- 1Unity API详解——GameObject类
- 2机器学习和人工智能之间的区别_人工智能和机器学习的区别
- 3Docker 一小时从入门到实战 —— Docker commands | Create your own image | vs VM ... 基本概念扫盲
- 4ATSHA204A加密芯片攻略——使用篇
- 5【vue】elementui中,el-date-picker组件只能选择当前年份中的日期_年选择器只能看得今年以后的日期
- 6docker 搭建frp内网穿透以及frp详细使用_docker frp
- 7Excel文件解析与超大Excel文件读写_workbook解析excel
- 8Three.js基础探寻七——Lamber材质与Phong材质
- 9安装opencv时报错:Could not build wheels for opencv-python which use PEP 517 and cannot be installed direc
- 10excel数据分析 - 39个快捷键&10个操作技巧_excel数据分析快捷键
html中验证码随机线条,vue实现随机验证码功能(完整代码)
赞
踩
vue实现随机验证码功能(完整代码)
发布时间:2020-10-22 17:18:46
来源:脚本之家
阅读:123
作者:遇你温柔如初
效果图:

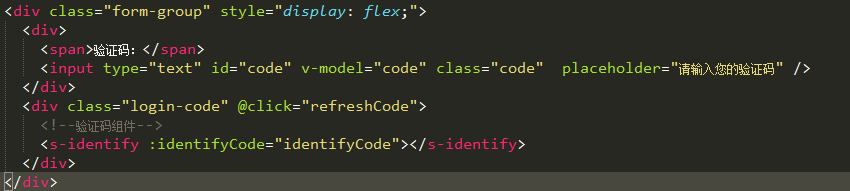
1.html代码

验证码:
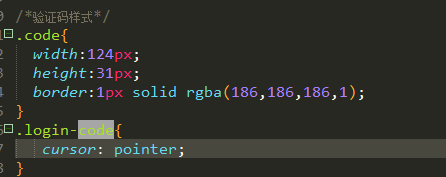
2.css样式

/*验证码样式*/
.code{
width:124px;
height:31px;
border:1px solid rgba(186,186,186,1);
}
.login-code{
cursor: pointer;
}
CSS 代码
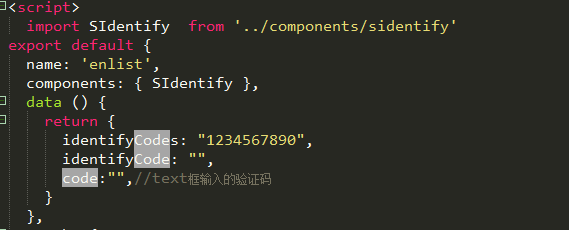
3.js引入验证码组件,并且定义三个变量。

import SIdentify from '../components/sidentify'
components: { SIdentify },
data () {
return {
identifyCodes: "1234567890",
identifyCode: "",
code:"",//text框输入的验证码
}
},
引入验证码组件,以及需要定义的变量
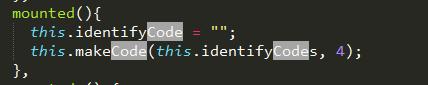
4.mounted里的代码

mounted(){
this.identifyCode = "";
this.makeCode(this.identifyCodes, 4);
},
mounted代码
5.在created里初始化验证码

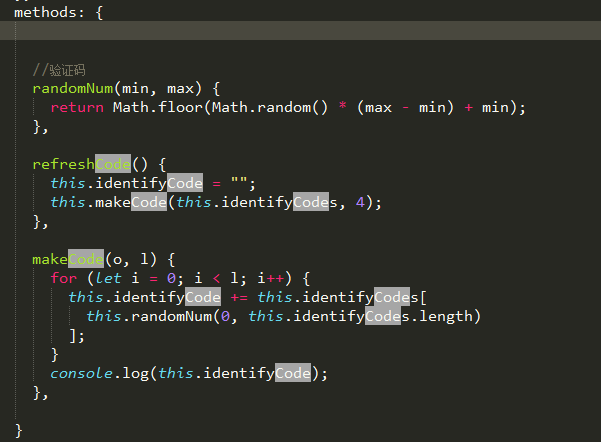
6.methods里添加以下方法。

//验证码
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min);
},
refreshCode() {
this.identifyCode = "";
this.makeCode(this.identifyCodes, 4);
},
makeCode(o, l) {
for (let i = 0; i < l; i++) {
this.identifyCode += this.identifyCodes[
this.randomNum(0, this.identifyCodes.length)
];
}
console.log(this.identifyCode);
},
需要用到的方法
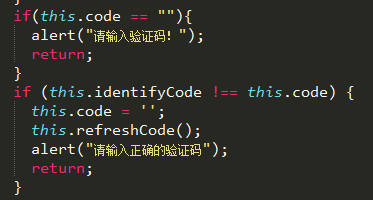
在提交表单的时候对验证码进行判断。

sidentify.vue组件代码:

