- 1【Java EE初阶十一】文件操作(IO)
- 2使用 SKimage 的图像预处理
- 32023全国技能大赛云计算应用赛项 私有云 容器云 公有云_在 openstack 中,修改相关配置文件,修改调度器规则采用缓存调度器,缓存主机信息,
- 4Alert manager 报错无法播放 IP 地址_create memberlist: failed to get final advertise a
- 5树莓派snowboy报错IOError: [Errno Invalid sample rate] -9997以及import snowboydetect<不是from . import snowboy
- 6Andriod APP逆向——网络请求_安卓app python 网络请求
- 7Vue代理模式和Nginx反向代理(Vue代理部署不生效)_nginx vue springboot 刷新路由失效 反向代理
- 8Spring Boot Thymeleaf 中文乱码_spring boot thymleaf 中文 显示 \u
- 92021年中国冰箱供需及发展前景分析:疫情爆发后消费者对健康家电需求进一步提升[图]_现有消费群体的构成中国拥有冰箱的家庭对品牌的选择占比图
- 10寿司转盘,用 C 编码
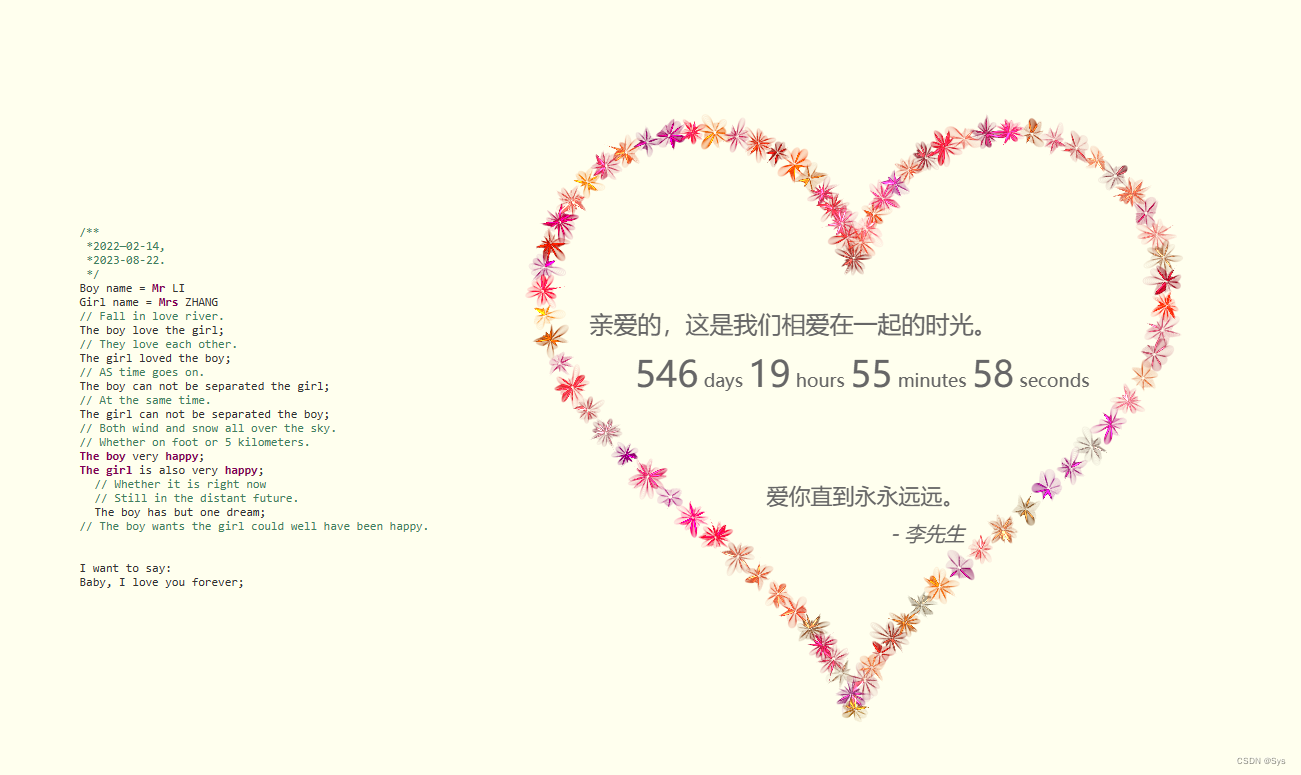
基于HTML+CSS实现七夕浪漫情人节表白代码(附源代码)_html玫瑰花表白代码
赞
踩
在这个数字时代,爱情表白方式也随之改变。在过去,可能会写情书或亲自表达情感,但现在,我们可以利用互联网和编程技术来创造独特而有趣的方式来表达爱意。七夕来袭!是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?下面案例是使用HTML、CSS和JavaScript创建一个令人惊喜的爱心表白网页。希望对大家有帮助!

