- 1Neo4j图数据库(Cypher语法及数据库操作)_neo4j 不等于
- 2mysql之字符串函数
- 3DataStage中merge、lookup、join的区别与联系
- 4Vue服务端渲染_vue 服务端渲染
- 5文生图参数说明_txt2img参数
- 6iOS 苹果开发者账户 (证书、标识符和配置文件:Certificates, Identifiers & Profiles)概述
- 7用extend方法连接两个列表_拼接列表2使用extend拼接list1和list2,并上传结果。list1 = [1, 2, 3]
- 8kafka消息确认ack_什么是确认(ACK)? ACK代表什么?
- 9如何在Java中输入_java输入
- 10NumPy中数据类型转换astype与形状改变reshape_astype改变了numpy形状
iVX,代码生成一键部署,Web开发是如此简单_ivx私有化部署文档
赞
踩
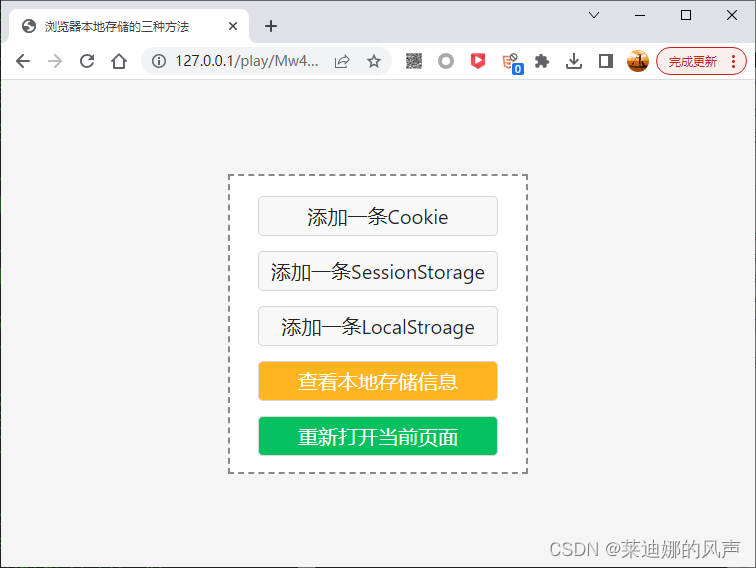
说真的,我是自己彻底验证了之后,才敢起这样一个标题的。先来一张图片,很简单的一个网页。但是你自己编写的话,没个几个小时的功夫,从前端到后台搭建好是不容易的。而这个界面,包括后台都是由iVX生成的,然后我将其下载到本地,直接打开ivxbasez这个程序,就完事了。直接输入127.0.0.1加路径,这个Web程序就跑起来了

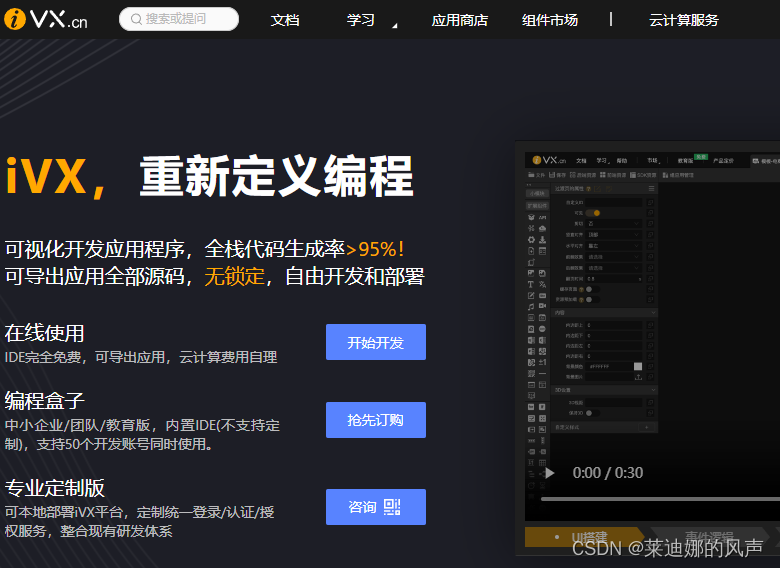
实现的这个过程还是挺挠头的,很多东西都是一样,你得学习。iVX绝对值得你花点时间去学习。我们来看下这个东西是怎么做的,首先我们还是打开iVX的官网,你去点击那个开始开发。

