- 1微软推出的Microsoft Fabric 到底是什么?
- 2Android权限说明大全_android 权限说明
- 3HSE在企业中的重要性:健康、安全与环境的全面保障
- 4mysql 数据库项目如何执行 sql 脚本?_mysql执行脚本
- 5H3C S5800交换机配合Windows XP SP3的802.1X客户端认证,用户认证通过后很快掉线_华三交换机802.1x逃生
- 6信息系统项目管理笔记_信息系统项目管理中级笔记
- 7(中国精算师考试)二项分布含义、期望、方差推导_二项分布的期望和方差
- 8面对如今的就业环境,安卓vs鸿蒙……
- 9VM虚拟机-安装Linux、windows、windows server超详细步骤演示_虚拟机要下载win版本还是linux版本
- 10AXI Quad SPI IP核AXI4-Lite接口的部分操作指南_axi lite spi ip核
微信小程序入门教程||微信小程序 小程序宿主环境||微信小程序 小程序协同工作和发布_微信小程序工作在渲染层的是
赞
踩
微信小程序 小程序宿主环境
小程序宿主环境
我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。
上一章中我们把小程序涉及到的文件类型阐述了一遍,我们结合 QuickStart 这个项目来讲一下这些文件是怎么配合工作的。
渲染层和逻辑层
首先,我们来简单了解下小程序的运行环境。小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

有关渲染层和逻辑层的详细文档参考 小程序框架 。
程序与页面
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径:
- {
- "pages":[
- "pages/index/index",
- "pages/logs/logs"
- ]
- }
这个配置说明在 QuickStart 项目定义了两个页面,分别位于 pages/index/index 和 pages/logs/logs。而写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)。
于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页。
小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
- App({
- onLaunch: function () {
- // 小程序启动之后 触发
- }
- })
整个小程序只有一个 App 实例,是全部页面共享的,更多的事件回调参考文档 注册程序 App 。
接下来我们简单看看小程序的一个页面是怎么写的。
你可以观察到 pages/logs/logs 下其实是包括了4种文件的,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 logs.js,你可以看到 logs.js 的大体内容就是:
- Page({
- data: { // 参与页面渲染的数据
- logs: []
- },
- onLoad: function () {
- // 页面渲染后 执行
- }
- })
Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑。
