- 1Intellij IDEA——Git相关功能(简介)_idea fetch
- 2vue使用iframe标签预览本地pdf文档_ifream预览选中的文件
- 3AI绘画 | Midjourney快速入门 手把手教你生成第一张AI绘画_upscale (subtle) zoom out 2x upscale (creative) zo
- 4SQL复制表的方法_sql如何复制表
- 5如何将Mac连接到以太网?这里有详细步骤_mac怎么连接以太网
- 6fatal: unable to access 'https://github.com/Homebrew/homebrew-core/': LibreSSL SSL_read - Homebrew_fatal: unable to access '/homebrew-ethereum/': fa
- 7壹哥专栏丨SpringBoot2,2024年最新1-3年的网络安全开发工程师看过来
- 8iOS-安装rvm出现公钥问题_in case of further problems with validation please
- 9could not build wheels for psutil,which is required to install pyproject 解决方法_error: could not build wheels for dlib, which is r
- 10预训练语言模型的前世今生 - 从Word Embedding到BERT
开源低代码平台Openblocks
赞
踩

网友
Hank·Meng想看低代码工具,正好手上有一个;
什么是 Openblocks ?
Openblocks是一个开发人员友好的开源低代码平台,可在几分钟内构建内部应用程序。
传统上,构建内部应用程序需要复杂的前端和后端交互,涉及数百行和数千行代码,更不用说打包、集成和部署工作了。Openblocks 显著减少了构建应用程序所需的工作。
在 Openblocks 中,您所需要做的就是将预构建或自定义的组件以及可随时连接的数据库和 API 拖放到所见即所得 (WYSIWYG) 画布上,Openblocks 帮助您快速构建应用程序并专注于业务逻辑。
构建内部应用程序基本上需要 5 个步骤:
- 快速连接到您的数据源,包括
PostgreSQL、MongoDB和在线API。 - 编写几行
SQL或设置请求参数来构建查询。 - 使用预构建或用户自定义的
UI组件来构建应用程序UI,使用UI组件绑定和显示查询数据。 - 设置事件处理程序以触发查询、控制组件或其他操作以响应用户交互。
- 预览并与其他人分享您的应用程序。

安装
在群晖上以 Docker 方式安装。
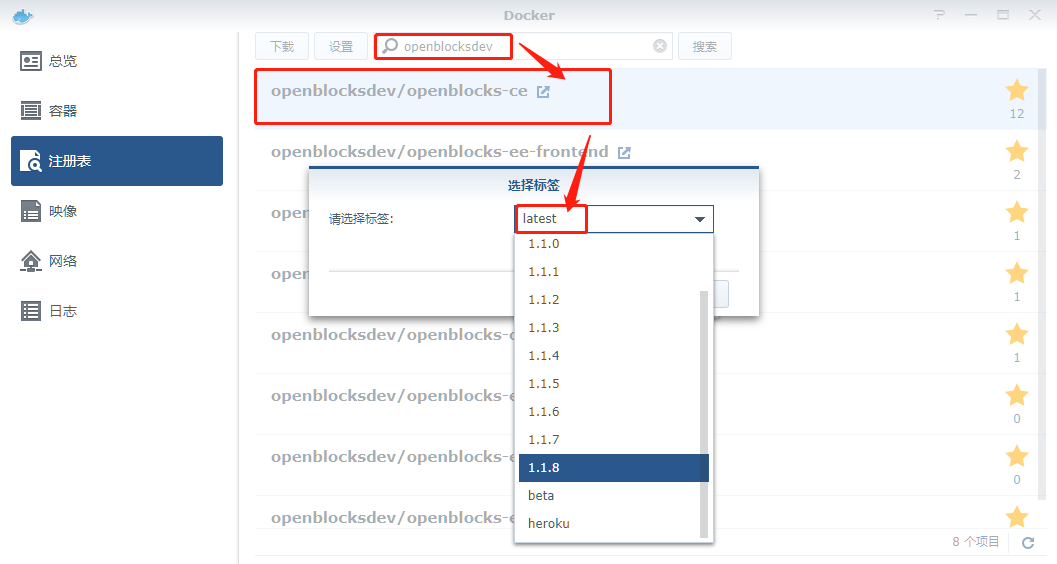
在注册表中搜索 openblocksdev ,选择第一个 openblocksdev/openblocks-ce,版本选择 latest。
本文写作时,
latest版本对应为1.1.8;这是一个all in one的版本,里面包含了数据库及前后端服务,非常适合于功能体验;

