- 1机器人方向毕业设计论文撰写体会(2019年更新)_机器人毕业论文的结论怎么写
- 2CSDN-markdown编辑器使用技巧_csdn markdown编辑器 下划线
- 3EMNLP 2023 | LLM工业界快速落地之PromptMix: 一种有效的混合数据增强策略将LLM能力迁移到小模型_emnlp 2023prompt文章
- 4使用正则表达式来匹配URL或者网址_网站的请求正则表达是怎么写
- 5sharding-jdbc行分片策略默认不支持按分片键的范围查询_inline strategy cannot support this type sharding:
- 6Python打开.pkl文件_python打开pkl文件
- 7N2N高级进阶使用
- 8【云原生 | 27】Docker部署运行开源消息队列实现RabbitMQ_rabbitmq docker rabbitmqctl current node details
- 9taro 重新加载小程序_从微信小程序到Taro,不完全指南
- 10如何使用7-Zip清除压缩包密码_7z文件绕过密码解压
基于Android Studio 实现的鲜花(购物)商城App--原创_android studio购物app
赞
踩
目录
一、项目演示视频
基于Android Studio 实现的鲜花商城App--原创
二、开发环境

三、设计与实现
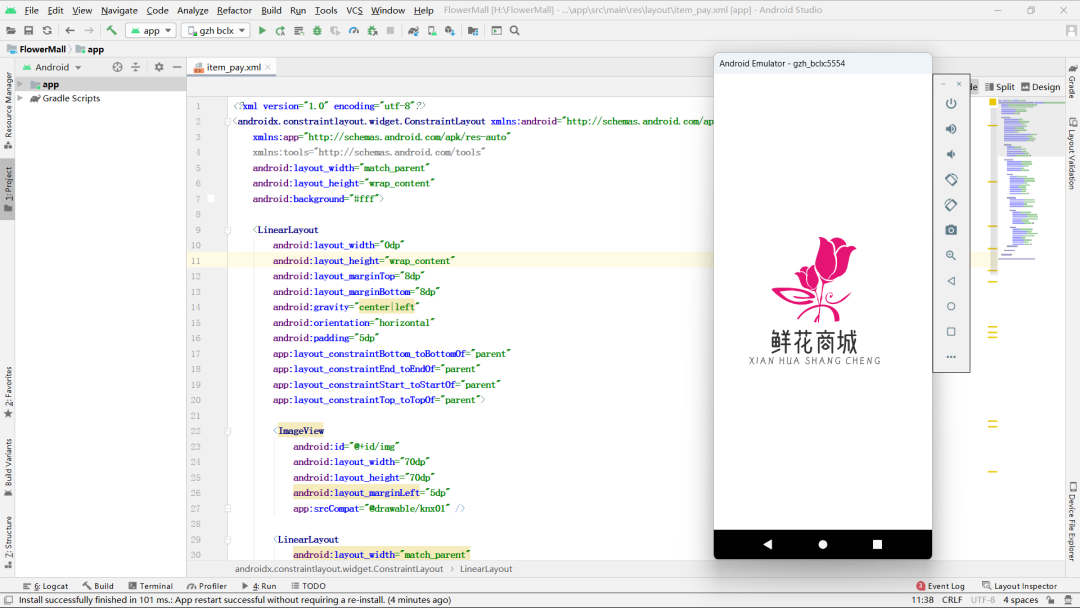
1.启动页
启动页我们需要用到倒计时和跳转功能。

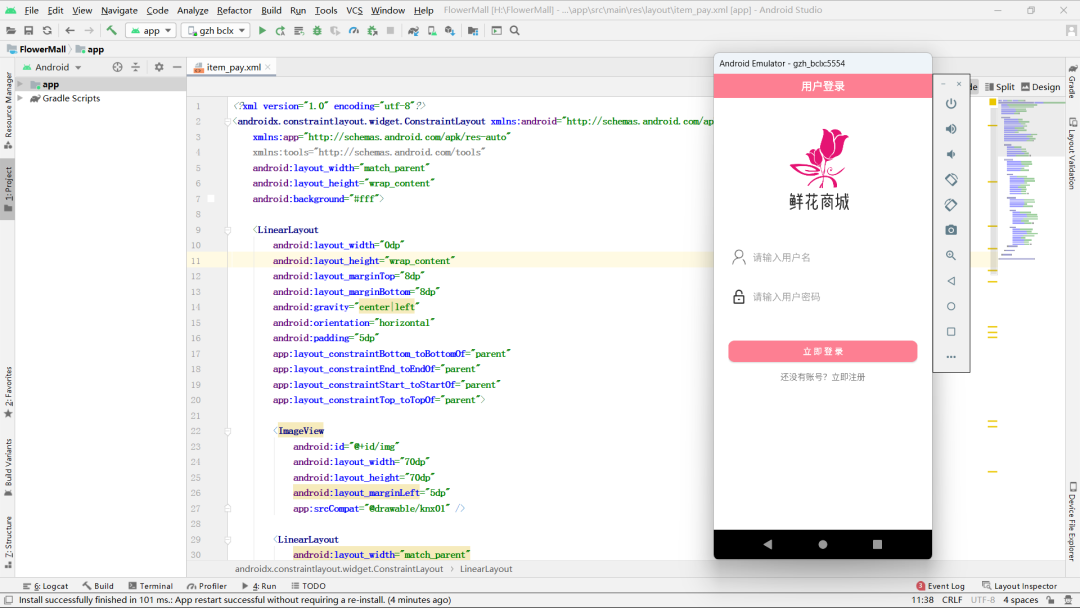
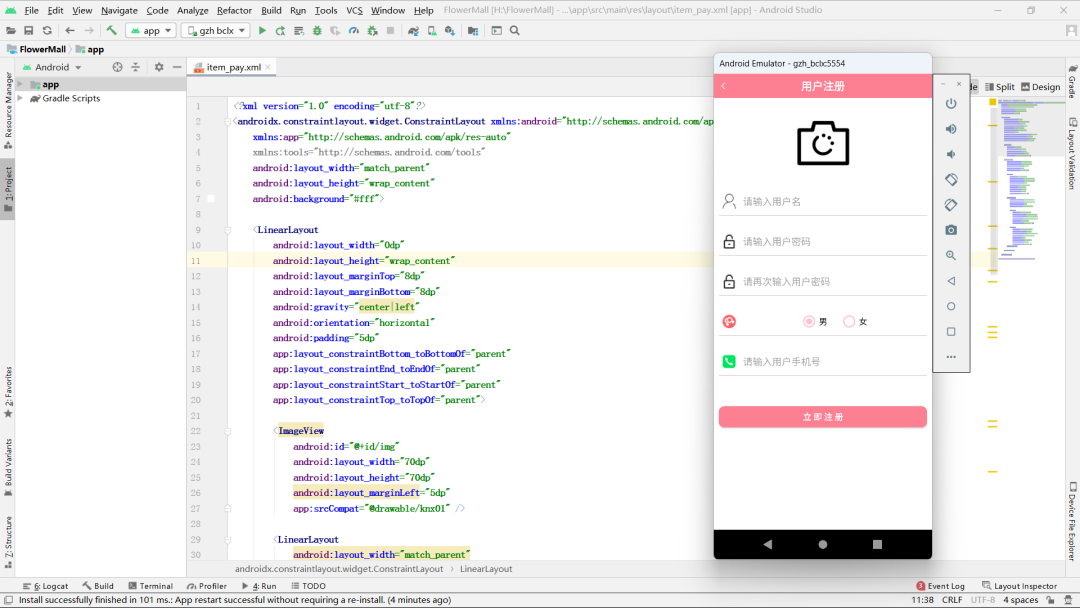
2.注册登录
这里我们注册可以自己从相册选择自己喜欢的图片作为用户头像。
这里我们主要用到的是SQLite数据库,注册主要完成的是对用户数据库的增加,登录页面完成的是查询。


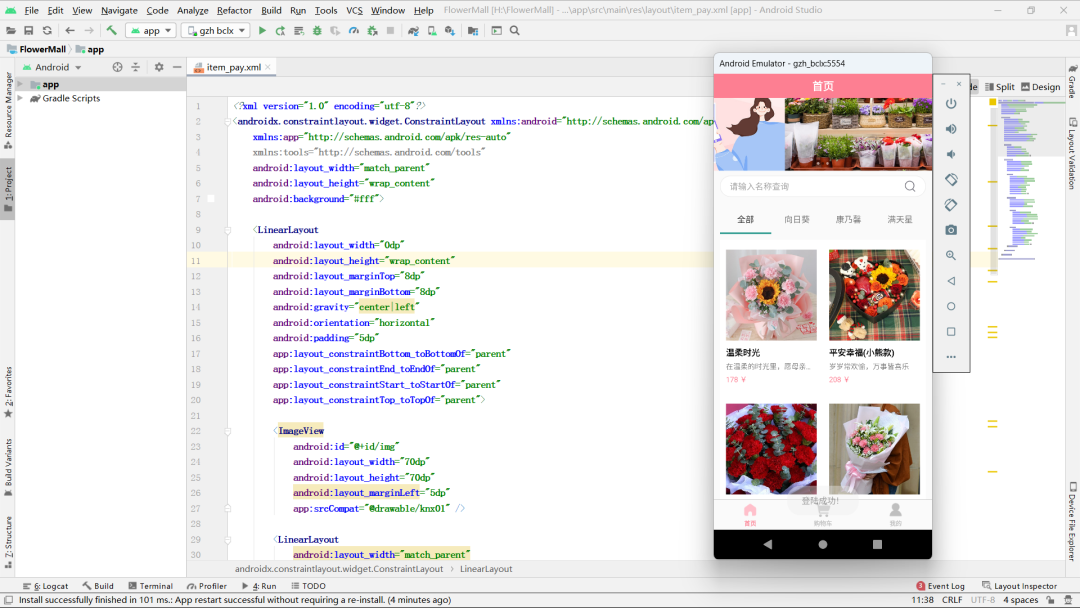
3.首页
