- 1使用python连接neo4j时报错:IndexError: pop from an empty deque的解决办法
- 2手机恢复文件的3个宝典,一文轻松找回数据(安卓手机通用)
- 3【巴比特:区块链是什么】笔记_巴比特区块链大会是什么
- 4常见网络安全设备_与web和ctl有关的网络设备
- 5来自阿里测试工程师的忠告,测试到底都要学些什么?_专业的测试需要学习算法吗
- 6MVCC和多版本并发控制策略
- 7【ESP32】实用的反汇编命令_xtensa-esp32-elf-addr2line
- 8hiveserver负载均衡配置_hiveserver2 nginx负载均衡
- 9LLM大模型服务器端部署_(choose from 'clean', 'compare', 'config', 'create
- 10【写时复制(精华,从源码分析总结)】
React Native版本升级_react-native升级
赞
踩
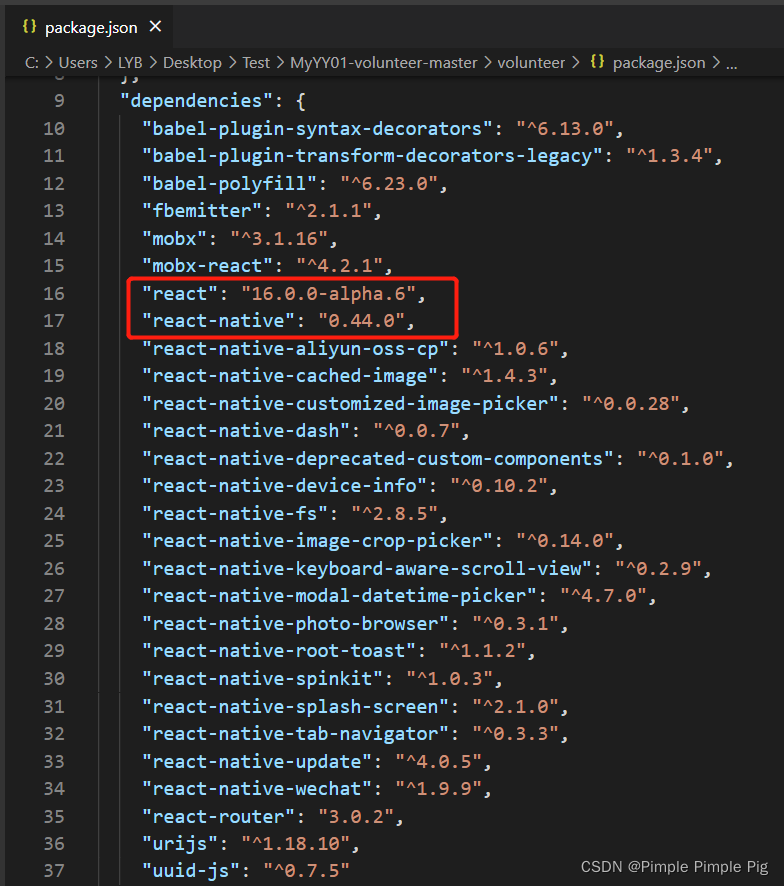
一、项目原使用的版本:
"react": "16.0.0-alpha.6", "react-native": "0.44.0",

二、React 与 React Native之间的关系:
React基础框架,是一套基础设计实现理念,开发者不能直接使用它来开发移动应用或网页。在React之上发展出了React.js框架用来开发网页,发展出来React Native用来开发移动应用。从0.24版本开始,react-native还需要额外安装react模块,且对react的版本有严格要求,高于或低于某个范围都不可以。可以先尝试执行npm install,然后注意观察安装过程中的报错信息,例如 require react@某.某.某版本, but none was installed,然后根据这样的提示,执行npm install react@某.某.某版本 --save。
三、了解如何升级
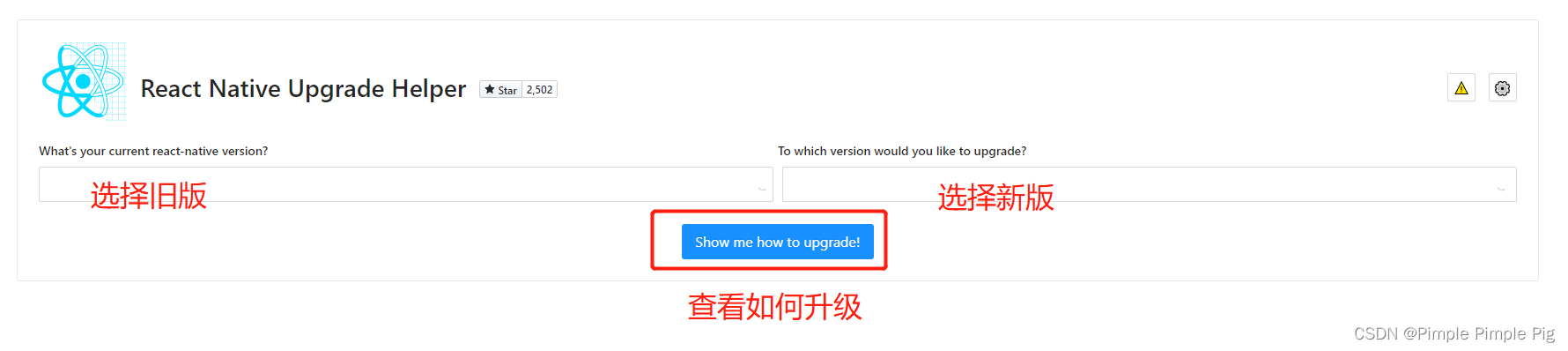
3.1 可以选择打开https://react-native-community.github.io/upgrade-helper/官方升级助手,选择旧版、新版,查看怎么升级,我们可以方便的看出版本更新时各个配置脚本的改动,非常的方便。
