- 1PyQt5快速开发与实战 3.2 布局管理入门 and 3.3 Qt Designer实战应用
- 213 个Python开发者必知的Python GUI库(1)_python 界面库
- 3【人工智能】数据分析与机器学习——泰坦尼克号(更新中)_机器学习实战泰坦尼克号
- 4CentOS yum安装redis_centos yum redis
- 5从three.js旋转动画,我了解了requestAnimationFrame_three.js requestanimationframe
- 6LVGL ArchLinux VSCode环境运行
- 7elementui 上传请求头_element-ui el-upload http-request自定义上传方法
- 8计算机Java项目|超市进销存管理系统_java超市管理系统
- 9前端技术岗,阿里 P7、百度 T6、腾讯 T3.1 的要求是怎样的?_t3前端啥水平
- 10tiup与prometheus迁移
Typora+PicGo+Gitee环境搭建(windows)(需要的软件下载打包在一起了)_gitee + typora
赞
踩
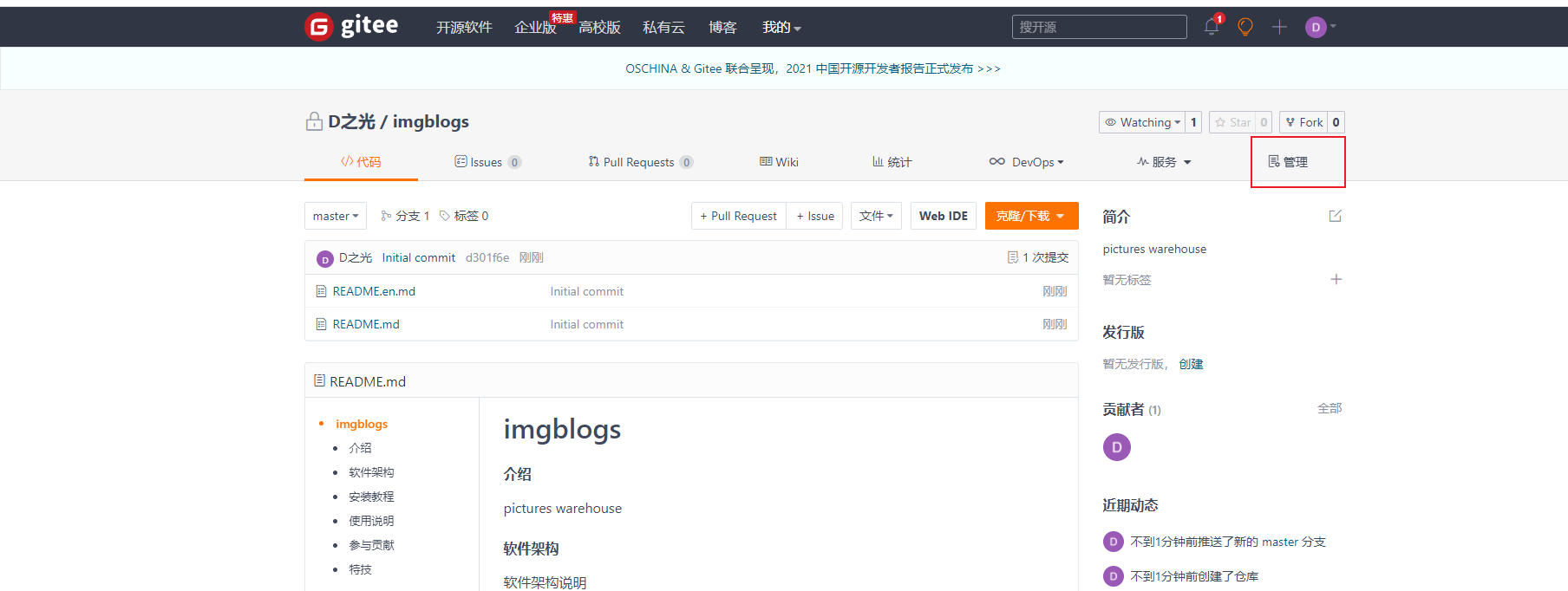
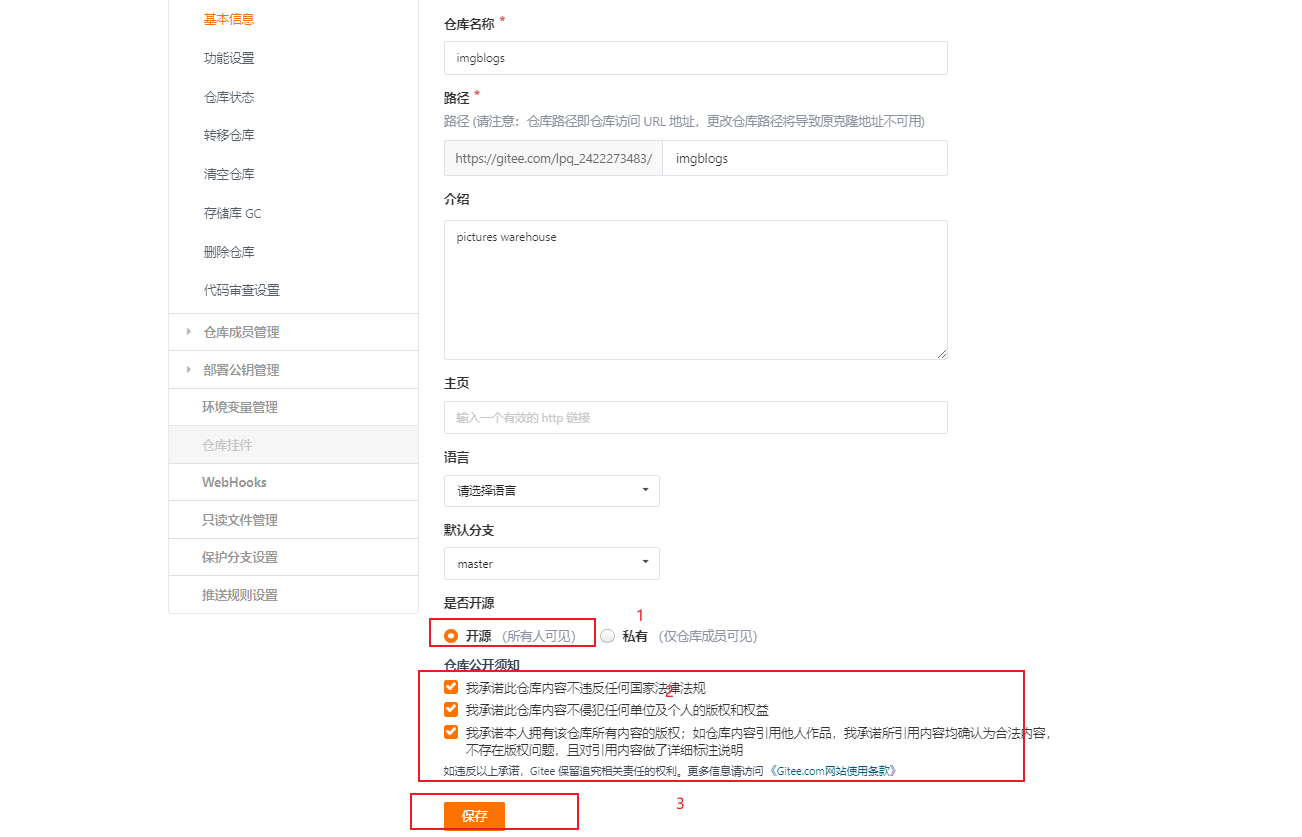
3.上面我无法设置私有仓库,这里我手动修改一下


