- 1为什么很多人用不好GPT_gpt并不好用
- 2使用git连接一个新的gitlab项目_gitlab工程里链接其他工程
- 3sort与sorted的区别及实例
- 4学习日志【Gitee/Github账户创建与开源仓库的使用】_github desktop 登陆gitee账号
- 5python-opencv学习(二)之图像的读取、显示与保存_cv2读取jpg
- 6贝塞尔曲线-曲线拟合_贝塞尔曲线拟合
- 7<数据集>煤矸石识别数据集<目标检测>
- 8前端面试题记录_2024前端面试题
- 9互联网行业采购堡垒机的四个必要性看这里!
- 10【实验】使用docker-compose编排lnmp(dockerfile) 完成Wordpress 部署
网易数帆CodeWave低代码开发平台强势来袭_网易数帆低代码
赞
踩
在进行功能测评之前,先来了解一下什么是CodeWave智能开发平台?
CodeWave智能开发平台
CodeWave智能开发平台是以智能大模型和全栈低代码为基座,为企业提供更加智能化的软件生产方式,让IT人员可以轻易实现从“智能生成”到“可视化拖拽调整”的全栈低代码应用搭建,让复杂应用开发更加高效,加快企业数字化与智能化进程。
正如CodeWave智能开发平台的产品设计理念一样:业务数智化 皆可低代码

总的来说就是一款低代码开发平台,下面我们直接来上手操作吧。
注册账号
在开始使用CodeWave智能开发平台之前,你首先需要注册账号,CodeWave智能开发平台首页地址:https://community.lcap.qz.163yun.com/CommunityParent/CommunityIndex

点击【注册】输入手机号、验证码以及企业信息完成注册后设置租户名,等待1~3分钟完成用户注册

创建应用
在Codewave智能开发平台首页点击页面上的【创建应用】

在创建应用弹出页面,新手选择【从HelloWorld教学应用开始】

在创建应用的详细内容页面输入应用名称、应用标识,其他内容默认选项即可

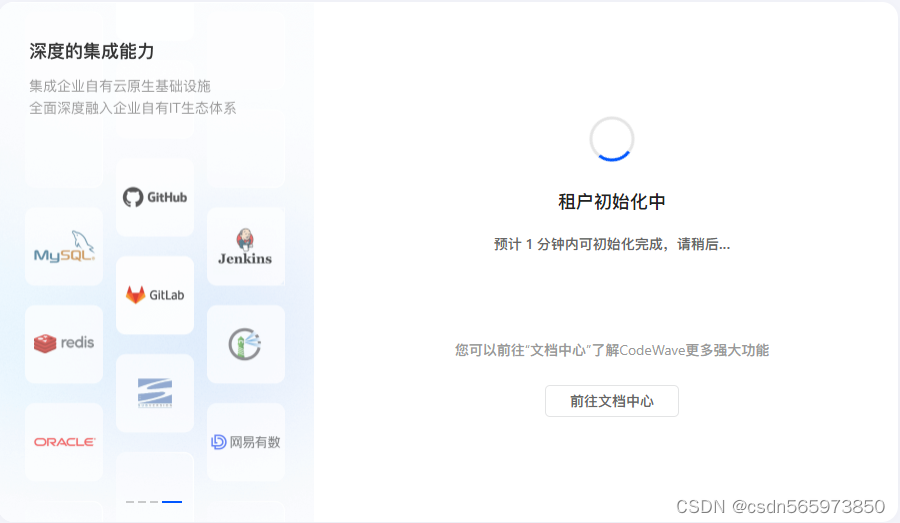
点击【创建】完成第一个低代码开发平台应用的创建。应用创建成功后会进入应用初始化页面,初始化成功之后可以看到低代码开发平台页面如下信息

搭建应用
应用创建完成之后,现在就开始搭建应用,这里由于选择的是新手模版,新手模版默认的是对于免费试用的一系列操作,那么我们这里就把Index首页原来的免费试用按钮都去掉,然后我们自己添加一个按钮来体验整个流程。
去掉原来的免费试用按钮
去掉Index首页的免费试用按钮

