- 1机器学习scikit-learn(一)(转)
- 22021-2022 ACM-ICPC Latin American Regional Programming Contest
- 3set(集合),multiset容器及pair队组的创建
- 4AI 入门指南五 :提示词编写技巧(上)_ai 提示词工程 教程
- 5绑卡测试_绑卡的测试点
- 6深入Kali Linux:高级渗透测试技术详解_kali linux无线网络渗透测试详解
- 7RK RGA _MMU unsupported memory larger then 4G!问题解决
- 8入职新公司,如何迅速脱颖而出,展现个人魅力与价值!
- 9最新!!单目深度估计方向文献综述--Monocular Depth Estimation: A Thorough Review_单目深度估计综述
- 10极狐GitLab 如何和Mailgun 进行集成配置?
99成纯干货:2024年十套电商交通气象可视化大屏模板html+js+css原生js源代码_大屏模板源码
赞
踩
系列文章目录
【复制就能用1】2分钟玩转轮播图,unslider的详细用法
【复制就能用2】css实现转动的大风车,效果很不错。
【复制就能用3】2分钟自己写小游戏:剪刀石头布小游戏、扫雷游戏、五子棋小游戏
【复制就能用4】2024最新智慧医疗智慧医院大数据展示,医院数据采集概况等,源代码免费下载
【复制就能用5】99成纯干货:2024年十套电商交通气象可视化大屏模板
前言
随着大家对程序员职业的深入,可能大多都越来越喜欢复制就能用的代码,能让我们完成工作任务,早点下班。同时也能更快的学习。所以本着不浪费时间的理念,打算多分享有意思,高效的代码,且发布前经过测试,尽量不会有BUG的。欢迎大家关注交流。java前端、pthon前端、新手、毕业设计代码拿高分。都能轻松使用。源代码在最后,免积分下载。

一、电子商务公共服务平台及系统源代码
电子商务公共服务平台大数据中心的统计图表。从图表中,我们可以了解到广西电子商务的各个方面数据,包括销售额、订单数、电商企业入驻情况、热销产品等。

二、生意参谋大数据可视化平台及源代码
这张图片展示的是一个名为“JARVIS生意参谋大数据可视化HTML模板”的界面设计。从界面内容来看,它主要提供了关于生意经营的各种数据可视化展示,帮助用户更直观地了解业务状况。界面顶部有一个“JARVIS”字样的标题栏,这是该平台的名称或者品牌标识。JARVIS一词可能意味着智能助手或高级系统的概念,暗示这个大数据可视化平台能够提供智能化的分析和决策支持。

