- 1展览综述 | 期待值拉满!WAIC 2024展览新品首曝,硬核看展攻略来袭! | 最新快讯
- 2白骑士的PyCharm教学基础篇 1.5 插件与扩展_pycharm扩展设置
- 3【数据结构与算法 | 力扣+二叉搜索树篇】力扣450, 98
- 4docker ii 群晖ds216_群晖终于开窍了!联手迅雷推出下载套件 NAS功能再上一层楼...
- 5计算机网络_计算机网络weightpath字段表示()的编号
- 61.java注释的类型_java – 错误:注释类型不适用于这种声明
- 7百度地图 API 使用过程记录(OC&SWIFT)_swift5 bmkpointannotation弹出层
- 8最新扣子(Coze)实战教程:如何创建扣子插件,完全免费,快来学习吧~_扣子coze
- 9【机器学习】python实现随机森林_随机森林python
- 10MaskRCNN原理与代码实例讲解_maskrcnn代码解读
Docker安装Jenkins并配置GitHub_jenkins 配置github
赞
踩
经过上面的配置,你可以访问你的Jenkins了,在浏览器中输入:http://ip:8686/
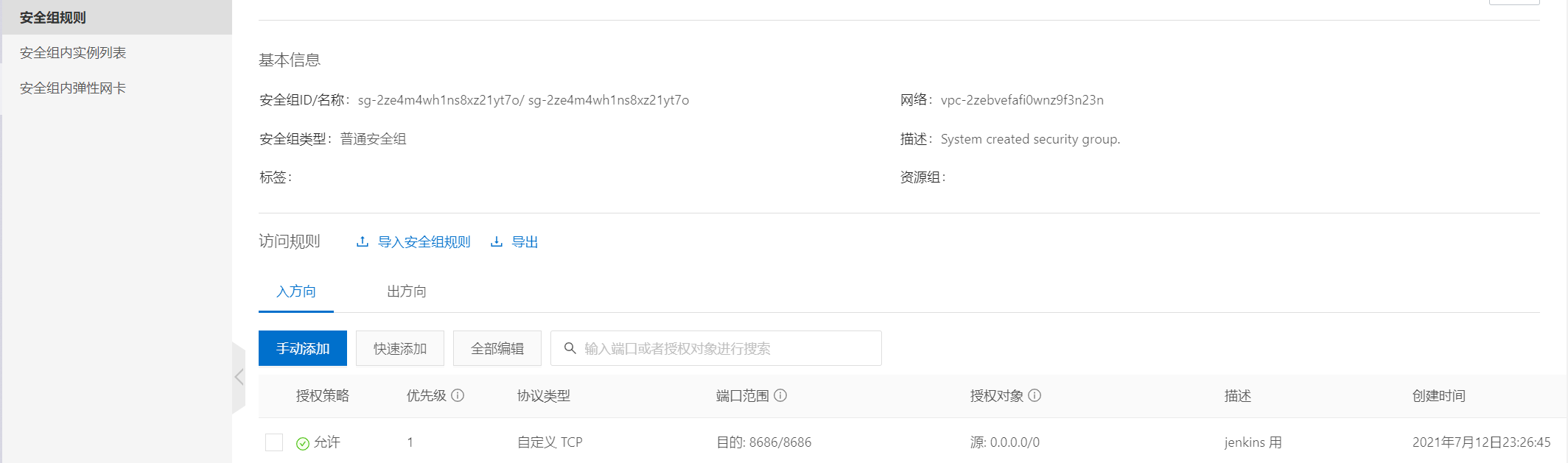
注意:有的小伙伴可能打不开,此时要检查服务器是否开放了8686端口,如果没有,则需要配置安全组(阿里云/腾讯云),具体配置如下:

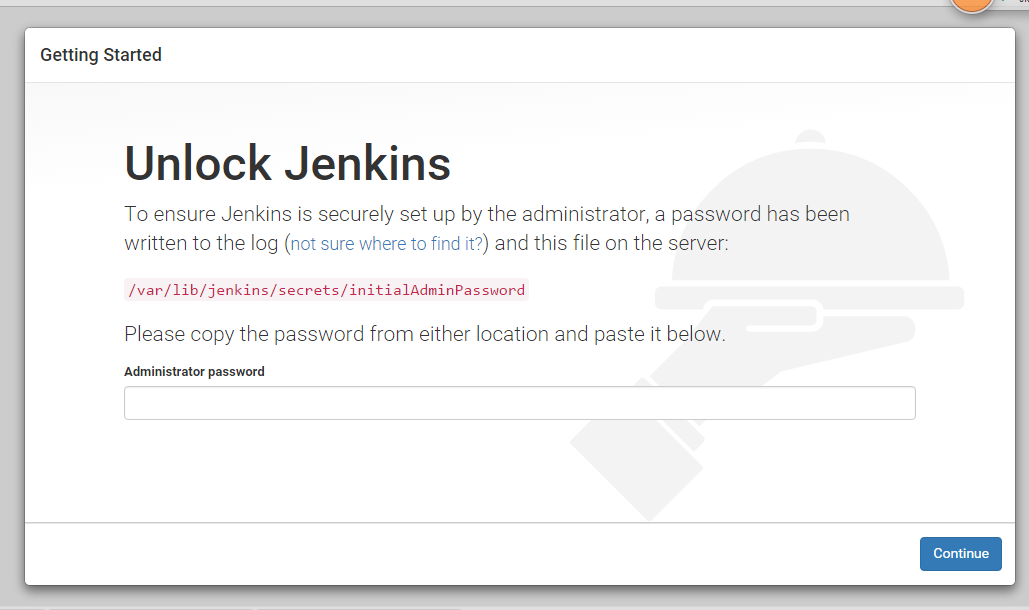
如果配置没问题:会出现下面的界面,首先提示你登录的密码的位置:
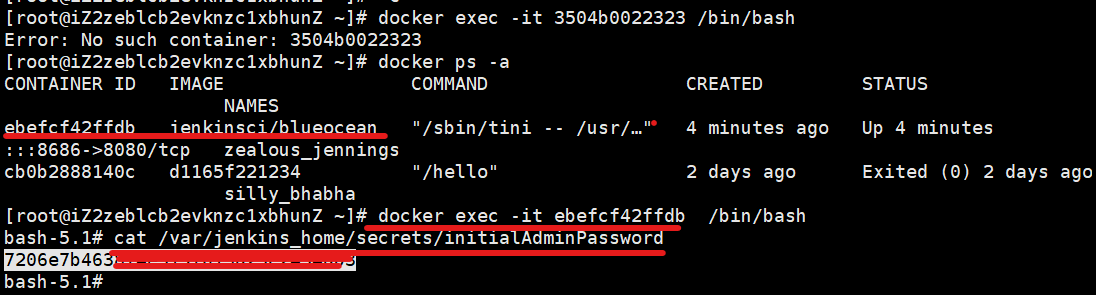