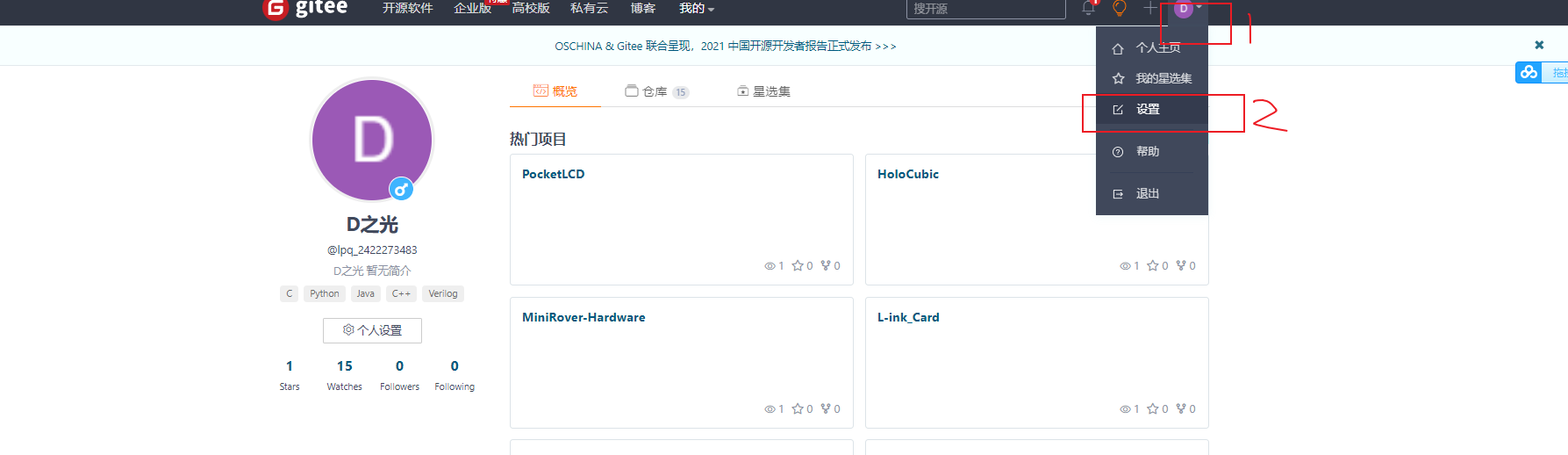
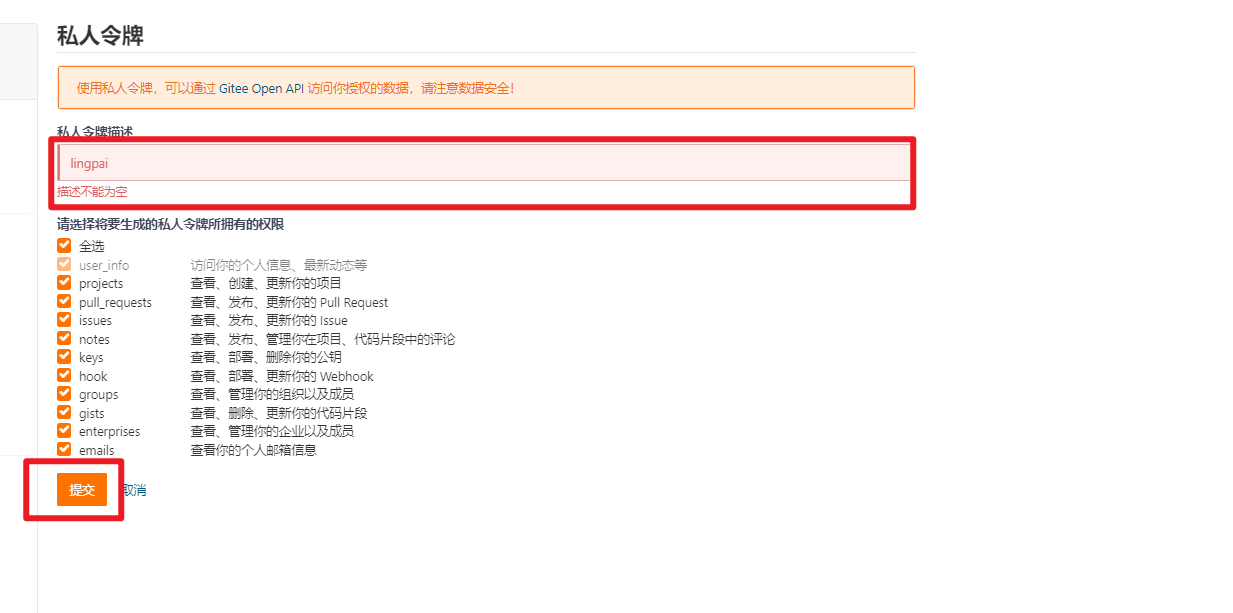
