- 1SpringSecurity6 | 基于数据库实现登录认证
- 2EVENG环境安装及测试 1_eve安装环境
- 3【股指期权投教】一手股指期权大概多少钱?
- 4【微信小程序】全局配置_微信小程序全局配置
- 5基于SSM慧生态农产品批发贸易平台_基于ssm的农产品批发管理系统
- 6【ai】livekit:Agents 1 : Agents Framework 与 LiveKit 核心 API 原语_livekit ai 插件
- 7Android系统在超级终端下必会的命令大全(adb shell命令大全)
- 8公司出现这些“高危”征兆,不离职留着过国庆?赶紧走!_企业走下坡征兆
- 9hive详解_hive建表字段类型
- 10交通规划主题汇总(2024-04-26更新)
「终极收藏」前端开发必备:超全JavaScript公共方法大全_前端实用的公共方法
赞
踩
目录
引言
在前端开发中,JavaScript是必不可少的一部分,而掌握各种常用的公共方法更是提升开发效率和代码质量的关键。无论你是初学者还是资深开发者,了解并熟练运用这些方法都能让你的代码更加简洁、高效。本篇博客将为你详细汇总并解析最全的JavaScript公共方法,涵盖数组、对象、字符串、日期等各个方面的常用技巧。希望通过这篇文章,能为你的前端开发之路提供有力的帮助,成为你开发过程中不可或缺的参考指南。
下面开始啦,建议收藏起来,前端开发项目必备。
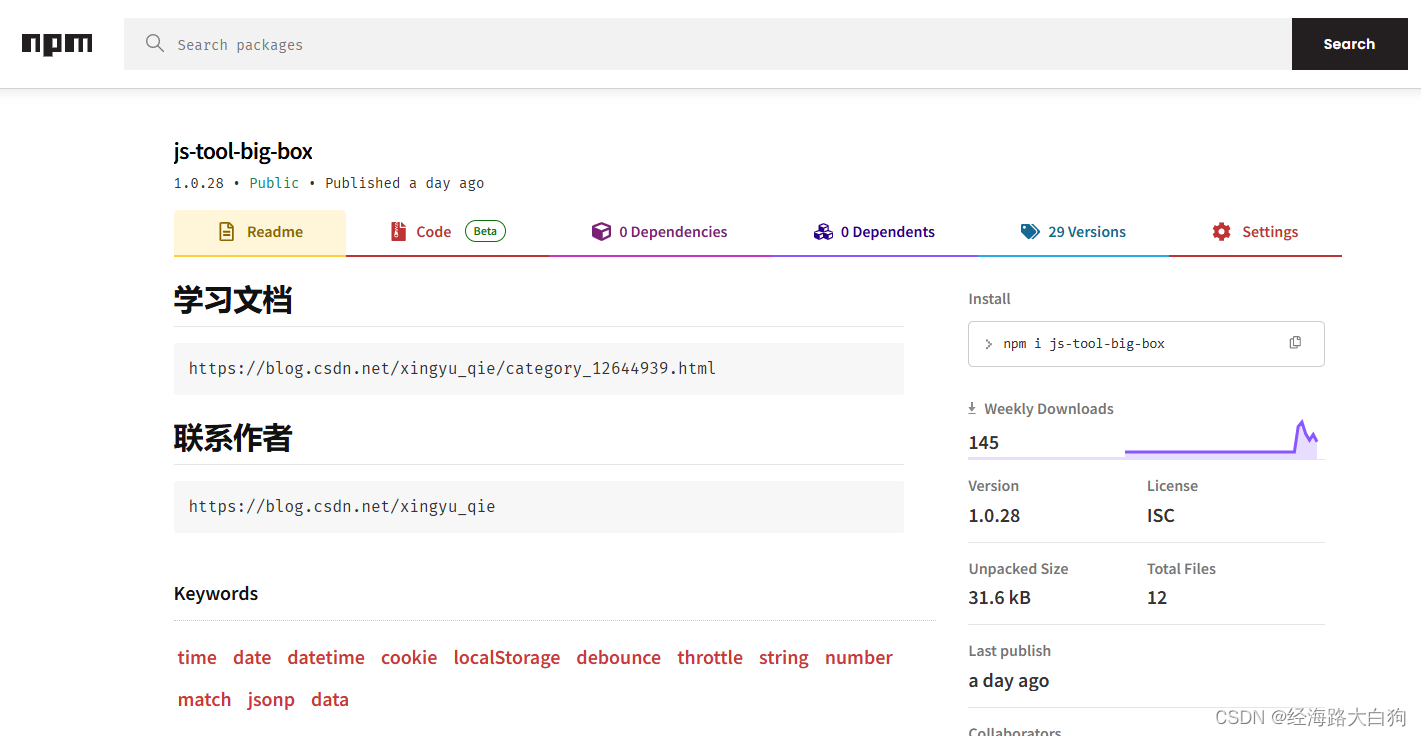
1 安装js-tool-big-box工具包
1.1 安装
我已经将所有公共方法,按模块的形式,集成到了js-tool-big-box工具包中,大家不比担心安装后会使项目体积变大,不会的。
执行安装命令:
npm i js-tool-big-box
npm包地址:js-tool-big-box - npm (npmjs.com) 包中提供了工具的学习文档地址以及作者

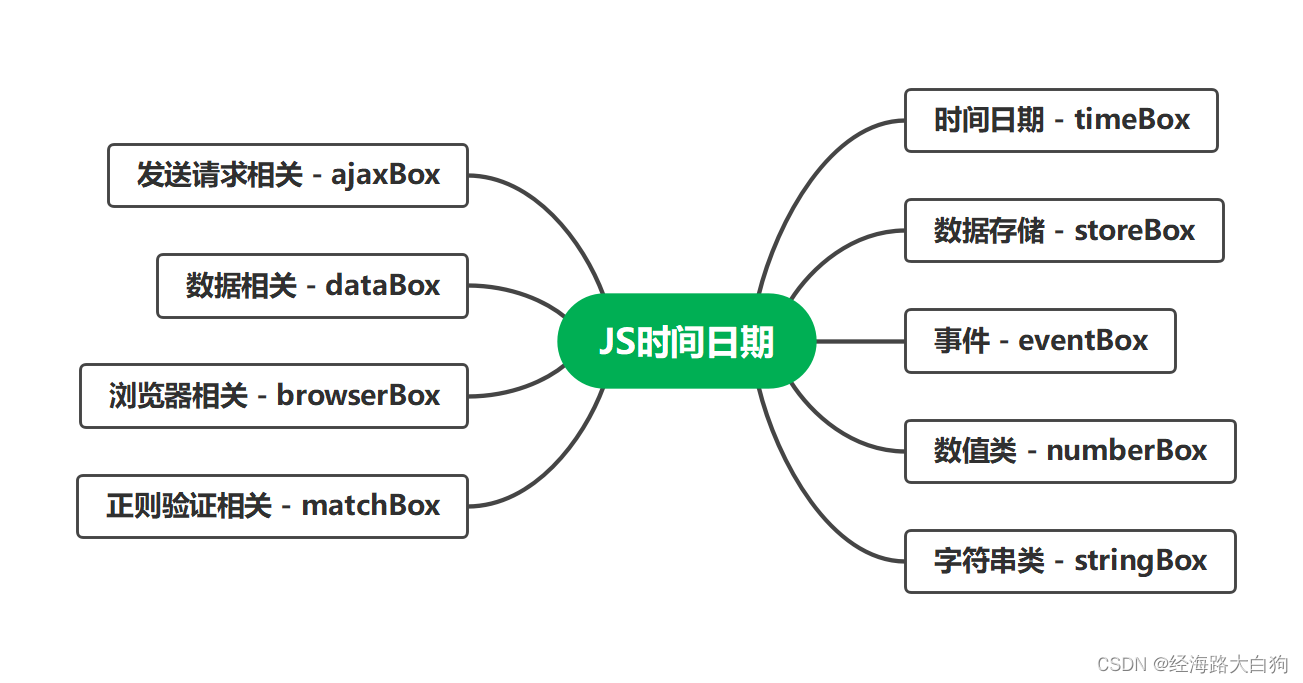
1.2 截至目前的方法集合
那么js-tool-big-box这个方法库现在都有哪些公共方法可以供大家使用了呢,我们看一下下面的图就知道啦

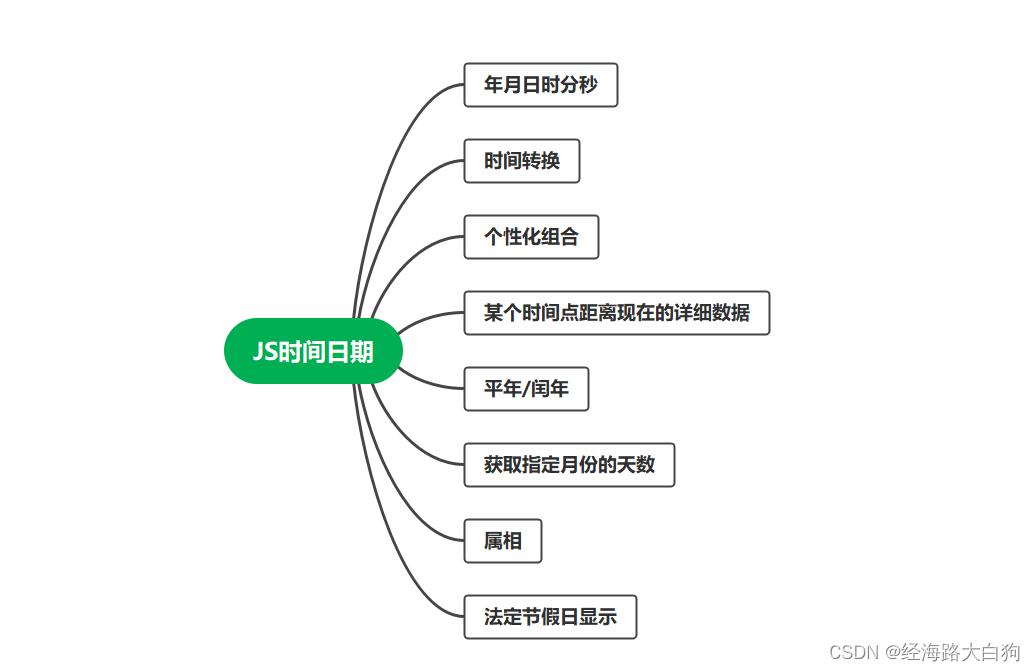
2 时间日期类
想要使用时间日期类的公共方法,需要先在项目中导入 timeBox 对象,所有的时间日期类方法都在这个对象下面,引入代码如下:
import { timeBox } from 'js-tool-big-box';2.1 更灵活的年月日时分秒
- const year = timeBox.getMyYear(null, '年');
- console.log(year); // 2024年
- const yearALB = timeBox.getMyYear(null, 'سنة');
- console.log(yearALB); // 2024سنة
- const month = timeBox.getMyMonth(null, '月');
- console.log(month); // 05月
- const date = timeBox.getMyDate(null);
- console.log(date); // 23
