- 1安装ollama并部署大模型并测试_ollama 测试
- 2MATLAB求解微分方程_matlab解微分方程
- 3管理Windows/Mac混合环境的三个选项_域控管理的环境有macos怎么办
- 4【详讲】手把手带你 Typora+PicGoo 配置 gitee 图床_typora+gitee配置picgo图床
- 5算术逻辑单元 —— 串行加法器和并行加法器
- 6java xml transformer_Java xml出现错误 javax.xml.transform.TransformerException: java.lang.NullPointerExc...
- 7python哈希值与地址值_什么时候计算python对象的哈希值,为什么是-1的哈希值是不同的?...
- 8Linux学习系列(二十):在Linux系统中使用Git上传代码到GitHub仓库_linux github
- 9关于warp操作_warp+
- 10头歌MySQL数据库实训答案 有目录_头歌数据库答案mysql
图鸟模板-官网:基于Vue 3的前端开发新篇章_图鸟ui
赞
踩
一、引言
随着前端技术的飞速发展,企业对于官网的需求也从简单的展示型网站向功能丰富、交互体验良好的方向转变。在这样的背景下,图鸟模板-官网以其基于Vue 3的纯前端开发特性,以及支持微信小程序、支付宝小程序、APP和H5的跨平台能力,成为了前端开发者关注的焦点。本文将对图鸟模板-官网的特点、优势以及基于Vue 3的前端开发趋势进行深入探讨。

二、图鸟模板-官网概述
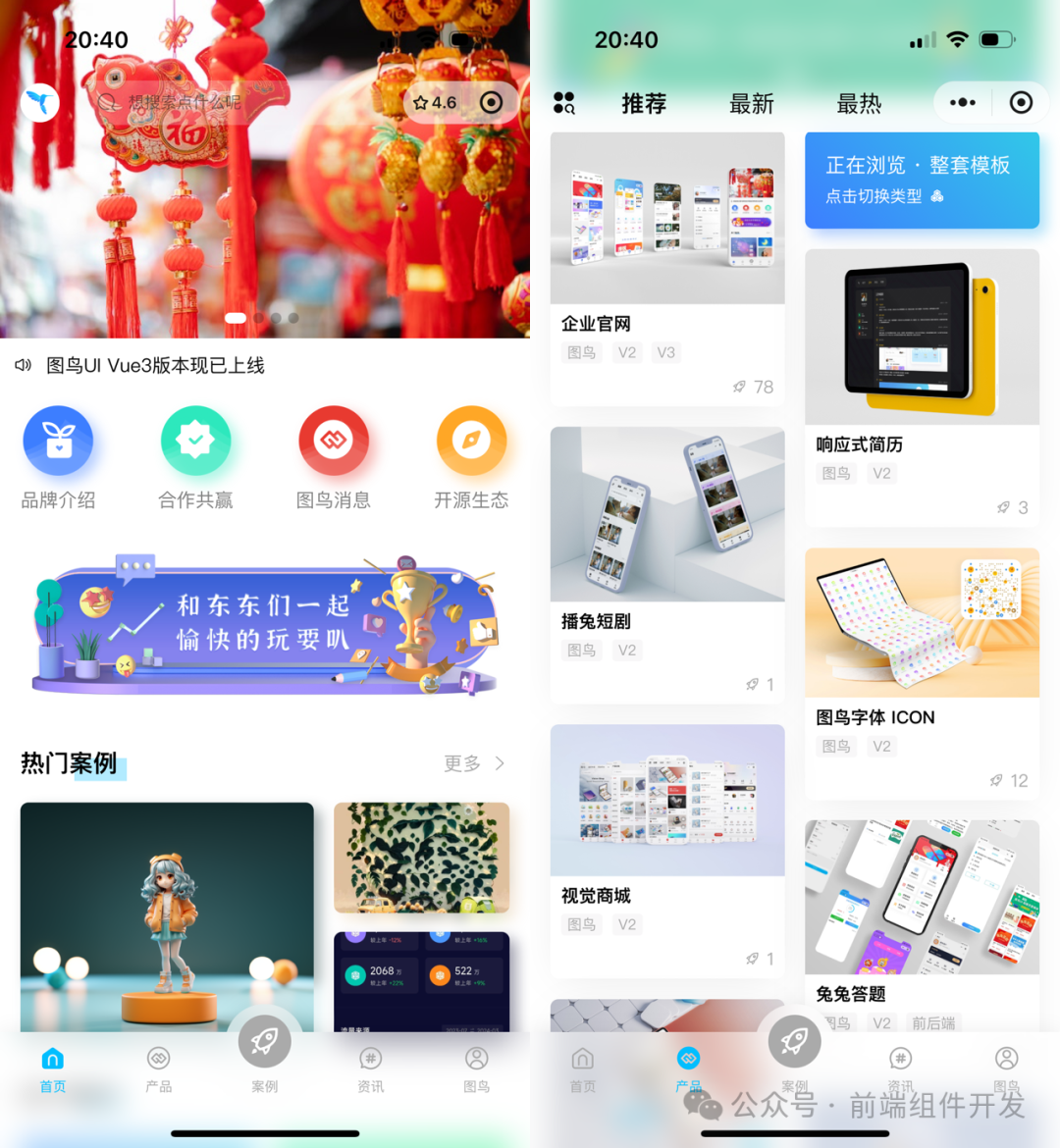
图鸟模板-官网是基于Vue 3进行开发的纯前端模板,旨在为企业提供快速、高效、灵活的官网建设解决方案。该模板不仅支持微信小程序、支付宝小程序、APP和H5等多种平台,还具备丰富的功能和优秀的用户体验。


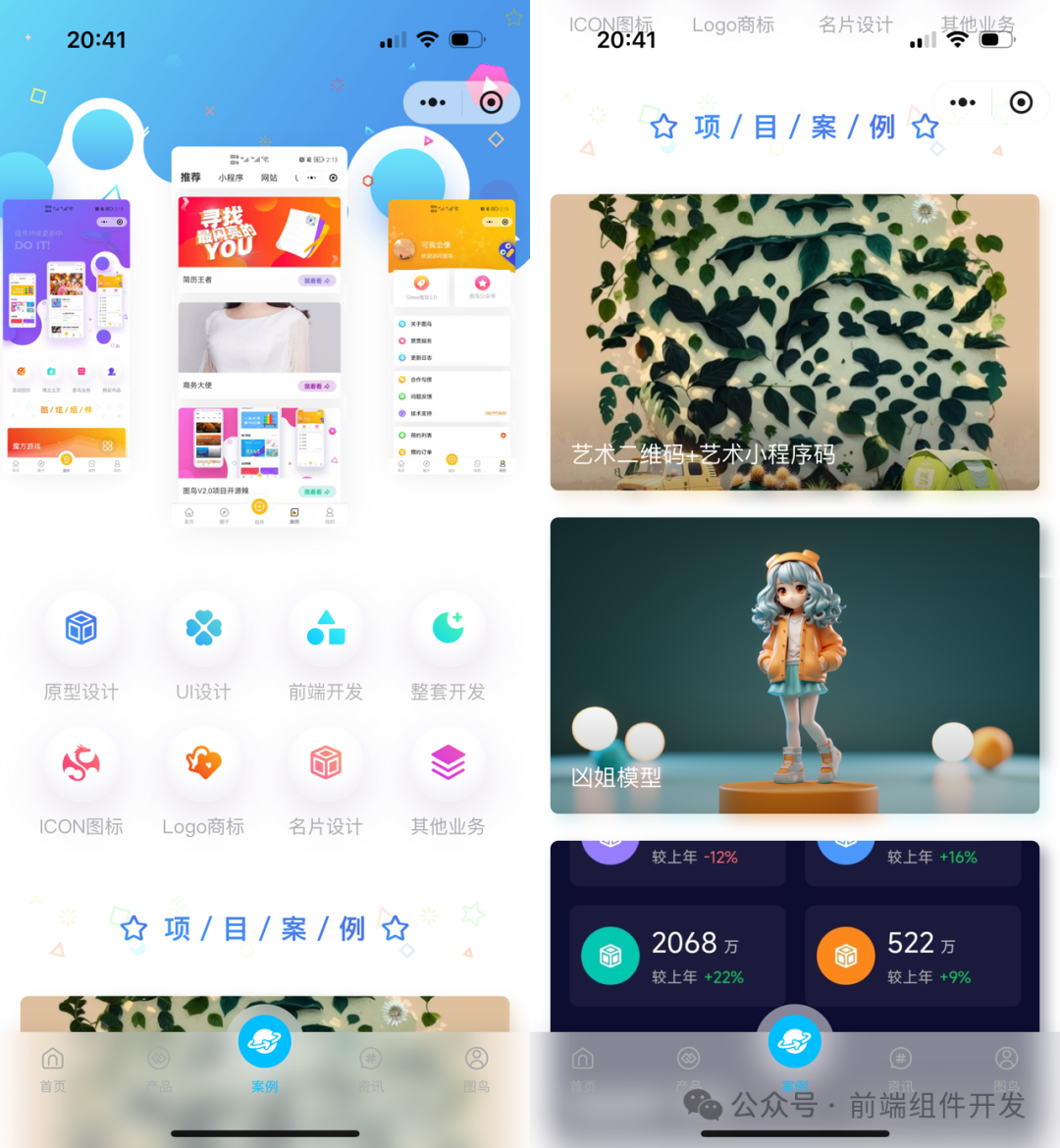
演示效果

三、图鸟UI特点分析
-
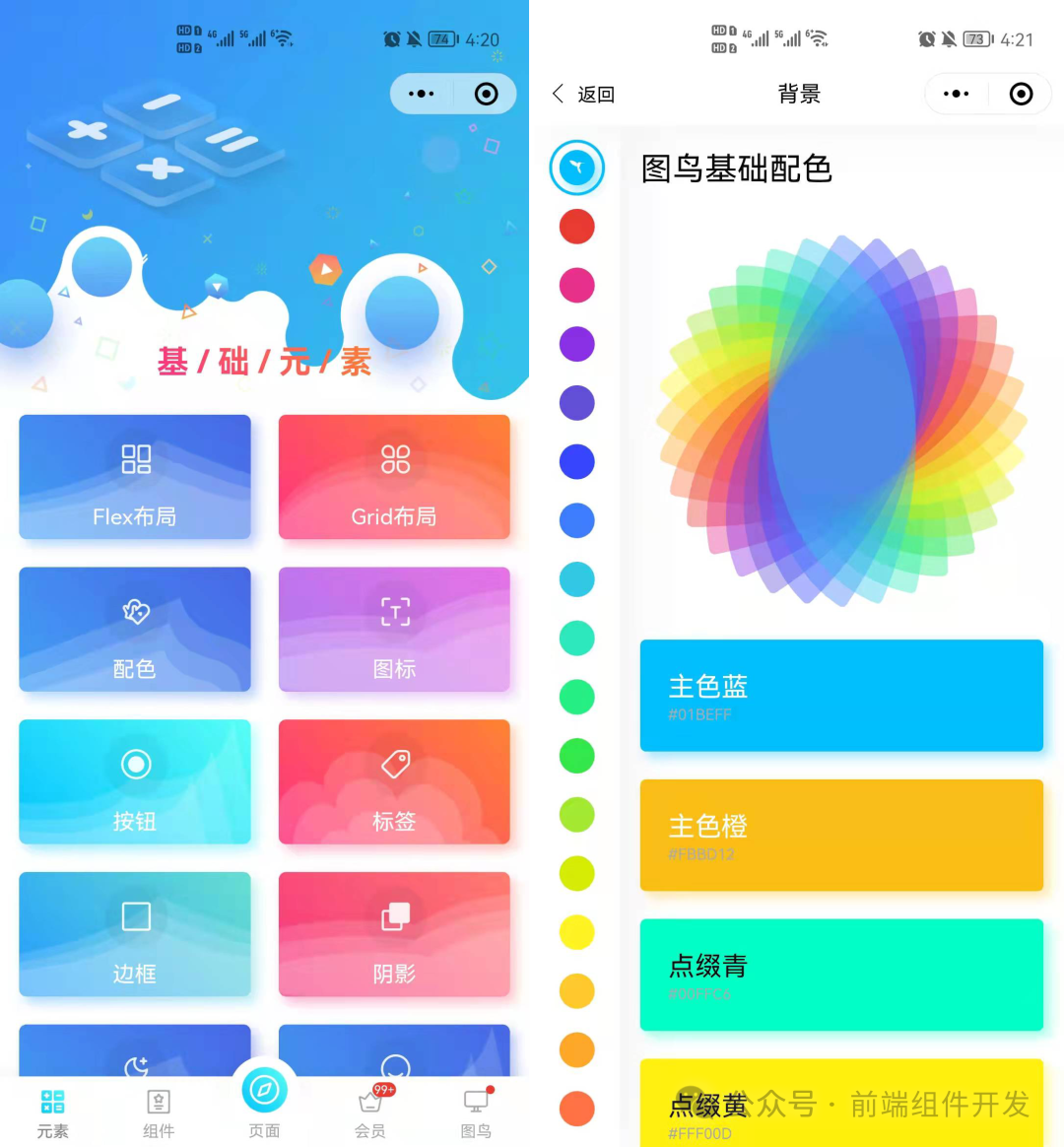
布局元素丰富
图鸟UI包含基础常用的布局元素,如flex、grid和浮动等,能够满足不同页面的布局需求。这些布局元素的使用,使得页面结构更加清晰、合理,提高了用户体验。 -
配色体系完整
图鸟UI提供了一套完整一体的配色体系,包括4种色深模式和4套渐变配色。这些配色方案不仅美观大方,而且能够根据不同的场景和需求进行灵活调整,满足企业的个性化需求。 -
图标与组件丰富