2.2、设置私人令牌
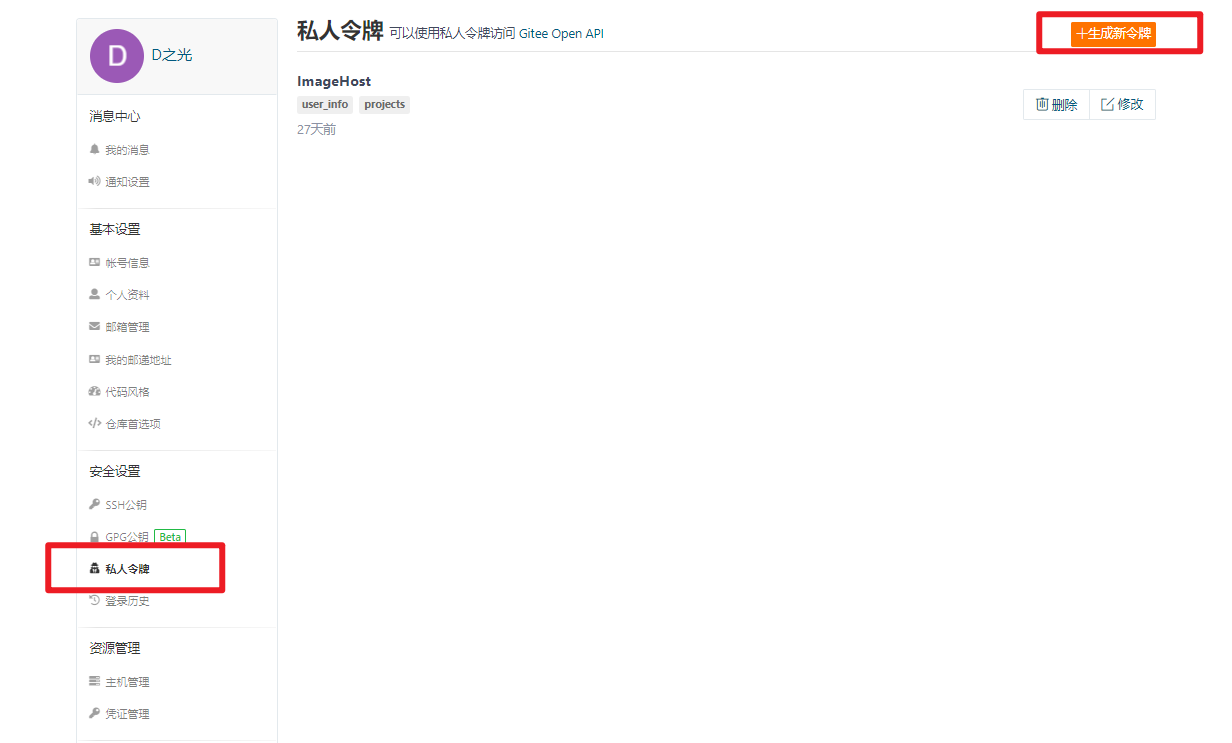
击右上角头像-设置,找到 安全设置下 私人令牌,然后点击生成新令牌


