热门标签
热门文章
- 1嵌入式老师傅告诉你单片机6年想转嵌入式Linux值不值得_从单片机到嵌入式linux
- 2Ubuntu:Package has no installation candidate_ubuntu package 'postgresql-9.6' has no installatio
- 3Unity-Flutter(UIWidgets)萌新入门学习记录--Hello Word_unity中运行flutter
- 4大数据—Spark简介
- 5词向量与句向量概述_词向量 句向量
- 6kafka 运维中遇到的问题_lost previously assgined
- 7深化管理、提升IT的数据平台建设方案_it平台升级方案
- 8Android JS相互调用:详解JavaScript与Android互操作_android javascript
- 9从RNN到LSTM再到GRU_rnn,gru和lstm先后出现的顺序
- 10使用Flink CDC同步部分字段的编程实现
当前位置: article > 正文
vue2项目升级vue3项目所遇到的问题及解决办法_vue2转vue3很痛苦
作者:黑客灵魂 | 2024-07-15 20:12:44
赞
踩
vue2转vue3很痛苦
第一次
1.v-model => v-model:value

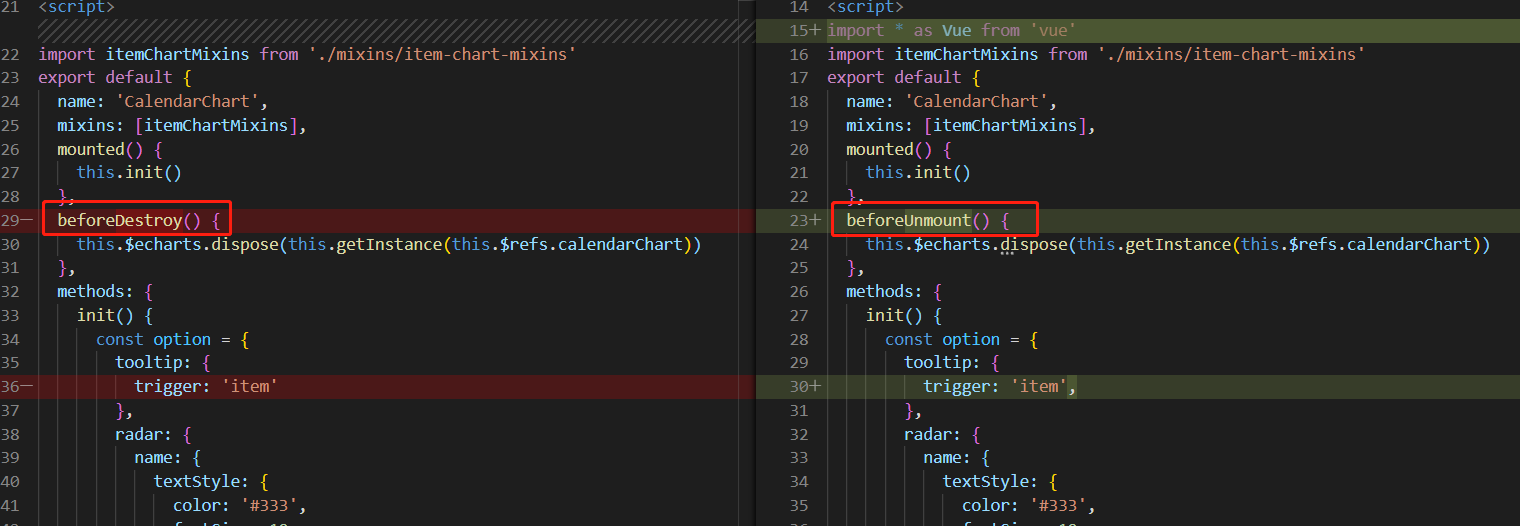
2.生命周期:beforeDestroy => beforeUnmount
destroyed => unmounted


3.事件API :this.$emit('') => $emit(this,'') 子组件触发事件写入选项中

4.() => import('') 转化
Vue.defineAsyncComponent(() => import(''))
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/黑客灵魂/article/detail/830851
推荐阅读
相关标签