按照提示我们执行cat /var/lib/jenkins/secrets/initialAdminPassword得到密码,
注意:这里我们使用的是docker安装的镜像,这个密码的位置是在镜像里面的,此时我们需要进入到容器中执行上面的cat命令:

输入后点击Continue,如下:
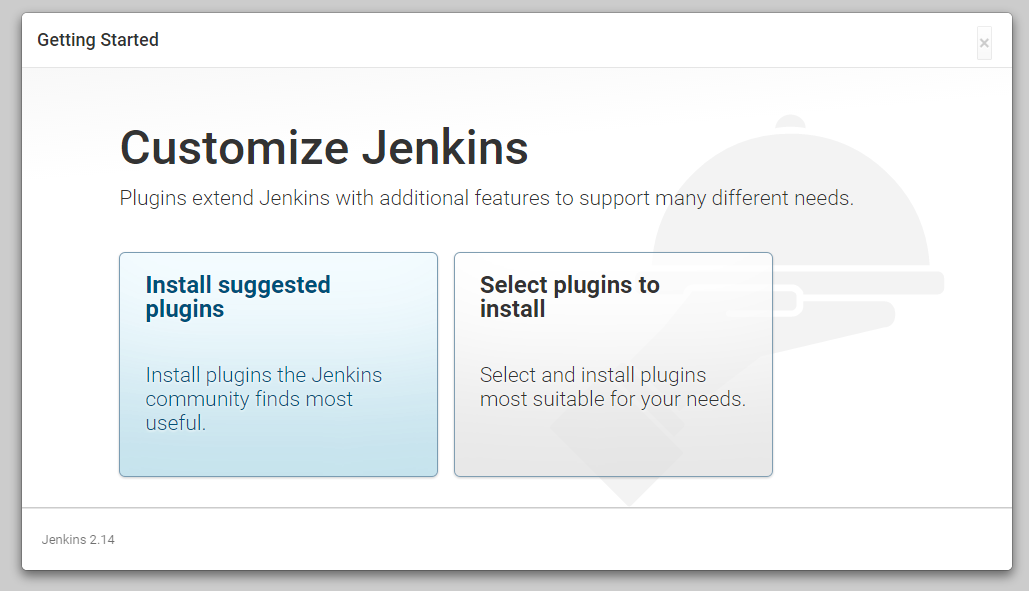
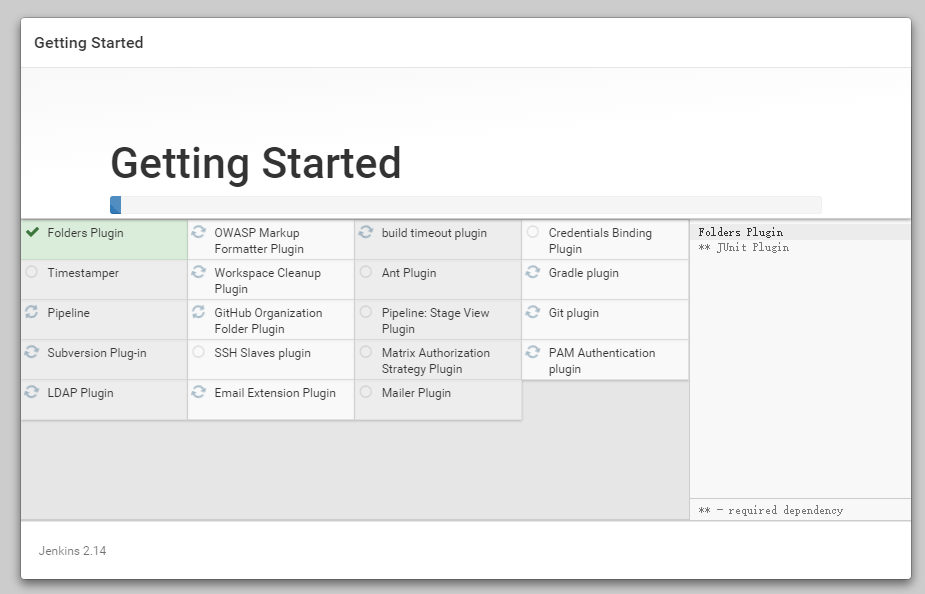
