- 1OriginBot智能机器人开源套件—Step5启动OriginBot_古月居 originbot
- 2GIT使用文档_idea中克隆后会不会自动创建本地仓库
- 3Stable Diffusion中的常用术语解析
- 4Navicat Premium 16 操作大全_navicat premium16使用
- 5Labelme win版exe Create AI-Polygon闪退_labelme create ai-polygon闪退
- 6mysql5.7版本在navicat运行SQL文件,运行失败or导不全?让我来看看_navicat运行sql文件没反应
- 7nginx如何在登录网站的时候配置登录验证_boaform/admin/formlogin
- 8数学建模常用的十大算法
- 9Istio:灰度发布与技术实现_istio 实现灰度发布 项目实战
- 10大数据框架之Hive:第10章 分区表和分桶表_分区表和分桶表的相同点
HarmonyOS(鸿蒙)——滑动事件步骤之按下、滑动,程序员去大公司面试自我介绍
赞
踩
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
2.2.2 给DirectionalLayout布局添加滑动事件
2.2.3 滑动事件onTouchEvent方法具体实现
2.3 测试
2.3.1 初始效果
2.3.2 按下效果PRIMARY_POINT_DOWN
2.3.3 滑动效果POINT_MOVE
2.3.4 抬起效果PRIMARY_POINT_UP
一、简述
====
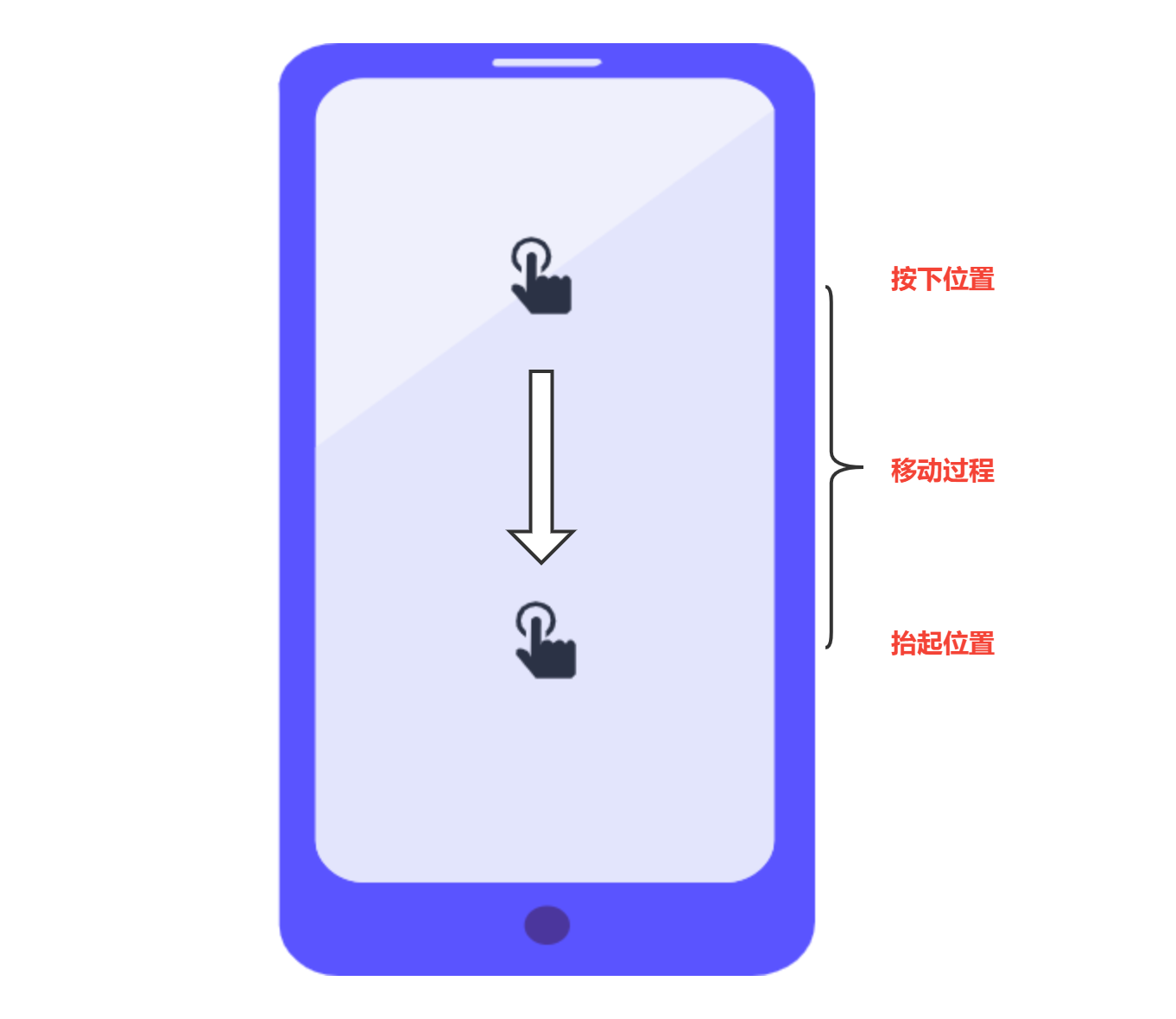
滑动事件有多个步骤组成,它不是一个简单的事件,它需要多个动作来共同完成,滑动根据方向不同分为向上滑动、向下滑动、向左滑动和向右滑动。在现如今移动互联网和短视频等行业的迅猛发展,滑动事件大家都非常的熟悉,尤其是抖音、快手这些快餐式的娱乐小视频,一滑就停不下来。
滑动事件基本上包含如下三个动作:
-
按下操作,并且不松开
-
移动操作,移动过程中不松开
-
抬起操作,移动结束后松开

滑动事件我们一般是针对整个屏幕的滑动,因此在这里我们给Ability最外层的布局DirectionalLayout设置滑动事件。
二、滑动事件实现
========
2.1 布局开发
直接创建一个项目,使用默认的ability_main.xml布局即可,初始内容包含一个Text组件,其内容如下:
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:height=“match_parent”
ohos:width=“match_parent”
ohos:alignment=“center”
ohos:orientation=“vertical”>
<Text
ohos:id=“$+id:text_helloworld”
ohos:height=“match_content”
ohos:width=“match_content”
ohos:background_element=“$graphic:background_ability_main”
ohos:layout_alignment=“horizontal_center”
ohos:text=“$string:mainability_HelloWorld”
ohos:text_size=“40vp”
/>
由于我们需要给最外层的布局DirectionalLayout添加滑动事件,因此我们先给这个DirectionalLayout添加一个id标志,等会通过id来找到DirectionalLayout,注意DirectionalLayout最外层的布局它也是一个组件Component,添加的id为ohos:id=“$+id:dl”
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout
ohos:id=“$+id:dl”
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:height=“match_parent”
ohos:width=“match_parent”
ohos:alignment=“center”
ohos:orientation=“vertical”>
<Text
ohos:id=“$+id:text_helloworld”
ohos:height=“match_content”
ohos:width=“match_content”
