- 1爬虫之有道翻译_有道翻译的爬虫
- 2又在GitHub上挖到个宝藏:Switch模拟器!
- 3AI绘画 | 超现实主义混合的魔法_ai绘画可以画全果图
- 4Stable Diffusion 教程基础篇: 如何写出好的prompt,一些技巧和原则
- 52018年Oracle官网下载Oracle 11g安装包_oracle 18官网下载
- 6[转]XR Interaction Toolkit教程⭐三、实现抓取和交互功能_interactor - interaction handler for ik
- 7【CICID】GitHub-Actions-SpringBoot项目部署
- 8LeetCode-207. 课程表_leetcode 207 课程表
- 9Python数据爬虫教程(非常详细)从零基础入门到精通,看完这一篇就够了_python爬虫教程_python 爬虫程序
- 10CTF必备密码编码大全_ctf编码
【和UI斗智斗勇的日子】Android实现一个只有四个圆角有边框的边框_android 边框
赞
踩
加一个边框
如下图所示,这是安卓中最基础的一个边框

它的代码是这样实现的
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="2dp" android:color="@color/white" />
</shape>
- 1
- 2
- 3
- 4
如果要给它加一个圆角,他会变成这样

实现它的代码也很简单,如下:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="32dp" />
<stroke
android:width="2dp"
android:color="@color/white" />
</shape>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
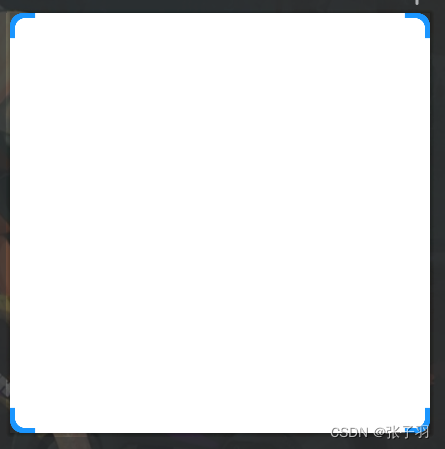
依旧很简单对吧,那么如果是下面这样的边框呢

我们只要四个角有边框,这样的边框恐怕无法用上面的stroke来实现,那么我们遇到这样的需求该怎么办呢
答:找UI给切图 (bushi)(使用切图会导致APP的体积膨胀,所以能不使用最好不用),作为一个立志写出最厉害的Bug的安卓初级开发工程师,本着万事不求人的态度(其实是因为社恐 ),也为了帮助没有UI的独立开发者,我找到了如下两种方法实现这样复杂的边框。
一、利用layer-list来实现
我们都知道,layer-list具有一个很有意思的特性,就是后添加的属性会覆盖之前添加的属性,利用这个特性,我们可以完成很多奇思妙想,话不多说我们直接上代码
首先,我们在drawable目录下新建一个Drawable Resource File,记得选择layer-list,当然不选择也没有关系,我们可以进去修改。
建好文件后我们先添加第一条属性:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<corners android:radius="15dp" />
<solid android:color="#1b96ff" />
</shape>
</item>
</layer-list>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
首先呢,我们给这个边框打底,实现的效果大概是这样,我们得到了一个蓝底的圆角矩形

接着,在这个背景的基础上,我们再加一条属性:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <corners android:radius="15dp" /> <solid android:color="@color/bag_blue" /> </shape> </item> //第二条属性 <item android:bottom="6dp" android:left="6dp" android:right="6dp" android:top="6dp"> <shape> <corners android:radius="12dp" /> <solid android:color="@color/white" /> </shape> </item> </layer-list>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
加上这一条属性,我们就可以得到一个蓝色的边框,如下图,这里有几个点要注意,
一是,android:bottom="6dp"这几条属性可以通过改变里面的取值来改变边框的粗细,我这里为了看出来效果调了大小
二是,第二条属性的圆角矩形的圆角要适当调小,看起来会更加美观
三是,第二条属性的颜色是白色而不是透明,所以如果你的例如activity的xml文件的背景不是白色,这里也要修改成对应的颜色,不然就会有些奇怪

