1.3D坐标系
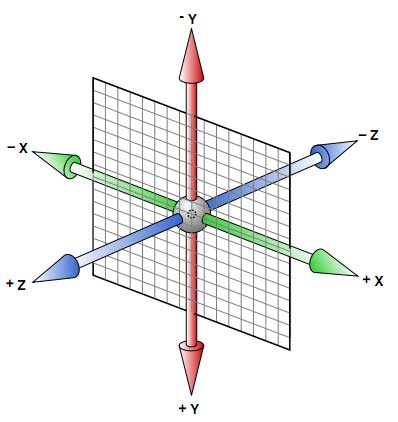
3D坐标可以用左手来模拟,其中大拇指方向默认是X轴正方向,食指方向是Y轴正方向,中指方向是Z轴正方向。注意:当设置transform:rotateX(90deg)时,相当于将X轴转动90°,此时Z轴正方向向上,所以设置transform:translateZ(150px)时,就产生了3D立方体的上面,具体原理可以通过chrome浏览器审查元素来调试。

2.3D视图
transform-style:flat(默认,二维效果) / preserve-3d(三维效果)。设置一个元素的transform-style:preserve-3d;只影响这个元素的子元素(如果孙元素也有3d效果,那么还必须给子元素设置preserve-3d)。这样所有子元素都可以相对与父元素的平面进行3d变形操作。和二维变形一样,三维变形可以使用transform属性来设置。可以通过制定的函数或者通过三维矩阵来对元素变型。列举几个函数:
translate3d(x,y,z) 使元素在这三个纬度中移动,也可以分开写,如:translateX(length),translateY(length), translateZ(length)。注意z轴的值只能为px;
scale3d(number,number,number) 使元素在这三个纬度中缩放,也可分开写,如:scaleX(),scaleY(),scaleY()。
rotateX(angle) 是元素依照x轴旋转;
rotateY(angle) 是元素依照y轴旋转;
rotateZ(angle) 是元素依照z轴旋转。
3.perspective和transform-style的设置问题
(1)当设置perspective(length);不设置transform-style:preserve-3d;当元素静止时,会有立体的效果:

(2)当设置perspective(length);不设置transform-style:preserve-3d;当元素旋转时的效果:

(3)当设置transform-style:preserve-3d;不设置perspective(length);当元素静止时,不会有立体的效果:

(4)当设置perspective(length);不设置transform-style:preserve-3d;当元素旋转时的效果:

注意:(1)如果一个元素以x轴或y轴旋转90度以上的话,那么它的背面将面向用户。背面的元素始终是透明的,所以用户通过后面看到正面的反向形态,就像是从在玻璃门后面看对外张贴的标志。为了防止显示镜像的前面。可以将backface-visibility设置为hidden;如果backface-visibility:hidden;那么这个元素就不会在背面可见了。这么做的一个原因就是,想一个元素有两个面,就像一个扑克牌。比如:创建一张扑克牌,正面和背面一定不一样,这两个面的位置是背靠背的。这两个元素一起转动,正面逐步向后反转隐藏,同时背面向前反转并出现。如果背面的元素是可见的,旋转时它将掩盖它底下的元素,而不是露出它下面的元素。
(2)如果父元素设置overflow:hidden;那么子元素就无法跳出父元素的平面,也就不能出现3D效果。就如同,transform-style:flat;
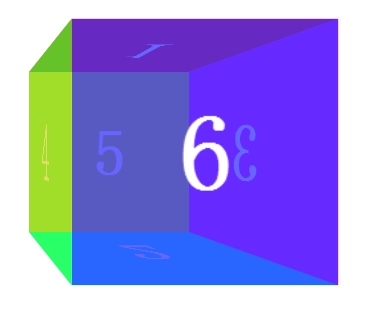
3.自己做得3D立方体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin: 0;padding: 0;} .box{ width: 200px; height: 200px; margin: 100px auto; font-size: 30px; color:red; line-height: 200px; position: relative; text-align: center; perspective:1000px; transform-style: preserve-3d; transform:rotateX(-30deg) rotateY(30deg); } .front, .back, .left, .right, .top, .bottom{ width: 100%; height: 100%; opacity: 0.5; position: absolute; left: 0; top: 0; } .front{ background-color: pink; transform: translateZ(100px); } .back{ background-color: orange<