代码:
export default {
name: 'SIdentify',
props: {
identifyCode: {
type: String,
default: '1234'
},
fontSizeMin: {
type: Number,
default: 25
},
fontSizeMax: {
type: Number,
default: 30
},
backgroundColorMin: {
type: Number,
default: 255
},
backgroundColorMax: {
type: Number,
default: 255
},
colorMin: {
type: Number,
default: 0
},
colorMax: {
type: Number,
default: 160
},
lineColorMin: {
type: Number,
default: 100
},
lineColorMax: {
type: Number,
default: 255
},
dotColorMin: {
type: Number,
default: 0
},
dotColorMax: {
type: Number,
default: 255
},
contentWidth: {
type: Number,
default: 112
},
contentHeight: {
type: Number,
default: 31
}
},
methods: {
// 生成一个随机数
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
// 生成一个随机的颜色
randomColor(min, max) {
let r = this.randomNum(min, max)
let g = this.randomNum(min, max)
let b = this.randomNum(min, max)
return 'rgb(' + r + ',' + g + ',' + b + ')'
},
drawPic() {
let canvas = document.getElementById('s-canvas')
let ctx = canvas.getContext('2d')
ctx.textBaseline = 'bottom'
// 绘制背景
ctx.fillStyle = this.randomColor(this.backgroundColorMin, this.backgroundColorMax)
ctx.fillRect(0, 0, this.contentWidth, this.contentHeight)
// 绘制文字
for (let i = 0; i < this.identifyCode.length; i++) {
this.drawText(ctx, this.identifyCode[i], i)
}
this.drawLine(ctx)
this.drawDot(ctx)
},
drawText(ctx, txt, i) {
ctx.fillStyle = this.randomColor(this.colorMin, this.colorMax)
ctx.font = this.randomNum(this.fontSizeMin, this.fontSizeMax) + 'px SimHei'
let x = (i + 1) * (this.contentWidth / (this.identifyCode.length + 1))
let y = this.randomNum(this.fontSizeMax, this.contentHeight - 5)
var deg = this.randomNum(-45, 45)
// 修改坐标原点和旋转角度
ctx.translate(x, y)
ctx.rotate(deg * Math.PI / 180)
ctx.fillText(txt, 0, 0)
// 恢复坐标原点和旋转角度
ctx.rotate(-deg * Math.PI / 180)
ctx.translate(-x, -y)
},
drawLine(ctx) {
// 绘制干扰线
for (let i = 0; i < 5; i++) {
ctx.strokeStyle = this.randomColor(this.lineColorMin, this.lineColorMax)
ctx.beginPath()
ctx.moveTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight))
ctx.lineTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight))
ctx.stroke()
}
},
drawDot(ctx) {
// 绘制干扰点
for (let i = 0; i < 80; i++) {
ctx.fillStyle = this.randomColor(0, 255)
ctx.beginPath()
ctx.arc(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight), 1, 0, 2 * Math.PI)
ctx.fill()
}
}
},
watch: {
identifyCode() {
this.drawPic()
}
},
mounted() {
this.drawPic()
}
}
.s-canvas {
height: 38px;
}
.s-canvas canvas{
margin-top: 1px;
margin-left: 8px;
}
这篇文章是我参考别人写的,很感谢那个博主。
总结
以上所述是小编给大家介绍的vue实现随机验证码功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
- 【pythonselenium报错】selenium.common.exceptions.WebDriverException:Message:三种解决方案!【pythonselenium报错】selenium.common.excepti... [详细]
赞
踩
- 网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业,茶文化网站|中华传统文化题材|京剧文化水墨风书画|中国民间年画文化艺术网站|HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和... [详细]
赞
踩
- 前端登录界面网站设计模板--HTML+CSS... [详细]
赞
踩
- 大家好,我是yma16,本文分享关于前端富文本编辑器原理——从javascript、html、css开始。富文本编辑器富文本编辑器是指具有格式化文本和图像编辑功能的文本编辑器Contenteditable属性Contenteditable是... [详细]
赞
踩
- Vue(发音为/vjuː/,类似view)是一款用于构建用户界面的JavaScript框架。它基于标准HTMLCSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vu... [详细]
