编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
Bootstrap 面板
本章将讲解 Bootstrap 面板(Panels)。面板组件用于把 DOM 组件插入到一个盒子中。创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .panel-default 即可,如下面的示例所示:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 默认的面板</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="panel panel-default"> <div class="panel-body"> 这是一个基本的面板 </div> </div> </body> </html>测试看看 ‹/›
结果如下所示:

面板标题
我们可以通过以下两种方式来添加面板标题:
使用 .panel-heading class 可以很简单地向面板添加标题容器。
使用带有 .panel-title class 的 <h1>-<h6> 来添加预定义样式的标题。
下面的示例演示了这两种方式:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 面板标题</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="panel panel-default"> <div class="panel-heading"> 不带 title 的面板标题 </div> <div class="panel-body"> 面板内容 </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h2 class="panel-title"> 带有 title 的面板标题 </h2> </div> <div class="panel-body"> 面板内容 </div> </div> </body> </html>测试看看 ‹/›
结果如下所示:

面板脚注
我们可以在面板中添加脚注,只需要把按钮或者副文本放在带有 class .panel-footer 的 <div> 中即可。下面的示例演示了这点:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 面板脚注</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="panel panel-default"> <div class="panel-body"> 这是一个基本的面板 </div> <div class="panel-footer">面板脚注</div> </div> </body> </html>测试看看 ‹/›
结果如下所示:

 面版脚注不会从带语境色彩的面板中继承颜色和边框,因为它不是前景中的内容。
面版脚注不会从带语境色彩的面板中继承颜色和边框,因为它不是前景中的内容。
带语境色彩的面板
使用语境状态类 panel-primary、panel-success、panel-info、panel-warning、panel-danger,来设置带语境色彩的面板,示例如下:
在线示例
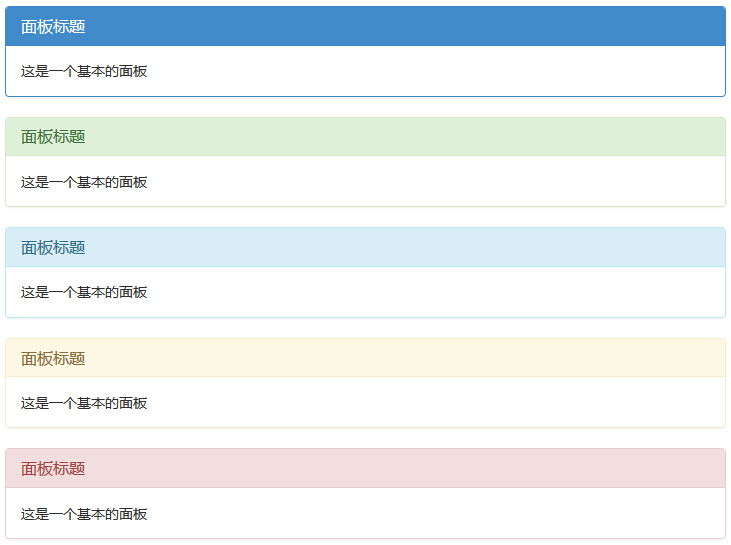
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 带语境色彩的面板</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="panel panel-primary"> <div class="panel-heading"> <h2 class="panel-title">面板标题</h2> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-success"> <div class="panel-heading"> <h2 class="panel-title">面板标题</h2> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-info"> <div class="panel-heading"> <h2 class="panel-title">面板标题</h2> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h2 class="panel-title">面板标题</h2> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h2 class="panel-title">面板标题</h2> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> </body> </html>测试看看 ‹/›
结果如下所示:

带表格的面板
为了在面板中创建一个无边框的表格,我们可以在面板中使用 class .table。假设有个 <div> 包含 .panel-body,我们可以向表格的顶部添加额外的边框用来分隔。如果没有包含 .panel-body 的 <div>,则组件会无中断地从面板头部移动到表格。
下面的示例演示了这点:
在线示例
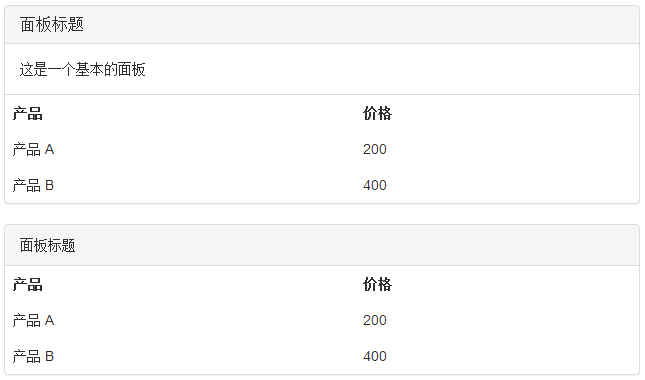
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 带表格的面板</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="panel panel-default"> <div class="panel-heading"> <h2 class="panel-title">面板标题</h2> </div> <div class="panel-body"> 这是一个基本的面板 </div> <table class="table"> <th>产品</th><th>价格 </th> <tr><td>产品 A</td><td>200</td></tr> <tr><td>产品 B</td><td>400</td></tr> </table> </div> <div class="panel panel-default"> <div class="panel-heading">面板标题</div> <table class="table"> <th>产品</th><th>价格 </th> <tr><td>产品 A</td><td>200</td></tr> <tr><td>产品 B</td><td>400</td></tr> </table> </div> </body> </html>测试看看 ‹/›
结果如下所示:

带列表组的面板
我们可以在任何面板中包含列表组,通过在 <div> 元素中添加 .panel 和 .panel-default 类来创建面板,并在面板中添加列表组。您可以从 列表组 一章中学习如何创建列表组。
在线示例
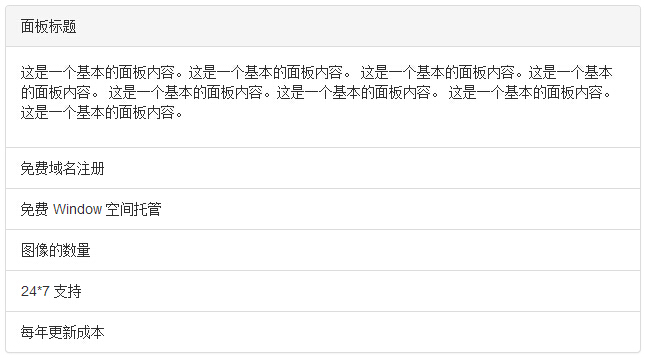
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 带列表组的面板</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="panel panel-default"> <div class="panel-heading">面板标题</div> <div class="panel-body"> <p>这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 </p> </div> <ul class="list-group"> <li class="list-group-item">免费域名注册</li> <li class="list-group-item">免费 Window 空间托管</li> <li class="list-group-item">图像的数量</li> <li class="list-group-item">24*7 支持</li> <li class="list-group-item">每年更新成本</li> </ul> </div> </body> </html>测试看看 ‹/›
结果如下所示:

- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

Bootstrap 菜鸟教程
- Bootstrap 教程
- Bootstrap 入门
- Bootstrap 环境配置
- Bootstrap CSS 介绍
- Bootstrap 网格系统
- Bootstrap 排版
- Bootstrap 代码
- Bootstrap 表格
- Bootstrap 表单
- Bootstrap 按钮
- Bootstrap 图片
- Bootstrap 辅助类
- Bootstrap 响应式实用工具
- Bootstrap 字体图标(Glyphicons)
- Bootstrap 下拉菜单
- Bootstrap 按钮组
- Bootstrap 按钮下拉菜单
- Bootstrap 输入框组
- Bootstrap 导航元素
- Bootstrap 导航栏
- Bootstrap 面包屑导航
- Bootstrap 分页
- Bootstrap 标签
- Bootstrap 徽章
- Bootstrap 超大屏幕
- Bootstrap 页面标题
- Bootstrap 缩略图
- Bootstrap 警告
- Bootstrap 进度条
- Bootstrap 多媒体对象
- Bootstrap 列表组
- Bootstrap 面板
- Bootstrap Well
- Bootstrap 创建一个网页