- 1linux系统下怎么使用lspci,Linux系统之lspci命令介绍
- 2基于STM32的同步整流Buck-Boost数字电源 开源_同步整流boost电路
- 3全开源!Office多人协作应用,在线编辑Word、Excel和PPT文档_在线编辑word 开源
- 4华为OD机考题(基础API)
- 5【Linux】Ubuntu系统挂载NAS文件夹_ubuntu 挂载nas
- 6Stable Diffusion学习记录_秋叶解压密码
- 7在Spring Boot项目中通过自定义注解实现多数据源以及主备数据库切换_springboot自带的切换数据源的注解是啥
- 8java 实现字符串算式的计算_java字符串运算符计算
- 9高阶数据结构 ——— 图_高阶图
- 10WIN10中DOCKER的安装与使用_湖南第一帅
【Django】Django内建用户系统_django创建用户
赞
踩
Django内建用户系统
14.1 Django中的用户认证
-
Django带有一个用户认证系统系统,它处理用户用户账号、组、权限以及基于cookie的用户会话。
-
用户可以直接使用Django自带的用户表。
-
官方文档:https://docs.djangoproject.com/zh-hans/2.2/topics/auth/
14.2 用户系统表的基本字段
模型类位置 from django.contrib.auth.models import User
| 字段名 | 含义 |
|---|---|
| username | 用户名 |
| password | 密码 |
| 邮箱 | |
| first_name | 名 |
| last_name | 姓 |
| is_superuser | 是否管理员账号 |
| is_staff | 是否可以访问admin管理界面 |
| is_active | 是否是活跃用户,默认为True,一般不删除用户,而是将用户的is_active设为False |
| last_login | 上一次登录时间 |
| date_joined | 用户创建的时间 |
14.3 用户系统的基本模型操作
-
创建普通用户 create_user:
- from django.contrib.auth.models import User
- user = User.objects.create_user(username='用户名', password='密码', email='邮箱', ...)
-
创建超级用户 create_superuser:
- from django.contrib.auth.models import User
- user = User.objects.create_superuser(username='用户名', password='密码', email='邮箱', ...)
-
删除用户:
- from django.contrib.auth.models import User
- try:
- user = User.objects.get(username='用户名')
- user.is_active = False
- user.save()
- print("删除普通用户成功")
- except:
- print("删除普通用户失败")
-
校验密码:
- # 说明:如果用户名密码校验成功则返回对应的User对象,否则返回None
- from django.contrib.auth import authenticate
- user = authenticate(username=username, password=password)
-
修改密码:
- from django.contrib.auth.models import User
- try:
- user = User.objects.get(username='用户名')
- user.set_password('123456')
- user.save()
- print("修改密码成功")
- except:
- print("修改密码失败")
-
登录状态保持:
- from django.contrib.auth import login,authenticate
- def login_view(request):
- user = authenticate(username='用户名', password='密码')
- login(request, user)
-
登录状态校验:
- from django.contrib.auth.decorators import login_required
- @login_required
- def index_view(request):
- # 该视图必须为用户登录状态下才可以访问
- # 当前登录用户可以通过request.user获取
- login_user = request.user
- ...
-
用户注销登录:
- from django.contrib.auth import logout
- def logout_view(request):
- logout(request)
代码示例:
-
创建 templates 目录,放置 html 页面。

