-
示例:
<!--[if IE 8]>仅IE8可见<![endif]-->
<!--[if gt IE 8]>仅IE8以上可见<![endif]—>
<!--[if lt IE 8]>仅IE8以下可见<![endif]—>
<!--[if gte IE 8]>IE8及以上可见<![endif]—>
<!--[if lte IE 8]>IE8及以下可见<![endif]—>
<!--[if !IE 8]>非IE8的IE可见<![endif]-->
- 1
- 2
- 3
- 4
- 5
- 6
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/85287
推荐阅读
相关标签


