热门标签
热门文章
- 1Android Studio新版本New UI及相关设置丨遥遥领先版_androidstudio最新版本是什么样子的
- 2瑞吉外卖简历也许可以这样写_瑞吉外卖怎么写到简历里去
- 3ImportError: LlamaConverter requires the protobuf library but it was not found in environment.解决方案
- 4Solidity - 空投_solidity 单笔交易空投
- 5一点点金融 2
- 6【数据结构与算法】(一)数据结构相关的基本概念
- 7Python自学-内置数据结构(变量类型dict)_python 限制dict
- 8“金融元宇宙”应用场景研究
- 9PyTorch搭建神经网络进行气温预测——(一看就懂系列!!!)_基于pytorch搭建神经网络进行气温预测
- 10ModbusTcp和ModbusRtu全面理解_modbus rtu和tcp
当前位置: article > 正文
鸿蒙Api9集成华为登录_鸿蒙开发 调用华为账号登录app
作者:你好赵伟 | 2024-04-10 07:21:05
赞
踩
鸿蒙开发 调用华为账号登录app
标题 做一个APP的三方登录,使用华为账号登录,手机号验证码登录,邮箱验证码登录,账号密码登录
下边按步骤接入一下,需要提前准备一个AppGallery Connect账号
第一步
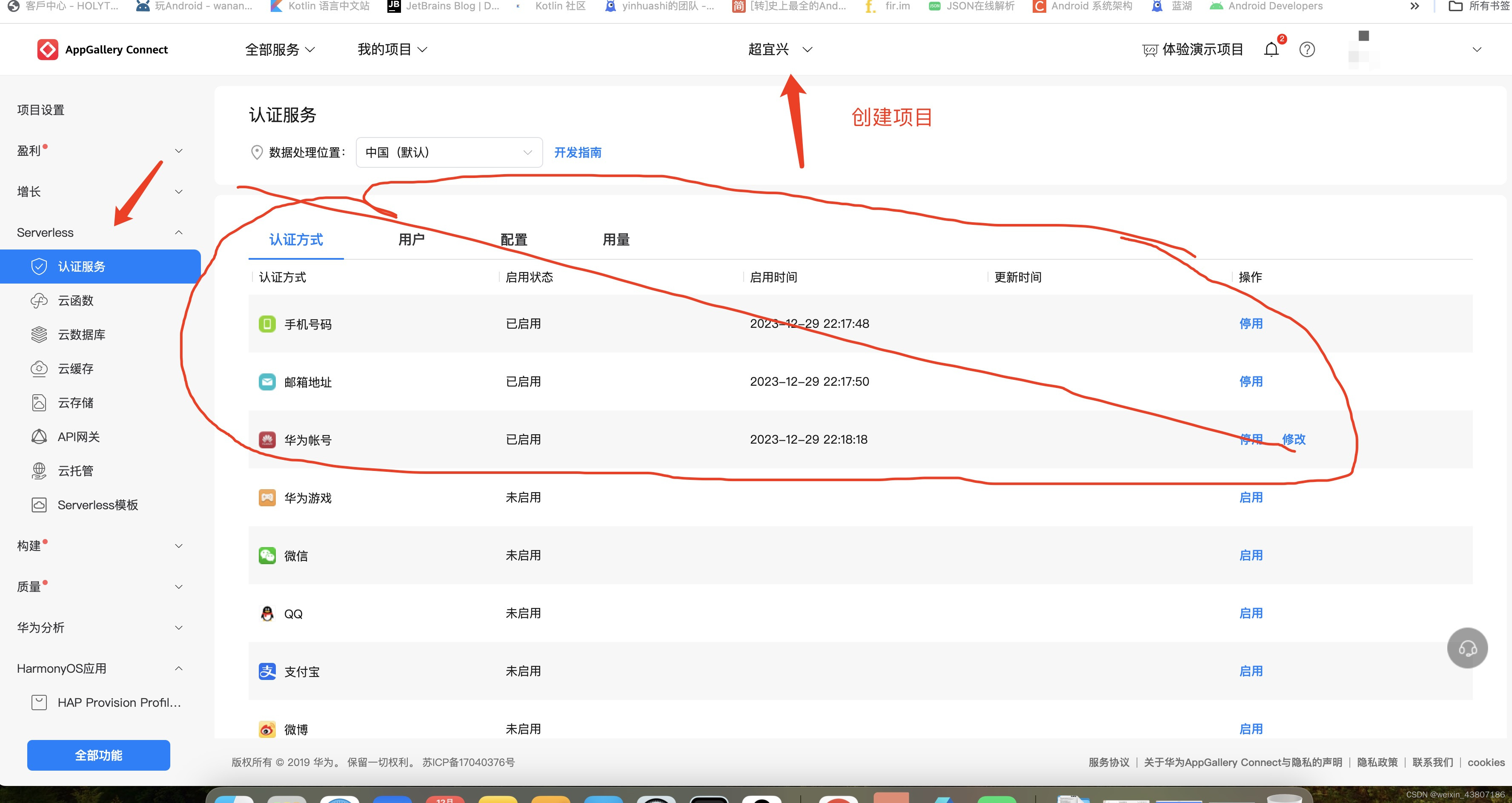
进入AppGallery Connect创建一个项目,在项目页面开通认证服务

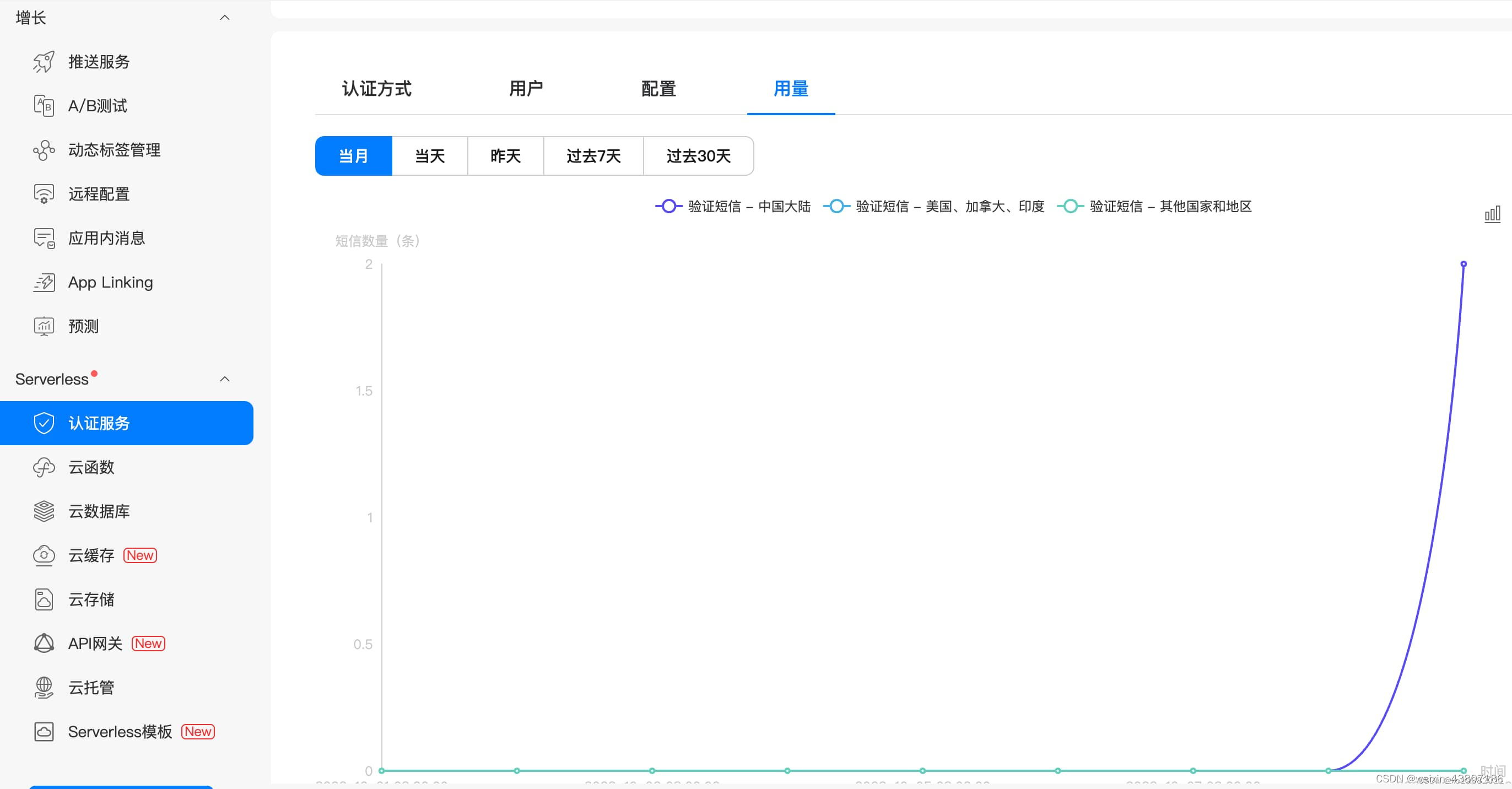
开局送了1000条短信每月,简直不要太爽,微信小程序的配额一共免费1000条,而且那个还不一定会发验证码,相比于这个就良心多了。 在认证的用量能看到短信的发送次数。

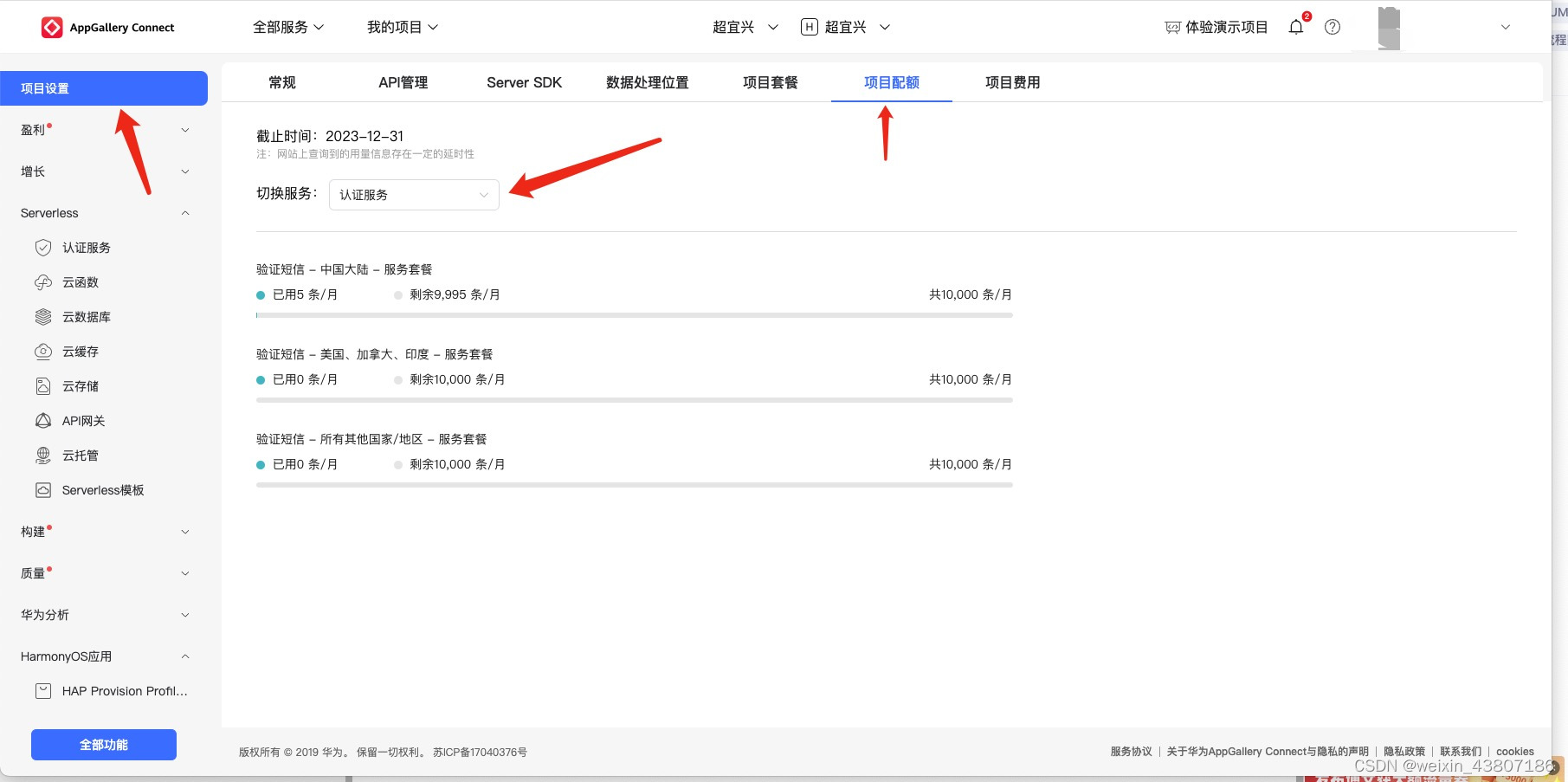
在项目设置的项目配额里边,改成查看认证服务能够看到短信的配额用多少了。

第二步 配置依赖
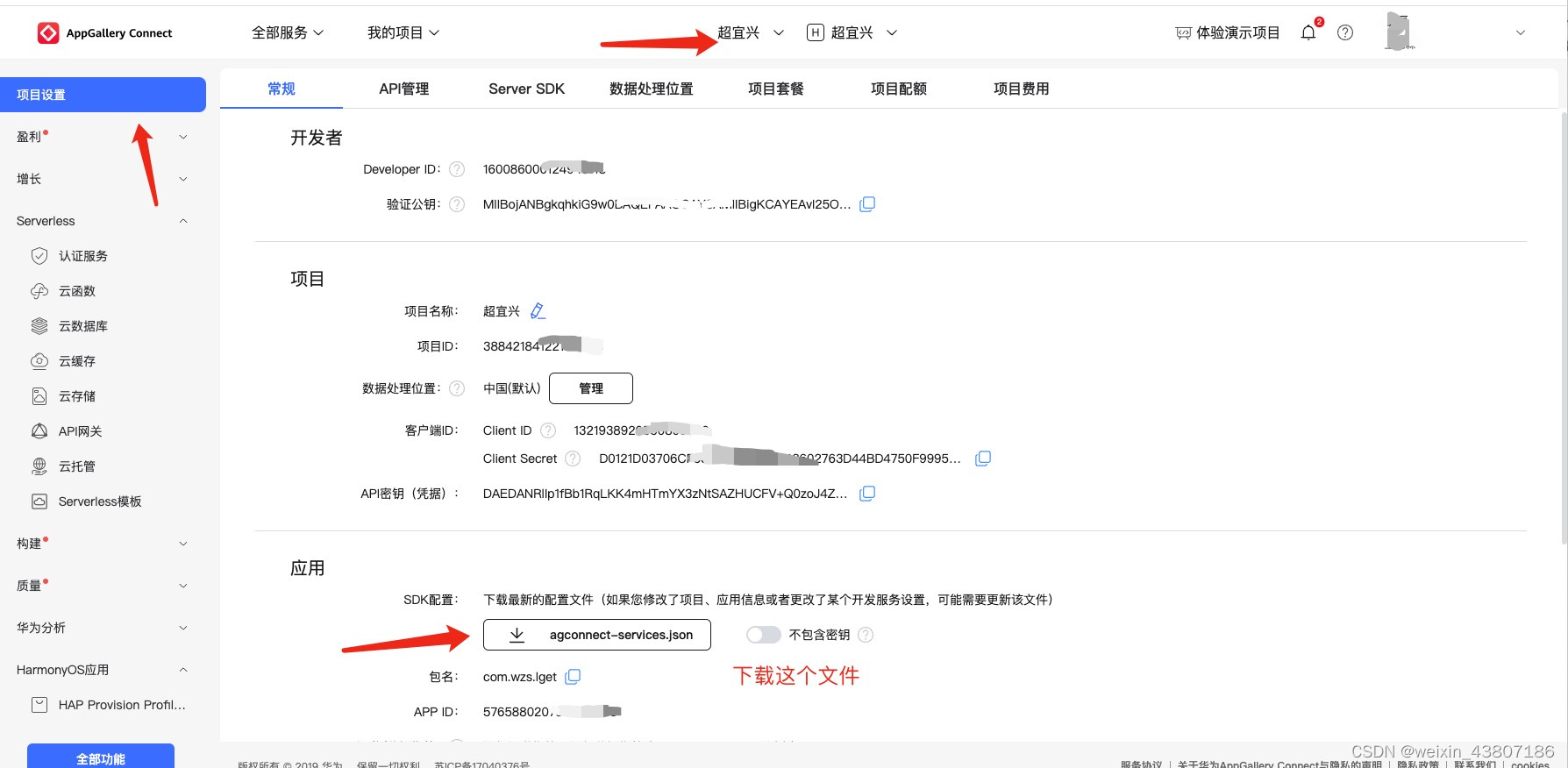
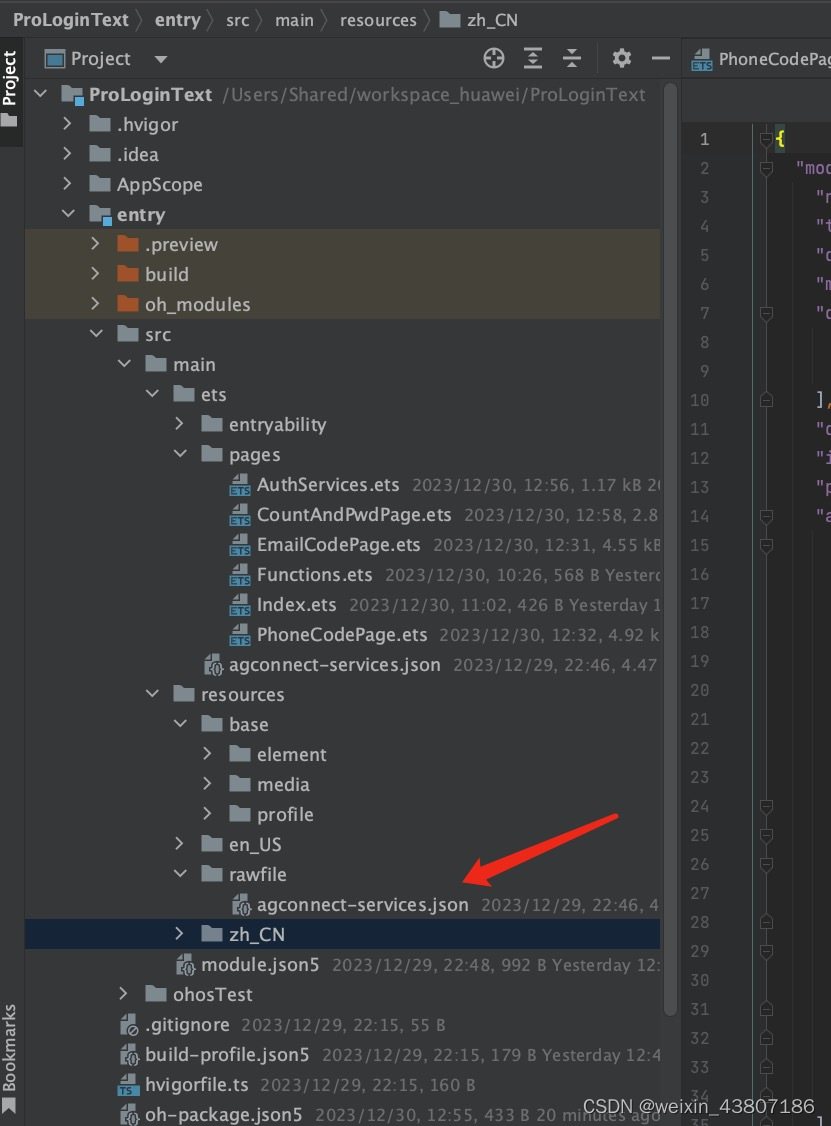
下载 agconnect-services.json,在AppGallery Connect项目配置->常规下边有这个文件的下载地方。

第三步 把其放到项目的这个位置上,resources/rawfile/文件夹下。

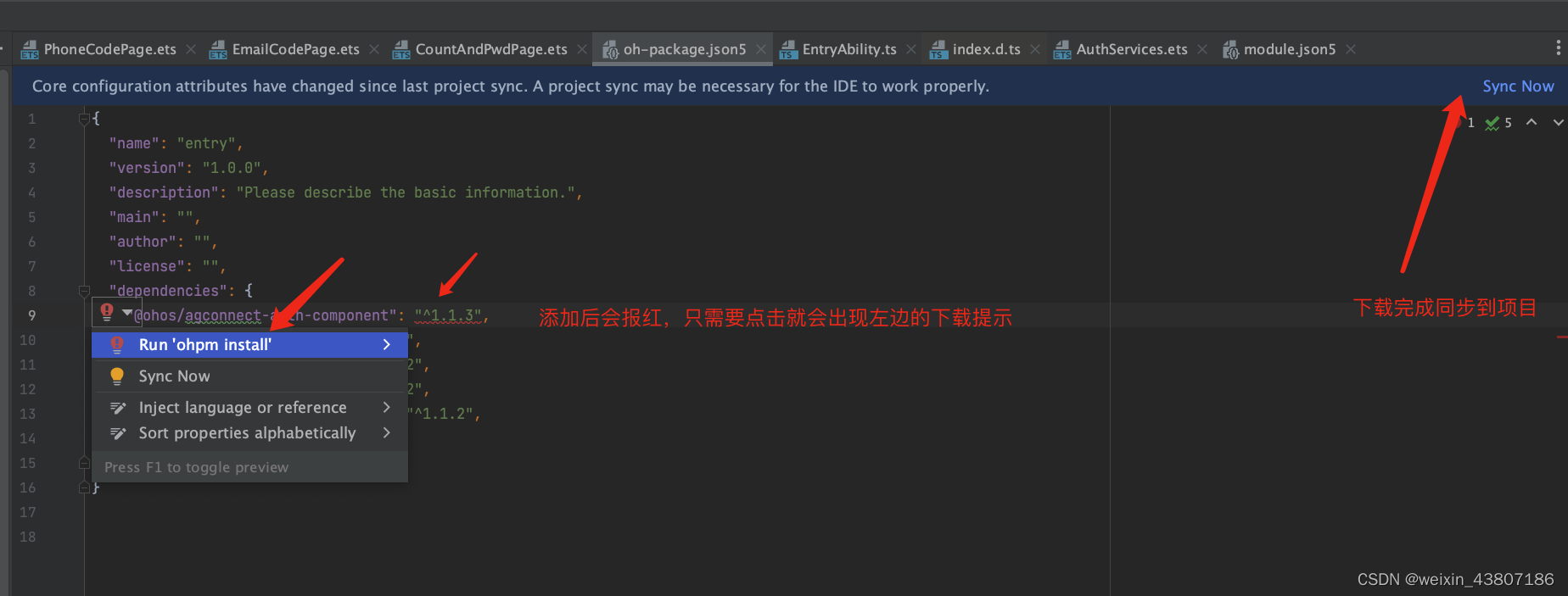
增加项目文件的依赖,项目文件路径 工程/entry/oh-package.json5 把如下内容添加到package.json5里边
{ "license": "", "devDependencies": {}, "author": "", "name": "entry", "description": "Please describe the basic information.", "main": "", "version": "1.0.0", "dependencies": { "@hw-agconnect/auth-ohos": "^1.1.2", "@hw-agconnect/api-ohos": "^1.1.2", "@hw-agconnect/core-ohos": "^1.1.2" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

在 entry/src/main/module.json5 文件里边增加网络权限。
"requestPermissions": [
{
"name": "ohos.permission.INTERNET",
}
]
- 1
- 2