组件
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序。
就像 HTML 的 div, p 等标签一样,在小程序里边,你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上,例如,你需要在界面上显示地图,你只需要这样写即可:
<map></map>
使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度)两个属性:
<map longitude="广州经度" latitude="广州纬度"></map>
组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在 js 编写 markertap 函数来处理:
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
当然你也可以通过 style 或者 class 来控制组件的外层样式,以便适应你的界面宽度高度等等。
API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
要获取用户的地理位置时,只需要:
- wx.getLocation({
- type: 'wgs84',
- success: (res) => {
- var latitude = res.latitude // 纬度
- var longitude = res.longitude // 经度
- }
- })
调用微信扫一扫能力,只需要:
- wx.scanCode({
- success: (res) => {
- console.log(res)
- }
- })
需要注意的是:多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。
微信小程序 小程序协同工作和发布
小程序协同工作和发布
在中大型的公司里,人员的分工非常仔细,一般会有不同岗位角色的员工同时参与同一个小程序项目。为此,小程序平台设计了不同的权限管理使得项目管理者可以更加高效管理整个团队的协同工作。
以往我们在开发完网页之后,需要把网页的代码和资源放在服务器上,让用户通过互联网来访问。在小程序的平台里,开发者完成开发之后,需要在开发者工具提交小程序的代码包,然后在小程序后台发布小程序,用户可以通过搜索或者其它入口来进入该小程序。
在这一章我们会把团队的协同工作的注意事项和小程序发布前后涉及的概念和流程做一些介绍。
协同工作
如果你只是一个人开发小程序,可以暂时先跳过这部分,如果是一个团队需要先了解一些概念。
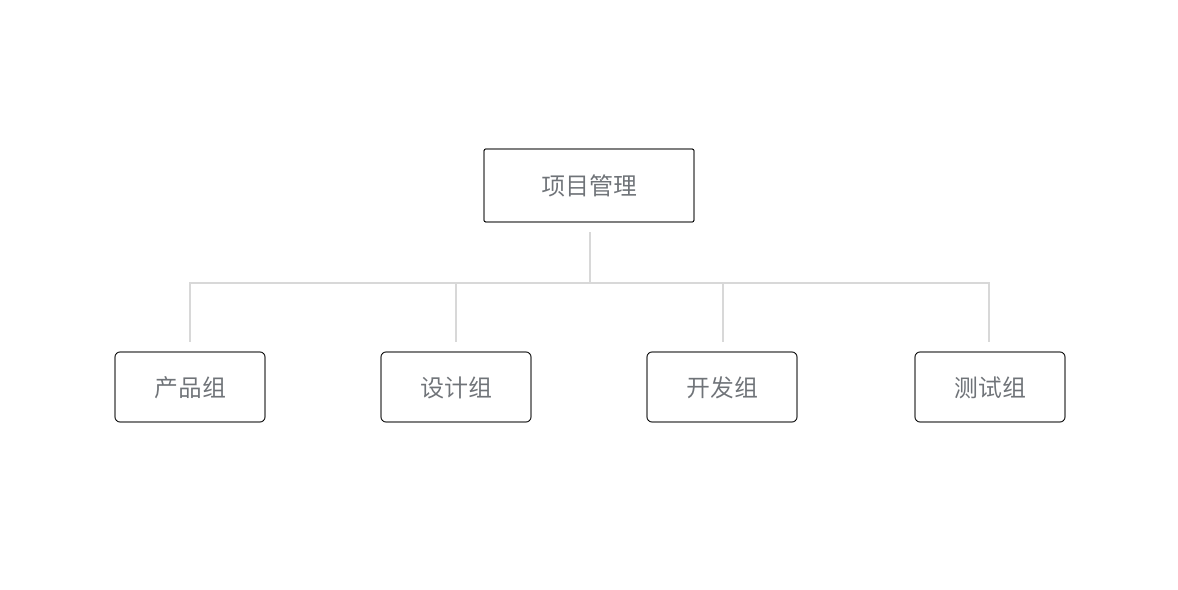
多数情况下,一个团队多人同时参与同一个小程序项目,每个角色所承担的工作或者权限不一样,中大公司的分工更为仔细。为了更形象的表达团队不同角色的关系以及权限的管理,我们通过虚拟一个项目成员组织结构来描述日常如何协同合作完成一个小程序的发布,组织关系如图5-1所示。

图5-1 虚拟小程序项目组
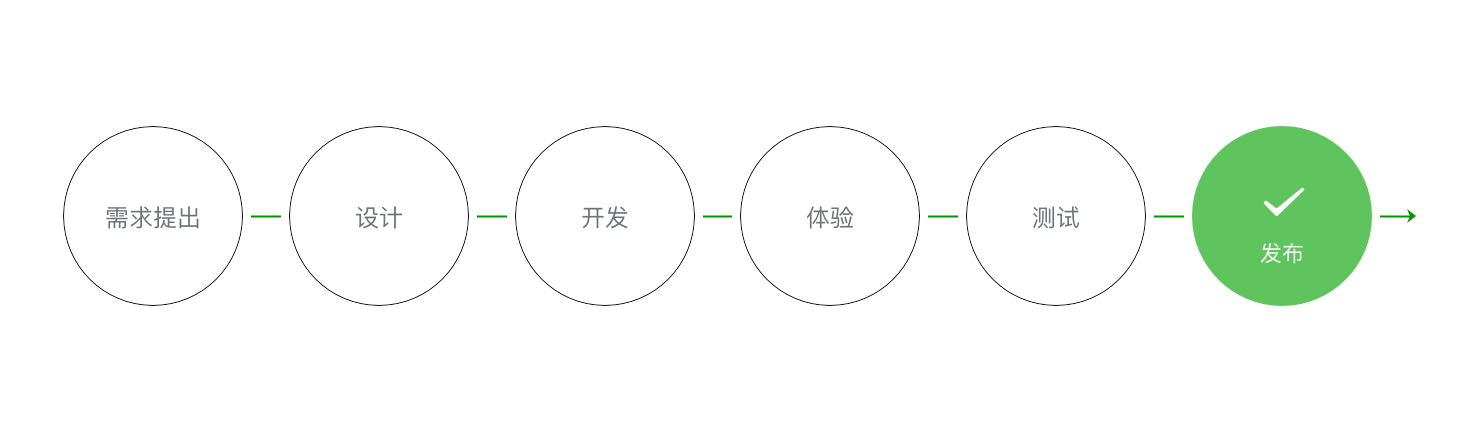