赞
踩
- CSS颜色与背景颜色color属性背景background属性1.背景颜色background-color2.背景图像background-image3.背景图像平铺方式background-repeat4.固定/滚动背景图像backgro... [详细]
赞
踩
- 本文实现,uniapp微信小程序,把页面内容保存为图片,并且下载到手机上,说实话网上找了很多资料,但是效果不理想,直到看了一个开源项目,我知道可以实现了,本文以开源项目uniapp-wxml-to-canvas为蓝本记录集成的步骤,以供参考... [详细]
赞
踩
- article
[HTML]Web前端开发技术15(HTML5、CSS3、JavaScript )表格,bordercolorlight,frame,valign,rowspan,colspan——喵喵画网页
表格 表格 表格标记 表格标记-语法 表格属性设置 表格边框样式属性 表格单元格间距、单元格边距属性 表格水平对齐 设置表格行的属性 表格行的属性-设置 设置单元格的属性 设置单元格的属性-单元格跨行、列 表格嵌套课后练习网页标题:计算机报... [详细]赞
踩
- 作者:ManishChampaneriGolang可视化库sciter这是来自sciter网站的几句话,sciter桌面UI开发带来了一系列网页技术。网页设计者和开发者可以复用他们的经验和专长来构建看起来现代的桌面应用。多种多样的GUI框架... [详细]
赞
踩
- 面试必备八股文!内容包含:Java基础、Java框架、Git命令、JVM、多线程、消息队列、微服务、Linux、数据库、Redis缓存、算法、Vue、React、前端性能优化等八股文。面试HTML框架八股文十问十答第一期面试HTML框架八股... [详细]
赞
踩
- 炫酷登录注册界面【超级简单jQuery+JS+HTML+CSS】_html登录页面代码html登录页面代码一:源码获取这两天根据需求写了一个比较好看的有动态效果的登录注册切换页面,这里我将源码资源分享给大家,大家可以直接免费下载使用哦,没有... [详细]
赞
踩
- 嗨,朋友们!准备好开始一段令人兴奋的数字冒险吗?让我们从HTML的神秘世界开始吧。HTML,或者说超文本标记语言,不仅仅是编程的一种语言,它更像是网页的魔法咒语。每当你在网上冲浪,浏览各种炫酷的网站时,其实你正在经历HTML的魔法。《HTM... [详细]
赞
踩
- 现在,想象你在为一款新产品制作介绍页面。你想要清晰地展示产品的名称、特点和用户评价。DOCTYPEhtml>
超级充电宝<body><h<em>2</em>>超级充电宝<p>这款<strong>超级充电宝可以在短短30分钟... <a title="《HTML 简易速速上手小册》第2章:HTML 的标签和元素(2024 最新版)" href="/blog/article/detail/44550" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="【HTML 基础】元素和标签" href="/blog/article/detail/44564" target="_blank">【<em>HTML</em> <em>基础</em>】<em>元素</em>和<em>标签</em></a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; ">这只是<em>HTML</em>中一小部分常见<em>标签</em>的介绍。了解这些<em>基础</em><em>标签</em>是构建网页的第一步。随着你深入学习,你将发现<em>HTML</em>提供了丰富的<em>标签</em>,用于定义文档的结构、内容和样式。继续学习<em>HTML</em>,打造令人印象深刻的Web页面吧!【<em>HTML</em><em>基础</em>】<em>元素</em>和<em>标签</em>文章目... <a title="【HTML 基础】元素和标签" href="/blog/article/detail/44564" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="HTML — 样式 CSS" href="/blog/article/detail/44567" target="_blank"><em>HTML</em> — 样式 <em>CSS</em></a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; "><em>CSS</em>是从<em>HTML</em>4开始使用的,是为了更好的渲染<em>HTML</em>元素而引入的。<em>HTML</em>—样式<em>CSS</em>一.使用 <em>CSS</em>是从<em>HTML</em>4开始使用的,是为了更好的渲染<em>HTML</em>元素而引入的。 ... <a title="HTML — 样式 CSS" href="/blog/article/detail/44567" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="http:/222.212.79/app/zscd.html,emscripten/src/shell.html at 1.29.12 · emscripten-core/emscripten · G..." href="/blog/article/detail/46259" target="_blank"><em>http</em>:/222.2<em>12</em>.79/app/<em>zscd</em>.<em>html</em>,<em>emscripten</em>/src/shell.<em>html</em> at <em>1.29</em>.<em>12</em> · <em>emscripten</em>-core/<em>emscripten</em> · G...</a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; ">version="1.1"id="Layer_1"x="0px"y="0px"width="296px"height="78px"viewBox="420<em>12</em>0100170"enable-background="new00900400"xm... <a title="http:/222.212.79/app/zscd.html,emscripten/src/shell.html at 1.29.12 · emscripten-core/emscripten · G..." href="/blog/article/detail/46259" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="HTML-表单" href="/blog/article/detail/47688" target="_blank"><em>HTML</em>-<em>表单</em></a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; ">概念:一个包含交互的区域,用于收集用户提供的数据。