随便填入一个名字

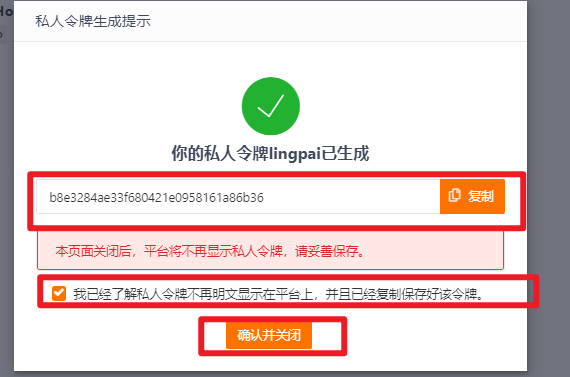
发布私人令牌,这个令牌记下来,后面会用到

2.3、PicGo配置Gitee图床
2.3.1安装插件
打开PicGo,在插件设置中查找gitee,安装gitee-uploader
2.3.1 上述方式应该不可用,我们手动安装
1.如果没有nodejs 请安装这个已经下载好的

除了路径默认安装即可。
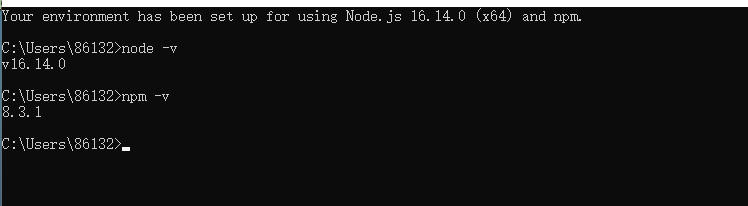
2.测试安装,如果是默认安装,环境变量已经帮忙配置好了
按住 window键和 R键 ,
输入cmd ,点击确定
依次输入 node -v 和 npm -v 如图所示,有版本号安装成功

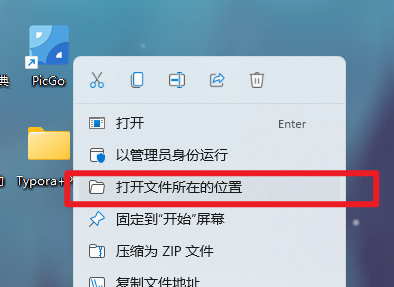
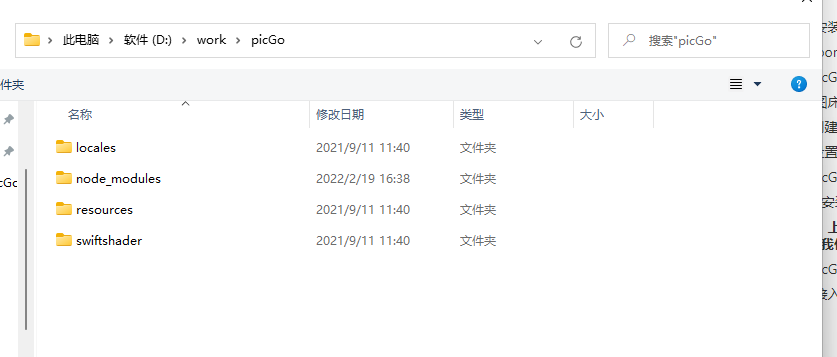
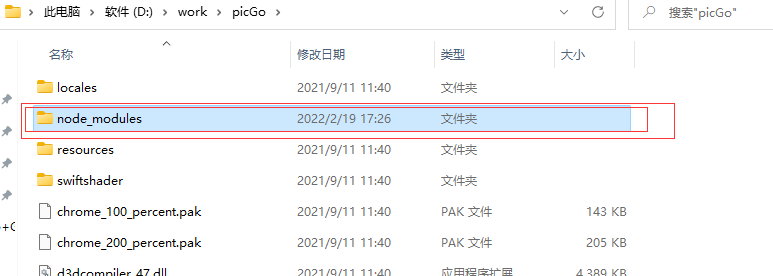
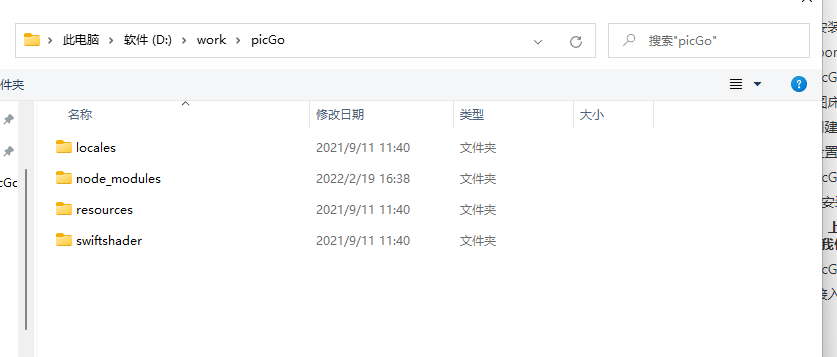
3.打开自己安装的picgo所在位置

