编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
Bootstrap 网格系统实例:堆叠的水平
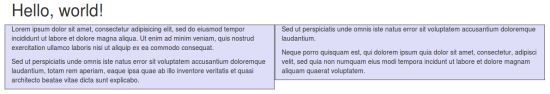
让我们来看一个带有简单布局的网格示例:包含两个列,每个列包含两个段落。(在这里,为每个列分别定义了样式,您可以避免这么做。)
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 堆叠的水平</title> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Hello, world!</h1> <div class="row"> <div class="col-md-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p> </div> <div class="col-md-6" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. </p> <p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. </p> </div> </div> </div> </body> </html>测试看看 ‹/›
结果如下所示:

细节
<div>...</div> 元素被添加,确保居中和最大宽度。
一旦添加了容器,接下来您需要考虑以行为单位。添加 <div>...</div>,并在行内添加列 <div></div>。
网格中的每一行是由 12 个单元组成的,您可以使用这些单元定义列的尺寸。在我们的示例中,有两个列,每个列由 6 个单元组成,即 6+6=12。
您可以尝试其他更多的选项,比如 <div></div> 和 <div></div> 或 <div></div> 和 <div></div>。
您可以尝试一下,但要确保总和总是 12。
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

Bootstrap 菜鸟教程
- Bootstrap 教程
- Bootstrap 入门
- Bootstrap 环境配置
- Bootstrap CSS 介绍
- Bootstrap 网格系统
- Bootstrap 排版
- Bootstrap 代码
- Bootstrap 表格
- Bootstrap 表单
- Bootstrap 按钮
- Bootstrap 图片
- Bootstrap 辅助类
- Bootstrap 响应式实用工具
- Bootstrap 字体图标(Glyphicons)
- Bootstrap 下拉菜单
- Bootstrap 按钮组
- Bootstrap 按钮下拉菜单
- Bootstrap 输入框组
- Bootstrap 导航元素
- Bootstrap 导航栏
- Bootstrap 面包屑导航
- Bootstrap 分页
- Bootstrap 标签
- Bootstrap 徽章
- Bootstrap 超大屏幕
- Bootstrap 页面标题
- Bootstrap 缩略图
- Bootstrap 警告
- Bootstrap 进度条
- Bootstrap 多媒体对象
- Bootstrap 列表组
- Bootstrap 面板
- Bootstrap Well
- Bootstrap 创建一个网页