示例代码:2.常用<em>表单</em>控件1.文本输入框2.密码输入框3.单选框4.复选框5.下拉框6.隐藏域7.提交按钮8.重置按钮9.普通按钮10.文本域3.禁用<em>表单</em>控件给<em>表单</em>控件的标签设置disabl... <a title="HTML-表单" href="/blog/article/detail/47688" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="HTML-CSS笔记_0424_,~ghj dyuouup" href="/blog/article/detail/48522" target="_blank"><em>HTML</em>-<em>CSS</em>笔记<em>_</em>0424<em>_</em>,~<em>ghj</em> <em>dyuouup</em></a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; ">2、文档声明3、注释和标签属性4、实体5、meta便签5、语义化标签6、语义化标签7、语义化标签8、list标签9、超链接10、相对路径11、超链接12、images图片标签13、内联框架14、音频播放<em>CSS</em>二、<em>CSS</em>基础1、<em>CSS</em>简介外部... <a title="HTML-CSS笔记_0424_,~ghj dyuouup" href="/blog/article/detail/48522" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="2018-04-21-linux-sources-list html-url、隐藏滚动条_s36ncqqh.xyz" href="/blog/article/detail/48608" target="_blank">2018-04-21-<em>linux</em>-<em>sources</em>-<em>list</em> <em>html</em>-url、隐藏滚动条_<em>s36ncqqh</em>.xyz</a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; ">titlelayoutcategoriestagsexcerptKaliLinux之软件安装、卸载、更新和修改更新源postLinuxLinux安装软件Linux更新源Linux系统软件安装、卸载、更新与修改更新源使用Linux系统,与Wi... <a title="2018-04-21-linux-sources-list html-url、隐藏滚动条_s36ncqqh.xyz" href="/blog/article/detail/48608" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页" href="/blog/article/detail/49178" target="_blank">[<em>HTML</em>]Web<em>前端开发</em>技术12(<em>HTML</em>5、<em>CSS3</em>、<em>JavaScript</em> )——喵喵画<em>网页</em></a></h2></div><div class="NewsInfo"><div class="NewsImg"><a title="[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页" href="/blog/article/detail/49178" target="_blank"><img width="120" height="70" alt="[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页" src="https://csdnimg.cn/release/cmsfe/public/img/lazyLogo2.1882d7f4.png"></a></div><div class="NewsDesc" style="width: 100%; "><em>网页</em>标题:三列自适应宽度<em>网页</em>标题:多行三列自适应宽度一级水平导航菜单:采用“无序列表+超链接”设计[<em>HTML</em>]Web<em>前端开发</em>技术12(<em>HTML</em>5、<em>CSS3</em>、<em>JavaScript</em>)——喵喵画<em>网页</em>希望你开心,希望你健康,希望你幸福,希望你点赞!... <a title="[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页" href="/blog/article/detail/49178" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li></ul><div class="list_tools_top">相关标签</div><div class="list_tools_box"><ul><li><a title="python" rel="nofollow" href="/s?w=python" target="_self">python</a></li><li><a title="selenium" rel="nofollow" href="/s?w=selenium" target="_self">selenium</a></li><li><a title="开发语言" rel="nofollow" href="/s?w=开发语言" target="_self">开发语言</a></li><li><a title="javascript" rel="nofollow" href="/s?w=javascript" target="_self">javascript</a></li><li><a title="html" rel="nofollow" href="/s?w=html" target="_self">html</a></li><li><a title="css" rel="nofollow" href="/s?w=css" target="_self">css</a></li><li><a title="前端" rel="nofollow" href="/s?w=前端" target="_self">前端</a></li><li><a title="dreamweaver" rel="nofollow" href="/s?w=dreamweaver" target="_self">dreamweaver</a></li><li><a title="登录表单" rel="nofollow" href="/s?w=登录表单" target="_self">登录表单</a></li><li><a title="登录" rel="nofollow" href="/s?w=登录" target="_self">登录</a></li><li><a