- 1python3写一个http接口服务(get, post),给别人调用2--flask_如何将自己的python算法发布一个服务,别人能够post请求
- 22024年新高考1卷数学试题-第19题AI解析_2024新高考一卷19题答案
- 3python脚本开发_编写python脚本
- 4Java性能优化实践:分享Java性能优化的实践经验
- 5「小白必读」国内超火的 8 款 AI 大模型,你的副业都来自它_类似文心一言的ai大模型
- 6大数据Hadoop,XShell,启动集群(HDFS,YARN)和关闭防火墙代码_xshell启动hadoop命令
- 7传神社区|数据集合集第4期|中文NLP数据集合集
- 8Flink教程(06)- Flink批流一体API(Source示例)_flink fromsource
- 9Python爬虫使用的IP协议主要是什么
- 10共享虚拟主机容量越大越好嘛?
奶茶甜品店在线点餐点单配送系统 含商家功能 微信小程序uniapp_奶茶点餐小程序怎么实现定位客户最近门店
赞
踩
奶茶点单系统微信小程序的系统项目的概述设计分析,主要内容有学习平台的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。后端:java(springboot+ssm)/python/php/nodejs/







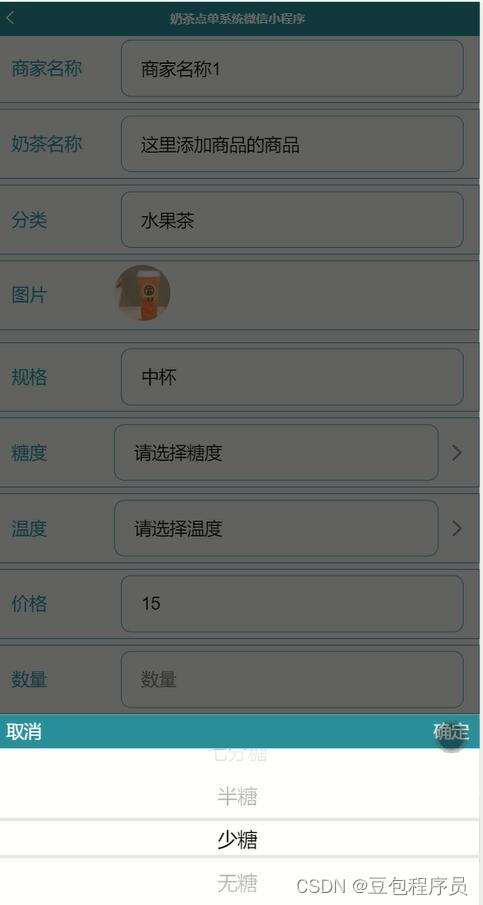
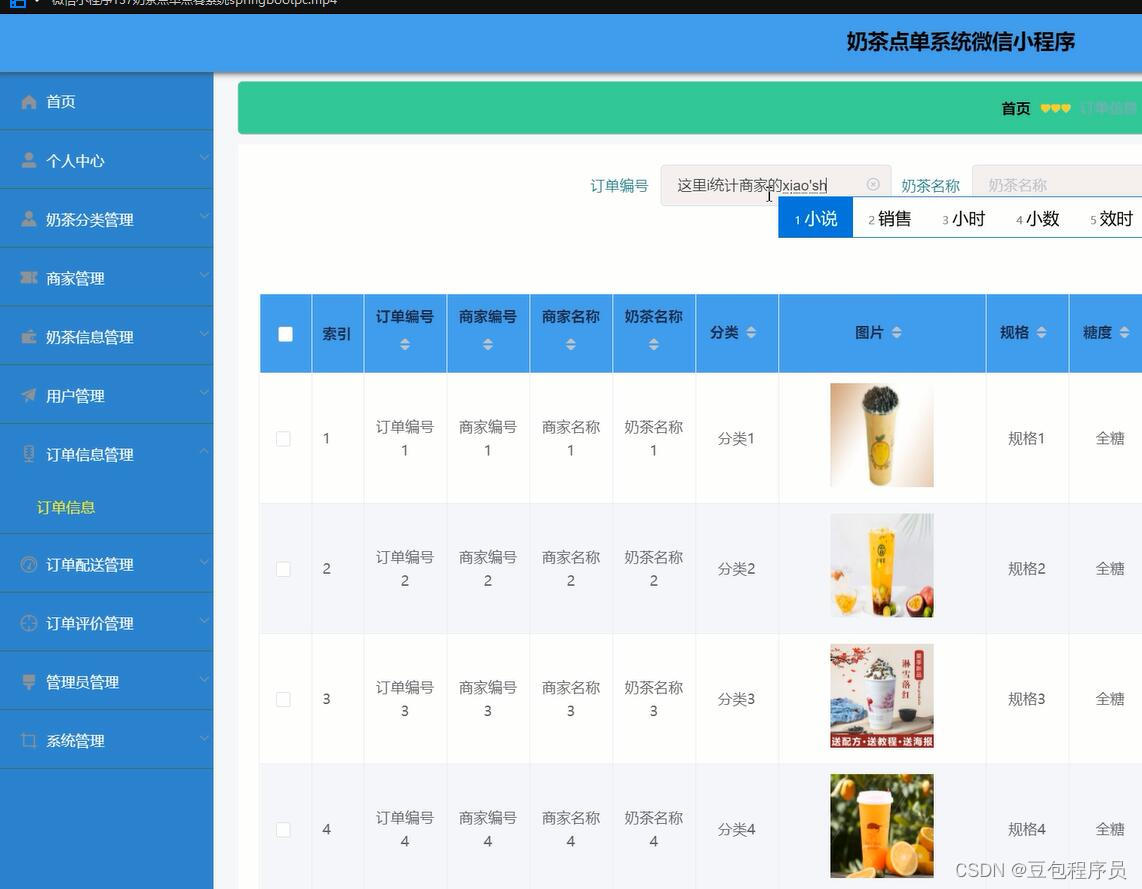
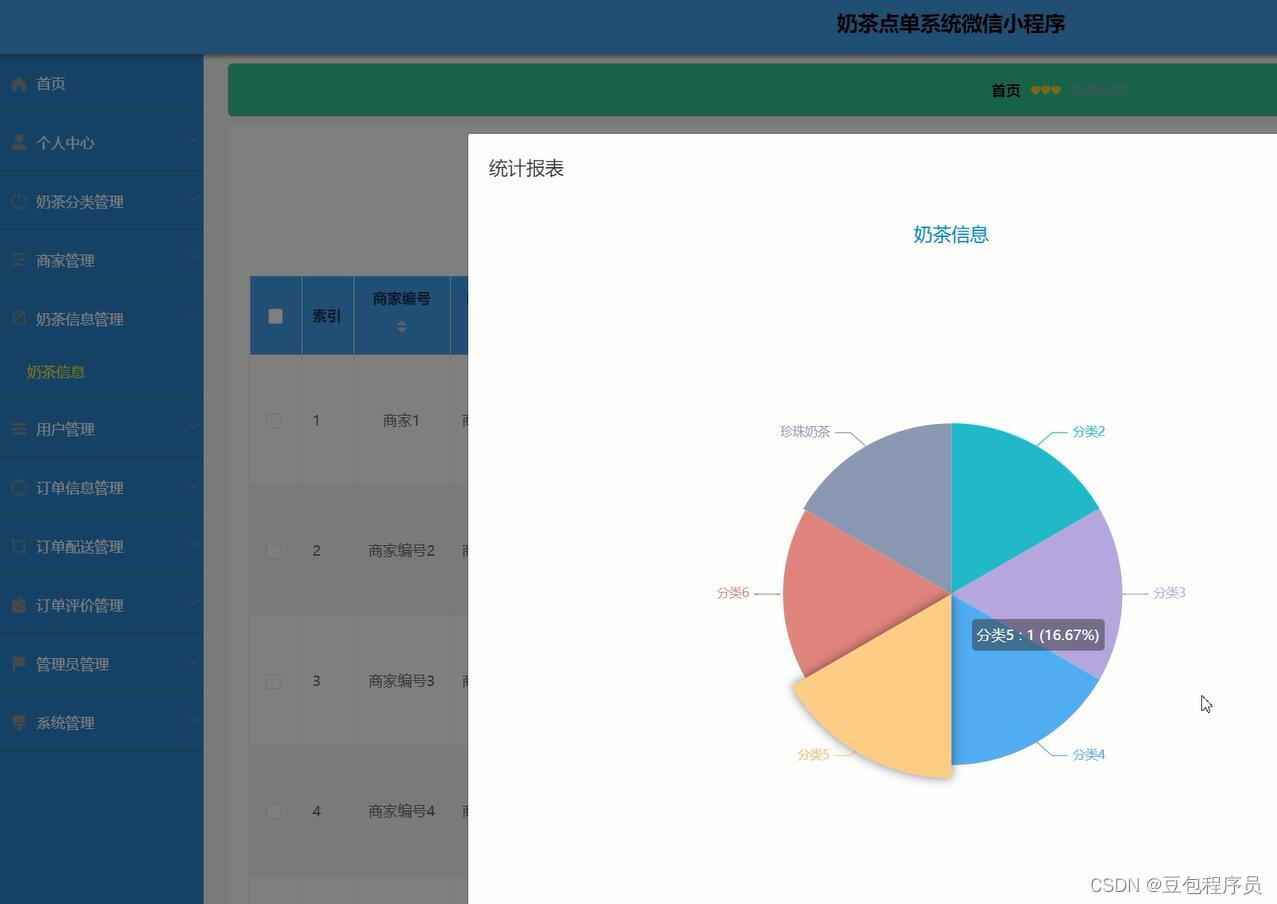
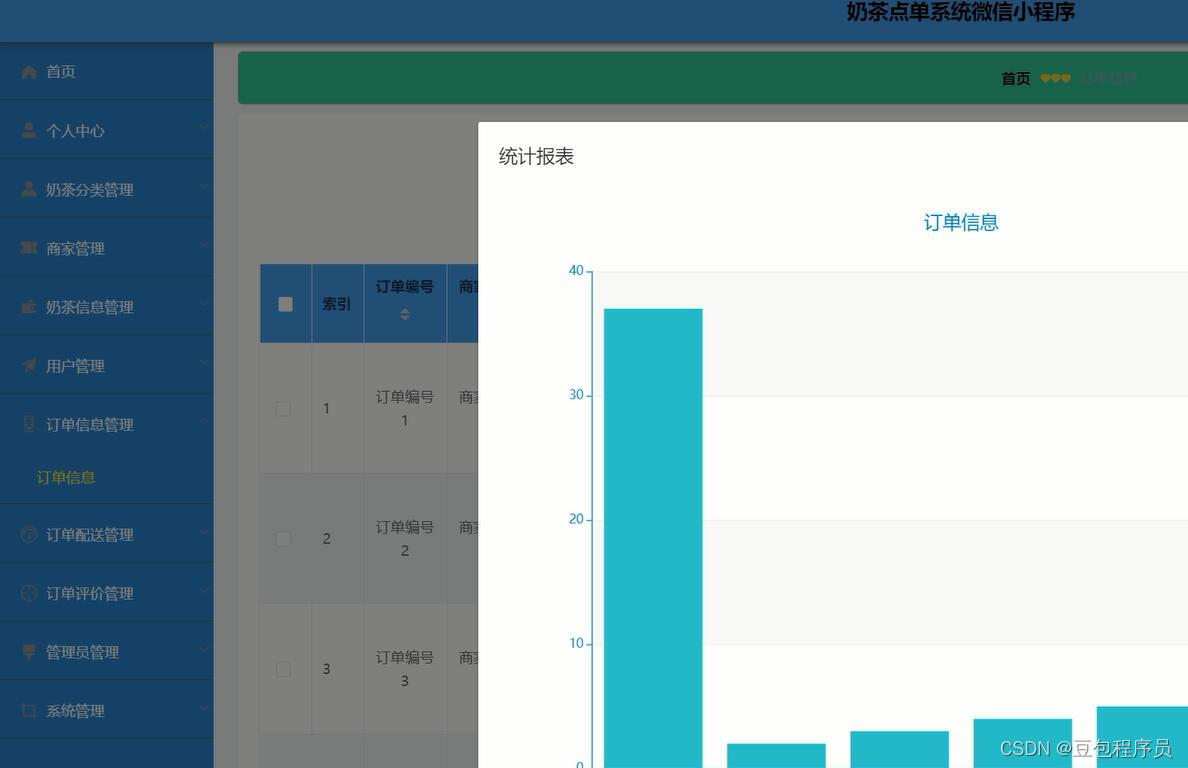
基于奶茶点单系统微信小程序基于现有的手机,可以实现首页、个人中心、奶茶分类管理、商家管理、奶茶信息管理、用户管理、订单信息管理、订单配送管理、订单评价管理、管理员管理、系统管理等功能。每个奶茶点单系统微信小程序也都将通过计算机进行整体智能化操作,对于奶茶点单系统微信小程序功能所牵扯的数据都是通过用户进行奶茶点单系统微信小程序等相关的数据信息内容、并且可以进行管理员在线处理选择首页、个人中心、奶茶分类管理、商家管理、奶茶信息管理、用户管理、订单信息管理、订单配送管理、订单评价管理、管理员管理、系统管理,可以通过系统进行分配,传统的学习方式信息已经无法满足用户的需求。为此开发了本奶茶点单系统微信小程序 ,为用户提供一个基于奶茶点单系统微信小程序,同时方便管理员;首页、个人中心、奶茶分类管理、商家管理、奶茶信息管理、用户管理、订单信息管理、订单配送管理、订单评价管理、管理员管理、系统管理,用户端;首页、订单信息、订单配送、订单评价、我的等详细情况进行操作。该系统满足了用户对奶茶点单系统微信小程序信息获取的需求,并且信息可以及时、准确、有效地进行查看并且系统化、标准化和有效的工作。