卷
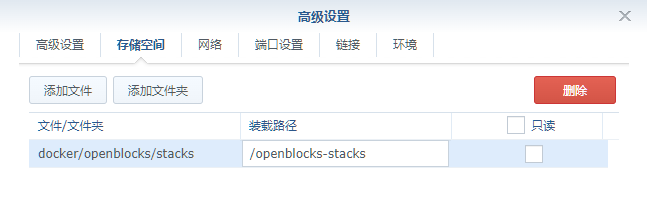
在 docker 文件夹中,创建一个新文件夹 openblocks,并在其中建一个子文件夹 stacks
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/openblocks/stacks | /openblocks-stacks | 存放数据库、日志等 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
- 1
- 2
| 本地端口 | 容器端口 |
|---|---|
3042 | 3000 |

环境
老苏没使用环境变量。关于环境变量的说明,请参考官方文档:https://github.com/openblocks-dev/openblocks/blob/develop/deploy/docker/README.md#configuration
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 openblocks 和 子目录
mkdir -p /volume1/docker/openblocks/stacks
# 进入 openblocks 目录
cd /volume1/docker/openblocks
# 运行容器
docker run -d \
--restart unless-stopped \
--name openblocks \
-p 3042:3000 \
-v $(pwd)/stacks:/openblocks-stacks \
openblocksdev/openblocks-ce:latest
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'
services:
openblocks:
image: openblocksdev/openblocks-ce:latest
container_name: openblocks
restart: unless-stopped
ports:
- 3042:3000
volumes:
- ./stacks:/openblocks-stacks
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
然后执行下面的命令
# 新建文件夹 openblocks 和 子目录
mkdir -p /volume1/docker/openblocks/stacks
# 进入 openblocks 目录
cd /volume1/docker/openblocks
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
运行
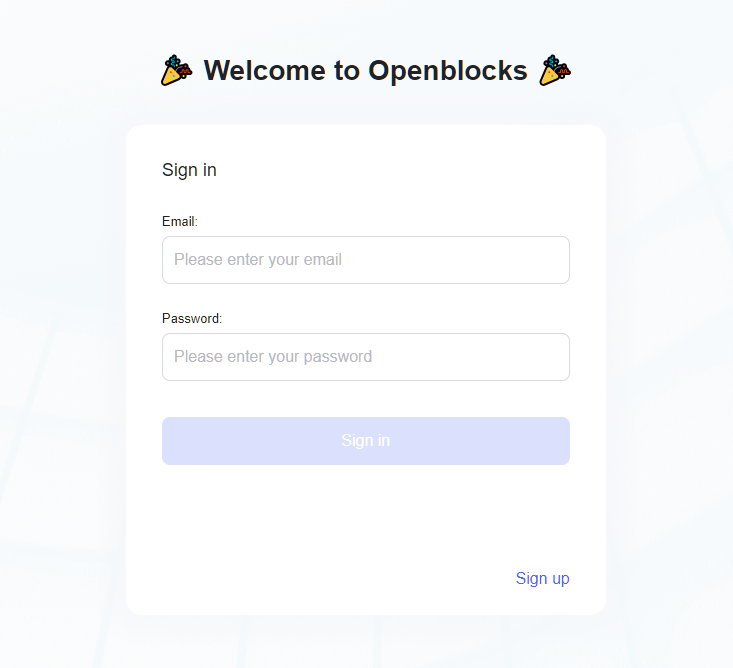
在浏览器中输入 http://群晖IP:3042 就能看到登录界面