这里我们顶部用到了banner轮播图,然后在当前页面可以进行名称的模糊搜索。使用到了rv列表。
点击商品进入商品详情页。

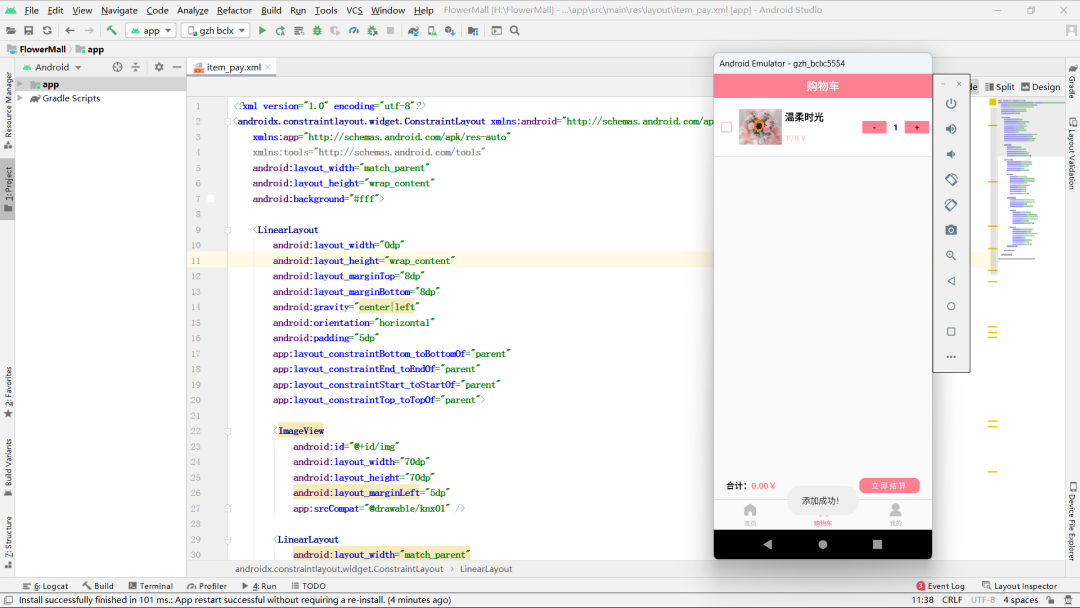
4.购物车
-
显示用户的购物车商品列表。
-
计算选中商品的总价。
-
监听结算按钮的点击事件,将选中商品名称和总价格传递到支付页面。
-
在选中状态改变时更新总价的显示。

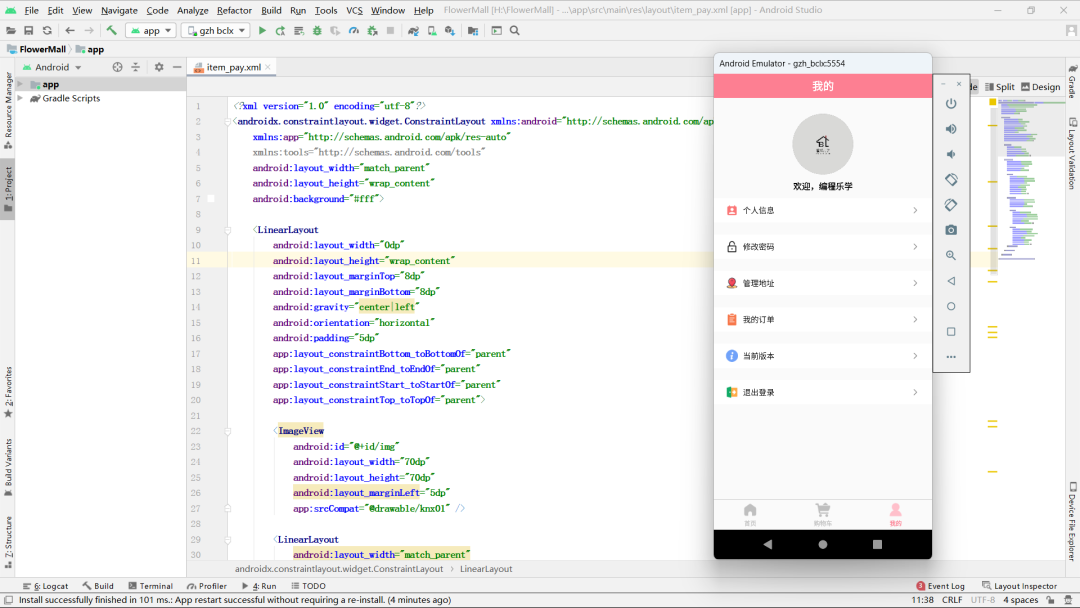
5.我的页面
显示用户的个人信息,包括用户名和头像。
提供了点击事件监听器,分别处理点击“信息”、“修改密码”、“地址管理”、“订单”、“版本信息”和“退出登录”等操作。