title="富文本编辑器" rel="nofollow" href="/s?w=富文本编辑器" target="_self">富文本编辑器</a></li><li><a title="vue.js" rel="nofollow" href="/s?w=vue.js" target="_self">vue.js</a></li><li><a title="vue" rel="nofollow" href="/s?w=vue" target="_self">vue</a></li><li><a title="html5" rel="nofollow" href="/s?w=html5" target="_self">html5</a></li><li><a title="css3" rel="nofollow" href="/s?w=css3" target="_self">css3</a></li><div style="clear: both;"></div></ul></div><div class="list_tools_top"></div></div></div></div><style type="text/css"></style><link rel="stylesheet" href="https://cdn.wpsshop.cn/public/blog/css/phone.css?v=13352890" type="text/css"><script type="text/javascript"></script></div></div></div></div></div><!--row_1_b100_1695--></div><style type="text/css"> /* footer css */ .index006-cover-page-foot { background-color: #F7F7F7; } </style><link rel="stylesheet" href="https://cdn.wpsshop.cn/public/ads/css/ads.css?v=12890" type="text/css"><script type="text/javascript" src="https://cdn.wpsshop.cn/public/ads/js/ads.js?v=1890" ></script><div class="cppui-row-1_100 cppui-row-view-1 row_1_100 ui-draggable" style="display: block;"><div class="cppui-column-1_100-0-1 column-view-com cppui-column-1_100-0-view-1 ui-sortable"><div class="drag-item-show-view-1 footermsg_view_pic ui-draggable" style="display: block;"><!--组件最外层要添加 drag-item-hide-view-1 --><div class="index006-cover-page-foot drag-item-hide-view-1"><p class="copyright">Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。 </p><div style="background-color:#F7F7F7; text-align:center; height:20px;padding-top:5px;"><a target="_blank" href="https://beian.mps.gov.cn/#/query/webSearch" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"><img src="https://cdnimages.wpsshop.cn/57public/skin/index/default/ui/images/beian_ghs.png" style="float:left;"> <p style="float:left;height:20px;line-height:20px;margin: 0px 0px 0px 5px; color:#939393;">闽ICP备14008679号</p></a> <a href="https://www.wpsshop.cn/xml/article/detail/54516.xml" target="_blank" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"><img src="https://cdn.wpsshop.cn/public/blog/images/site.png" style="float:left;"></a> <a href="/xml/w/g007/article/detail/new.xml" target="_blank" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"><img src="https://cdn.wpsshop.cn/public/blog/images/site.png" style="float:left;"></a> <a href="/site.xml" target="_blank" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"><img src="https://cdn.wpsshop.cn/public/blog/images/site.png" style="float:left;"></a></div></div></div></div><!--row_1_b100_hcsoft_1693--></div><!--tjcode0088--><script type="text/javascript">var domain = document.domain;var hr=encodeURIComponent(window.location.href+'=='+document.referrer); document.write('<script src="https://ad.wpsshop.cn/admin.appflux?s=ad_flu_ind&fluxuserauto=yes&hr='+hr+'&p57weburl='+domain+'&p57usercode1='+domain+'&u=Vy1RJQhqAXUEMQNnAm0HaVVu&i='+p57ref("id")+'&r='+escape(document.referrer)+'" language="JavaScript"><\/script>');function p57ref(id){var reg=new RegExp("(^|&)"+id+"=([^&]*)(&|$)");var ref=window.location.search.substr(1).match(reg);if(ref!=null)return unescape(ref[2]);return null;} </script><!--tjcode0088--></body></html>

