最全使用Coze工作流(二)_coze 工作流(1),2024年最新头条大数据开发面试节奏_coze工作流怎么用
赞
踩



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
- 登录扣子。
- 在左侧导航栏的工作区区域,选择进入指定团队。
- 在页面顶部进入工作流页面,并单击创建工作流。
- 设置工作流的名称与描述,并单击确认。
- 说明
清晰明确的工作流名称和描述,有助于大语言模型更好的理解工作流的功能。
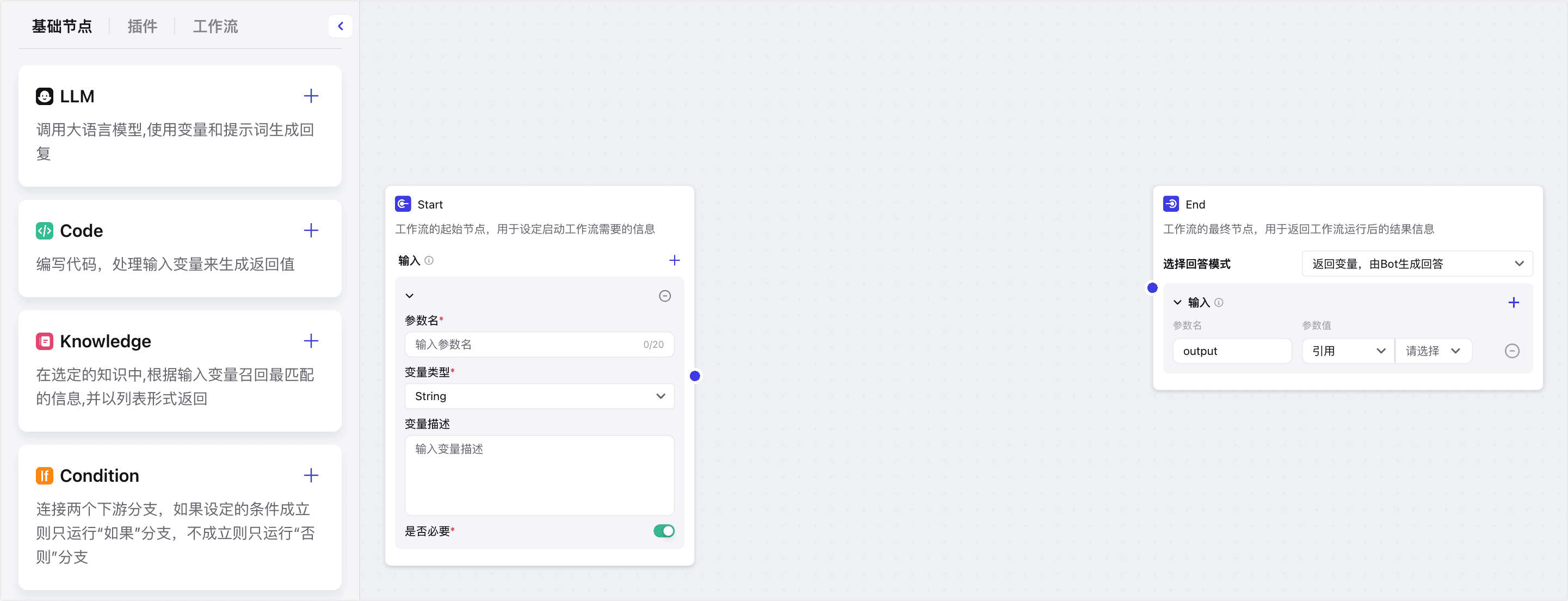
- 创建后页面会自动跳转至工作流的编辑页面,初始状态下工作流包含 Start 节点和 End 节点。
- Start 节点用于启动工作流。
- End 节点用于返回工作流的运行结果。

步骤二:配置工作流
创建工作流后,你可以通过拖拽的方式将节点添加到画布内,并按照任务执行顺序连接节点。
工作流提供了基础节点供你使用,除此之外,你还可以添加插件节点来执行特定任务。
- 在左侧面板中选择要使用的节点。
- 将节点拖拽到画布中,并与其他节点相连接。
- 配置节点的输入输出参数。
配置 LLM 节点
LLM 节点是扣子提供的基础节点之一,你可以使用该节点的大语言模型处理文本生成任务。节点配置说明:
- 模型:所用的大语言模型。
- Temperature:模型生成内容的随机度。取值范围[0-1],数值越大表示生成不确定性越高、内容越多元。
- 提示词:该节点的提示词。在提示词中支持使用 {{variable}} 引用输入参数(Input)。
- 批处理:支持配置批量处理模式,后续该节点会按照配置多次运行。每次运行都会分配参数值,直到达到次数限制或者列表的最大长度。
配置 Code 节点
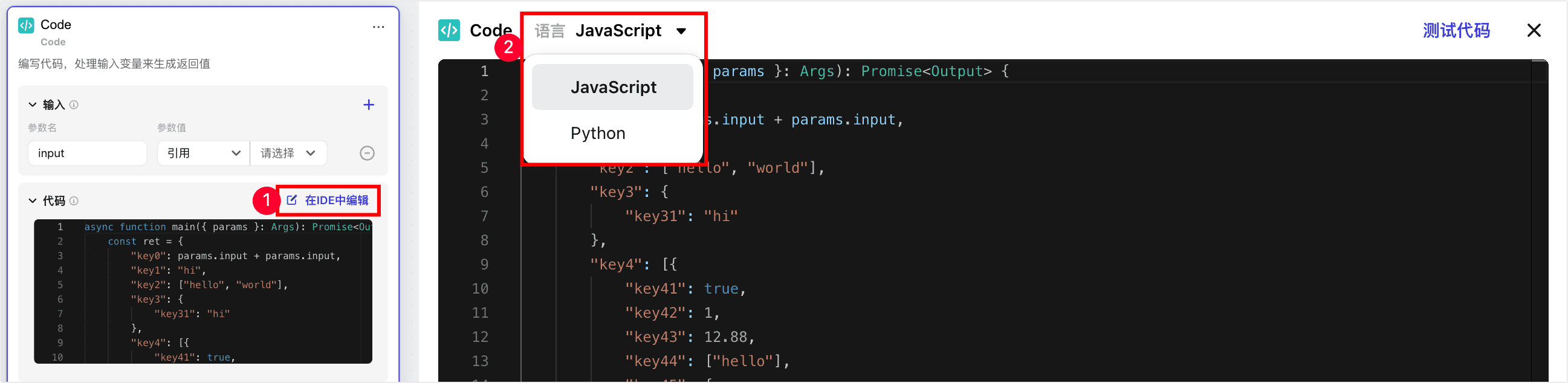
你可以在 Code 节点内使用 IDE 工具,通过 AI 自动生成代码或编写自定义代码逻辑,来处理输入参数并返回响应结果。
该节点支持 JavaScript、Python 运行时。在编码时你需要注意:
| 运行时 | 注意事项 |
|---|---|
| JavaScript | JavaScript 支持 TypeScript,提供静态语言编码体验。JavaScript 中,仅内置了dayjs(版本 1.8.36) 和 lodash(版本 4.17.20) 两个三方依赖库。JavaScript 运行时遵循 WinterCG 规范,支持 Minimum Common Web Platform API 列举的大多数 API,具体可用的 API 你可以在 IDE 内编码时参考代码提示。 |
| Python | Python 中,仅内置了 requests_async 和 numpy 两个三方依赖库,requests_async 依赖库与 requests 类似,但需要 await。 |
//only dayjs and lodash are allowed
import dayjs from 'dayjs';
import _ from 'lodash';
async function main({ params }: Args): Promise<Output> {
// get input params by this way
return {
content: params.name
};
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
import requests_async as requests
async def main(args: Args) -> Output:
# you can get url by this way
url = args.params['url']
response = await requests.get(url)
ret = {
'code': response.status_code,
'res': response.text,
}
return ret
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
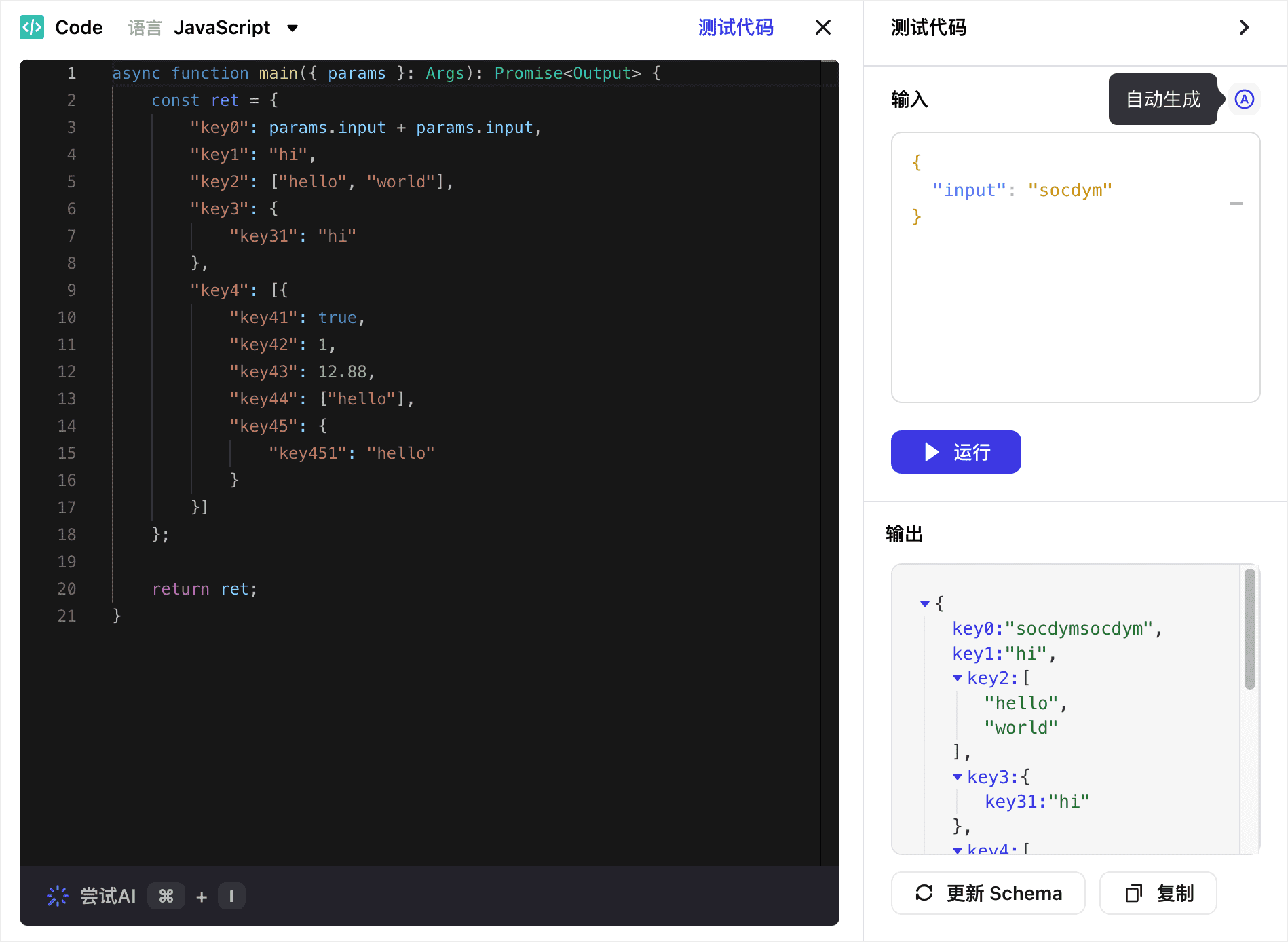
在节点内的 Code 区域单击 Edit in IDE 可通过 IDE 编辑和调试代码。

具体使用说明如下:
- 使用 AI 生成代码
- 你可以在 IDE 底部单击 尝试 AI,并输入自然语言设定代码逻辑,AI 将自动生成代码。你也可以选中代码片段,通过快捷键(macOS 为 Command + I、Windows 为 Ctrl + I)唤起 AI,并输入自然语言让 AI 帮助你修改代码。
- 补全代码
- 如果你已经为 Code 节点配置好了输入参数,则编辑时支持自动补全参数。
- 调试代码
- 单击测试代码,在测试面板以 JSON 格式输入参数进行测试。支持使用 AI 自动生成模拟数据进行测试。
- 设置输入参数后,单击运行,你可以在输出区域查看运行结果。在页面底部单击更新 Schema,可将结果同步到 Code 节点的输出值。

配置 Knowledge 节点
知识库节点可以根据输入参数从指定知识库内召回匹配的信息。节点配置说明:
- 设置输入参数,节点会根据参数值召回关键内容。
- 设置知识库,你需要使用的知识库。
- 最大召回数量:从知识库召回的最大段落数,数值越大返回的内容越多。
- 最小匹配度:知识库会根据设置的匹配度召回段落,低于匹配度的内容将不会被召回。
配置 Condition 节点
该节点是一个 if-else 节点,用于设计工作流内的分支流程。
当向该节点输入参数时,节点会判断是否符合如果区域的条件,符合则执行如果对应的工作流分支,否则执行否则对应的工作流分支。
步骤三:测试并发布工作流
要想在 Bot 内使用该工作流,则需要发布工作流。
- 单击试运行。
- 运行成功的节点边框会显示绿色,在各节点的右上角单击展开运行结果可查看节点的输出。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ttps://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


