- 12022年末2计算机保研经验贴(中山,川大,湖大,南航,南京理工...)_南航是弱com强com
- 2Mac Python第三方库安装_mac photon安装第三方库
- 3访问Docker内的Kafka的几种办法_requirement failed: inter.broker.listener.name mus
- 4c# 前后台协同
- 5HTML5表单【单选标签,下拉框标签,文本框,密码,文件,隐藏,提交】
- 6红帽6.5进入单用户重置root密码_redhat6.5进入单用户
- 7Web入门(1)——制作简单的网页_web做一个简洁网页
- 8大数据开发面试汇总——day1(持续更新)
- 9如何解决iCloud空间被Mac桌面和文稿占用太多的问题?_icloud云盘 文稿和数据最大多少g
- 10SpringBoot整合微信小程序开发工具
Day18:信息打点-小程序应用&解包反编译&动态调试&抓包&静态分析&源码架构
赞
踩
目录
章节知识点
Web:语言/CMS/中间件/数据库/系统/WAF等
系统:操作系统/端口服务/网络环境/防火墙等
应用:APP对象/API接口/微信小程序/PC应用等
架构:CDN/前后端/云应用/站库分离/OSS资源等
技术:JS爬虫/敏感扫描/端口扫描/源码获取/接口泄漏等
技术:APK反编译/小程序解包反编译/动态调试APP&小程序等
技术:指纹识别/Github监控/CDN绕过/WAF识别/蜜罐识别等
小程序体验-凡科建站&模版测试上线
凡科快速搭建小程序
测试:https://qz.fkw.com/
参考:https://blog.csdn.net/qq_52445443/article/details/122351865
小程序结构
1.主体结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分(即app)由三个文件组成,必须放在项目的根目录,如下:
文件 必需 作用
app.js 是 小程序逻辑
app.json 是 小程序公共配置
app.wxss 否 小程序公共样式表
2.一个小程序页面由四个文件组成,分别是:
xxx.js 页面逻辑
xxx.json 页面配置
xxx.wxml 页面结构
xxx.wxss 页面样式
3.项目整体目录结构
pages 页面文件夹
index 首页
logs 日志
utils , util 工具类(mina框架自动生成,你也可以建立一个:api)
app.js 入口js(类似于java类中的main方法)、全局js
app.json 全局配置文件
app.wxss 全局样式文件
project.config.json 跟你在详情中勾选的配置一样
sitemap.json 用来配置小程序及其页面是否允许被微信索引
对抓到的IP或域名进行Web安全测试
对抓到的IP或域名进行API安全测试
对抓到的IP或域名进行端口服务测试



对源码架构进行分析
更多的资产信息
敏感的配置信息
未授权访问测试
源码中的安全问题
相关工具:
小程序多功能组手
复杂操作:https://www.cnblogs.com/oodcloud/p/16964878.html
简单工具:http://xcx.siqingw.top/
-微信官方开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
首先下载小程序助手和微信小程序官方开发工具

首先打开微信小程序包的相关目录D:\WeChat Files\Applet
微信设置→文件管理→即可找到目录
- 将里面wx开头的微信小程序生成的缓存包全部删除(便于后期确认哪个是目标缓存包)
- 再次打开小程序,查看目录下出现目标缓存包,点击进入直到找到APP.wxapkg以此尾缀结尾的如果出现多个,记得把app.wxapkg排序到最前即可


如果有多个全选打开,_APP_.wxapkg为首个

一般选择新版反编译,如果看着小程序比较老旧就选择旧版反编译
解包成功后再刷新

选中后进行反编译,文件目录下出现反编译源码,还可以再修复一下源码
打开微信官方开发工具,并拉入反编译好的源码即可
然后点击微信开发者工具,默认即可


- 如果出现大面积报错无内容,点击详情→本地设置→取消勾选将JS编译为ES5即可

点击可视化

点击左上角可视化,并打开源码目录,点击list下的list.wxml发现页面跳转
点击index.wxml发现又跳转回首页页面,点击category.wxml发现页面跳转到栏目页面


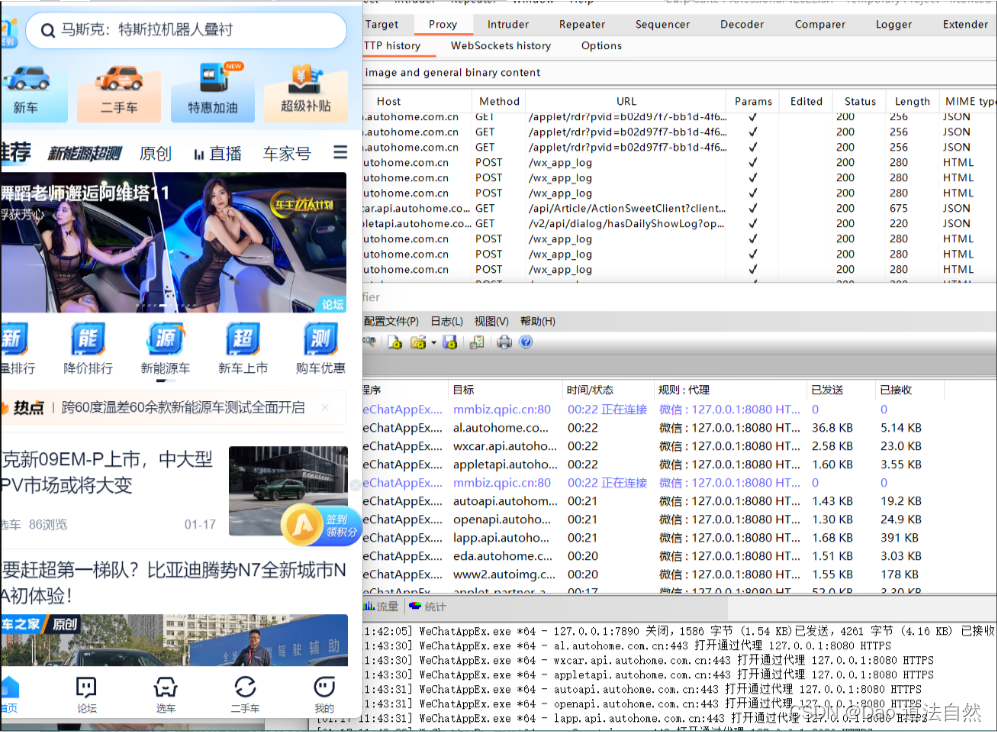
打开转发工具和burp进行抓取小程序的数据包,在首页源码中进行对抓包内容检索,发现一一对应,例如:icl/2 在源码找得到

- 仔细检阅源码可以发现,其中回泄露一些资源如:域名,图片等资产
- 还可能回遇到绕过授权,直接访问到资产信息的情况
- 还可以在源码尝试全局搜索,Accesskey,查看是否泄露oss的密钥

思维导图