项目管理成员负责统筹整个项目的进展和风险、把控小程序对外发布的节奏,产品组提出需求,设计组与产品讨论并对需求进行抽象,设计出可视化流程与图形,输出设计方案。开发组依据设计方案,进行程序代码的编写,代码编写完成后,产品组与设计组体验小程序的整体流程,测试组编写测试用例并对小程序进行各种边界测试。项目一般的成员构成与工作流程如图5-2所示。

图5-2 提需求到发布小程序的流程
小程序成员管理
小程序成员管理包括对小程序项目成员及体验成员的管理。
- 项目成员:表示参与小程序开发、运营的成员,可登录小程序管理后台,包括运营者、开发者及数据分析者。管理员可在“成员管理”中添加、删除项目成员,并设置项目成员的角色。
- 体验成员:表示参与小程序内测体验的成员,可使用体验版小程序,但不属于项目成员。管理员及项目成员均可添加、删除体验成员。
不同项目成员拥有不同的权限,从而保证小程序开发安全有序。
| 权限 | 运营者 | 开发者 | 数据分析者 |
|---|---|---|---|
| 开发者权限 | √ | ||
| 体验者权限 | √ | √ | √ |
| 登录 | √ | √ | √ |
| 数据分析 | √ | ||
| 微信支付 | √ | ||
| 推广 | √ | ||
| 开发管理 | √ | ||
| 开发设置 | √ | ||
| 暂停服务 | √ | ||
| 解除关联公众号 | √ | ||
| 腾讯云管理 | √ | ||
| 小程序插件 | √ | ||
| 游戏运营管理 | √ |
各权限功能说明
- 开发者权限:可使用小程序开发者工具及开发版小程序进行开发
- 体验者权限:可使用体验版小程序
- 登录:可登录小程序管理后台,无需管理员确认
- 数据分析:使用小程序统计模块功能查看小程序数据
- 微信支付:使用小程序微信支付(虚拟支付)模块
- 推广:使用小程序流量主、广告主模块
- 开发管理:小程序提交审核、发布、回退
- 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
- 暂停服务设置:暂停小程序线上服务
- 解除关联公众号:可解绑小程序已关联的公众号
- 小程序插件:可进行小程序插件开发管理和设置
- 游戏运营管理:可使用小游戏管理后台的素材管理、游戏圈管理等功能
需要留意,项目管理者控制整个小程序的发布、回退、下架等敏感操作,不应把敏感操作的权限分配给不相关人员
小程序的版本
一般的软件开发流程,开发者编写代码自测开发版程序,直到程序达到一个稳定可体验的状态时,开发者会把这个体验版本给到产品经理和测试人员进行体验测试,最后修复完程序的Bug后发布供外部用户正式使用。小程序的版本根据这个流程设计了小程序版本的概念,如表5-3所示。
表5-3 小程序的版本
| 权限 | 说明 |
|---|---|
| 开发版本 | 使用开发者工具,可将代码上传到开发版本中。 开发版本只保留每人最新的一份上传的代码。 点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。 |
| 体验版本 | 可以选择某个开发版本作为体验版,并且选取一份体验版。 |
| 审核中版本 | 只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。 |
| 线上版本 | 线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。 |