- const hour = timeBox.getMyHour(null, 'hour');
- console.log(hour); // 20hour
- const minutes = timeBox.getMyMinutes(null, 'min');
- console.log(minutes); // 10min
- const seconds = timeBox.getMySeconds(null, '秒');
- console.log(seconds); // 10秒
2.2 日期时间转换
- const dateTime1 = timeBox.getFullDateTime(null, 'YYYY-MM-DD', '/');
- console.log(dateTime1); // 2024/05/22
- const dateTime2 = timeBox.getFullDateTime(null, 'YYYY-MM-DD hh:mm', '~');
- console.log(dateTime2); // 2024`05`22 20:11
- const dateTime3 = timeBox.getFullDateTime(null, 'YYYY-MM-DD hh:mm:ss');
- console.log(dateTime3); // 2024-05-22 20:11:22
2.3 个性的时间组合
- const hourShow= timeBox.getMyDate(null, '点');
- const minShow= timeBox.getMyMinutes(null, '分');
- const timeShow = `${hourShow} ${minShow}`; // 8点 22分
2.4 某个时间距离现在
- const unitObj = {
- beforeUnit: 'before',
- afterUnit: 'after',
- yearUnit: 'year',
- monthUnit: 'month',
- dateUnit: ' days ',
- hourUnit: 'hour',
- minutesUnit: 'min',
- secondUnit: 'sec'
- }
- const showData = timeBox.getDistanceNow('1908-12-02 06:00:00', unitObj); // 溥仪登基啦
- console.log('溥仪登基详细时间===', showData);
- const showData1 = timeBox.getDistanceNow('2030-04-19 20:15:59'); // 移民火星啦
- console.log('人类移民火星详细时间===', showData1);

注意:这个方法返回的是详细的时间对象,需要甄别使用哪个具体的详细信息。
2.5 平年还是闰年
- const leapYear = timeBox.getLeapYear('2024-12');
- console.log('=-=2024年是', leapYear ? '闰年': '平年'); // 闰年
- const leapYear1 = timeBox.getLeapYear('2019');
