编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
Express.js 路由
Express.js路由定义了Express应用程序如何使用特定的URI(或path)和特定的HTTP请求方法(GET,POST等)来响应客户端请求 。
为了理解Express.js路由的需求,让我们深入一个示例。
创建一个基本的Express应用程序,如下所示。
app.js
var express = require('express')
var app = express()
// 启动服务器
var server = app.listen(8000, function(){
console.log('Listening on port 8000...')
})我们要做的是,实例化一个快速应用程序,在端口8000上启动它。现在,打开浏览器,并访问URL http://localhost:8000/。
响应是它无法获取资源“ /”。
即使控制台中没有错误。该应用程序运行良好。
这是为什么?因为在Express应用程序中,我们启动了服务器,但是没有定义当请求到达服务器时必须发生的情况。
这就是Express.js路由的体现。以下是一条简单的快速路线。
app.get('/', function (req, res) {
res.send('This is a basic Example for Express.js by nhooo')
})这条路线定义什么?当您收到GET请求网址为的请求时,此路由定义在函数内部执行语句/。
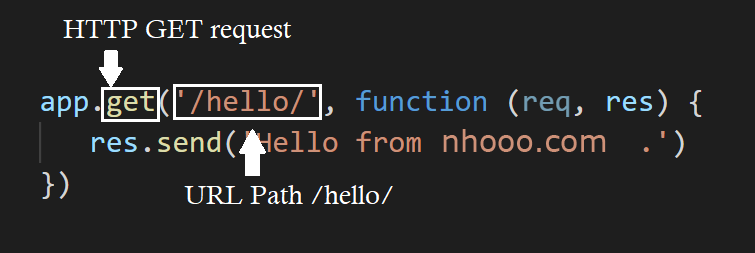
在下面的屏幕快照中是一条路由,其中针对具有request url的GET请求执行功能/hello/。

让我们在app.js中定义一些路由并启动服务器。
app.js
var express = require('express')
var app = express()
// 为GET请求和请求URL路径'/'或根执行的路由
app.get('/', function (req, res) {
res.send('Home.')
})
// 为GET请求和请求url路径'/ hello /'执行的路由
app.get('/hello/', function (req, res) {
res.send('Hello page.')
})
// 为GET请求和请求url路径'/ bye /'执行的路由
app.get('/bye/', function (req, res) {
res.send('Bye page.')
})
// 启动服务器
var server = app.listen(8000, function(){
console.log('Listening on port 8000...')
})启动快速申请。
现在点击浏览器中的网址。默认情况下,浏览器发送GET请求。
带有URL路径http:// localhost:8000 /的GET请求
带有URL路径http:// localhost:8000 / hello /的GET请求
带有URL路径http:// localhost:8000 / bye /的GET请求
具有多种功能的快捷路由
您可以在路线中提供一个或多个功能。每个功能都称为中间件。
app.js
var express = require('express')
var app = express()
// 具有多种功能的快速路线
app.get('/hello/', function (req, res, next) {
res.write('Hello page. ')
next()
}, function(req, res, next){
res.write('Hello again. ')
res.end()
})
// 启动服务器
var server = app.listen(8000, function(){
console.log('Listening on port 8000...')
})在浏览器中,输出为
您也可以分别为模块化定义这些功能,如下所示。
var express = require('express')
var app = express()
function hello(req, res, next) {
res.write('Hello page. ')
next()
}
function helloagain(req, res, next){
res.write('Hello again. ')
res.end()
}
// 具有多种功能的快速路线
app.get('/hello/', hello, helloagain)
// 启动服务器
var server = app.listen(8000, function(){
console.log('Listening on port 8000...')
})概要
在此Express.js教程中,我们了解了Express.js路由是什么,如何定义Express.js路由以及如何使用这些路由针对不同的URL路径提供不同种类的HTTP方法。
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明