接下来我们添加第三条属性:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <corners android:radius="15dp" /> <solid android:color="@color/bag_blue" /> </shape> </item> //第二条属性 <item android:bottom="6dp" android:left="6dp" android:right="6dp" android:top="6dp"> <shape> <corners android:radius="12dp" /> <solid android:color="@color/white" /> </shape> </item> //第三条属性 <item android:left="30dp" android:right="30dp"> <shape> <solid android:color="@color/white" /> </shape> </item> </layer-list>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
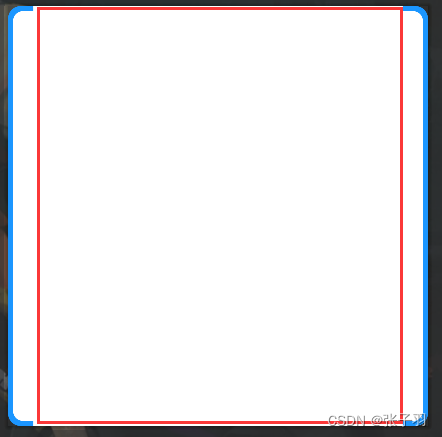
现在看起来就初具雏形了

这条属性是添加了一个上下与第一条一致,左右比第一条属性短的白色的矩形,大概就是下图我用红框标出来的部分,现在是不是大概知道我要做什么了呢(第三条属性中的 android:left=“30dp” 用来控制圆角边框的长度,也是可以根据自己的实际情况修改):

接下来就是最后一步了
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <corners android:radius="15dp" /> <solid android:color="@color/bag_blue" /> </shape> </item> //第二条属性 <item android:bottom="6dp" android:left="6dp" android:right="6dp" android:top="6dp"> <shape> <corners android:radius="12dp" /> <solid android:color="@color/white" /> </shape> </item> //第三条属性 <item android:left="30dp" android:right="30dp"> <shape> <solid android:color="@color/white" /> </shape> </item> //第四条属性 <item android:bottom="30dp" android:top="30dp"> <shape> <solid android:color="@color/white" /> </shape> </item> </layer-list>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
这条属性加上,我们就大功告成了,如下图:

这种方法其实就是通过不断地叠加,堆叠出我们想要的效果,方法很简单,但是需要一些想象力,而且弊端也很明显,比如四个圆角的边框不够丝滑,与实际的效果还是有些出入,再比如需要保证背景一致,如果你的activity的背景是图片就没有什么好办法了
那么,有没有更好的办法呢?有
二、使用矢量图
实际上面给的这张图的效果就是我用矢量图实现的,要使用矢量图,我们需要使用GIMP工具,下载地值如下:http://www.gimp.org/

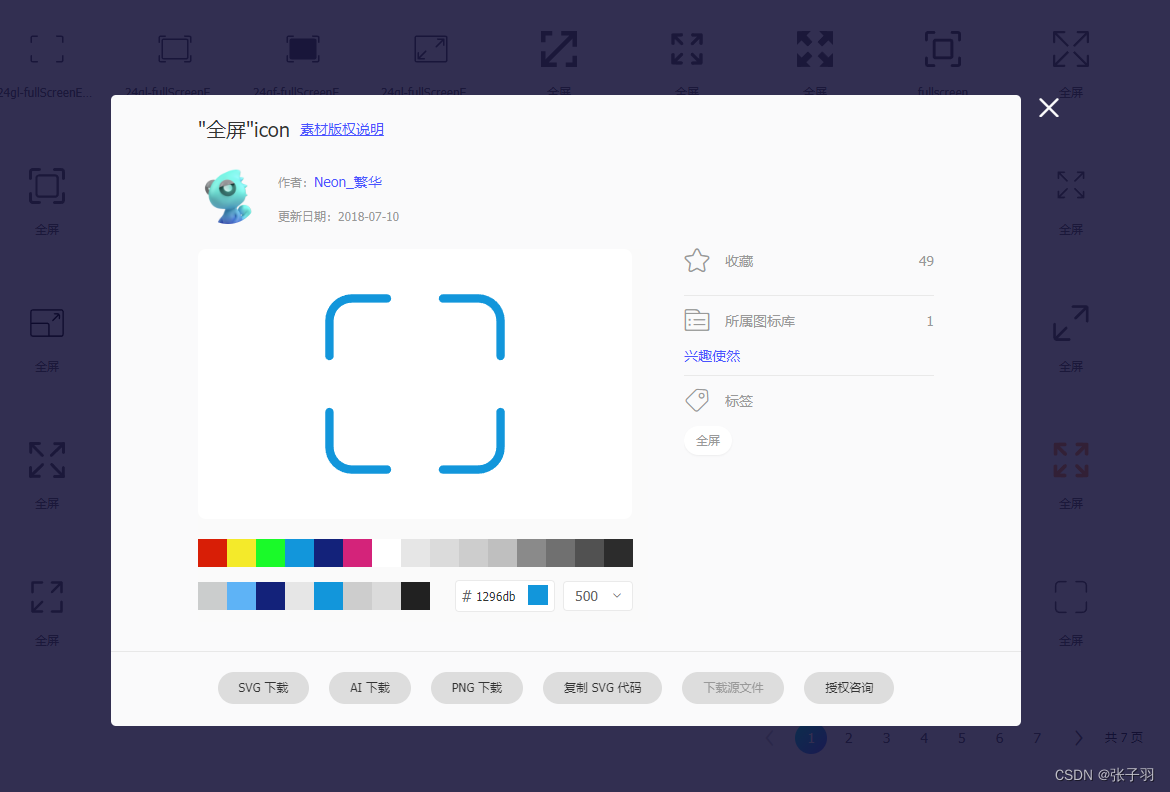
下载安装好后(安装时自定义安装可以选择中文),我们要先拿到svg文件,没有UI的同学可以去阿里的矢量图标库:https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a,搜索全屏就能找到类似这样效果的矢量图标了,如图:

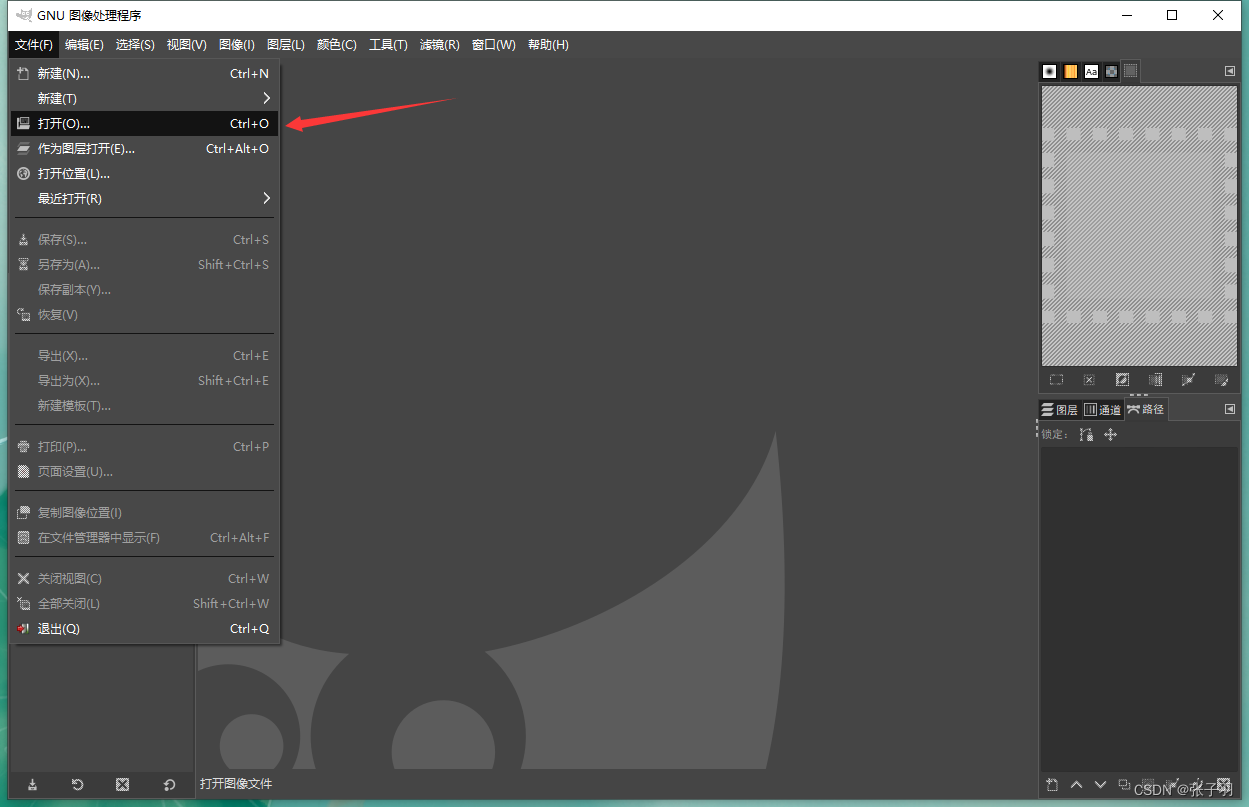
这里我们选择SVG下载(注意下载的大小,这里我选输入了500,后面还要用到),下载好后,我们打开上面安装过的GIMP,单击打开选项,然后选择我们下载的svg文件(当然你也可以直接把文件拖进来)