- console.log('=-=2019年是', leapYear1 ? '闰年': '平年'); // 平年
- const leapYear2 = timeBox.getLeapYear(null);
- console.log('=-=今年是', leapYear2 ? '闰年': '平年'); // 闰年
2.6 指定月份的天数
- const days = timeBox.getDaysInMonth('2023', 11);
- console.log('2023年12月的天数===', days); // 31
- const days1 = timeBox.getDaysInMonth(null, 1);
- console.log('今年2月的天数===', days1); // 29
2.7 属相
- const bornAnimal = timeBox.getAnimalOfBorn('2025');
- console.log('2025年出生的人属相是:==-==', bornAnimal); // snake
- const bornAnima2 = timeBox.getAnimalOfBorn('1990-10-25');
- console.log('1990年出生的人属相是:==-==', bornAnima2); // house
2.8 获取指定年份的法定节假日
- const holiday2024 = timeBox.getHoliday('2024');
- console.log('----', holiday2024);

注意:这个方法只能获取2024年以后的法定节假日显示

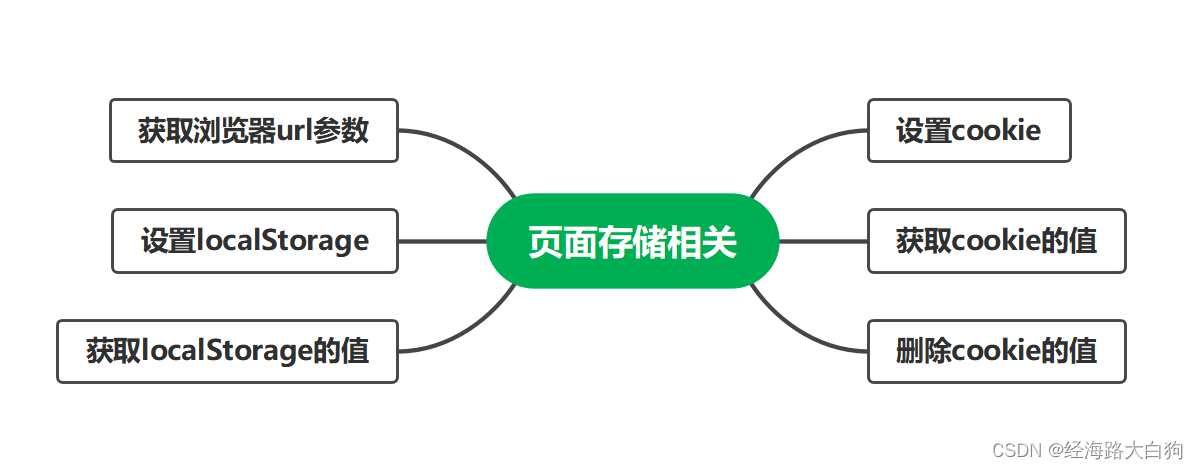
3 页面存储类
页面存储包含获取浏览器url的参数,cookie设置、获取、删除等,localStorage的设置,获取等。想使用存储类的公共方法,需要先在项目中导入 storeBox 对象:
import { storeBox } from 'js-tool-big-box';3.1 获取浏览器url参数值
以 http://127.0.0.1:8080/#/404?type=text&go2=232323&q=my2521 为例
- const param = storeBox.getUrlParam('q');
- console.log('获取到q的参数为:::', param); // my2521
3.2 设置cookie
- storeBox.setCookie('school', '我的中学', 1000*10);
- storeBox.setCookie('name', 'zhangsan');
3.3 获取cookie
- const myCookie1 = storeBox.getCookie('school');
- console.log('我设置过的school是::', myCookie1); // 我的中学
3.4 删除cookie
- storeBox.deleteCookie('name');
- const myNmaeCookie = storeBox.getCookie('name');
- console.log('我已把name这个cookie删了::', myNmaeCookie);