点击不同功能对应的布局会跳转到相应的活动页面,显示当前应用版本信息,并在点击“版本信息”时显示一个 Toast 提示。
在用户信息不为空的情况下,通过 Glide 加载用户头像,并显示在界面上。

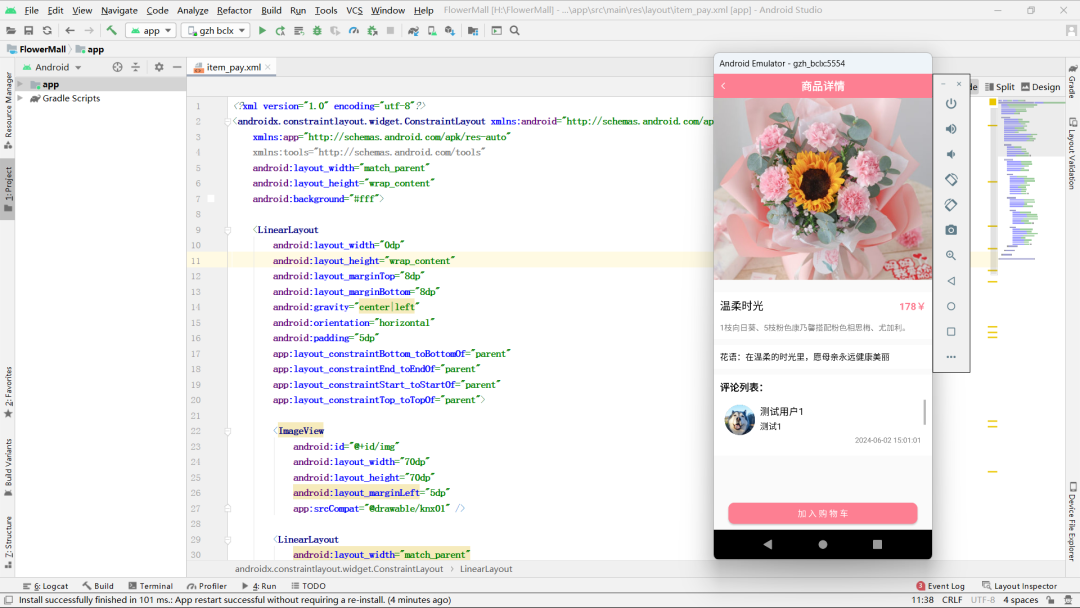
6.商品详情页
显示商品的详细信息,包括图片、名称、价格、介绍和花语。
提供了返回按钮的点击事件监听器,点击返回按钮可以关闭当前活动。
实现了添加商品到购物车的功能,包括将商品图片转换为 Base64 编码的字符串,判断商品是否已存在于购物车中,并根据添加结果显示相应的 Toast 提示。
加载并显示商品的评论信息,根据评论信息的存在与否动态显示评论列表或提示信息。