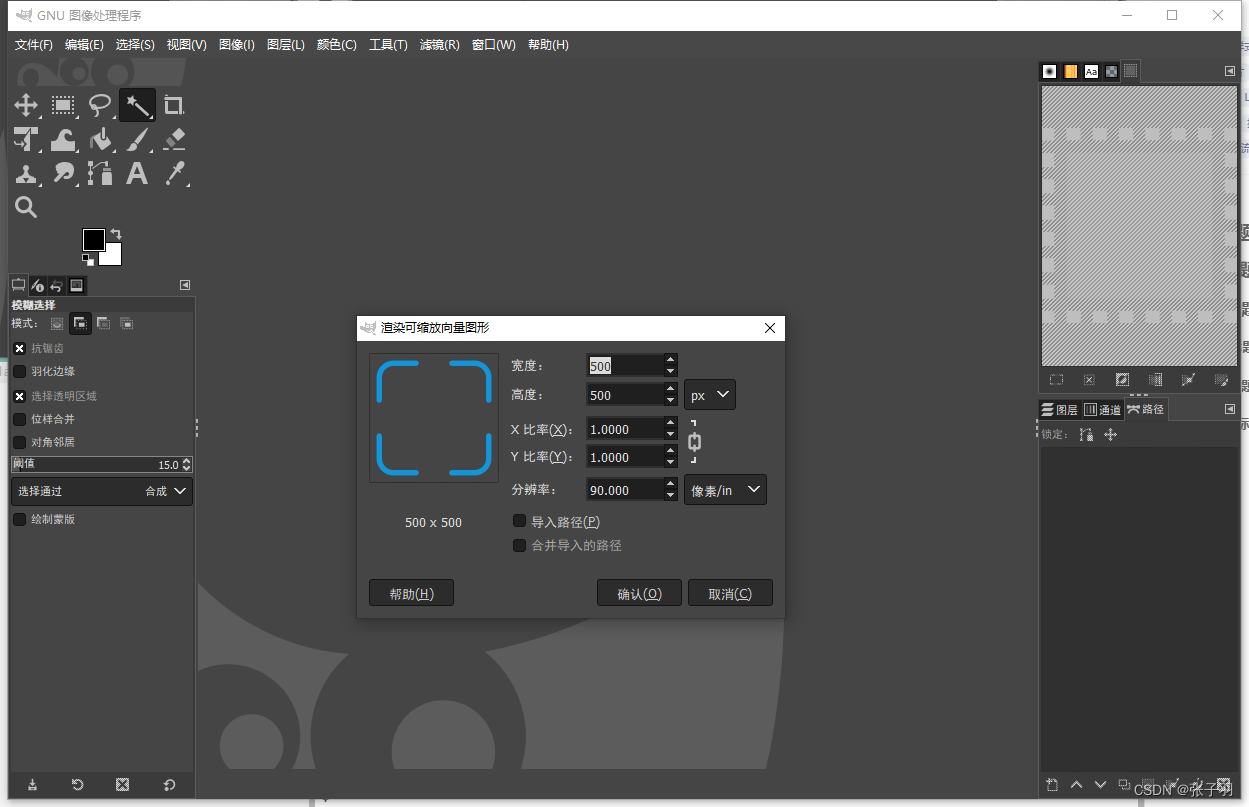
选择完文件后会弹出这样一个窗口,我们单击确认

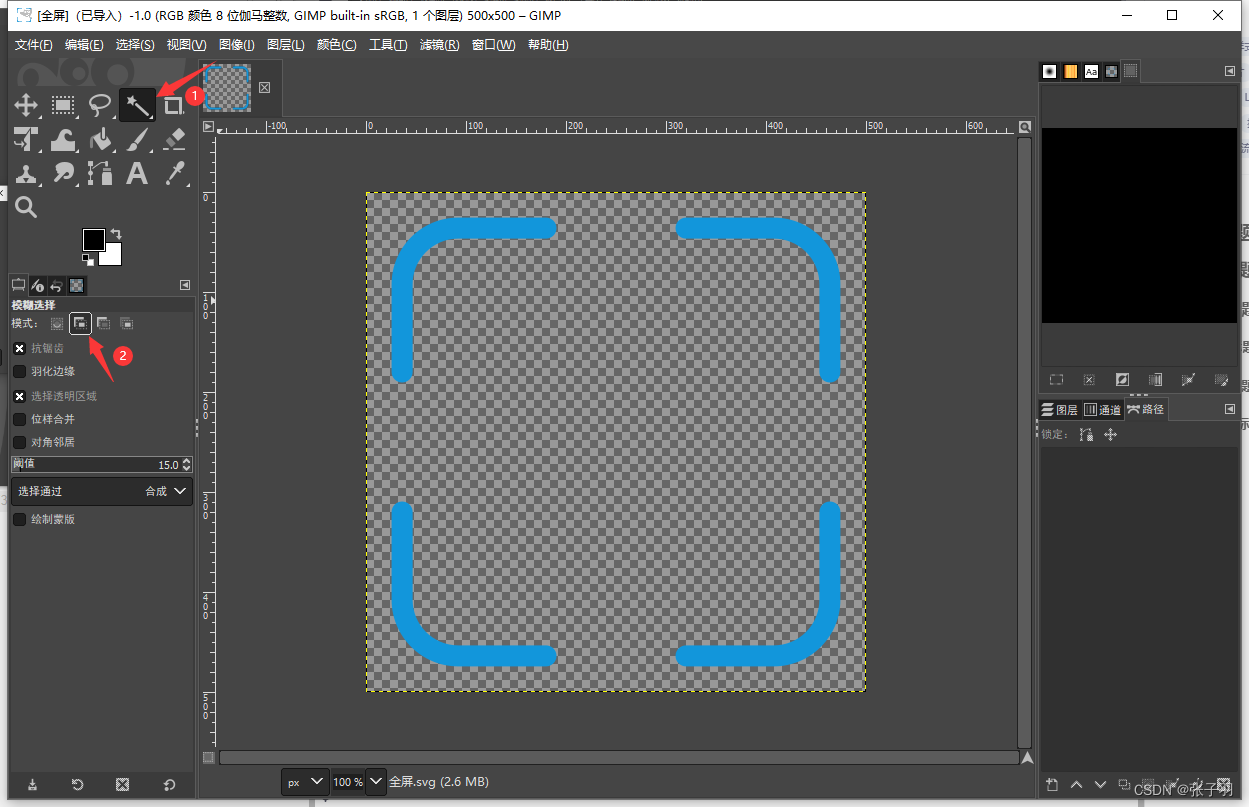