图鸟UI提供了800+风格统一的图标icon和60+精选组件,让开发者可以快速进行开发。这些图标和组件不仅外观精美,而且功能强大、易于使用,大大提高了开发效率。 -
页面模板酷炫
图鸟UI提供了酷炫常用的页面模板,这些模板不仅设计精美、界面效果出众,而且具备高度的可定制性。开发者可以根据实际需求对模板进行修改和扩展,快速构建出符合企业形象的官网。 -
图片素材便捷下载
图鸟生态提供了语雀便捷下载功能,开发者可以轻松获取所需的图片素材。这不仅丰富了页面的视觉效果,也提高了开发效率。 -
使用文档详尽
图鸟UI的使用文档详尽说明,让开发者能够一文读懂图鸟UI。这些文档不仅包含了组件的使用方法、示例代码等基本信息,还提供了常见问题解答和最佳实践建议等高级内容,帮助开发者更好地理解和使用图鸟UI。

四、基于Vue 3的前端开发趋势
随着Vue 3的发布,前端开发领域迎来了新的变革。Vue 3在性能、语法和API等方面进行了全面升级和优化,使得前端开发更加高效、灵活和可维护。基于Vue 3的前端开发趋势主要表现为以下几个方面:
-
组件化开发
Vue 3进一步强化了组件化开发的思想,使得组件的复用性和可维护性得到了显著提升。开发者可以通过自定义组件来快速构建复杂的页面和功能,提高开发效率。 -
响应式设计