第一次需要注册账号

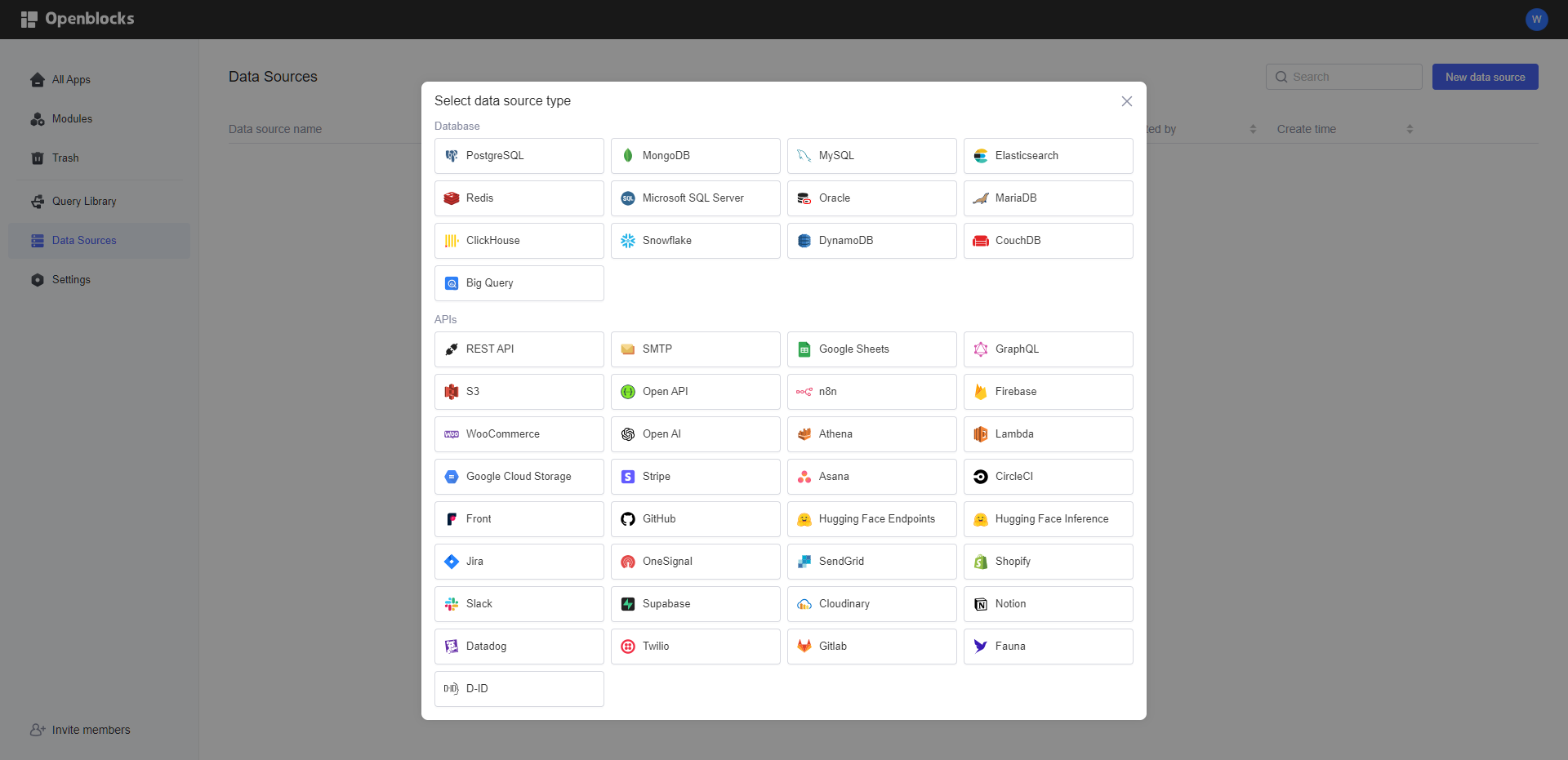
主界面

新建应用

简单的拖拖拉拉之后,就搭出了一个登录界面

当然这只是界面,还需要绑定数据库,来实现业务,除了数据库之外,也支持在线 API

具体用法可以看看官方文档,还是比较详细的:https://docs.openblocks.dev,
虽然老苏不会开发,但用来做原型设计也是不错的。不过需要注意的是,似乎目前的代码更新已经不是很积极,不清楚是在憋大招还是程序员跑路了呢?
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