选择install suggested plugins,等待安装完毕,如果有安装失败的可以跳过,之后可以手动根据需求安装。
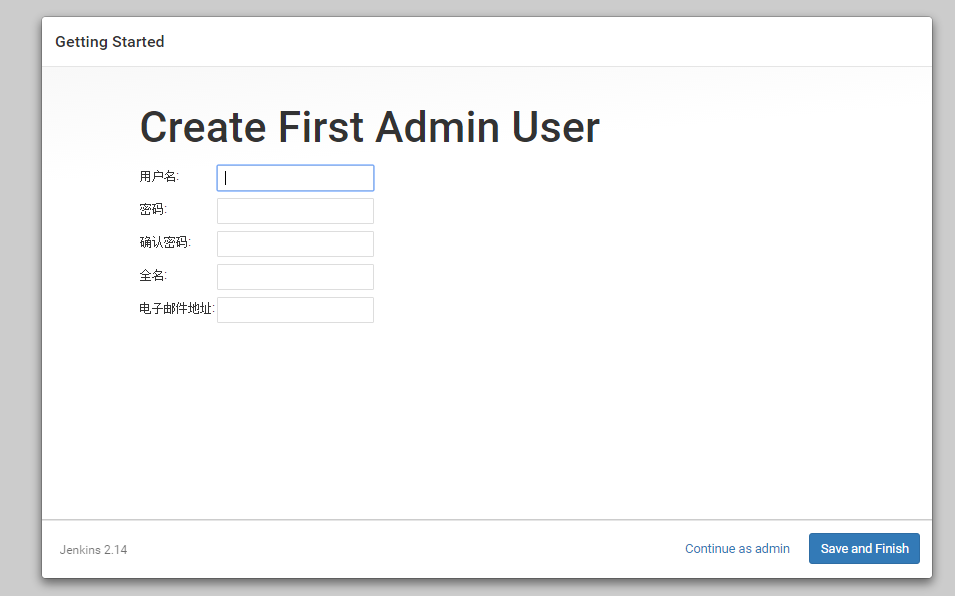
设置初始账户和密码
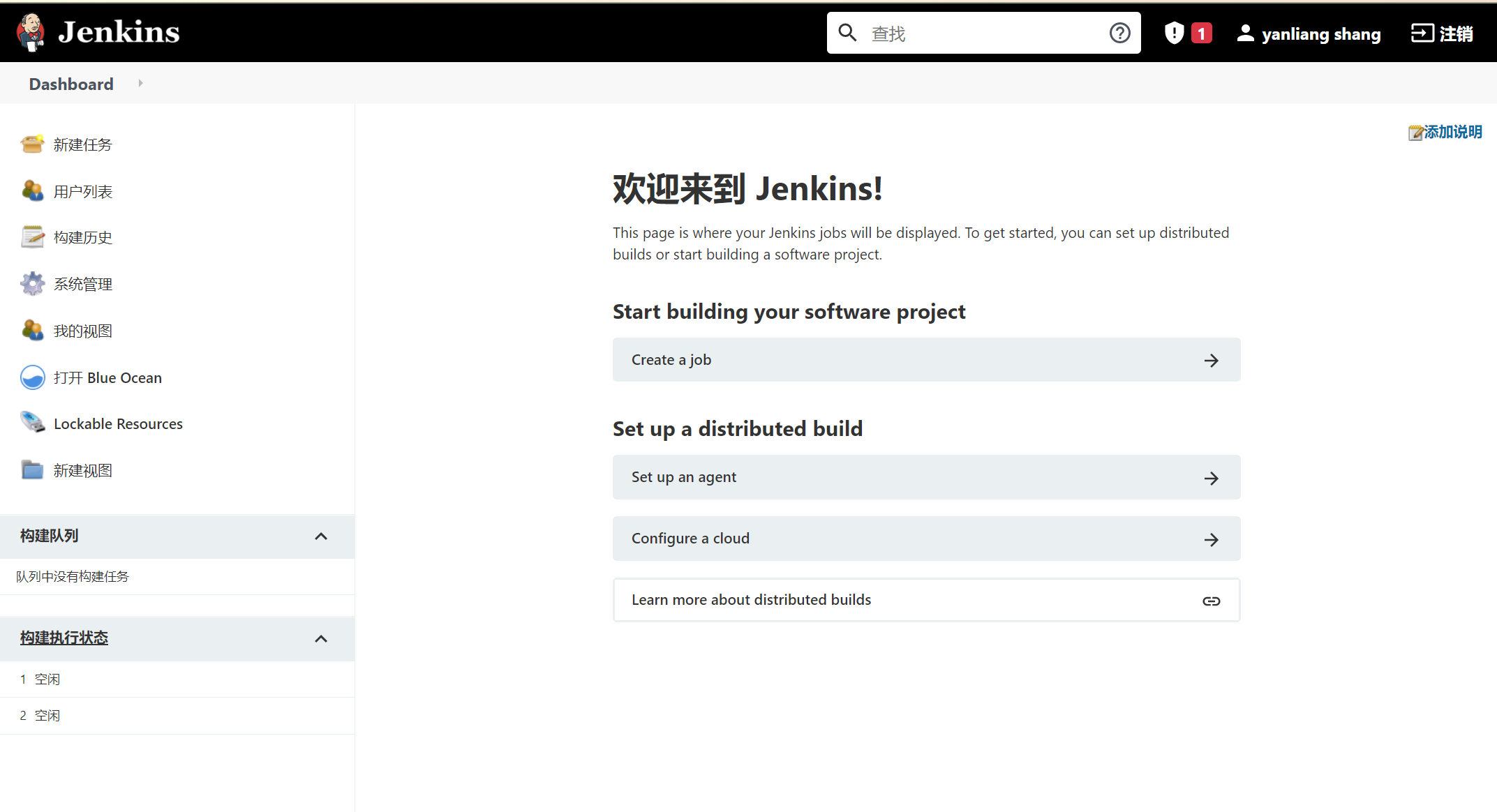
设置完成后进入:

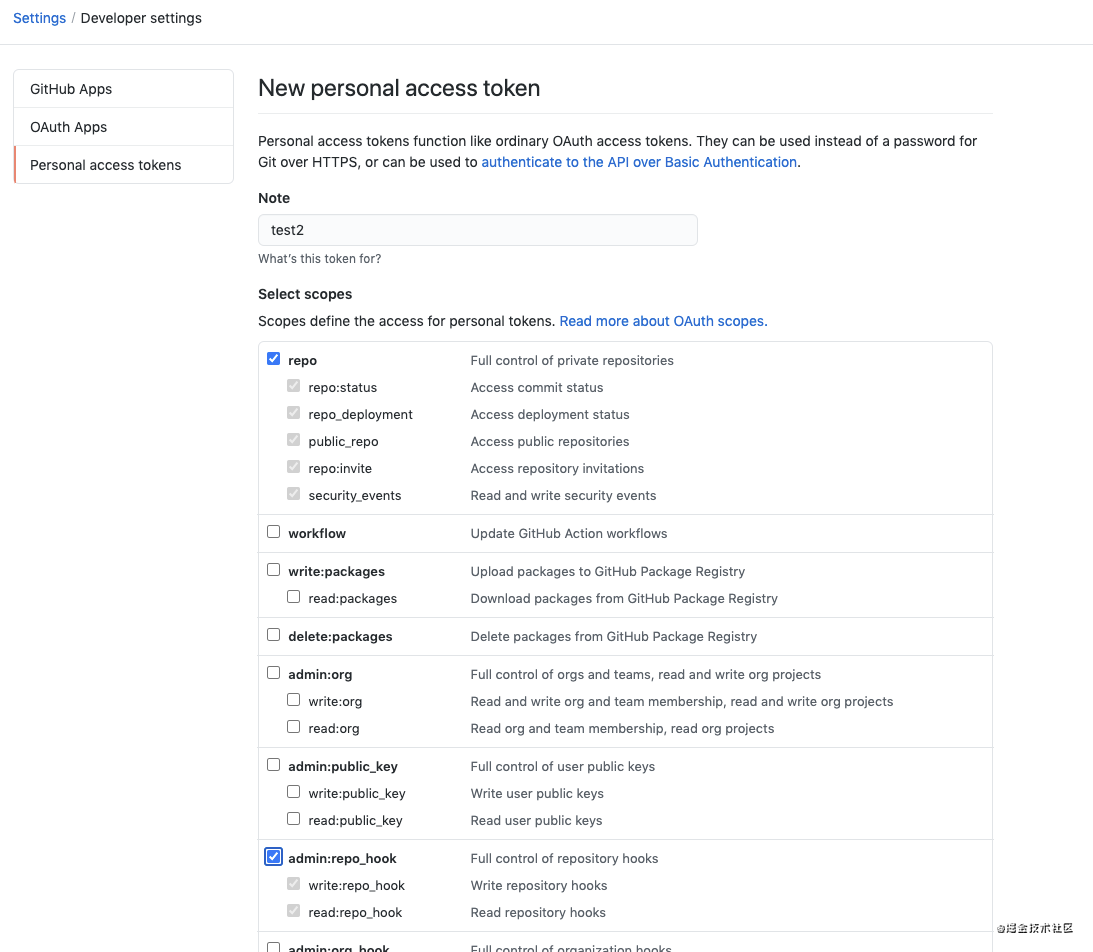
github生成token
生成token