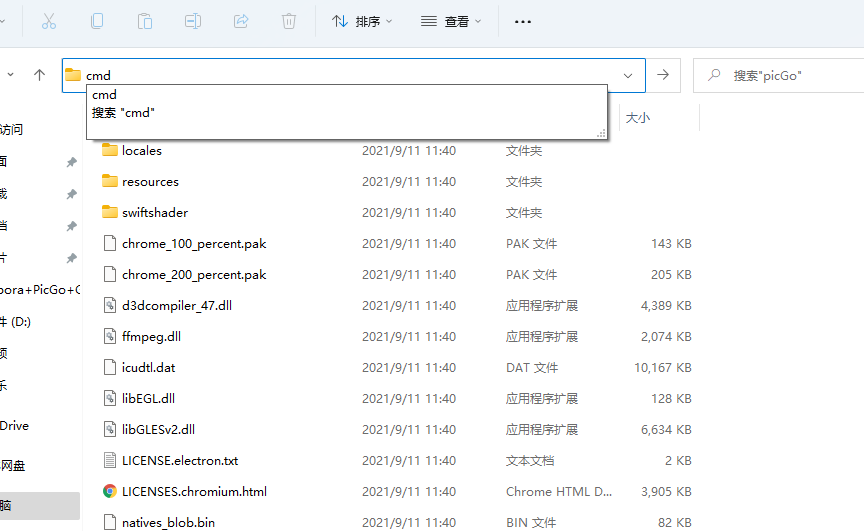
4.在这个位置栏输入cmd并回车,注意必须是picgo程序所在的文件夹

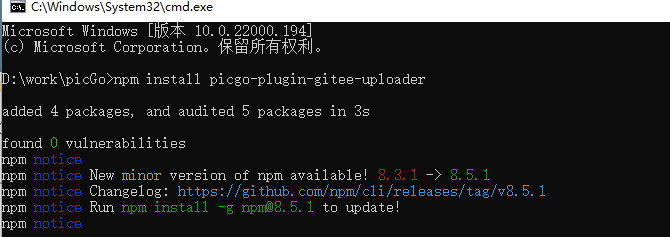
5.输入命令npm install picgo-plugin-gitee-uploader ,然后重启picgo即可。