3.5 设置localStorage
storeBox.setLocalstorage('today', '星期一', 1000*6);3.6 获取localStorage的值
- const today = storeBox.getLocalstorage('today');
- console.log('6秒后获取的值===', today);

4 事件相关
目前事件相关的公共方法主要是有防抖和节流2个,需要现在项目中导入 eventBox 对象:
import { eventBox } from 'js-tool-big-box';4.1 防抖
- <template>
- <div>
- <input @keyup="handleChange" v-model="inputVal" />
- </div>
- </template>
-
- <script>
- import { eventBox } from 'js-tool-big-box';
-
- export default {
- name: 'dj',
- data () {
- return {
- inputVal: ''
- }
- },
-
- created() {
- this.myDebounce = eventBox.debounce((data) => {
- this.sendAjax(data);
- }, 2000);
- },
-
- methods: {
- handleChange(event) {
- const val = event.target.value;
- this.myDebounce(val);
- },
- sendAjax(data) {
- console.log('发送时间::', new Date().getTime());
- console.log('发送请求:', data);
- },
- }
- }
- </script>
4.2 节流
- <script>
- import { eventBox } from 'js-tool-big-box';
-
- export default {
- name: 'dj',
- data () {
- return {
- inputVal: ''
- }
- },
- created() {
- this.myThrottle = eventBox.throttle((data) => {
- this.sendAjax(data);
- }, 2000);
- },
- methods: {
- handleChange(event) {
- const val = event.target.value;
- this.myThrottle(val);
- },
- sendAjax(data) {
- console.log('发送时间::', new Date().getTime());
- console.log('发送请求:', data);
- },
- }
- }
- </script>
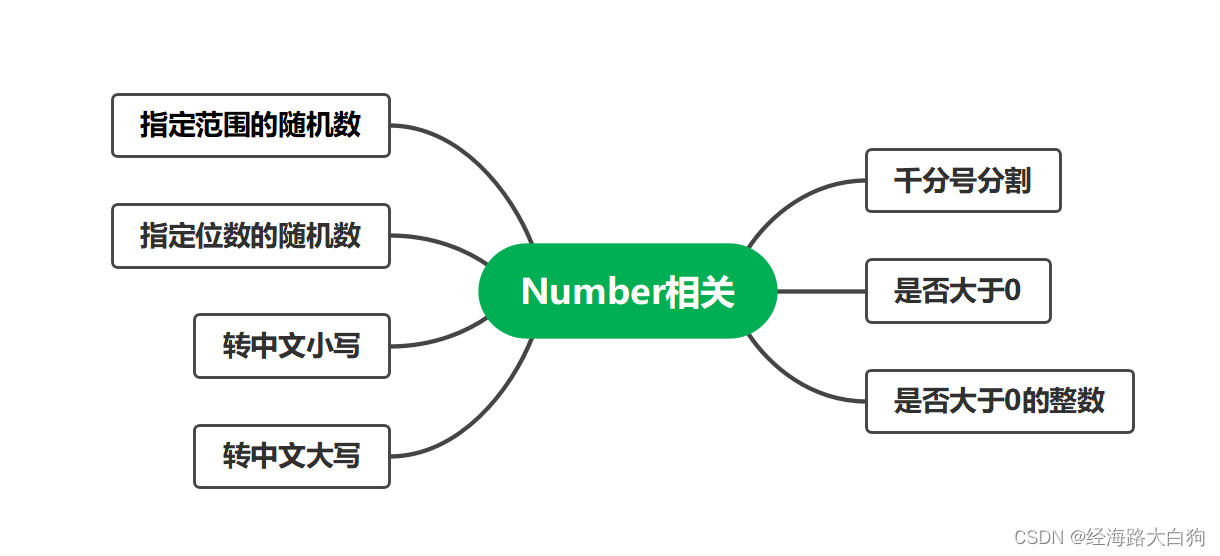
5 Number相关方法学习
工具库也提供了Number相关的方法学习,需要先在项目中导入 numberBox 对象:
import { numberBox } from 'js-tool-big-box';5.1 千分号分割
- const num1 = numberBox.formatNumberWithCommas(13498345.333, 2);
- console.log('num1转化后:', num1); // 13,498,345.33
- const num11 = numberBox.formatNumberWithCommas(13498345.333);
- console.log('num11转化后:', num11); // 13,498,345
5.2 判断是否大于0
- const num2 = numberBox.isGreater0('-33.23');
- console.log('-33.23是大于0的数字吗?', num2); // false
- const num3 = numberBox.isGreater0('33.23s');
- console.log('33.23s是大于0的数字吗?', num3); // false
- const num33 = numberBox.isGreater0(2024);
- console.log('2024是大于0的数字吗?', num33); // true
5.3 判断是否大于0的整数
- const num4 = numberBox.isGreater0Integer('33.23');
- console.log('33.23是大于0的整数吗?', num4); // false
- const num5 = numberBox.isGreater0Integer(99);
- console.log('99是大于0的整数吗?', num5); // true
5.4 生成指定范围内的随机数
- // 生成80到100的随机整数
- const num6 = numberBox.getRandomNumber(80, 100);
- console.log('80到100的随机整数::', num6); // 86
- // 生成50到56并带有2位小数的随机数
- const num7 = numberBox.getRandomNumber(50, 56, 2);
- console.log('50到56并带有2位小数的随机数::', num7); // 55.57
5.5 生成指定位数的随机数
- // 生成一个4位的随机数字
- const num66 = numberBox.generateUniqueRandomNumber(4);
- console.log('生成的4位的随机数字:', num66); // 6257
- // 生成一个6位的随机数字
- const num77 = numberBox.generateUniqueRandomNumber(6);
- console.log('生成的6位的随机数字:', num77); // 371420
5.6 数字转小写中文
- const num8 = numberBox.numberToChinese('456788.12');
- console.log('看一下456788.12的中文小写展示:', num8);