使用 Glide 加载商品图片,并将商品信息显示在对应的 TextView 中。

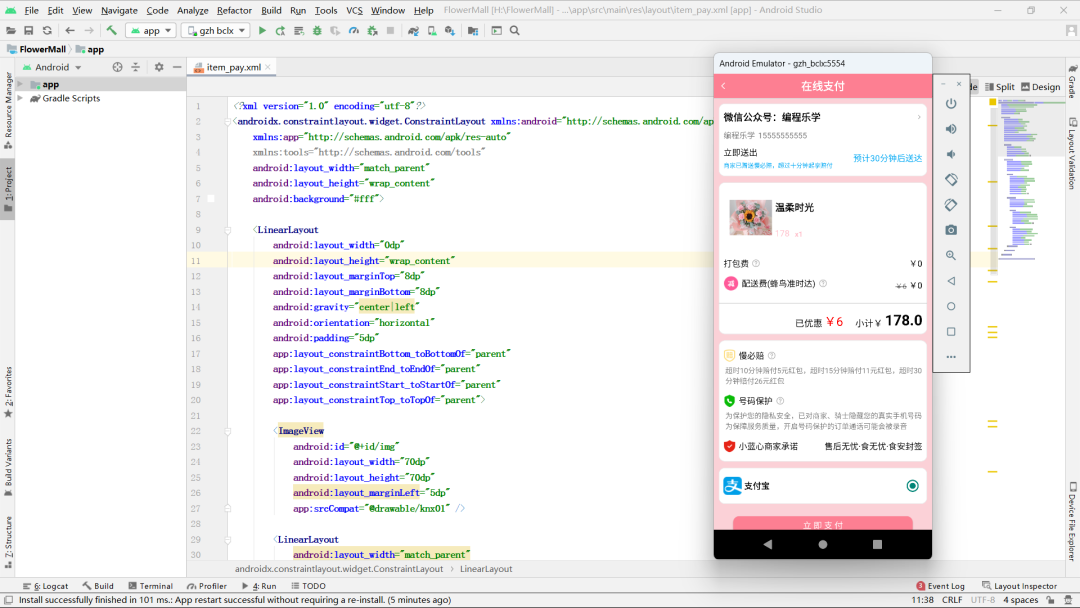
7.支付页面
显示用户选择的地址信息,包括收件人、地址和电话号码。
显示用户选中的购物车商品信息,并计算订单的总金额。
提供了地址按钮的点击事件监听器,点击按钮可以跳转至地址管理页面。
实现了支付按钮的点击事件监听器,处理用户支付逻辑,包括生成订单、更新数据库信息和跳转至支付成功页面。
根据用户选择的商品名称列表,获取对应的购物车商品信息,并显示在 RecyclerView 中。
在支付成功或失败时显示相应的 Toast 提示。