也可以安装其他的插件,PicGo插件 清单
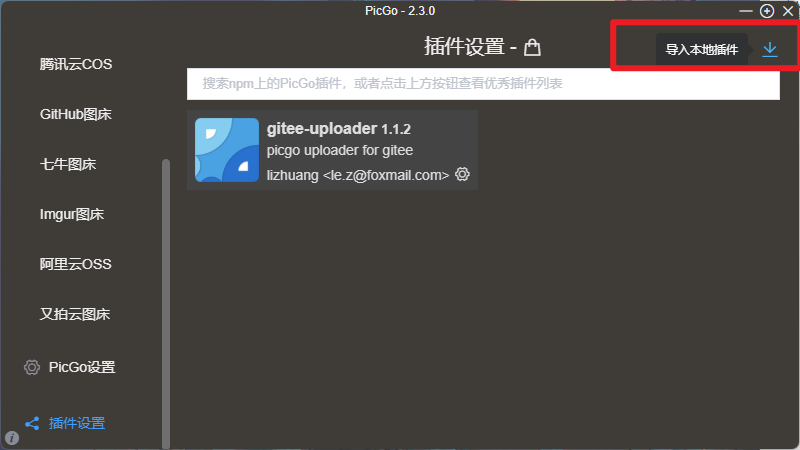
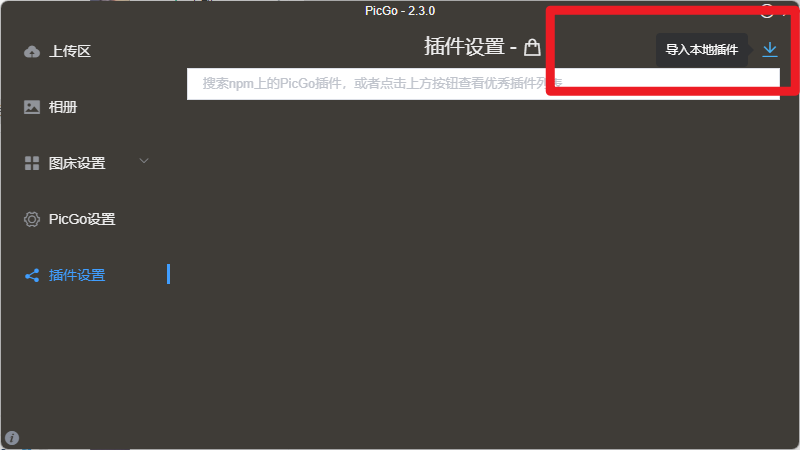
6.打开后还是无插件怎么办

点击导入本地插件,找到刚才picgo安装目录

然后继续选择’node_modules ‘ ,‘picgo-plugin-gitee-uploader’


最后点击选择文件夹,安装成功

2.3.1安装插件(方式三)
复制我打包文件里的 这个文件夹 ,到picgo的安装目录

picgo安装目录:

打开picgo的插件设置

点击导入本地插件,找到刚才picgo安装目录

然后继续选择’node_modules ‘ ,‘picgo-plugin-gitee-uploader’


最后点击选择文件夹,安装成功

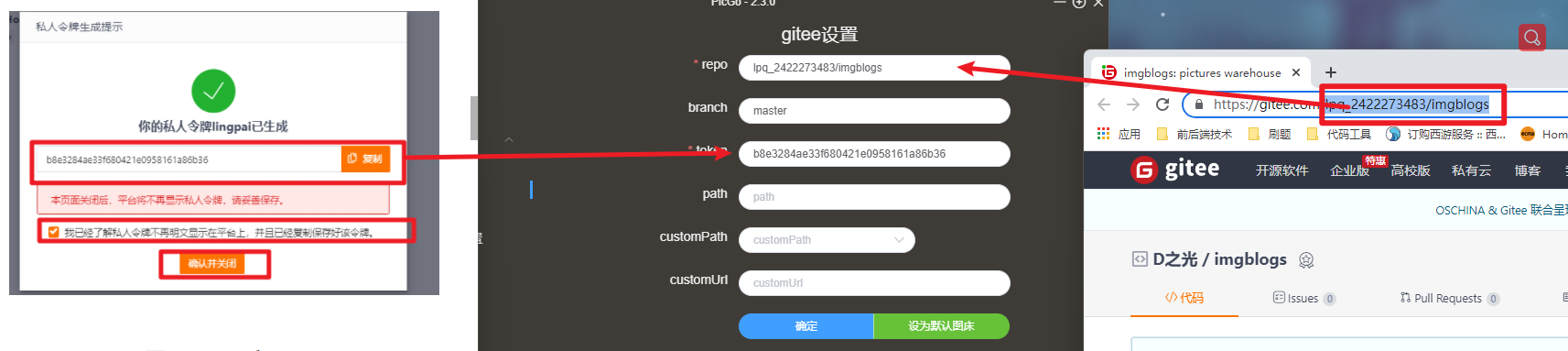
2.3.2 gitee图床配置
-
repo写入码云建的仓库地址
-
token写入前面生成的私人令牌