HTML代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML5浪漫爱心表白动画</title>
<style type="text/css">
@font-face {
font-family: digit;
src: url('digital-7_mono.ttf') format("truetype");
}
</style>
<link href="css/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/garden.js"></script>
<script type="text/javascript" src="js/functions.js"></script>
</head>
<body>
<div style="text-align:center;clear:both;">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
<div id="mainDiv">
<div id="content">
<div id="code">
<span class="comments">/**</span><br />
<span class="space"/><span class="comments">*2022—02-14,</span><br />
<span class="space"/><span class="comments">*2023-08-22.</span><br />
<span class="space"/><span class="comments">*/</span><br />
Boy name = <span class="keyword">Mr</span> LI<br />
Girl name = <span class="keyword">Mrs</span> ZHANG<br />
<span class="comments">// Fall in love river. </span><br />
The boy love the girl;<br />
<span class="comments">// They love each other.</span><br />
The girl loved the boy;<br />
<span class="comments">// AS time goes on.</span><br />
The boy can not be separated the girl;<br />
<span class="comments">// At the same time.</span><br />
The girl can not be separated the boy;<br />
<span class="comments">// Both wind and snow all over the sky.</span><br />
<span class="comments">// Whether on foot or 5 kilometers.</span><br />
<span class="keyword">The boy</span> very <span class="keyword">happy</span>;<br />
<span class="keyword">The girl</span> is also very <span class="keyword">happy</span>;<br />
<span class="placeholder"/><span class="comments">// Whether it is right now</span><br />
<span class="placeholder"/><span class="comments">// Still in the distant future.</span><br />
<span class="placeholder"/>The boy has but one dream;<br />
<span class="comments">// The boy wants the girl could well have been happy.</span><br />
<br>
<br>
I want to say:<br />
Baby, I love you forever;<br />
</div>
<div id="loveHeart">
<canvas id="garden"></canvas>
<div id="words">
<div id="messages">
亲爱的,这是我们相爱在一起的时光。
<div id="elapseClock"></div>
</div>
<div id="loveu">
爱你直到永永远远。<br/>
<div class="signature">- 李先生</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
var together = new Date();
together.setFullYear(2022, 1, 14);
together.setHours(20);
together.setMinutes(0);
together.setSeconds(0);
together.setMilliseconds(0);
if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+";
document.body.appendChild(msg);
$("#code").css("display", "none")
$("#copyright").css("position", "absolute");
$("#copyright").css("bottom", "10px");
document.execCommand("stop");
} else {
setTimeout(function () {
startHeartAnimation();
}, 5000);
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 500);
adjustCodePosition();
$("#code").typewriter();
}
</script>
</body>
</html>
CSS代码
body{margin:0;padding:0;background:#ffe;font-size:12px;overflow:auto}
#mainDiv{width:100%;height:100%}
#loveHeart{float:left;width:670px;height:625px}
#garden{width:100%;height:100%}
#elapseClock{text-align:right;font-size:18px;margin-top:10px;margin-bottom:10px}
#words{font-family:"sans-serif";width:500px;font-size:24px;color:#666}
#messages{display:none}
#elapseClock .digit{font-family:"digit";font-size:36px}
#loveu{padding:5px;font-size:22px;margin-top:80px;margin-right:120px;text-align:right;display:none}
#loveu .signature{margin-top:10px;font-size:20px;font-style:italic}
#clickSound{display:none}
#code{float:left;width:440px;height:400px;color:#333;font-family:"Consolas","Monaco","Bitstream Vera Sans Mono","Courier New","sans-serif";font-size:12px}
#code .string{color:#2a36ff}
#code .keyword{color:#7f0055;font-weight:bold}
#code .placeholder{margin-left:15px}#code .space{margin-left:7px}
#code .comments{color:#3f7f5f}
#copyright{margin-top:10px;text-align:center;width:100%;color:#666}
#errorMsg{width:100%;text-align:center;font-size:24px;position:absolute;top:100px;left:0}
#copyright a{color:#666}
以上内容技术相关问题可以相互学习,可加技术群721096495获取更多源码 !