ohos:background_element=“$graphic:background_ability_main”
ohos:layout_alignment=“horizontal_center”
ohos:text=“$string:mainability_HelloWorld”
ohos:text_size=“40vp”
/>
2.2 事件开发
2.2.1 通过id寻找组件对象
我们在MainAbilitySlice子页面的onStart方法中,添加通过ID定位组件对象的代码逻辑,如下:
// 通过id寻找组件对象
// 1、找到布局对象
DirectionalLayout layout = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl);
// 2、找到文本对象
Text text = (Text) this.findComponentById(ResourceTable.Id_text_helloworld);
2.2.2 给DirectionalLayout布局添加滑动事件
我们给DirectionalLayout布局添加滑动事件,直接使用本类实现Component.TouchEventListener接口,重写onTouchEvent方法来实现,关于事件实现有四种方式,如有需要可以查看我的《鸿蒙开发》专栏,实现Component.TouchEventListener接口,重写onTouchEvent方法后,当滑动事件被触发时,就会调用onTouchEvent方法,我们直接在onTouchEvent方法实现滑动事件触发后的相关业务逻辑即可,修改后的代码如下:
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.multimodalinput.event.TouchEvent;
public class MainAbilitySlice extends AbilitySlice implements Component.TouchEventListener {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 通过id寻找组件对象
// 1、找到布局对象
DirectionalLayout layout = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl);
// 2、找到文本对象
Text text = (Text) this.findComponentById(ResourceTable.Id_text_helloworld);
// 3、给整个布局DirectionalLayout添加滑动事件
layout.setTouchEventListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
/**
* 滑动事件触发后调用的方法
* @param component 滑动事件触发的组件 – 这里是DirectionalLayout
* @param touchEvent 事件的类型,上面有说到三种按下、滑动、抬起,其实有更多
* @return
*/
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
// 此处写滑动事件的相关逻辑
return false;
}
}
2.2.3 滑动事件onTouchEvent方法具体实现
当滑动事件被触发时,会调用onTouchEvent方法,这里我们通过修改文本组件Text的值来展示滑动事件的效果,
onTouchEvent(Component component, TouchEvent touchEvent)方法的两个参数传递分别代表:
-
Component component -> 滑动的组件对象
-
TouchEvent touchEvent -> 触发的事件对象
TouchEvent 中包含事件的动作,我们通过TouchEvent .getAction();即可获取事件动作的类型,在TouchEvent 中定义类非常多的事件类型,这里会展示三种POINT_MOVE、PRIMARY_POINT_DOWN、PRIMARY_POINT_UP
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-CoCJTWOu-1713137773838)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!