- const num9 = numberBox.numberToChinese(122456788.5);
- console.log('看一下122456788.5的中文小写展示:', num9);

5.7 数字转大写中文
- const num10 = numberBox.numberToChinese(22456788.5, 'upper');
- console.log('看一下22456788.5的中文大写展示:', num10);


6 字符串相关方法学习
字符串相关的方法呢,js-tool-big-box工具库对外提供了 stringBox 对象,可供开发者使用:
import { stringBox } from 'js-tool-big-box';6.1 字符串反转
- const string1 = stringBox.reverseString('Hello, World!');
- console.log('需要反转的字符串::', string1);
6.2 横岗转小驼峰
- const string2 = stringBox.hyphenToCamelCase('my-class-name', 'small');
- console.log('小驼峰转换::', string2);
6.3 横岗转大驼峰
- const string3 = stringBox.hyphenToCamelCase('my-class-name', 'big');
- console.log('大驼峰转换::', string3);
6.4 版本号比较
- const versionResult = stringBox.compareVersions('1.0.21', '1.0.12');
- console.log('1.0.21和1.0.12比较:', versionResult); // 1
- const versionResult1 = stringBox.compareVersions('1.2.21', '1.3.12');
- console.log('1.2.21和1.3.12比较:', versionResult1); // -1
- const versionResult2 = stringBox.compareVersions('1.1.3', '1.1.3.1');
- console.log('1.1.3和1.1.3.1比较:', versionResult2); // -1
- const versionResult3 = stringBox.compareVersions('1.1.3', '1.1.3');
- console.log('1.1.3和1.1.3比较:', versionResult3); // 0
6.5 获取字符串字节长度
注意:这里不是获取字符串的长度,是字节长度,注意区分
- const str1 = 'Hello world!!!';
- const str2 = '我是The first one,声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/酷酷是懒虫/article/detail/777126推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


