热门标签
热门文章
- 1机器学习实战:基于深度学习的道路交通流量预测_机器学习交通流量
- 2java毕业设计Keep健身俱乐部管理微信小程序开发[附源码]_keep运动小程序源码
- 3Open3D(C++) ICP算法实现点云精配准_icp c++
- 4yolov3(darknet )训练 - 测试 - 模型转换❤️darknet 转 ncnn 之C++运行推理❤️【yolov3 实战一览】_ncnn yolov3
- 5java毕业设计——基于JSP+access的网络故障管理平台设计与实现(毕业论文+程序源码)——网络故障管理平台_jsp acce
- 6proteus使用问题
- 7高级项目管理师/高项考试十大管理论文模板_软考高项基于一个主题的十大管理论文
- 8Unity 浮点数的精度问题
- 9测试质量保证体系浅谈_软件测试 质量保障体系
- 10网络设备安全配置与局域网攻击典型案例汇总_网络配置信息攻击
当前位置: article > 正文
微信小程序点击事件bindtap传参_bindtap怎么带参数过去
作者:你好赵伟 | 2024-05-04 14:33:40
赞
踩
bindtap怎么带参数过去
微信小程序bindtap点击事件如何传参
错误写法
- wxml页面
<view class="fix-add" bind:tap="goPage('/family_pages/form_electricity/form_electricity')">
<van-icon name="add" />
</view>
- 1
- 2
- 3
- JS
goPage(url){
console.log(url)
}
- 1
- 2
- 3
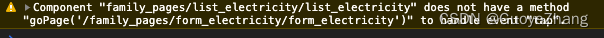
点击后会有以下提示:

正确写法
bindtap在传参时需要用到data-xxx来进行传递参数,如下:
- wxml页面
<view class="fix-add" bind:tap="goPage" data-url="/family_pages/form_electricity/form_electricity">
<van-icon name="add" />
</view>
- 1
- 2
- 3
- JS
goPage(event){
console.log(event.currentTarget.dataset.url)
}
- 1
- 2
- 3
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/534884
推荐阅读
相关标签