进入编辑界面后,我们点学习,然后再点demo

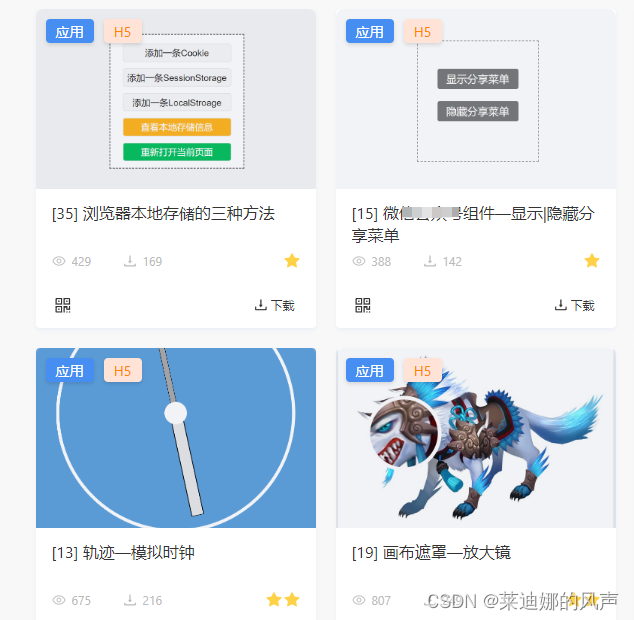
进入这个界面之后,我们点击H5、全部、应用、全部

然后往下来找 浏览器本地存储的三种方法,点击下载

注意,当我们点击下载之后,它不是下载下来一个文件压缩包,而是直接进入iVX的IDE编辑界面。就是下图的样子,当然我们并不是要更改,而是一个测试,如何将这个web程序部署到本地。这是比较关键的,因为我们使用iVX它这个编辑器写好程序之后,我们总要部署的对吧。光能够导出源码还不够尽兴,能直接使用那更好。

我们点击左上角的文件,然后点击应用私有部署,手动部署

接下来他会弹出一个应用私有部署的窗口,在这个窗口之中,我们点击导出独立部署包,然后选择只导出前端后台代码。然后后面你跟着图片步骤操作,可以看到它下载了一个名为n11341749的zip压缩包,这个压缩包很关键。当然,这还没完,我们还缺一个关键的程序。

这个关键的程序就是windows版的服务器部署基座,注意你用的系统,你如果使用的是linux就选择linux的。我们点击下载之后,就会看到一个文件名为ivxbase的二进制程序被下载下来。

然后我们将那个zip压缩包和ivxbase放到同一个文件夹中,并将n11341749压缩包中的所有文件释放到和ivxbase同级的目录中去。

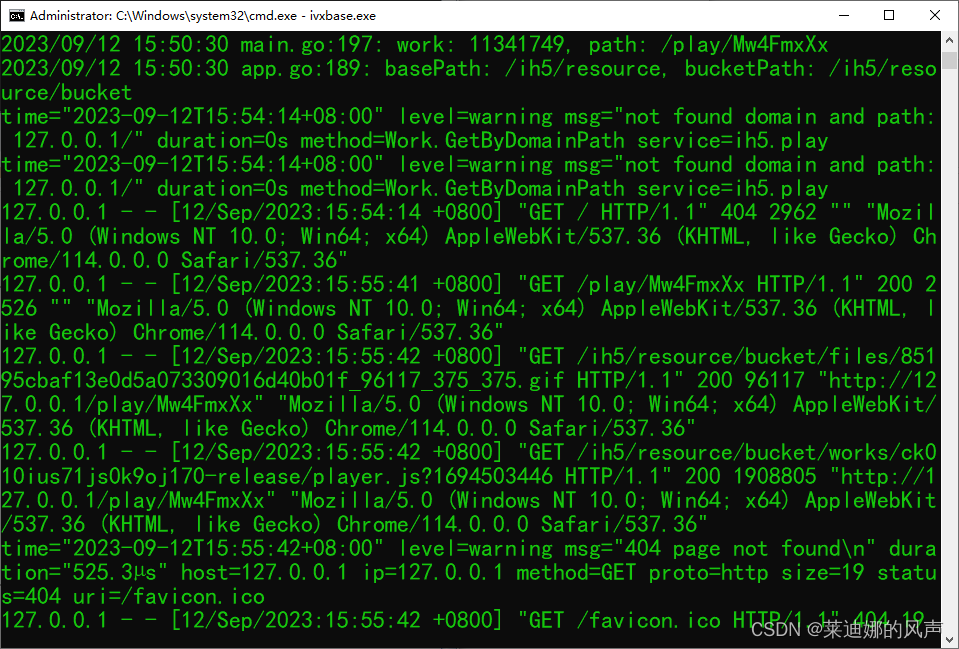
接下来就是比较关键的步骤了,我们通过CMD进入ivxbase.exe所在的目录,然后全部直接回车,前提是你要把redis以及mysql安装上哦。注意冒号后面没写的都是默认的。一路回车这个web程序就算跑起来了。。是的,这样就完事了。最后我们复制一下path路径,就是我红框圈住的部分。

这个非常关键,你不然直接访问127.0.0.1是不行的。。它提示你 该应用访问地址错误,请联系应用提供方更正。 我没人教,文档也没仔细看,搁这儿卡了蛮久。。后来才意识到要加上这个PATH路径,就能正常访问了。

在回过头看ivxbase运行的cmd窗口,日志也出来了,这个web程序就算是正常跑起来了。OK,完事儿,简单吧!要知道我前端可不咋地,这样一个web程序就完成了!所以我非常推荐大家了解一下iVX,对于有编程经验的程序员而言iVX用起来很称手。好,这篇文章到这儿就结束了,记得点赞评论收藏关注!