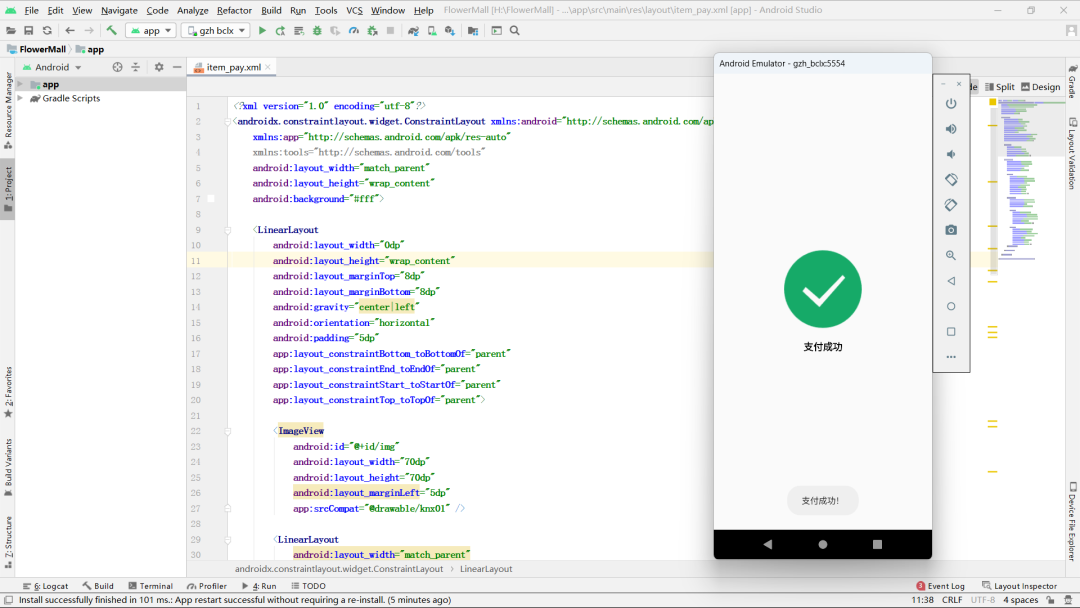
8.支付成功页面
显示支付成功然后倒计时结束后跳转订单页面。

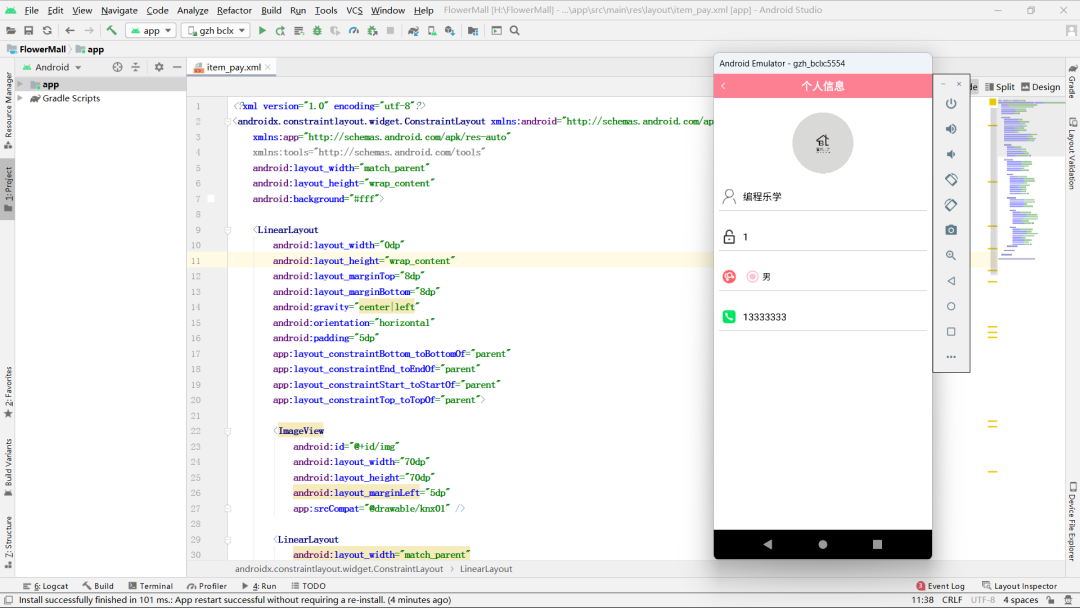
9.个人信息页面
显示用户注册时的信息

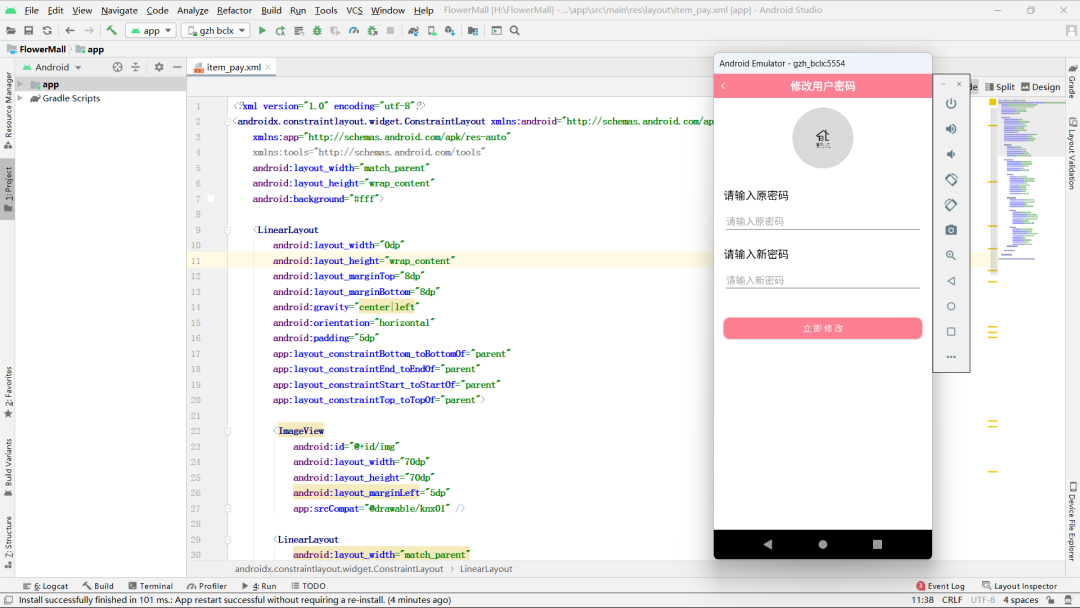
10.修改密码页面

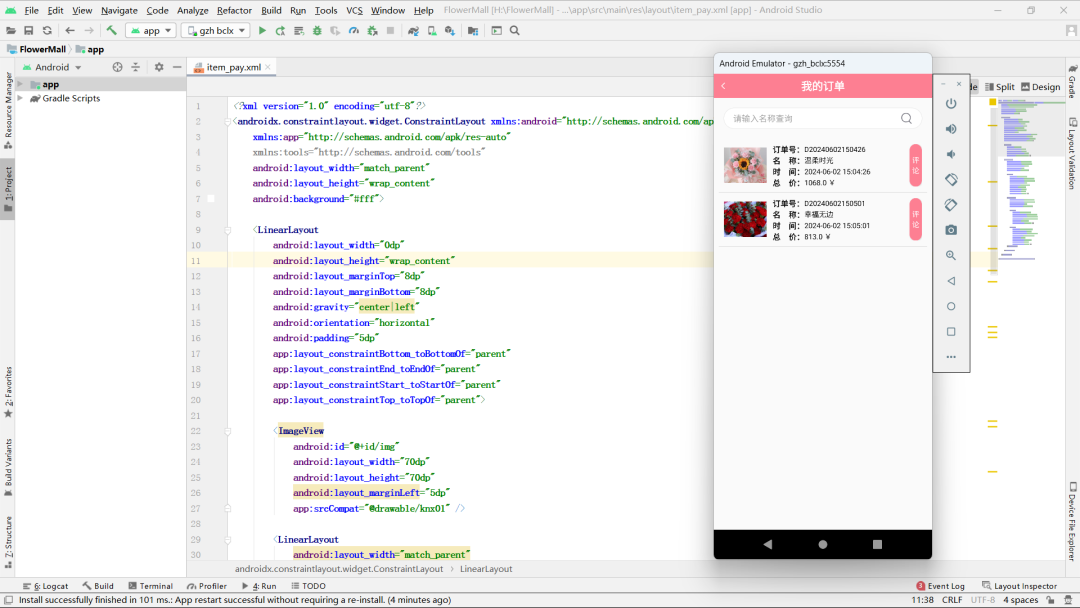
11.我的订单页面
显示用户的订单信息,包括订单列表和搜索功能。
提供了返回按钮的点击事件监听器,点击返回按钮可以跳转至主页面。