这里不要使用我的演示完我会删除 设置完不要忘记点确定
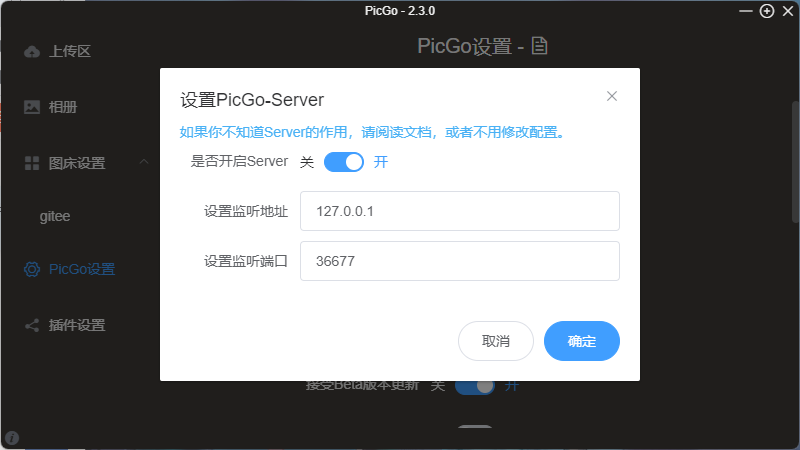
2.4、PicGo配置
PicGo本身我们也进行一些配置。打开PicGo设置

查看当前图床的服务端口,方便接下来的配置:


设置为时间戳重命名,否则会经常上传失败

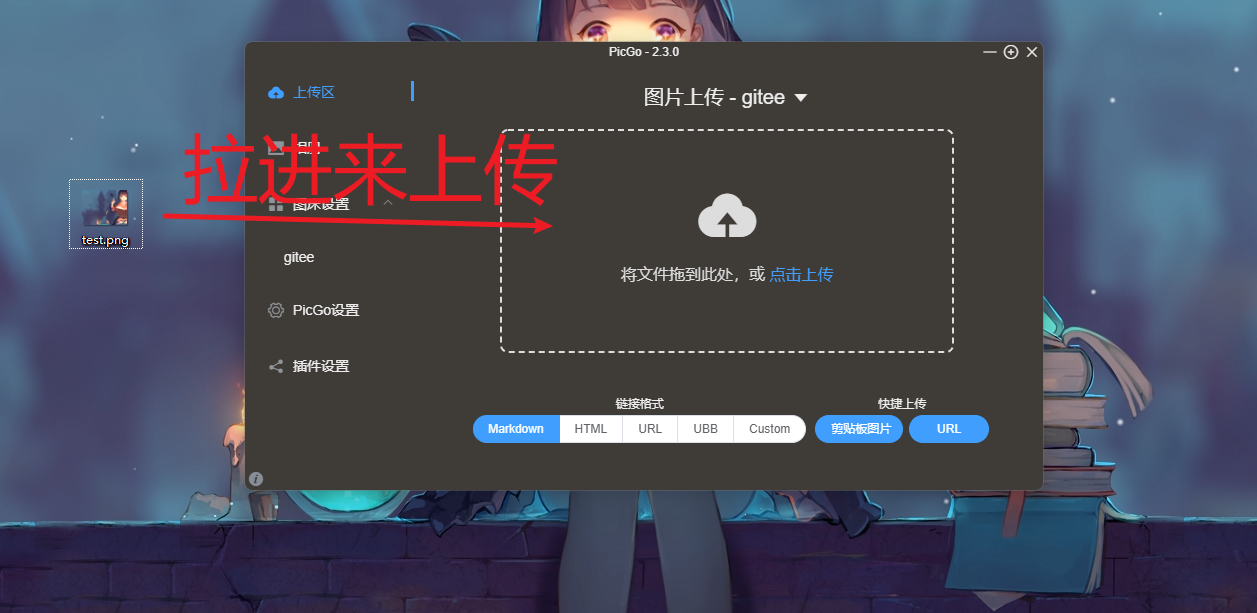
2.5 测试
随便找个图片拉近来,看看是否上传成功

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处免费获取。
(备注:前端)**

最后
[外链图片转存中…(img-cnIO0oxD-1712211726406)]
[外链图片转存中…(img-qy1wUPnm-1712211726406)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处免费获取。