- 3
- 4
- 5
- 6
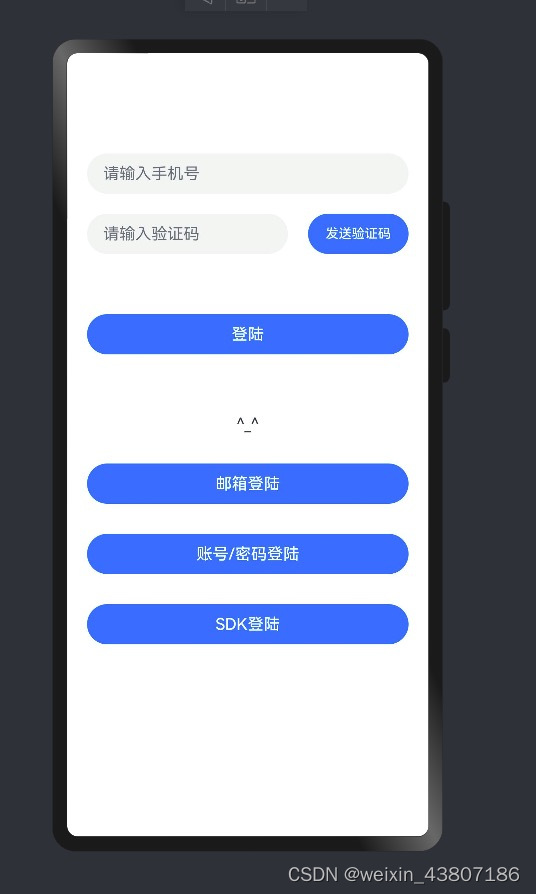
第一个:手机号 和 验证码登录

接入逻辑
//引入模块 import common from '@ohos.app.ability.common' import agconnect from '@hw-agconnect/api-ohos'; import "@hw-agconnect/core-ohos"; import "@hw-agconnect/auth-ohos"; import { VerifyCodeAction, VerifyCodeSettingBuilder, PhoneAuthProvider, } from "@hw-agconnect/auth-ohos" import router from '@ohos.router'; @Entry @Component struct PhoneCodePage { @State message: string = '^_^' @State phoneNumber: string = '' @State verifyCode: string = '' countryCode: string = '+86' private context = getContext(this) as common.UIAbilityContext //页面展示操作 onPageShow() { ** ## //初始化及查看是否有用户登录信息,如果之前短信验证码验证成功的话,一般来说第二次启动就能拿到上次的登录信息: ** agconnect.instance().init(this.context.getApplicationContext()); agconnect.auth().getCurrentUser().then(user => { if (user) { //业务逻辑 console.log(' get user success ' + JSON.stringify(user)) this.message = 'uuid: ' + user.getUid() } else { console.log('user not login') this.message = '暂无登陆信息' } }).catch(error => { console.log(' get user failed' + JSON.stringify((error))) }); } //发送验证码 private handleSendVerifyCode = () => { let verifyCodeSettings = new VerifyCodeSettingBuilder() .setAction(VerifyCodeAction.REGISTER_LOGIN) .setLang('zh_CN') .setSendInterval(60) .build(); agconnect.auth().requestPhoneVerifyCode(this.countryCode, this.phoneNumber, verifyCodeSettings) .then(verifyCodeResult => { console.log('verify code success ' + JSON.stringify(verifyCodeResult)) //验证码申请成功 this.message = '发送验证码成功' }).catch(error => { //验证码申请失败 console.log('erify code fail ' + JSON.stringify(error)) }); } private handleCheckVerifyCode = () => { let credential = PhoneAuthProvider.credentialWithVerifyCode(this.countryCode, this.phoneNumber, this.verifyCode); agconnect.auth().signIn(credential) .then(user => { //登录成功 console.log('user is ' + JSON.stringify(user)) console.log('user.getUser getDisplayName is ' + JSON.stringify(user.getUser().getDisplayName())) console.log('user.getUser getUid is ' + JSON.stringify(user.getUser().getUid())) console.log(' user.getUser getEmail is ' + JSON.stringify(user.getUser().getEmail())) console.log('user.getUser getPhone is ' + JSON.stringify(user.getUser().getPhone())) console.log('user.getUser getPhotoUrl is ' + JSON.stringify(user.getUser().getPhotoUrl())) this.message = ('uuid: ' + user.getUser().getUid()) + "\n" + ("username" + user.getUser().getDisplayName()) }).catch(error => { //登录失败 console.log('login code fail ' + JSON.stringify(error)) }); } build() { Column({ space: 20 }) { TextInput({ placeholder: "请输入手机号" }) .width(320) .height(40) .type(InputType.Number) .onChange((v) => { this.phoneNumber = v }) Row({ space: 20 }) { TextInput({ placeholder: "请输入验证码" }) .width(200) .height(40) .type(InputType.Number) .onChange((v) => { this.verifyCode = v }) Button("发送验证码") .width(100) .height(40) .onClick(() => { if (this.phoneNumber.length == 11) { //此处只判断了长度,可加正则判断 this.handleSendVerifyCode() } else { AlertDialog.show({ message: '请输入正确的手机号', confirm: { value: '确定', action: () => { } } }) } }) } Button("登陆") .width(320) .height(40) .margin({ top: 40 }) .onClick(() => { if (this.verifyCode.length >= 4) { this.handleCheckVerifyCode() } else { AlertDialog.show({ message: '请输入正确的验证码', confirm: { value: '确定', action: () => { } } }) } }) Text(this.message) .margin({ top: 40 }) Button("邮箱登陆") .width(320) .height(40) .margin({ top: 10 }) .onClick(() => { router.pushUrl({ url: "pages/EmailCodePage" }) }) Button("账号/密码登陆") .width(320) .height(40) .margin({ top: 10 }) .onClick(() => { router.pushUrl({ url: "pages/CountAndPwdPage" }) }) Button("SDK登陆") .width(320) .height(40) .margin({ top: 10 }) .onClick(() => { router.pushUrl({ url: "pages/AuthServices" }) }) } .alignItems(HorizontalAlign.Center) .padding({ top: 100 }) .width('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
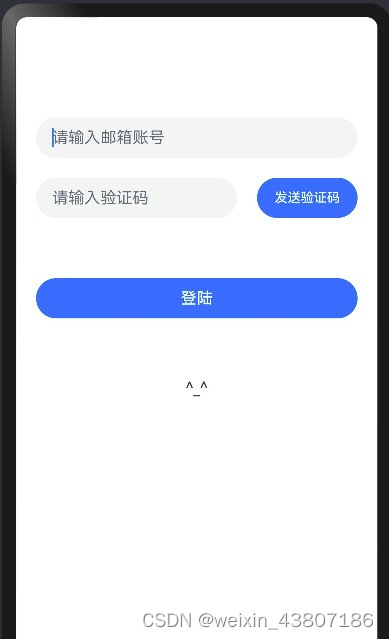
第二个 邮箱和验证码登录

import common from '@ohos.app.ability.common' import agconnect from '@hw-agconnect/api-ohos'; import "@hw-agconnect/core-ohos"; import "@hw-agconnect/auth-ohos"; import { EmailAuthProvider, VerifyCodeAction, VerifyCodeSettingBuilder, } from "@hw-agconnect/auth-ohos" @Entry @Component struct EmailCodePage { @State message: string = '^_^' @State emailNumber: string = '' @State verifyCode: string = '' countryCode: string = '+86' private context = getContext(this) as common.UIAbilityContext onPageShow() { agconnect.instance().init(this.context.getApplicationContext()); agconnect.auth().getCurrentUser().then(user => { if (user) { //业务逻辑 console.log('get user success ' + JSON.stringify(user)) this.message = 'uuid: ' + user.getUid() } else { console.log('xx not login') this.message = '暂无登陆信息' } }).catch(error => { console.log('get user failed' + JSON.stringify((error))) }); } private handleSendVerifyCode = () => { let verifyCodeSettings = new VerifyCodeSettingBuilder() .setAction(VerifyCodeAction.REGISTER_LOGIN) .setLang('zh_CN') .setSendInterval(60) .build(); agconnect.auth().requestEmailVerifyCode(this.emailNumber, verifyCodeSettings) .then(verifyCodeResult => { console.log('xx verify code success ' + JSON.stringify(verifyCodeResult)) //验证码申请成功 this.message = '发送验证码成功' }).catch(error => { //验证码申请失败 console.log('verify code fail ' + JSON.stringify(error)) }); } private handleCheckVerifyCode = () => { let credential = EmailAuthProvider.credentialWithVerifyCode(this.emailNumber, this.verifyCode); agconnect.auth().signIn(credential) .then(user => { //登录成功 console.log('user is ' + JSON.stringify(user)) console.log('user.getDisplayName is ' + JSON.stringify(user.getUser().getDisplayName())) console.log('user.getUid is ' + JSON.stringify(user.getUser().getUid())) console.log('user.getEmail is ' + JSON.stringify(user.getUser().getEmail())) console.log('user.getPhone is ' + JSON.stringify(user.getUser().getPhone())) console.log('user.getPhotoUrl is ' + JSON.stringify(user.getUser().getPhotoUrl())) this.message = ('uuid: ' + user.getUser().getUid()) + "\n" + ("username" + user.getUser().getDisplayName()) }).catch(error => { //登录失败 console.log('xx login code fail ' + JSON.stringify(error)) }); } build() { Column({ space: 20 }) { TextInput({ placeholder: "请输入邮箱账号" }) .width(320) .height(40) .type(InputType.Email) .onChange((v) => { this.emailNumber = v }) Row({ space: 20 }) { TextInput({ placeholder: "请输入验证码" }) .width(200) .height(40) .type(InputType.Number) .onChange((v) => { this.verifyCode = v }) Button("发送验证码") .width(100) .height(40) .onClick(() => { //此处正则判断邮箱正确性 if (this.BooleanregexEmail(this.emailNumber)) { this.handleSendVerifyCode() } else { //弹窗显示提示 AlertDialog.show({ message: '请输入正确的邮箱账号', confirm: { value: '确定', action: () => { } } }) } }) } Button("登陆") .width(320) .height(40) .margin({ top: 40 }) .onClick(() => { if (this.verifyCode.length >= 4) { this.handleCheckVerifyCode() } else { AlertDialog.show({ message: '请输入正确的验证码', confirm: { value: '确定', action: () => { } } }) } }) Text(this.message) .margin({ top: 40 }) } .alignItems(HorizontalAlign.Center) .padding({ top: 100 }) .width('100%') } //正则判断邮箱 private BooleanregexEmail(email: string): boolean { let b: boolean; const reg = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9_-]+\.[a-zA-Z0-9_-]+$/; reg.test(email) if (email.length === 0) { b = false; } else { if (!reg.test(email)) { b = false; } else { b = true; } } return b; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
第三个 账号密码登录

import common from '@ohos.app.ability.common' import agconnect from '@hw-agconnect/api-ohos'; import "@hw-agconnect/core-ohos"; import "@hw-agconnect/auth-ohos"; import { PhoneAuthProvider, } from "@hw-agconnect/auth-ohos" @Entry @Component struct CountAndPwdPage { @State message: string = '^_^' @State account: string = '' @State password: string = '' countryCode: string = '+86' private context = getContext(this) as common.UIAbilityContext onPageShow() { agconnect.instance().init(this.context.getApplicationContext()); agconnect.auth().getCurrentUser().then(user => { if (user) { //业务逻辑 console.log('xx get user success ' + JSON.stringify(user)) this.message = 'uuid: ' + user.getUid() } else { console.log('xx not login') this.message = '暂无登陆信息' } }).catch(error => { console.log('xx get user failed' + JSON.stringify((error))) }); } build() { Column({ space: 20 }) { TextInput({ placeholder: "请输入账号" }) .width(320) .height(40) .type(InputType.Normal) .onChange((v) => { this.account = v }) TextInput({ placeholder: "请输入密码" }) .width(320) .height(40) .type(InputType.Password) .onChange((v) => { this.password = v }) Button("登陆") .width(320) .height(40) .margin({ top: 40 }) .onClick(() => { this.handleCheckVerifyCode() }) Text(this.message) .margin({ top: 40 }) } .alignItems(HorizontalAlign.Center) .padding({ top: 100 }) .width('100%') } private handleCheckVerifyCode = () => { let credential = PhoneAuthProvider.credentialWithPassword(this.countryCode, this.account, this.password); agconnect.auth().signIn(credential) .then(user => { //登录成功 console.log('xx user is ' + JSON.stringify(user)) console.log('xx user.getUser is ' + JSON.stringify(user.getUser().getDisplayName())) console.log('xx user.getUser is ' + JSON.stringify(user.getUser().getUid())) console.log('xx user.getUser is ' + JSON.stringify(user.getUser().getEmail())) console.log('xx user.getUser is ' + JSON.stringify(user.getUser().getPhone())) console.log('xx user.getUser is ' + JSON.stringify(user.getUser().getPhotoUrl())) this.message = ('uuid: ' + user.getUser().getUid()) + "\n" + ("username" + user.getUser().getDisplayName()) }).catch(error => { //登录失败 console.log('xx login code fail ' + JSON.stringify(error)) AlertDialog.show({ message: JSON.stringify(error), confirm: { value: '确定', action: () => { } } }) }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
其中的引用方法展示
import { PhoneUserBuilder } from "../entity/PhoneUserBuilder"; import { PhoneAuthCredential } from "./PhoneAuthCredential"; export class PhoneAuthProvider { /** * 通过手机和密码获取凭证 * 如果创建用户时设置了密码,可以采用邮箱和密码登录 * * @param countryCode 国家码 * @param phoneNumber 手机号 * @param password 密码 * @return Email凭证 */ public