编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
Node.js 重定向URL
Node.js重定向URL:在本Node.js教程中,我们将学习重定向URL。
重定向可以应用于以下情况:
一些资源会永久移动到新位置,并且您想将用户重定向到移动资源的新位置。
Web应用程序中的某些页面已删除,并且当请求该页面时,您希望将用户重定向到主页或某些自定义页面。
HTTP重定向主要有三种类型。
但是请记住,HTTP重定向代码(比如301、302、307等)会影响原始或重定向url的页面排名,并且每个重定向代码的影响都不同。例如,如果您永久地移动了资源,那么在响应中使用301 HTTP代码将果汁传递到重定向的URL,而302或307则不会。
对于下面的示例,考虑有两个页面:page-a.html和page-b.html,您的web应用程序为它们提供服务。我们有一个404_找到.html当请求的资源不存在时显示。
Node.js Redirect URL 示例
在这个实例中,我们将演示请求的url必须被重定向的场景。当我们收到对page-c.html的请求时,我们将向web客户端发送重定向响应(以查找page-b.html)。
var http = require('http');
var fs = require('fs');
// 创建一个http服务器
http.createServer(function (req, res) {
if (req.url == '/page-c.html') {
// 在响应中使用301(永久移动)HTTP代码重定向到page-b.html
res.writeHead(301, { "Location": "http://" + req.headers['host'] + '/page-b.html' });
return res.end();
} else {
// 对于其他URL,请尝试使用页面进行响应
console.log(req.url)
// 读取请求的文件
fs.readFile(req.url.substring(1),
function(err, data) {
if (err) throw err;
res.writeHead(200);
res.write(data.toString('utf8'));
return res.end();
});
}
}).listen(8085);Terminal Output
$ node node-js-http-redirect.js
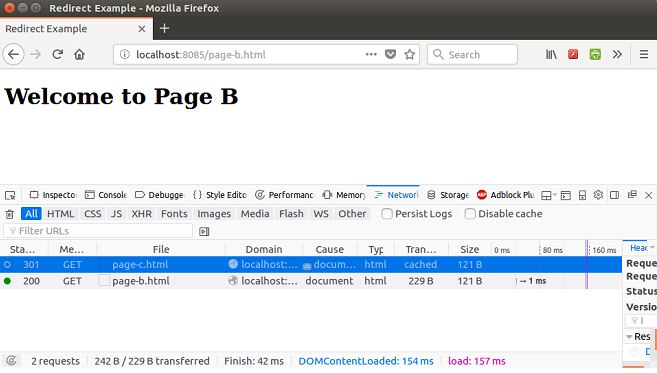
打开浏览器,显示开发人员工具,然后单击URL“ http:// localhost:8085/page-c.html”。
在“开发人员工具”的“网络”部分,您会发现请求已被重定向到新页面。

对于第一个请求,我们从Node.js应用程序发送了301响应代码。
Node.js重定向URL示例–找不到文件错误
在此示例中,我们将演示找不到请求的文件的情况。但是,您不想向您的Web客户端显示无趣的404错误页面。相反,您想显示其他页面,例如page-a.html。
var http = require('http');
var fs = require('fs');
// 创建一个http服务器
http.createServer(function (req, res) {
var filePath = req.url.substring(1);
fs.readFile(filePath,
function(err, data) {
// 如果读取文件时出错,请将其重定向到page-b.html
if (err){
// 响应时使用302 HTTP代码重定向到page-b.html
res.writeHead(302, { "Location": "http://" + req.headers['host'] + '/page-b.html' });
return res.end();
}
res.writeHead(200);
res.write(data.toString('utf8'));
return res.end();
});
}).listen(8085);终端输出
$ node node-js-http-redirect-file-not-found.js
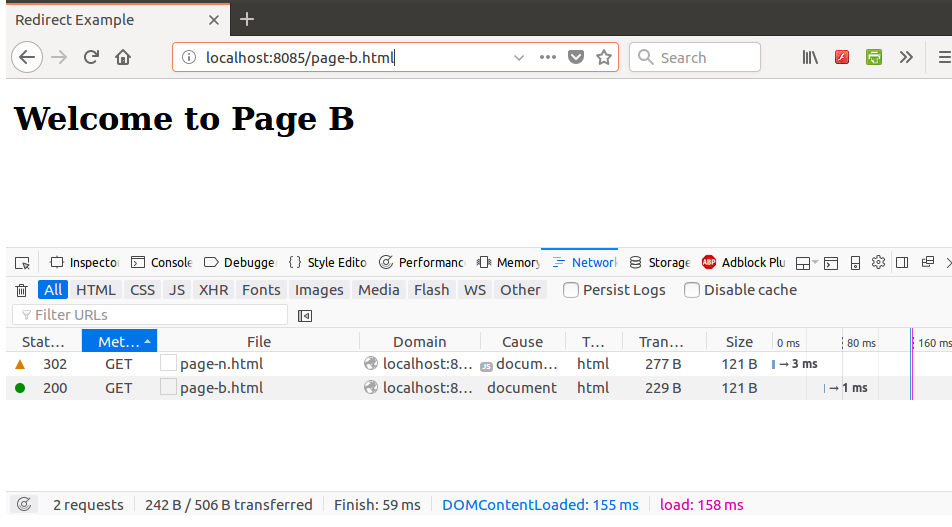
打开浏览器,显示开发人员工具,然后单击URL“ http:// localhost:8085 / page-n.html”。
在“开发人员工具”的“网络”部分中,您会发现请求已重定向到新页面,响应中带有302(临时移动)的HTTP代码。

- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明