考虑到项目是协同开发的模式,一个小程序可能同时由多个开发者进行开发,往往开发者在小程序开发者工具上编写完代码后需要到手机进行真机体验,所以每个开发者拥有自己对应的一个开发版本。因为处于开发中的版本是不稳定的,开发者随时会修改代码覆盖开发版,为了让测试和产品经理有一个完整稳定的版本可以体验测试,小程序平台允许把其中一个开发版本设置成体验版,因此建议在项目开发阶段特殊分配一个开发角色,用于上传稳定可供体验测试的代码,并把他上传的开发版本设置成体验版。
发布上线
一个小程序从开发完到上线一般要经过 预览-> 上传代码 -> 提交审核 -> 发布等步骤。
预览
使用开发者工具可以预览小程序,帮助开发者检查小程序在移动客户端上的真实表现。
点击开发者工具顶部操作栏的预览按钮,开发者工具会自动打包当前项目,并上传小程序代码至微信的服务器,成功之后会在界面上显示一个二维码。使用当前小程序开发者的微信扫码即可看到小程序在手机客户端上的真实表现。
上传代码
同预览不同,上传代码是用于提交体验或者审核使用的。
点击开发者工具顶部操作栏的上传按钮,填写版本号以及项目备注,需要注意的是,这里版本号以及项目备注是为了方便管理员检查版本使用的,开发者可以根据自己的实际要求来填写这两个字段。
上传成功之后,登录小程序管理后台 - 开发管理 - 开发版本 就可以找到刚提交上传的版本了。
可以将这个版本设置 体验版 或者是 提交审核
提交审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。
在开发者工具中上传了小程序代码之后,登录 小程序管理后台 - 开发管理 - 开发版本 找到提交上传的版本。
在开发版本的列表中,点击 提交审核 按照页面提示,填写相关的信息,即可以将小程序提交审核。
需要注意的是,请开发者严格测试了版本之后,再提交审核, 过多的审核不通过,可能会影响后续的时间。
发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时登录 小程序管理后台 - 开发管理 - 审核版本中可以看到通过审核的版本。
点击发布后,即可发布小程序。小程序提供了两种发布模式:全量发布和分阶段发布。全量发布是指当点击发布之后,所有用户访问小程序时都会使用当前最新的发布版本。分阶段发布是指分不同时间段来控制部分用户使用最新的发布版本,分阶段发布我们也称为灰度发布。一般来说,普通小程序发布时采用全量发布即可,当小程序承载的功能越来越多,使用的用户数越来越多时,采用分阶段发布是一个非常好的控制风险的办法。
小程序码
很多场景下用户会通过扫码快速进入一个小程序,在小程序设计的初期,小程序平台提供的二维码的形式。我们发现用户在扫一个二维码时,他并不知道当前这次扫码会出现什么样的服务,因为二维码的背后有可能是公众号、小程序、网页服务、支付页面、添加好友等不同的服务。为了让用户在扫码之前就有一个明确的预期,因此微信设计了小程序码,如图5-3所示。

图5-3 “小程序数据助手”的小程序码
小程序码在样式上更具辨识度和视觉冲击力,相对于二维码来说,小程序主题的品牌形象更加清晰明显,可以帮助开发者更好地推广小程序。在发布小程序之后,小程序管理平台会提供对应的小程序码的预览和下载,开发者可以自行下载用于线上和线下的小程序服务推广。
运营数据
有两种方式可以方便的看到小程序的运营数据
方法一:
登录 小程序管理后台 - 数据分析
点击相应的 tab 可以看到相关的数据。
方法二:
使用小程序数据助手,在微信中方便的查看运营数据