随着移动设备的普及和用户对多设备访问的需求增加,响应式设计成为了前端开发的重要趋势。Vue 3提供了更加灵活和强大的响应式布局和样式处理机制,使得开发者能够轻松实现跨平台、跨设备的兼容性和一致性。 -
交互体验优化
交互体验是前端开发的重要方面之一。Vue 3提供了更加丰富的动画和过渡效果、表单验证等交互功能,使得开发者能够打造出更加流畅、自然和人性化的用户体验。

五、结论
图鸟模板-官网以其基于Vue 3的纯前端开发特性和跨平台能力,为企业提供了快速、高效、灵活的官网建设解决方案。图鸟UI的丰富布局元素、完整配色体系、风格统一的图标icon和精选组件等特点,使得开发者能够轻松构建出美观大方、功能强大的官网。随着Vue 3的发布和前端技术的不断进步,基于Vue 3的前端开发将迎来更加广阔的应用前景和发展空间。
图鸟模板-官网Vue3开源项目:
https://ext.dcloud.net.cn/plugin?id=16276
图鸟模板-官网Vue2开源项目:
https://ext.dcloud.net.cn/plugin?id=14378
使用文档 vue3:
https://vue3.tuniaokj.com/
使用文档 vue2:
https://vue2.tuniaokj.com/