settings -> Developer settings -> Personal access tokens 点击 Generate new token

github配置Jenkins
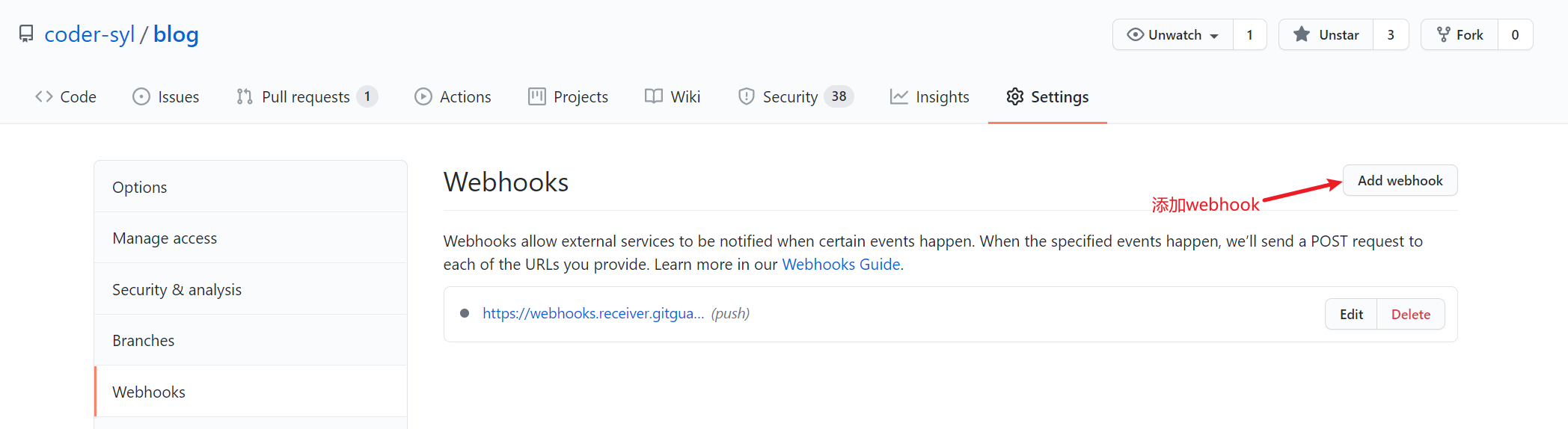
添加webhook
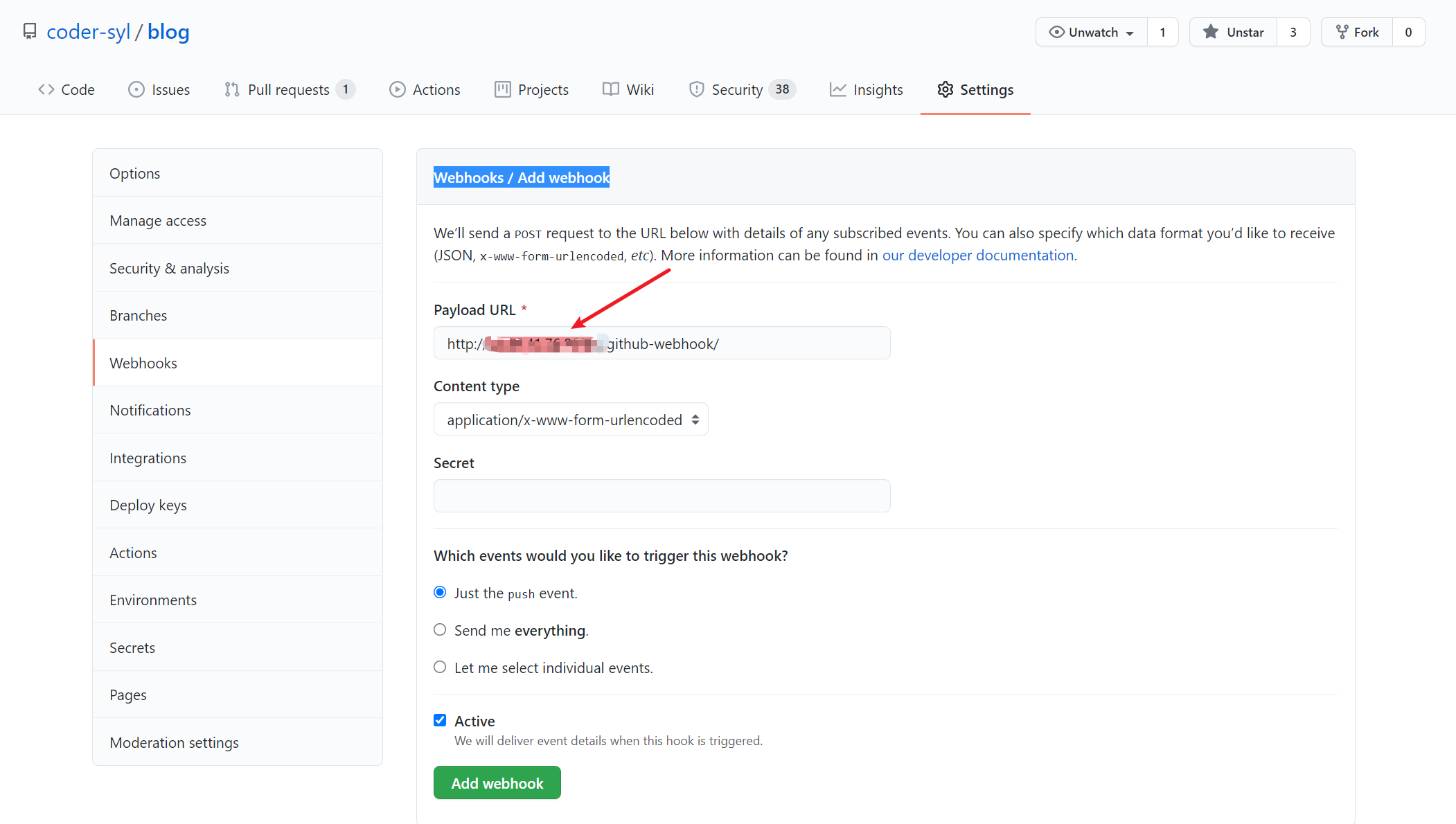
仓库 --> setting -->Webhooks --> Add webhook --> 输入刚刚部署Jenkins的服务器的IP
IP地址后加上/github-webhook/


Jenkins配置github(中文版Jenkins)
安装GitHub plugin(直接搜索此名称)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料分享给大家,戳这里即可领取

,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料分享给大家,戳这里即可领取
[外链图片转存中…(img-suNDz7Nl-1712874569820)]