实现了搜索按钮的点击事件监听器,根据用户输入的订单名称进行搜索,并显示匹配的订单信息或提示未找到订单。
初始化订单列表视图,并根据用户名获取用户的订单信息显示在 ListView 中。

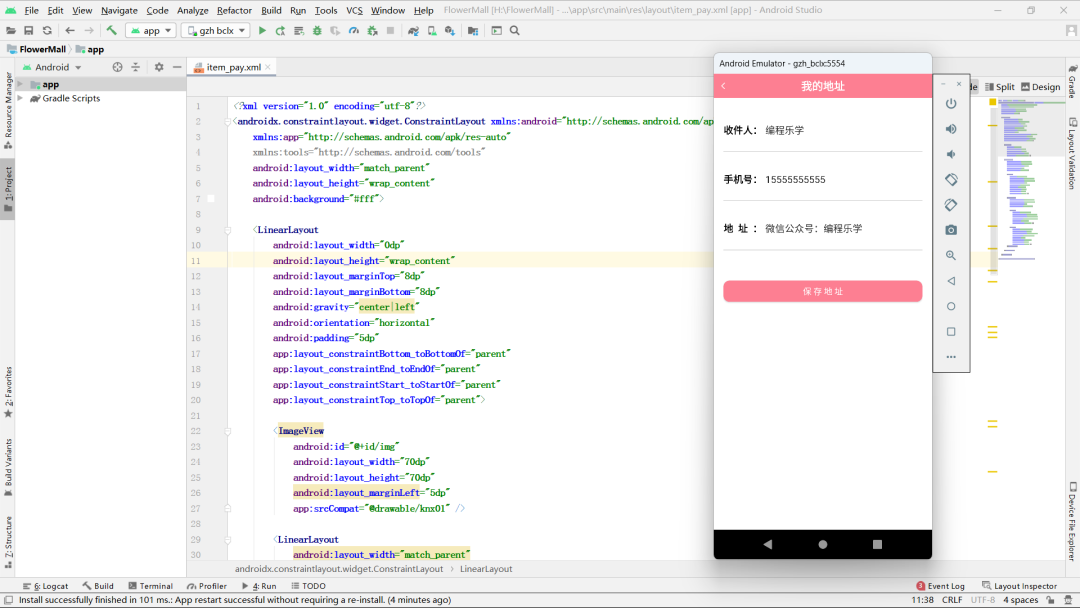
12.地址管理页面
添加修改收货地址

Get 项目模板源码
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/酷酷是懒虫/article/detail/796299
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