3.2 也可以选择直接参考官方教程:https://reactnative.dev/docs/upgrading
3.3 在官方博客 获取版本更新的主要内容。

四、升级流程
4.1 查看react-native当前版本
react-native --version
- 1
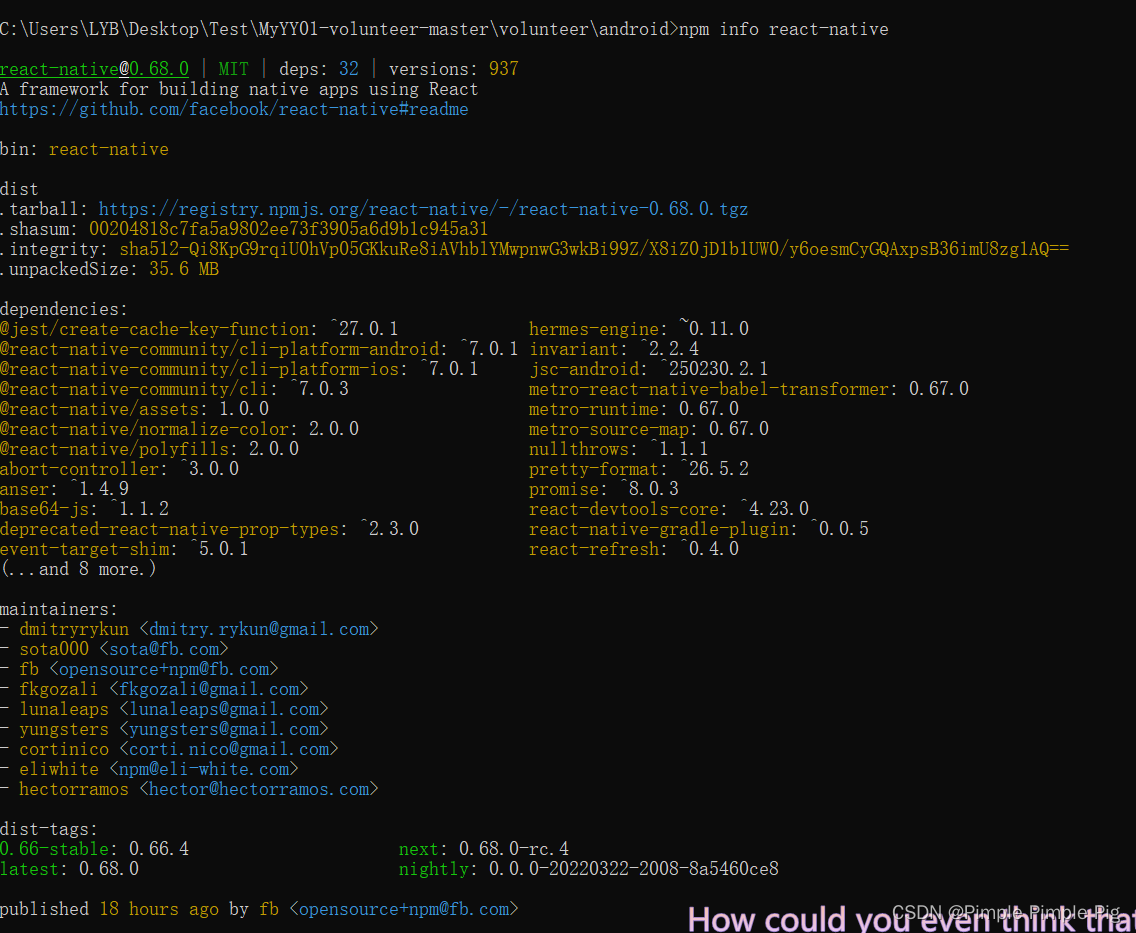
4.2 查看react-native当前最新版
npm info react-native
- 1

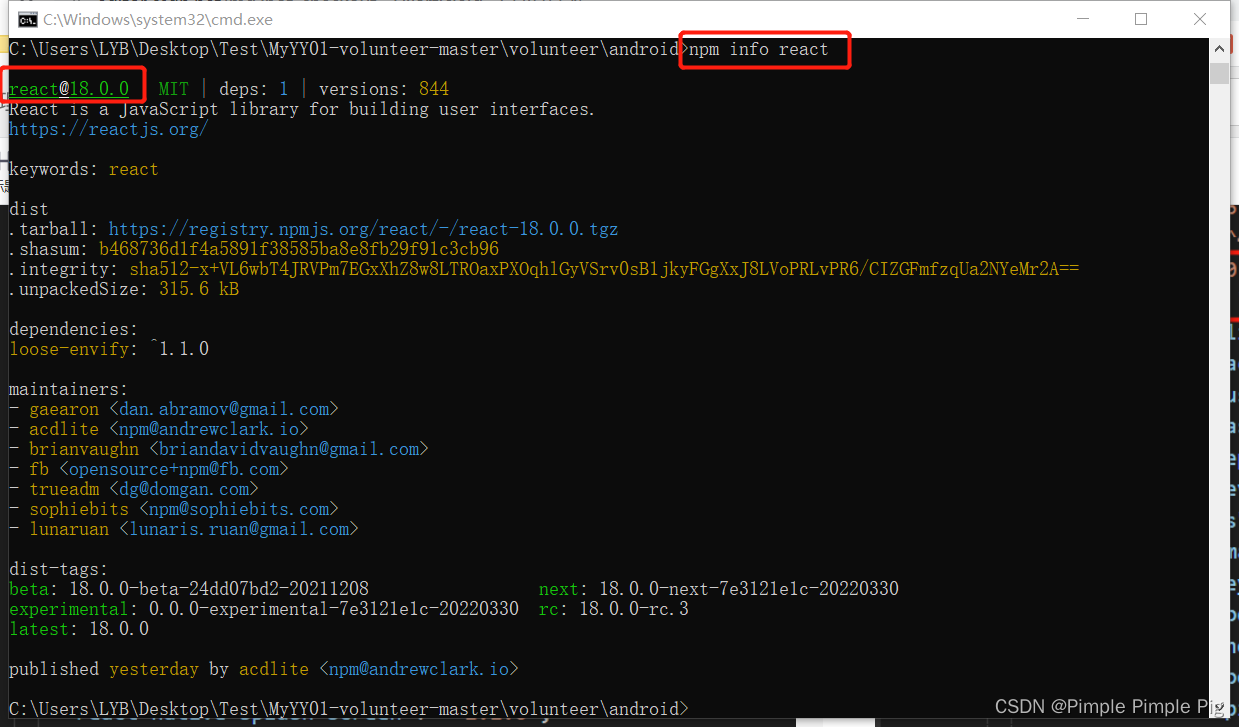
4.3 查看react当前最新版
npm info react
- 1

4.4 升级最新版react-native
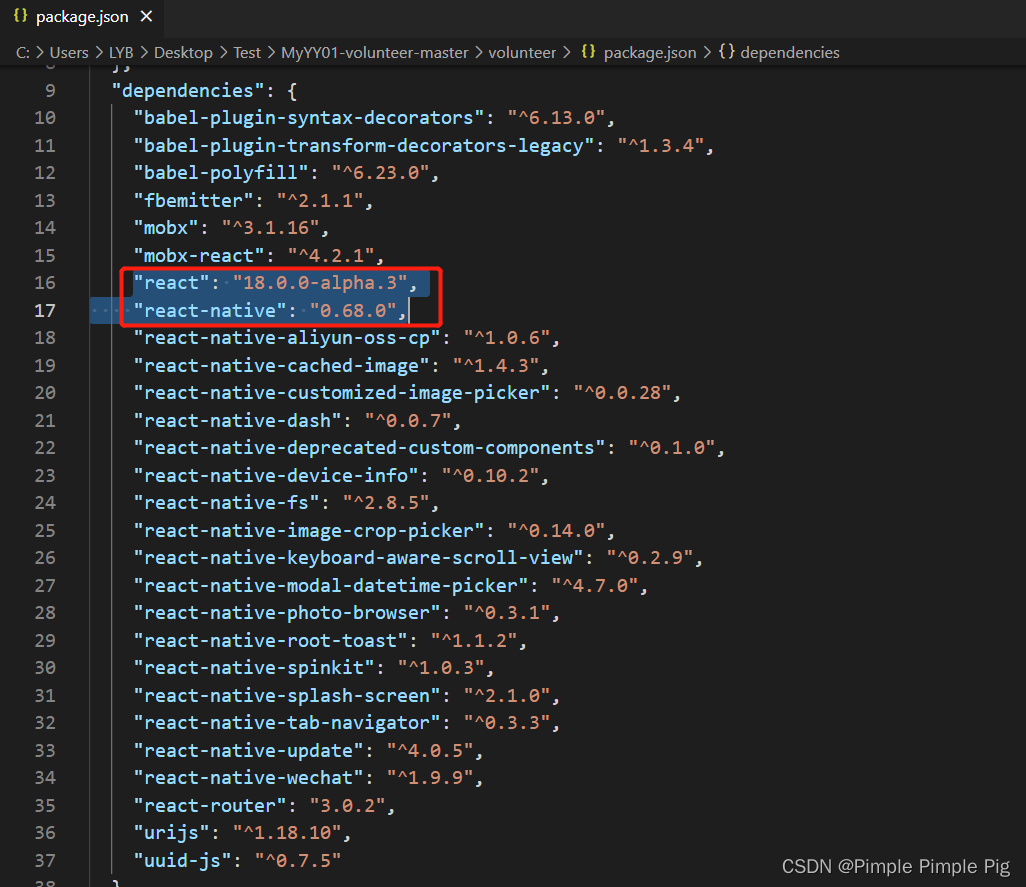
4.4.1 在项目里package.json文件,修改dependencies模块下的react-native的版本,修改为最新的版本。