系统具有良好的集成性,提供标准接口,以实现与其他相关系统的功能和数据集成。开放性好,便于系统的升级维护、以及与各种信息系统进行集成。功能定位充分考虑平台服务对象的需求。
一个微信小程序由.js、.json、.wxml、.wxss四种文件构成:
.js:js脚本逻辑文件,跟我们以前写的js一样。
.json:json配置文件,以json格式存储一些配置。
.wxml:wxml模板文件,跟HTML类似。
.wxss:wxss样式文件,对比css,用来调整页面样式。
JSON配置
一个基本的程序包含app.json、project.config.json、logs.json三个json文件,它们分别有不同的用途:
app.json:对当前小程序的全局配置,包括小程序的所有页面路径、界面表现、网络超时时间、底部tab等。(详细内容参考小程序的app.json)
project.config.json:通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当换了另外一台电脑重新安装工具的时候,还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,我们在工具上做的任何配置都会写入到这个文件,当重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发者工具就自动会帮恢复到当时开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
page.json:这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
前端技术:nodejs+vue+elementui
目 录
摘 要 I
ABSTRACT II
第一章 绪 论 5
1.1选题背景 5
1.2研究现状 5
1.3研究内容 6
第二章 开发工具及关键技术介绍 7
2.1微信开发者工具 7
2.2小程序框架以及目录结构介绍 7
2.3 JAVA技术 8
2.4 Mysql数据库 8
2.5 Spring Boot框架 9
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1用户登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 24
5.1用户端功能模块 24
5.2管理员功能模块 26
第六章 系统的测试 30
6.1 测试目的 30
6.2 测试方案设计 30
6.2.1 测试策略 30
6.2.2 测试分析 31
6.3 测试结果 31
参考文献 33
致 谢 34