三、大数据视频监控平台及源代码

四、交通高速大数据视频监控平台及源代码

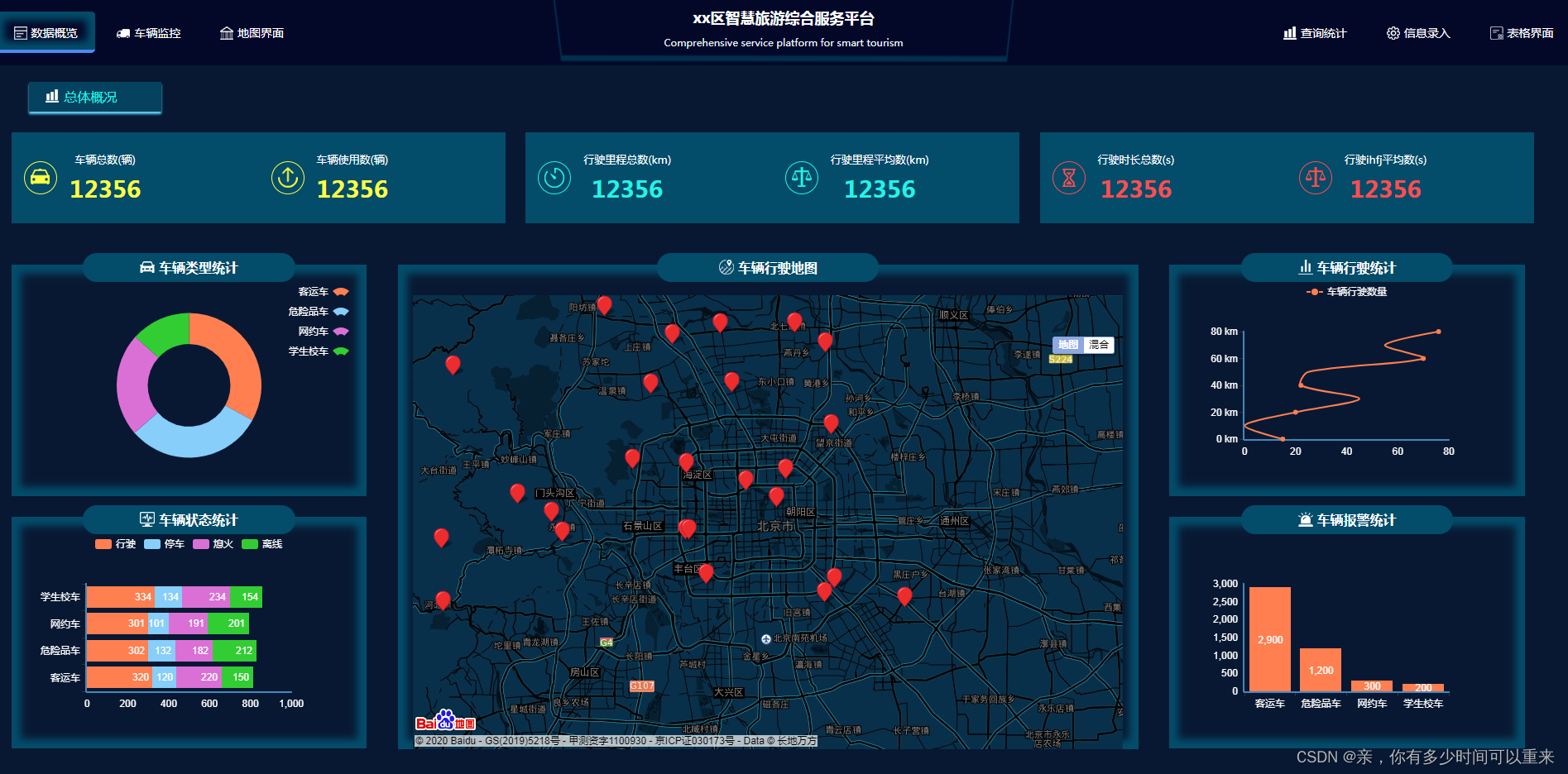
五、智慧旅游综合服务平台及源代码

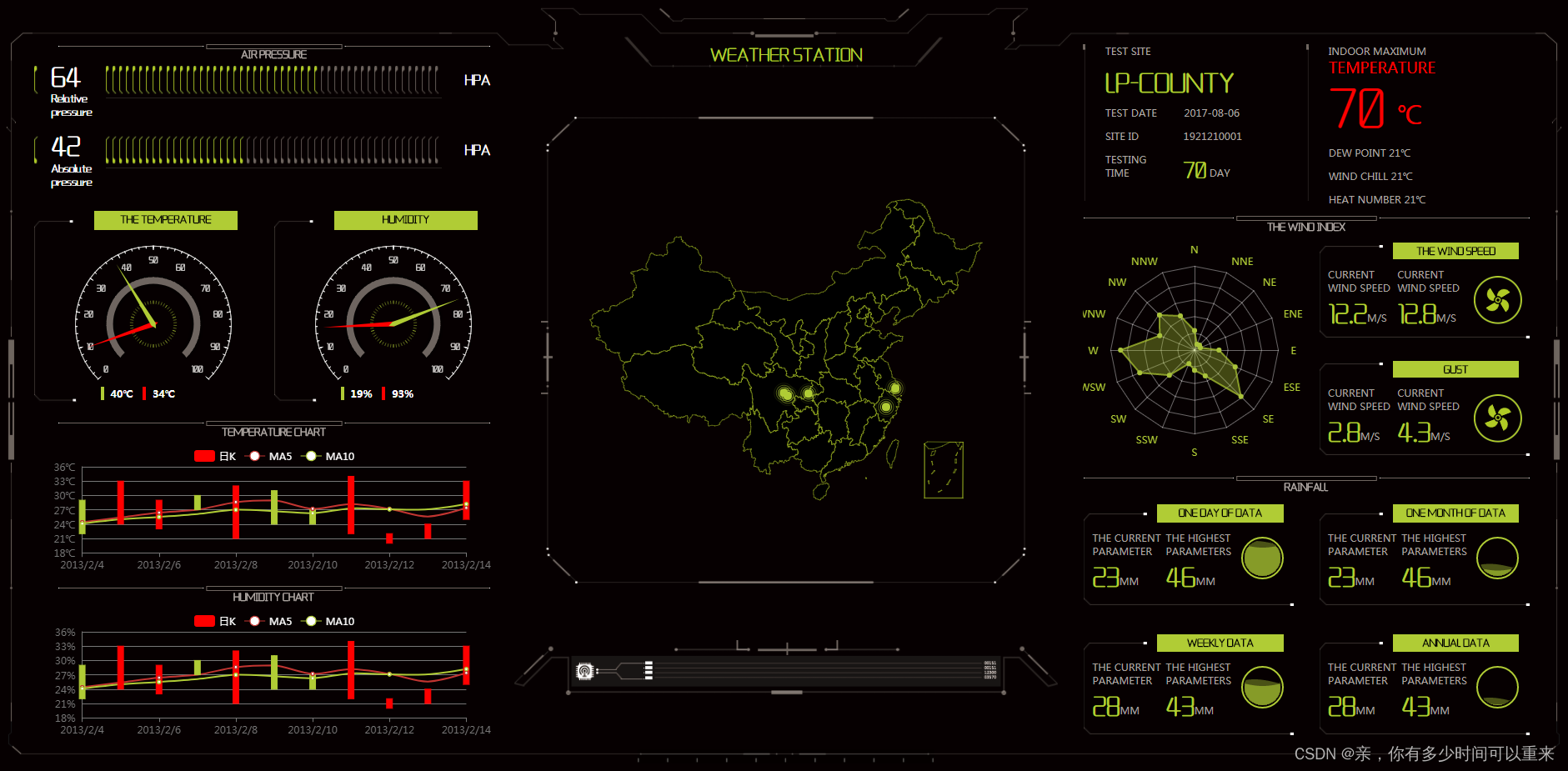
六、气象预报大数据平台及源代码

七、物联网监控平台及源代码

八、新能源车联网综合大数据平台及源代码

九、基于echarts实现的销售统计数据可视化模板及源代码

重点说一下,中间的图是可以动的。效果很哇塞。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./css/style.css"> </head> <body> <!-- 头部模块 --> <header> <h1><span>数据可视化页面设计</span></h1> <p><span>Data visualization page design</span></p> </header> <div class="main"> <!-- top5 --> <div class="top5"> <div class="top5-title"> <span>品牌销售TOP5</span> </div> <div class="top5-content"> <ul> <li> <div class="cicle"></div> <div class="li-content"> <span>××品牌</span> <span>15862</span> <span>82%</span> <span><img src="./images/up.png" alt=""></span> </div> </li> <li> <div class="cicle"></div> <div class="li-content"> <span>××品牌</span> <span>15862</span> <span>82%</span> <span><img src="./images/up.png" alt=""></span> </div> </li> <li> <div class="cicle"></div> <div class="li-content"> <span>××品牌</span> <span>15862</span> <span>82%</span> <span><img src="./images/up.png" alt=""></span> </div> </li> <li> <div class="cicle"></div> <div class="li-content"> <span>××品牌</span> <span>15862</span> <span>82%</span> <span><img src="./images/up.png" alt=""></span> </div> </li> <li> <div class="cicle"></div> <div class="li-content"> <span>××品牌</span> <span>15862</span> <span>82%</span> <span><img src="./images/down.png" alt=""></span> </div> </li> </ul> </div> <div class="top5-title"> <span>大类销售分析</span> </div> </div> <!