4.4.2 执行npm install命令
执行命令过程中如遇到问题,可参考npm报错解决方法
npm install
- 1
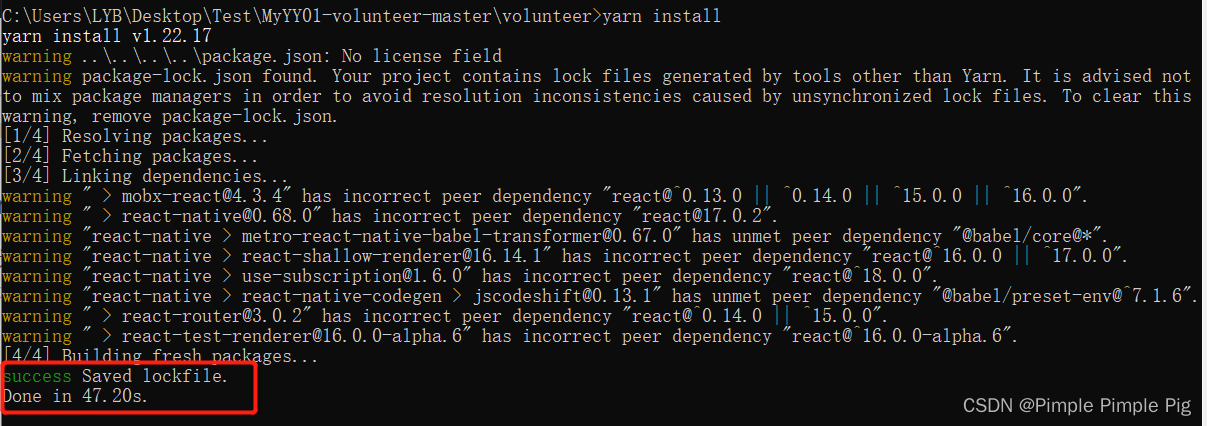
4.4.3 yarn install 与 npm install 区别
npm install 命令安装的是 package.json 中的依赖,如果开发者在 package.json 中添加了新的依赖,npm install 也一样安装。 然而,yarn install 会优先安装 yarn.lock 中记录的依赖,没有这样的锁定文件时,才会去安装 package.json 中的依赖。

4.4.4 手动升级(适用于版本差异比较大)需要注意的内容
- 知道升级版本间的差异版本差异比较,输入版本号,得到版本之间的差异信息
- Android升级
参照版本差异的比较结果,对Android目录进行一个文件一个文件的比较修改
删除根目录下的node_modules,重新npm install,然后运行react-native run-android