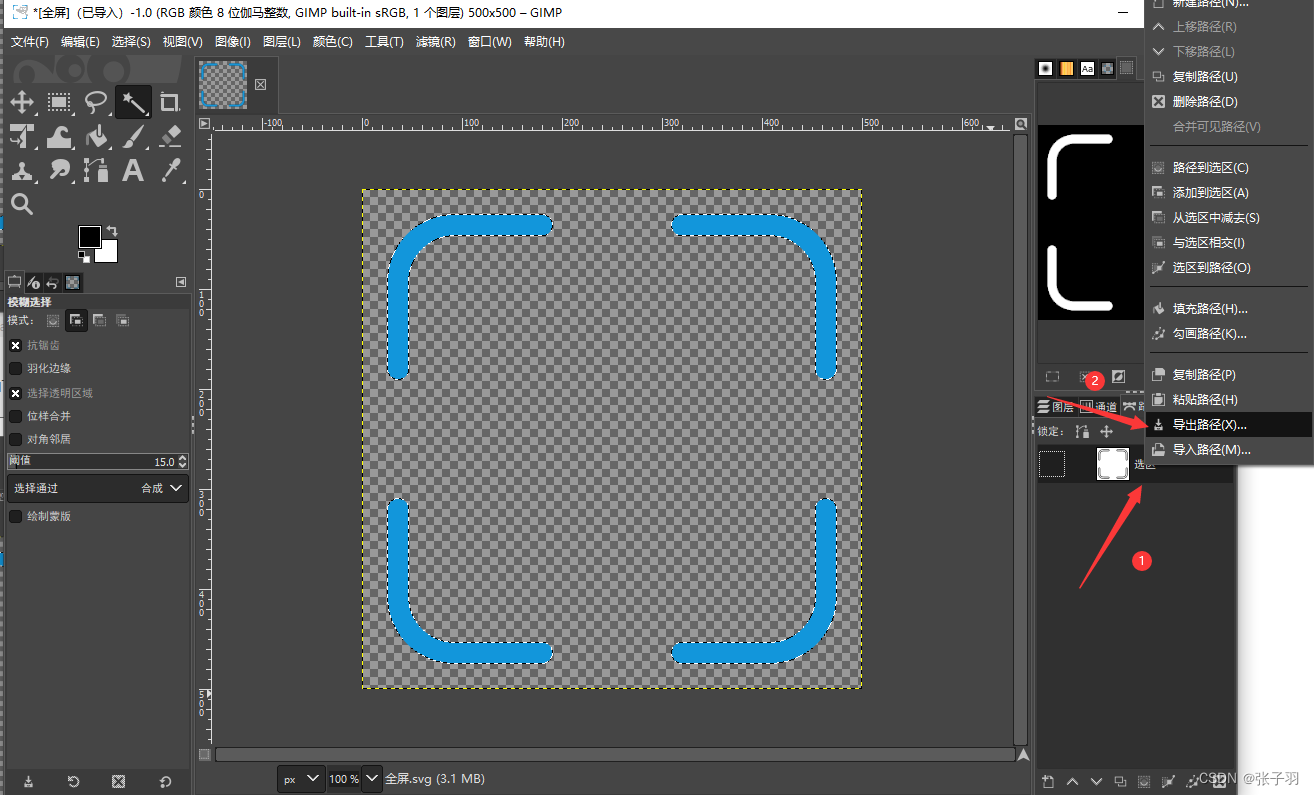
这时svg就导入进来了,接着我们单击左边工具栏的魔法笔,选择合并到当前选取模式,如下图:

接着我们依次单击四个边框(顺序不重要,只要四个都单击到就可以),如下图:

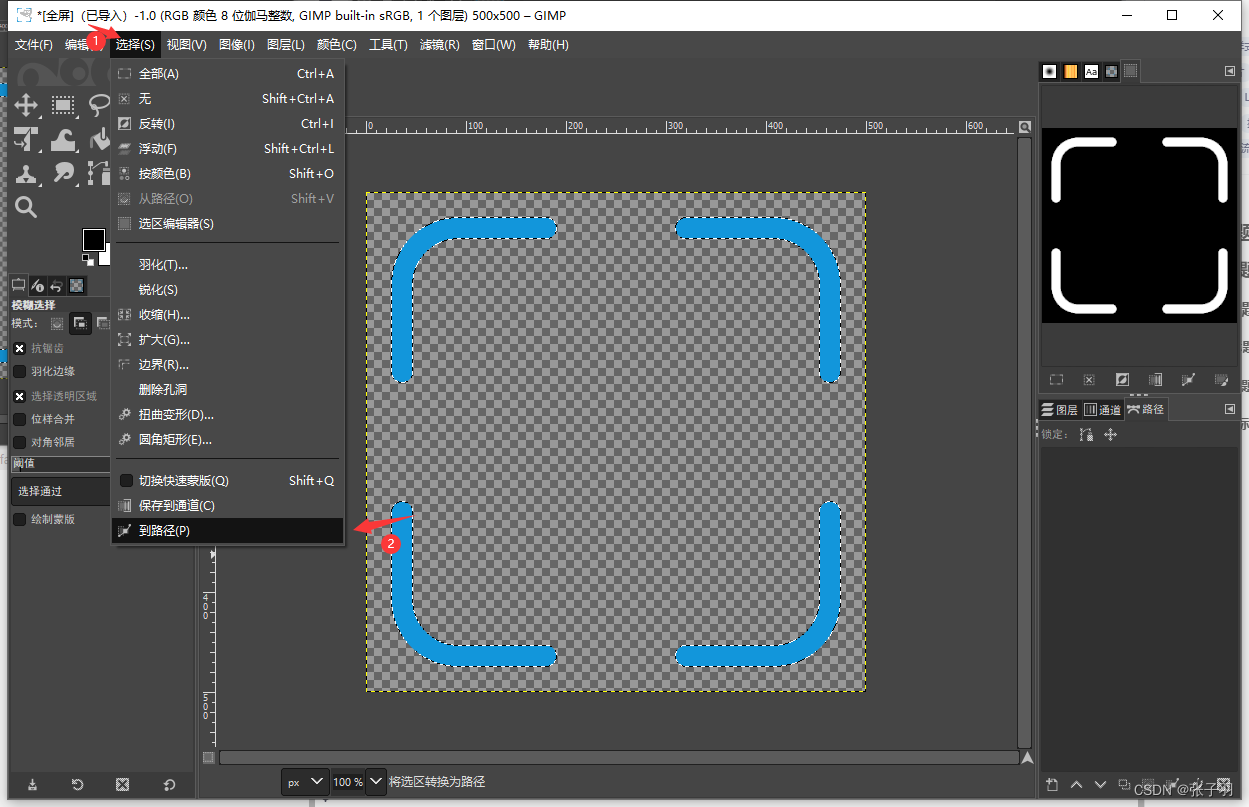
这时右边就会展示我们选择的路径,确认路径无误后,我们单击选择,单击到路径,如下图:

接着右键生成的选区,选择导出路径

在导出文件时,我们手动输入 .xml后缀,如下图:

接着,我们把生成的xml文件拖入Android studio,注意我们只要 d中的部分,复制它:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> <svg xmlns="http://www.w3.org/2000/svg" width="5.55556in" height="5.55556in" viewBox="0 0 500 500"> <path id="选区" fill="none" stroke="black" stroke-width="1" d="M 85.00,25.14 C 85.00,25.14 117.00,25.14 117.00,25.14 117.00,25.14 175.00,25.14 175.00,25.14 178.84,25.01 182.53,24.78 185.92,27.01 192.40,31.31 192.44,40.92 185.92,45.26 182.95,47.27 179.44,46.99 176.00,47.00 176.00,47.00 96.00,47.00 96.00,47.00 66.91,47.05 47.05,66.92 47.00,96.00 47.00,96.00 47.00,176.00 47.00,176.00 46.99,179.44 47.27,182.95 45.26,185.92 40.92,192.44 31.31,192.40 27.01,185.92 24.78,182.53 25.01,178.84 25.00,175.00 25.00,175.00 25.00,118.00 25.00,118.00 25.00,88.69 22.72,63.95 47.00,42.17 52.31,37.41 56.70,34.86 63.00,31.76 71.93,27.36 75.44,26.87 85.00,25.14 Z M 317.00,25.65 C 317.00,25.65 364.00,25.00 364.00,25.00 364.00,25.00 394.00,25.00 394.00,25.00 394.00,25.00 407.00,25.00 407.00,25.00 427.96,25.03 448.30,34.10 461.10,51.00 464.82,55.91 468.75,63.23 470.94,69.00 473.77,76.48 474.99,85.03 475.00,93.00 475.00,93.00 475.00,175.00 475.00,175.00 474.99,178.84 475.22,182.53 472.99,185.92 468.69,192.40 459.08,192.44 454.74,185.92 452.73,182.95 453.01,179.44 453.00,176.00 453.00,176.00 453.00,110.00 453.00,110.00 453.00,90.59 454.43,75.12 438.91,60.17 423.77,45.59 409.14,47.00 390.00,47.00 390.00,47.00 324.00,47.00 324.00,47.00 320.01,46.99 316.42,47.32 313.13,44.57 305.97,38.58 308.89,29.14 317.00,25.65 Z M 33.00,309.65 C 50.89,306.35 47.00,328.04 47.00,339.00 47.00,339.00 47.00,390.00 47.00,390.00 47.00,408.60 45.54,422.95 59.30,437.91 74.51,454.44 90.71,453.00 111.00,453.00 111.00,453.00 176.00,453.00 176.00,453.00 179.44,453.01 182.95,452.73 185.92,454.74 192.44,459.08 192.40,468.69 185.92,472.99 182.53,475.22 