去掉ContentPage 页面的免费试用按钮

添加 免费试用 按钮
在ContentPage 页面上添加新的 免费试用 按钮

对于按钮的属性,比如宽度,高度,文字内容等,都可以在按钮上操作。或者到右侧按钮的属性、事件、样式上操作都是可以的,很方便。
这里直接通过鼠标拉伸或者缩小按钮的大小,双击按钮更改按钮文字内容等

在属性栏目下可以修改按钮文字内容、文字大小等各种主要属性、状态属性、样式属性、交互属性等。
添加 点击事件
按钮样式调整好之后可以为按钮添加点击事件,点击按钮跳转到form表单

在事件逻辑页面点击中间 + 号,选择 跳转页面

编辑表单
点击ApplicationFrom(填写表单) 简化表单内容,删掉红框选定字段,添加地区字段

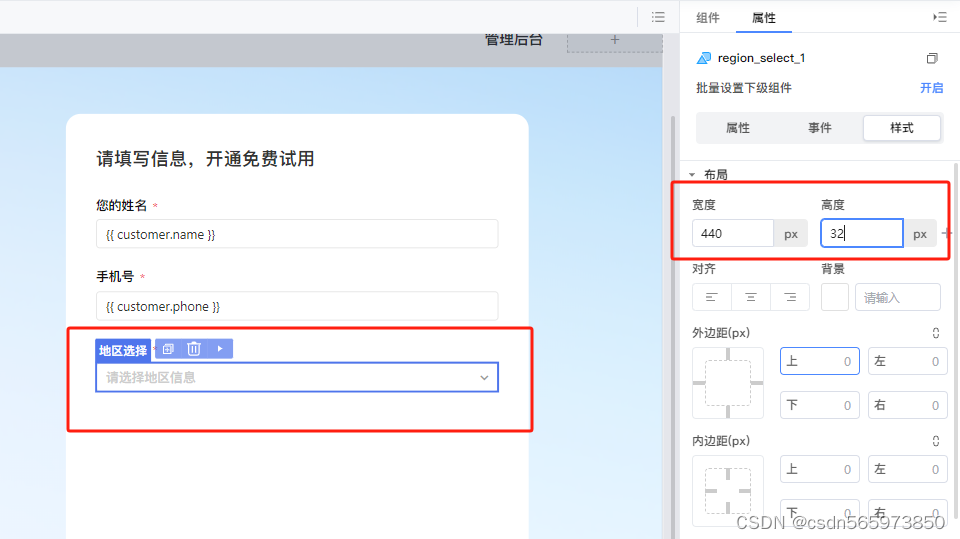
选中 【所在地区】,点击右侧【组件】选择【地区选择】拖拽到指定位置

为下拉框输入占位符信息

调整地区下拉框宽度和高度,点击【样式】输入宽、高调整,这里的表单页面下拉框宽度和高度不支持鼠标缩放

继续为地区下拉框选择【数据属性】-【值】

在值选择页面,选择customer 的属性 localArea拖拽到编辑区域

完成之后点击预览,等待3~5分钟部署完成之后

部署成功点击弹框中的【开发环境域名】

跳转的预览页面,输入姓名、手机号、所在地区,点击【免费试用】

没有提示 提交成功,到管理后台查看也没有数据

说明数据在页面校验没有通过,因此导致提交失败,这里查看一下实体对象 customer 的属性信息,点击【数据】-【自定义类型】-【实体】-【Customer】,找到刚才删除的属性信息,选中查看字段属性信息,发现是【必填】,将刚才页面简化的字段的【必填】全部设为非必填。

重新点击【预览】部署成功之后,点击域名访问,重新添加免费申请数据

到此时,数据终于提交成功了

管理后台
点击页面右上角【管理后台】跳转到管理后台页面,(这里说明一下,首次跳转到管理后台页面是需要输入用户名、密码的,用户名和密码就在弹框域名链接后面的)可以看到刚才填写的免费申请数据已经保存成功可以查询到了