-- 销售总额 --> <div class="total"> <div class="data1"> <span>年销售</span> <p>5684710411</p> </div> <div class="data2"> <span>月销售</span> <p>1457104</p> </div> <div class="data3"> <span>周销售</span> <p>564710</p> </div> <div class="data4"> <span>日销售</span> <p>14504</p> </div> <canvas class="rain"></canvas> <canvas class="dashed"></canvas> <div class="sphere"> <div class="sphere-bg"></div> <div class="sum"> <span>销售总额</span> <p>568971401</p> </div> </div> <div class="cicle3"></div> <div class="cicle4"></div> <div class="cicle5"></div> <div class="cicle6"></div> <div class="cicle7"></div> <div class="cicle8"> <span>89%</span> <p>同比</p> </div> <div class="cicle9"> <span>89%</span> <p>完成率</p> </div> <div class="cicle10"> <span>89%</span> <p>售罄率</p> </div> <div class="cicle11"> <span>89%</span> <p>折扣率</p> </div> </div> <!-- 会销分析 --> <div class="analyse"> <div class="analyse-title"> <span>会销情况分析</span> </div> <ul> <li> <img src="./images/s1.png" alt=""> <h5>会销目标</h5><br> <span>Marketing Target</span><br> <em>¥4,374,266</em> </li> <li> <img src="./images/s3.png" alt=""> <h5>会销目标</h5><br> <span>Marketing Target</span><br> <em>¥4,374,266</em> </li> <li> <img src="./images/s2.png" alt=""> <h5>会销目标</h5><br> <span>Marketing Target</span><br> <em>¥4,374,266</em> </li> </ul> <div class="execution"> <div class="title">完成情况</div> <div class="cicle1"></div> <div