static credentialWithPassword(countryCode: string, phoneNumber: string, password: string): PhoneAuthCredential { // TODO 凭证类的继承关系后期需整改 let user = new PhoneUserBuilder() .setCountryCode(countryCode) .setPhoneNumber(phoneNumber) .setPassword(password) .build(); return new PhoneAuthCredential(user); } /** * 通过手机和验证码获取凭证 * 如果创建账户的时候没有设置过密码,则只能通过此接口进行登录 * * @param countryCode 国家码 * @param phoneNumber 手机号 * @param verifyCode 验证码 Link用户的时候必填 * @return Email凭证 */ public static credentialWithVerifyCode(countryCode: string, phoneNumber: string, verifyCode: string): PhoneAuthCredential { let user = new PhoneUserBuilder() .setCountryCode(countryCode) .setPhoneNumber(phoneNumber) .setVerifyCode(verifyCode) .build(); return new PhoneAuthCredential(user); } /** * 通过密码和验证码 双重验证获取凭证 * * @param countryCode 国家码 * @param phoneNumber 手机号 * @param password 密码 * @param verifyCode 验证码 * @returns Email凭证 */ public static credentialWithPasswordAndVerifyCode(countryCode: string, phoneNumber: string, password: string, verifyCode: string): PhoneAuthCredential { let emailUser = new PhoneUserBuilder() .setCountryCode(countryCode) .setPhoneNumber(phoneNumber) .setPassword(password) .setVerifyCode(verifyCode) .build(); return new PhoneAuthCredential(emailUser); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
基本的功能都已经实现了,其中主要的方法需要自己去查看官方文档和源代码
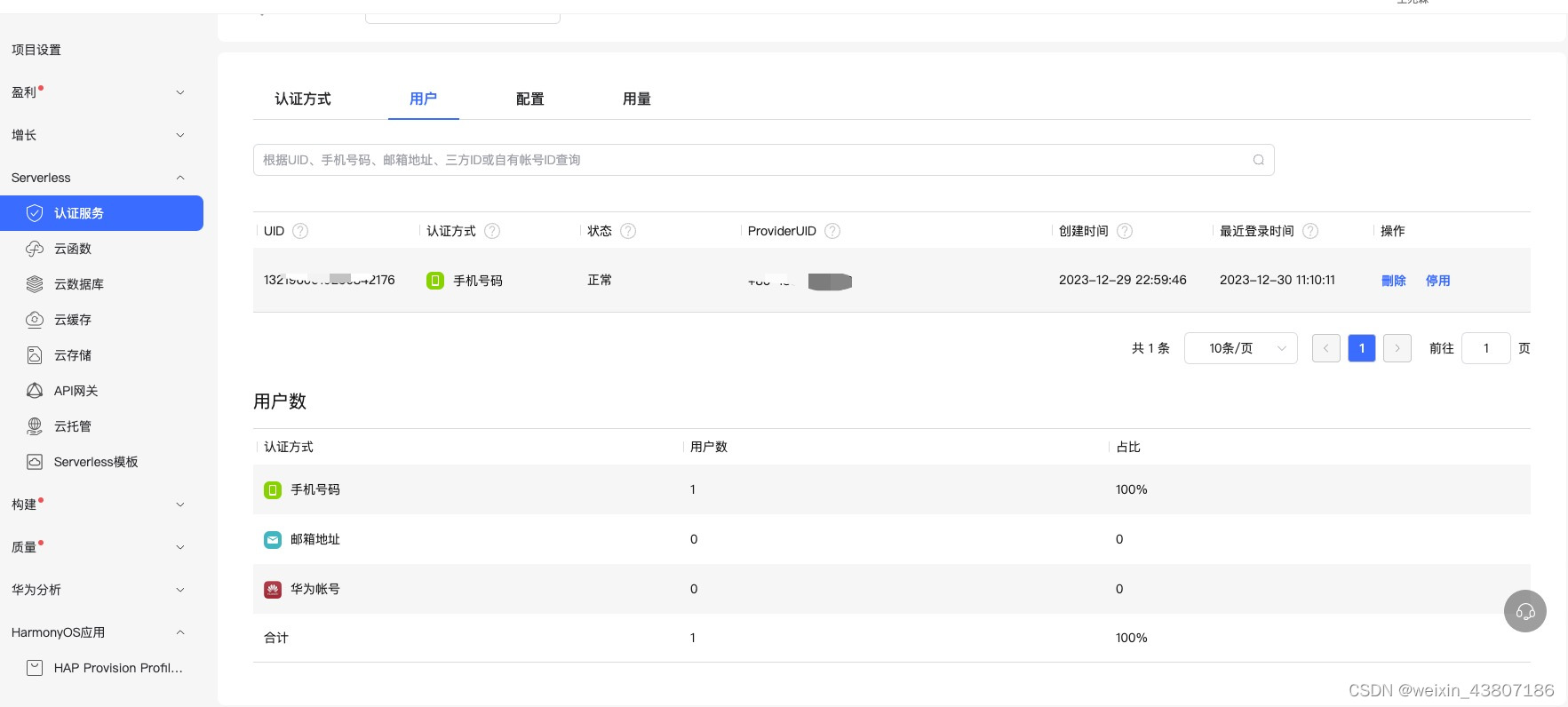
最后最后还有个比较好的功能就是谁发过短信注册过用户在AppGallery Connect都能够查看到。
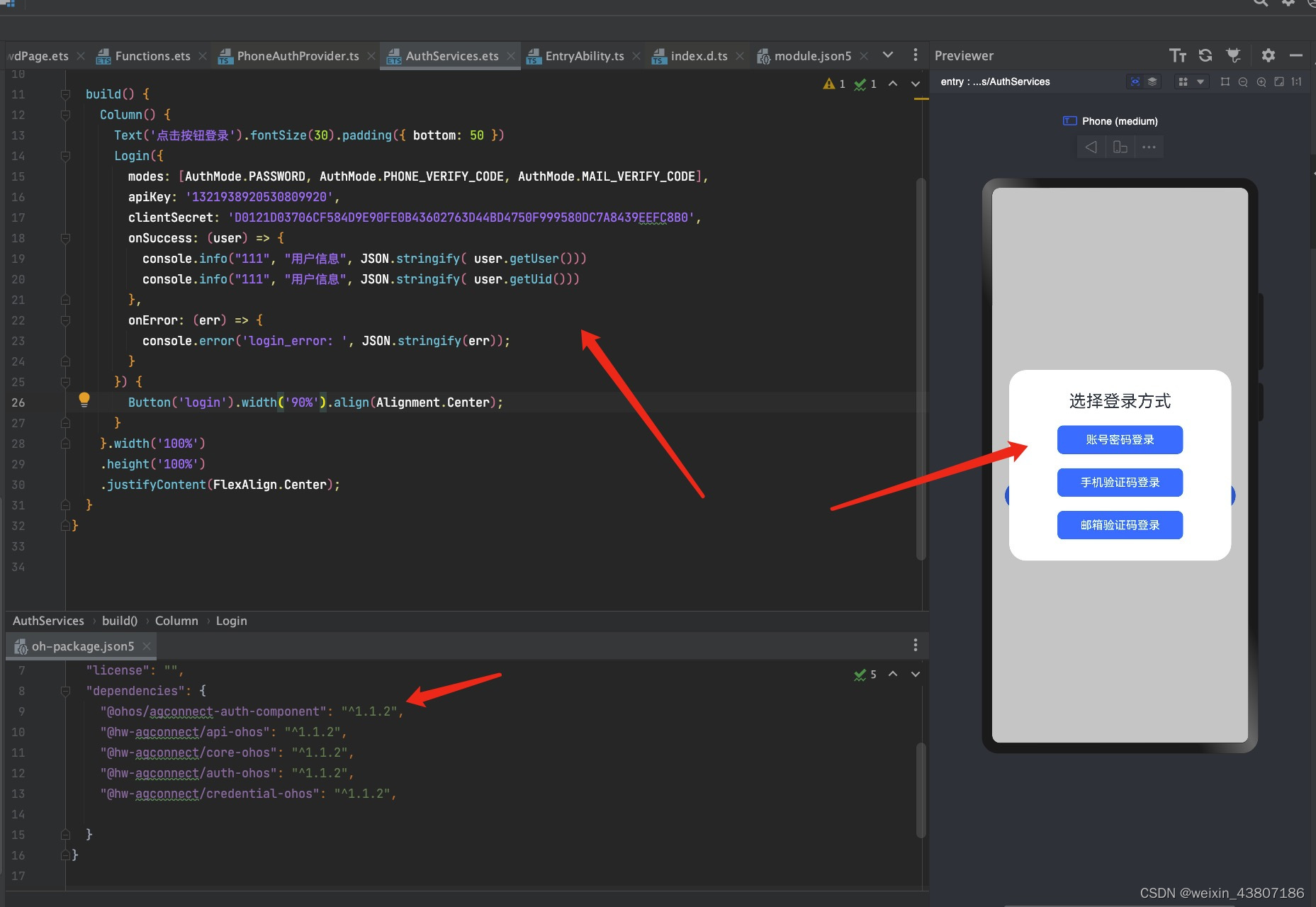
 sdk登录方式
sdk登录方式

详细的请查看官方文档
官方文档
https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/agc-harmonyos-clouddev-logincomponent-0000001489516697-V3
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签