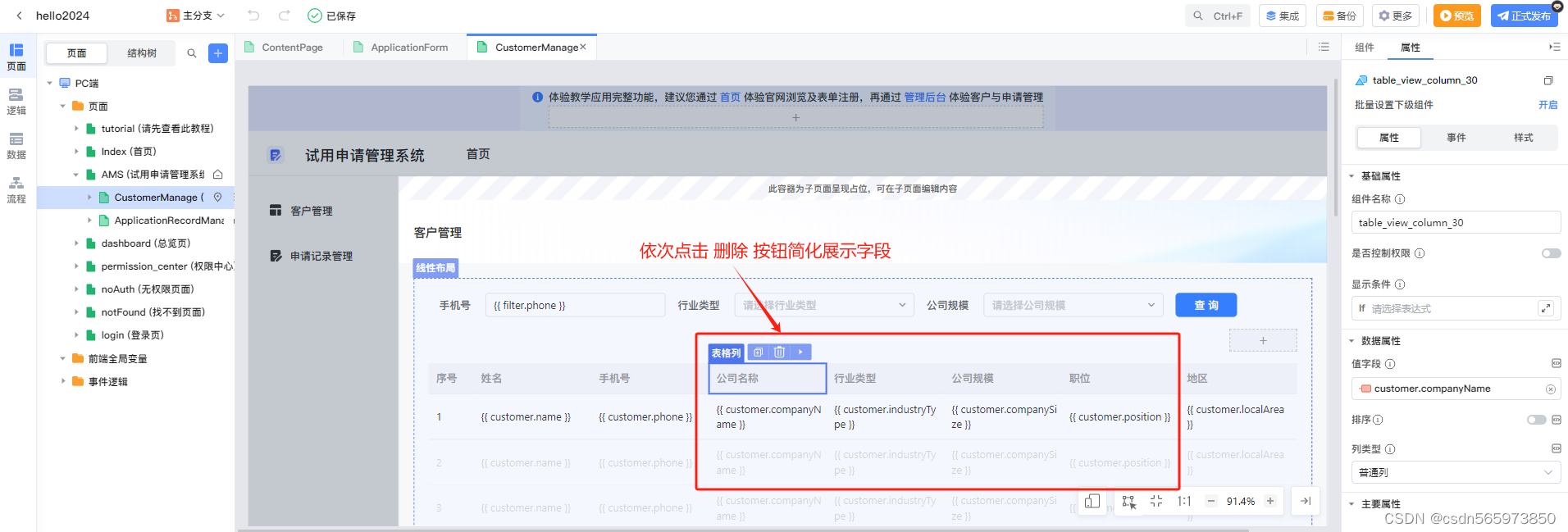
考虑到中间空的字段不太好看,我这里把后台【客户管理】页面的展示列也进行一下简化,点击【页面】-【AMS】-【CustomerManage】,找到需要删除的不展示的列,以及无效的搜索条件,依次点击【删除】按钮删除


查询条件以及展示列简化之后再次点击【预览】等待部署成功后跳转的管理后台页面查看效果。

同样的方法,由于现在申请记录管理是没有配置页面展示信息以及查询条件的

那么我们可以参照【客户管理】页面进行操作,添加【申请记录管理】页面的数据展示。点击【页面】-【AMS】-【ApplicationRecordManage】打开页面后,放置不动,再次点击【数据】-【自定义类型】-【实体】-【ApplicationRecordManage】拖拽到布局框

选择【列表(全)】展示页面

选择完成后可以看到如下列表页面

调整页面展示之后,点击【预览】页面部署,等待部署成功后再次登录可以看到申请记录管理页面已经正常展示了

点击【修改】可以更改申请状态

点击【提交修改】按钮之后列表自动刷新可以看到申请状态已经是【已批准】了

CodeWave操作感受
整个CodeWave从开始操作到结束,大概耗时2.5小时,这里主要是中间需要穿插博文记录操作步骤,以及在初次提交免费试用时页面及后台都没有反应,耽误了一点排查时间,如果是新人小白的话,按照我的这篇部署文档来说,整体下来可能20分钟就足够了。
希望后续可以增加页面必填项校验弹框提示,比如实体对象中的必填字段,这样在提交不成功时,即使没有后台日志也可以通过前台页面的提示语得知有属性值为空的情况,方便流程进行下去。
整个流程操作起来比较顺手,另外就是对于CodeWave前端页面的样式调整、逻辑添加、事件添加、数据操作、实体对象相关的内容都比较浅显易懂,因此说还是比较适合没有代码基础的前端小白搭建自己的低代码应用的。感兴趣的快来尝试吧。