class="cicle2"></div> <div class="waterChart1"> <div class="chart-title">会销完成率</div> <div class="chart1"></div> </div> <div class="waterChart2"> <div class="chart-title">会销占比</div> <div class="chart2"></div> </div> </div> </div> <!-- 鞋服配销售分析 --> <div class="sale"> <ul> <li> <div class="showImg"> <img src="./images/shoe.png" alt=""> </div> <div class="data"> <span>鞋类</span> <span>52563</span> </div> <div class="shoeChart"></div> </li> <li> <div class="showImg"> <img src="./images/clothes.png" alt=""> </div> <div class="data"> <span>服装</span> <span>32563</span> </div> <div class="clothesChart"></div> </li> <li> <div class="showImg"> <img src="./images/mz.png" alt=""> </div> <div class="data"> <span>配饰</span> <span>12563</span> </div> <div class="mzChart"></div> </li> </ul> </div> <!-- 折线图 --> <div class="lineChart"> </div> </div> <!-- 底部模块 --> <div class="bottom"> <h5><span>数据状况</span></h5> <p>Data Status</p> </div> </body> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="https://www.jq22.com/jquery/echarts-4.2.1.min.js"></script> <script src="./node_modules/echarts-liquidfill/dist/echarts-liquidfill.min.js"></script> <script src="./js/main.js"></script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
十、物流大数据服务平台及源代码

总结
这些年积累了很多类似这样的东西。以后有空慢慢分享。欢迎大家留言交流。

下载地址:
部分一:https://download.csdn.net/download/m0_68335484/89225599
部分二:https://download.csdn.net/download/m0_68335484/89225606

- 一、htmlHTML>
Home [详细] -->赞
踩