178.84,474.99 175.00,475.00 175.00,475.00 114.00,475.00 114.00,475.00 87.74,475.00 66.91,476.52 46.00,456.91 40.23,451.50 36.32,446.02 32.76,439.00 23.50,420.75 25.00,409.56 25.00,390.00 25.00,390.00 25.00,349.00 25.00,349.00 25.00,349.00 25.00,325.00 25.00,325.00 25.01,321.61 24.81,318.13 26.45,315.04 28.14,311.86 29.88,310.99 33.00,309.65 Z M 461.00,309.57 C 470.80,308.04 474.88,313.91 475.00,323.00 475.00,323.00 475.00,366.00 475.00,366.00 475.00,366.00 475.00,394.00 475.00,394.00 475.00,394.00 475.00,407.00 475.00,407.00 474.97,427.96 465.90,448.30 449.00,461.10 444.11,464.80 436.75,468.76 431.00,470.94 423.82,473.65 414.66,474.99 407.00,475.00 407.00,475.00 367.00,475.00 367.00,475.00 367.00,475.00 324.00,475.00 324.00,475.00 320.03,474.98 316.49,475.02 313.21,472.35 307.53,467.73 307.96,458.81 314.05,454.74 317.05,452.73 320.56,453.01 324.00,453.00 324.00,453.00 404.00,453.00 404.00,453.00 432.20,452.96 452.96,433.54 453.00,405.00 453.00,405.00 453.00,334.00 453.00,334.00 453.00,324.54 450.28,313.79 461.00,309.57 Z" /> </svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
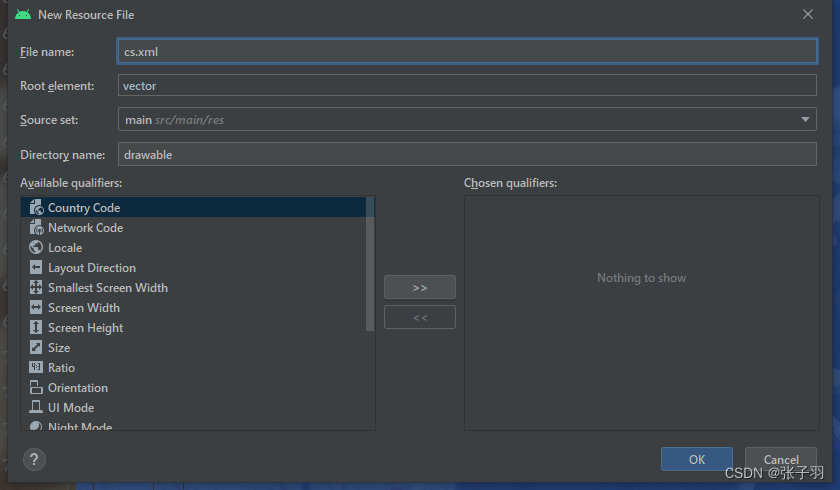
接着我们在drawable目录下新建一个Drawable Resource File,这次我们选择vector

接着开始敲代码
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="500dp"
android:height="500dp"
android:viewportWidth="500"
android:viewportHeight="500">
<path
android:fillColor="#10ABF3"
android:pathData="" />
</vector>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
注意这里的viewportHeight和viewportWidth的值,要设置成我们下载时选择的大小,设置太小就不能看到它的预览图了,(android:fillColor=“#10ABF3” 控制我们绘制的路径的颜色,注意这里不能引入外部的资源(如@color/white),会报错)最后我们把上面复制的 d 中的数据复制到android:pathData中就大功告成了

使用矢量图好处多多,他不会随大小的改变而变模糊,而且他是透明的,但是缺点就是我们可能需要找到合适的svg,当然GIMP也可以直接识别png中的路径,就是有些麻烦,而且图片不清晰的话,路径会有些损失。
总结
总的来说,我们借助上面的两种方法可以应付大部分的场景,在实际应用中要灵活切换,当然有更好的实现方法欢迎大家在评论区留言交流
本文参考:
Android 使用Vector XML文件创建矢量图片资源