-
编写对应的template页面。
register.html,用户注册页。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Register</title>
- </head>
- <body>
- <form method="post" action="{% url 'register_page' %}">
- {% csrf_token %}
- {{ form }}
- <input type="submit" value="Submit">
- </form>
- </body>
- </html>
login.html,用户登录页。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Login</title>
- </head>
- <body>
- <form method="post" action="{% url 'login' %}">
- {% csrf_token %}
- {{ form }}
- <input type="submit" value="Submit">
- </form>
- </body>
- </html>
homepage.html,首页。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>homepage</title>
- </head>
- <body>
- <form method="post" action="{% url 'logout' %}">
- {% csrf_token %}
- 欢迎访问项目
- <input type="submit" value="注销用户">
- </form>
- </body>
- </html>
-
编写对应的视图函数。
- from django.shortcuts import render
- from django.contrib.auth.models import User
- from django.http import HttpResponseRedirect, HttpResponse
- from django.contrib.auth import authenticate, login, logout
- from .forms import loginForm, registerForm
- from django.contrib.auth.decorators import login_required
-
- # Create your views here.
- def login_page(request):
- """
- 项目登录面
- :param request:
- :return:
- """
- # return render(request, 'hello.html')
- if request.method == 'POST':
- form = loginForm(request.POST)
- if form.is_valid():
- # 处理表单提交逻辑,可以访问 form.cleaned_data 获取表单字段的值
- username = form.cleaned_data['username']
- password = form.cleaned_data['password']
- if not username or not password:
- return HttpResponse("请输入正确的参数")
- # 校验密码
- user = authenticate(username=username, password=password)
- print('校验用户')
- print(user)
- if not user:
- return HttpResponse("用户名或密码错误")
- else:
- # 记录会话状态
- login(request, user)
- return HttpResponseRedirect('/homepage')
- else:
- form = loginForm()
-
- return render(request, 'login.html', {'form': form})
-
-
- def register_page(request):
- """
- 项目注册页面
- :param request:
- :return:
- """
- # return render(request, 'hello.html')
- if request.method == 'POST':
- form = registerForm(request.POST)
- if form.is_valid():
- # 处理表单提交逻辑,可以访问 form.cleaned_data 获取表单字段的值
- username = form.cleaned_data['username']
- password1 = form.cleaned_data['password1']
- password2 = form.cleaned_data['password2']
- if not username or not password1 or not password2:
- return HttpResponse("请传入正确的参数")
- # 进行注册操作
- try:
- if password1 != password2:
- return HttpResponse("两次输入的密码不一致")
- # 创建用户
- user = User.objects.create_user(username=username, password=password1)
- # 注册成功
- return HttpResponseRedirect('/login')
- except Exception as e:
- # 注册失败
- print(e)
- return HttpResponse("注册用户失败,请联系管理员进行处理")
- else:
- form = registerForm()
-
- return render(request, 'register.html', {'form': form})
-
- def logout_func(request):
- """
- 注销登录
- :param request:
- :return:
- """
- logout(request)
- return HttpResponseRedirect('/login')

-
编写对应的路由函数。
- from django.urls import path, re_path
- from . import views
- urlpatterns = [
- path("", views.login_page, name='login'),
- path("register/", views.register_page, name='register_page'),
- path("logout/", views.logout_func, name='logout')
- ]
-
配置项目默认的登录页面。
- # settings.py
- # 配置了登录地址,当访问到需要登录的页面时,如果此时用户未登录,则跳转至登录页面
- LOGIN_URL = '/login'
运行 -
页面调用测试。
注册页面输入用户名,密码,确认密码后点击submit进行登录。

成功注册后,跳转至login页面,输入刚才注册的用户名和密码,点击submit进行登录。

登录成功,跳转至项目首页。

再打开一个标签页,注销登录后,项目首页无法访问。

14.4 用户系统的扩展字段
-
通过建立新表,跟内建表做一对一映射。
-
继承内建的抽象User模型类。
14.4.1 继承内部抽象类
步骤:
-
添加新的应用。
-
定义模型类,集成AbstractUser。
-
settings.py中指明AUTH_USER_MODEL='应用名.类名'。
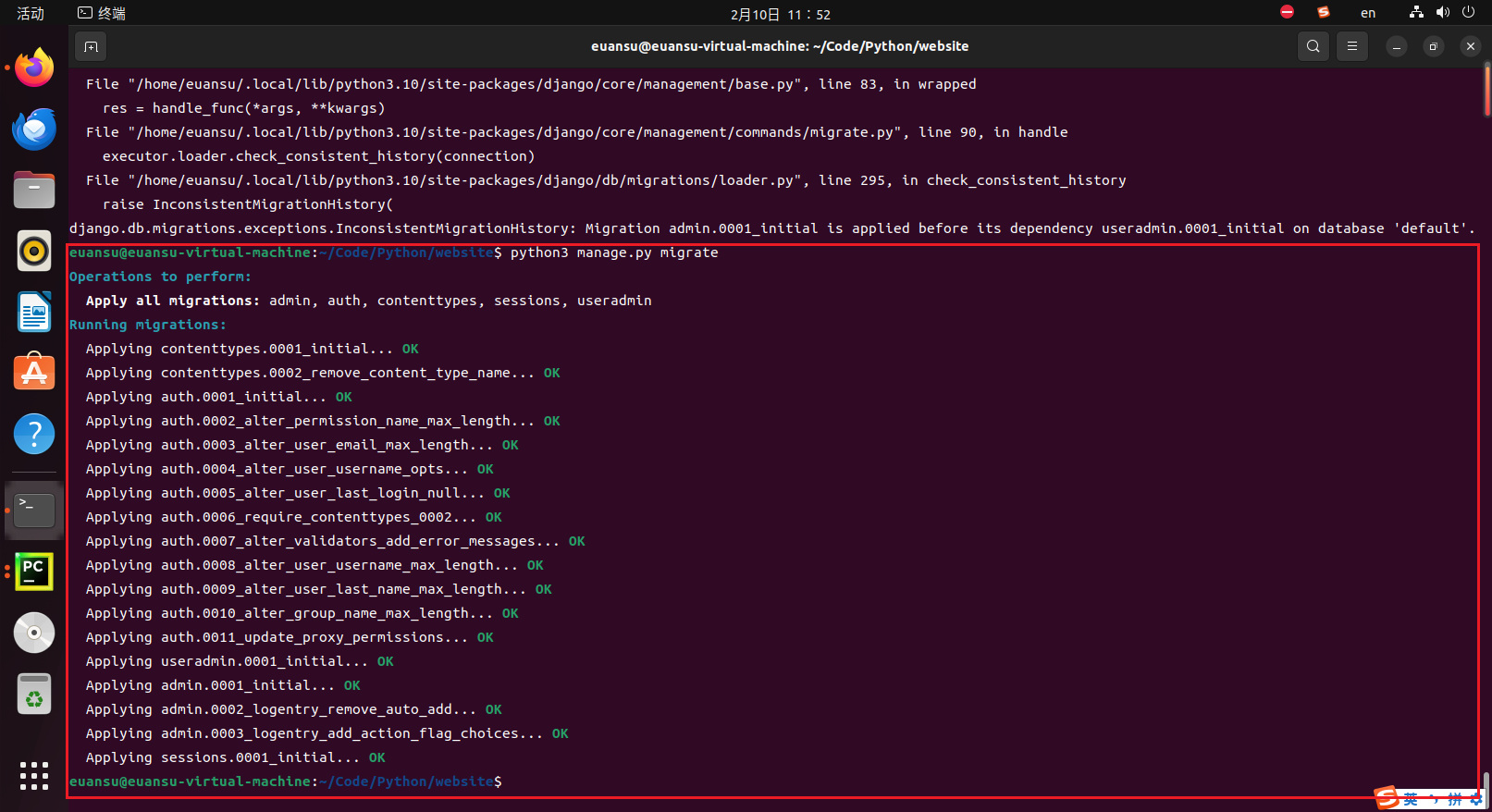
注:该操作需要在第一次migrate之前进行,否则会报如下的错误。

