热门标签
热门文章
- 110 个顶级的 OBS 录屏替代品知识分享_与obs类似的软件
- 2内网穿透搭建_内网穿透服务器搭建
- 32022蓝桥杯心得_蓝桥杯考试题目没做完强制交卷怎么办
- 4Android中adb端口被占用的有效解决方案_adb端口被占用怎么解决
- 52023届计算机硕士秋招面试经历_计算机面试项目经历
- 6查询数据库中重复记录的方法_数据库通过命令查询重复值
- 7生成式人工智能(AIGC)之最全详解图解_aigc发展历程
- 8ctrip-apollo多环境部署-史上最简单_npm ctrip-apollo
- 96 款 Python 实用又好用的特殊文本格式处理库_openpyxl和tablib相比怎么样_文本处理库
- 10Windows安全基线加固实战_windows基线加固
当前位置: article > 正文
element ui 使用说明_element ui 文字说明
作者:黑客灵魂 | 2024-06-21 22:35:49
赞
踩
element ui 文字说明
element ui 简介
ElementUI是基于VUE2.0的组件库,提供了丰富的PC端组件。
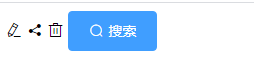
Icon 图标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <i class="el-icon-edit"></i> <i class="el-icon-share"></i> <i class="el-icon-delete"></i> <el-button type="primary" icon="el-icon-search">搜索</el-button> </div> </body> <script type="text/javascript"> new Vue({ el:'#app' }) </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
运行结果:

此处还有许多其他图标,根据自己的实际需求查看官方文档。
Button 按钮
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row><br/> <el-row> <el-button plain>朴素按钮</el-button> <el-button type="primary" plain>主要按钮</el-button> <el-button type="success" plain>成功按钮</el-button> <el-button type="info" plain>信息按钮</el-button> <el-button type="warning" plain>警告按钮</el-button> <el-button type="danger" plain>危险按钮</el-button> </el-row><br/> <el-row> <el-button round>圆角按钮</el-button> <el-button type="primary" round>主要按钮</el-button> <el-button type="success" round>成功按钮</el-button> <el-button type="info" round>信息按钮</el-button> <el-button type="warning" round>警告按钮</el-button> <el-button type="danger" round>危险按钮</el-button> </el-row><br/> <el-row> <el-button icon="el-icon-search" circle></el-button> <el-button type="primary" icon="el-icon-edit" circle></el-button> <el-button type="success" icon="el-icon-check" circle></el-button> <el-button type="info" icon="el-icon-message" circle></el-button> <el-button type="warning" icon="el-icon-star-off" circle></el-button> <el-button type="danger" icon="el-icon-delete" circle></el-button> </el-row><br/> </div> </body> <script type="text/javascript"> new Vue({ el:'#app' }) </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
运行结果:

你可以使用disabled属性来定义按钮是否可用,它接受一个Boolean值。
Link 文字链接
基础用法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-link href="https://element.eleme.io" target="_blank">默认链接</el-link> <el-link type="primary">主要链接</el-link> <el-link type="success">成功链接</el-link> <el-link type="warning">警告链接</el-link> <el-link type="danger">危险链接</el-link> <el-link type="info">信息链接</el-link> </div> </body> <script type="text/javascript"> new Vue({ el:'#app' }) </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
运行结果:

下划线:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-link :underline="false">无下划线</el-link> <el-link>有下划线</el-link> </div> </body> <script type="text/javascript"> new Vue({ el:'#app' }) </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
运行结果:


图标:
带图标的文字链接可增强辨识度。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-link icon="el-icon-edit">编辑</el-link> <el-link>查看<i class="el-icon-view el-icon--right"></i> </el-link> </div> </body> <script type="text/javascript"> new Vue({ el:'#app' }) </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
运行结果:

Radio 单选框
基础用法:
由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <template> <el-radio v-model="radio" label="1">备选项</el-radio> <el-radio v-model="radio" label="2">备选项</el-radio> </template> </div> </body> <script> var Main = { data () { return { radio: '1' }; } } var Ctor = Vue.extend(Main) new Ctor().$mount('#app') </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
执行结果:

单选框组:
适用于在多个互斥的选项中选择的场景
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <template> <el-radio-group v-model="radio"> <el-radio :label="3">备选项</el-radio> <el-radio :label="6">备选项</el-radio> <el-radio :label="9">备选项</el-radio> </el-radio-group> </template> </div> </body> <script> var Main = { data () { return { radio: 3 }; } } var Ctor = Vue.extend(Main) new Ctor().$mount('#app') </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
运行结果:

TimePicker 时间选择器
用于选择或输入日期
固定时间点:
提供几个固定的时间点供用户选择
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-time-select v-model="value" :picker-options="{ start: '08:30', step: '00:15', end: '18:30' }" placeholder="选择时间"> </el-time-select> </div> </body> <script> var Main = { data () { return { value: '' }; } } var Ctor = Vue.extend(Main) new Ctor().$mount('#app') </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
运行结果:

DateTimePicker 日期时间选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <template> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-model="value1" type="datetime" placeholder="选择日期时间"> </el-date-picker> </div> <div class="block"> <span class="demonstration">带快捷选项</span> <el-date-picker v-model="value2" type="datetime" placeholder="选择日期时间" align="right" :picker-options="pickerOptions"> </el-date-picker> </div> <div class="block"> <span class="demonstration">设置默认时间</span> <el-date-picker v-model="value3" type="datetime" placeholder="选择日期时间" default-time="12:00:00"> </el-date-picker> </div> </template> </div> </body> <script type="text/javascript"> var Main = { data() { return { pickerOptions: { shortcuts: [{ text: '今天', onClick(picker) { picker.$emit('pick', new Date()); } }, { text: '昨天', onClick(picker) { const date = new Date(); date.setTime(date.getTime() - 3600 * 1000 * 24); picker.$emit('pick', date); } }, { text: '一周前', onClick(picker) { const date = new Date(); date.setTime(date.getTime() - 3600 * 1000 * 24 * 7); picker.$emit('pick', date); } }] }, value1: '', value2: '', value3: '' }; } }; var Ctor = Vue.extend(Main) new Ctor().$mount('#app') </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
运行结果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/黑客灵魂/article/detail/744443
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。




