编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
CSS Box(盒子模型)
CSS框模型描述了如何在网页上直观地布局元素。
什么是盒子模型
可以显示的每个元素都包含一个或多个矩形框。CSS框模型通常描述如何在网页上布置这些矩形框。这些框可以具有不同的属性,并且可以以不同的方式彼此交互,但是每个框都有一个内容区域以及可选的周围边距,边距和边框。
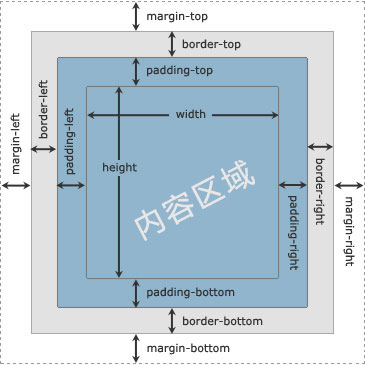
下图演示了margin,padding和border CSS属性如何确定元素在网页上可占用的空间。

元素的宽度和高度
通常,当您使用CSS width和height属性设置元素的宽度和高度时,实际上,您只是在设置元素内容区域的宽度和高度。元素框的实际宽度和高度取决于几个因素。
元素框可能占用的实际空间是这样计算的:
| 箱体尺寸 | CSS属性 |
|---|---|
| 总宽度 | width+ padding-left+ padding-right+ border-left+ border-right+ margin-left+margin-right |
| 总高度 | height+ padding-top+ padding-bottom+ border-top+ border-bottom + margin-top+margin-bottom |
在接下来的章节中给出的不同属性的用法。
注意:在CSS盒子模型中;元素框的内容区域是显示文本,图像,列表,表格,表单,视频等的区域。
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

CSS 菜鸟教程
- CSS 介绍
- CSS 入门
- CSS 语法
- CSS 选择器
- CSS Color(颜色)
- CSS Background(背景)
- CSS Fonts(字体)
- CSS Text(文本)
- CSS Links(链接)
- CSS Lists(列表)
- CSS Tables(表格)
- CSS Outline(轮廓)
- CSS Cursors(光标)
- CSS Overflow(溢出)
- CSS Dimension(尺寸)
- CSS Units(单位)
- CSS 视觉格式模型
- CSS Display(显示)
- CSS Visibility(可见性)
- CSS Position(定位)
- CSS Layers(层级)
- CSS Float(浮动)
- CSS Alignment(元素对齐)
- CSS Pseudo-classes(伪类 )
- CSS Pseudo-elements(伪元素)
- CSS @media(媒体)
- CSS Sprites(精灵图)
- CSS Opacity(透明度)
- CSS 属性选择器
- CSS line-height(行高)
- CSS vertical-align(垂直对齐)
- CSS white-space(空白)
- CSS word-wrap(自动换行)
- CSS Counter(计数器)
- css Layout(网页布局)
- CSS 实例大全