代码测试:
-
添加新的应用。
python3 manage.py startapp useradmin -
定义模型类,集成AbstractUser。
- from django.db import models
- from django.contrib.auth.models import AbstractUser
- # Create your models here.
-
- class UserInfo(AbstractUser):
-
- phone = models.CharField(max_length=11, default='')
-
settings.py中指明AUTH_USER_MODEL='应用名.类名'。
AUTH_USER_MODEL = 'useradmin.UserInfo''运行 -
执行代码迁移。
- python3 manage.py makemigrations
- python3 manage.py migrate

-
迁移成功后,查看数据库,auth_user表消失,出现了一个useradmin_userinfo的表。

-
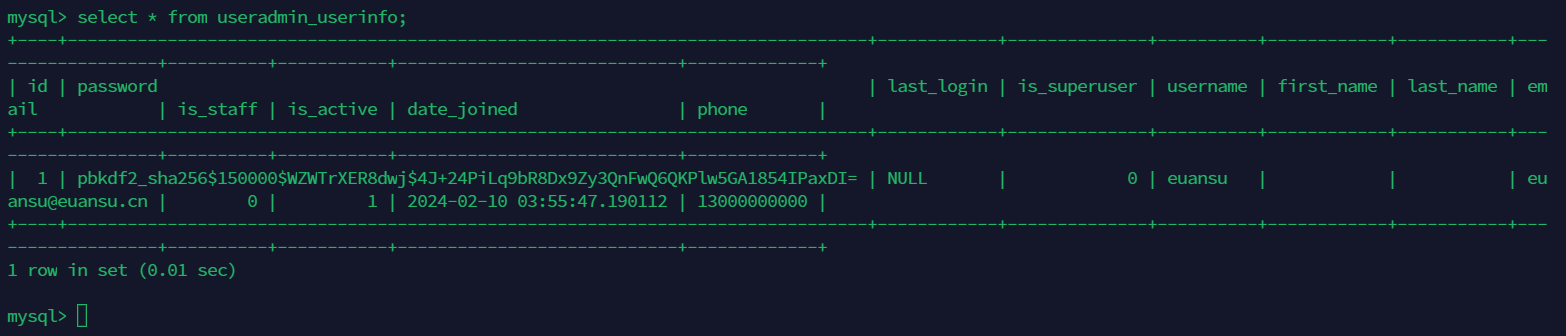
创建新用户测试。
- from django.contrib.auth.models import User
- user = User.objects.create_user(username='euansu', password='euansu', email='euansu@euansu.cn', phone=13000000000)

查看数据库

使用新创建的用户登录刚才的项目,可以正常登录。



