- 1高效数据存储格式Parquet_to_parquet
- 2IDEA连接SqlServer数据库_idea导入sqljdbc后如何与sqlserver连接
- 3【大模型实践】ChatGLM3微调输入-输出模型(六)_chatglm3 prompt
- 4【Git-Git克隆代码与提交代码】使用Git命令方式拉取代码至本地以及上传代码到云端
- 5文件上传漏洞靶场搭建(upload-labs)_upload-labs搭建
- 6Debian/Linux 配置网络教程(包括配置IP)_debian 配置网络
- 7移动通信网络频段大全_n66频段
- 8前端安全——最新:lodash原型漏洞从发现到修复全过程_lodash 漏洞复现
- 9React native拆包之 原生加载多bundle(iOS&Android)_react native加载bundle
- 10华为鸿蒙4谷歌GMS安装教学_华为鸿蒙os安装谷歌gms套件的最便捷方法教程
ElementUI入门及nodejs环境的搭建_element-ui nodejs
赞
踩
目录
1. ElementUI入门
1.1 ElementUI简介
Vue是一个当下流行的开发框架,它的核心思想是组件化和数据驱动,ElementUI是饿了么推出的基于vue2.0的组件库,提供了丰富的课复用的组件,方便前端的开发。
ElementUI官网。
另外一个与ElmentUI类似提供基于Vue2.0的组件库是iview。
1.2 Vue+ElementUI安装
<!-- 1. 导入css -->
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<!-- 2. 引入vue和vue-router-->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<!-- 未使用vue路由功能可不导入 -->
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
<!-- 3. 引入ElementUI组件 -->
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
1.3 开发示例
开发一个基于vue+elementui的弹出框。
1)在HBuilder中建立一个基本html项目,在项目中创建一个html页面文件,导入必要的css及js文件(即安装)。
- <head>
- <meta charset="utf-8">
- <title></title>
- <!-- 1. 导入css -->
- <link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
- <!-- 2. 引入vue和vue-router-->
- <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
- <!-- 未使用vue路由功能可不导入 -->
- <script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
- <!-- 3. 引入ElementUI组件 -->
- <script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
- </head>
2)在页面中加入一个按钮,点击按钮以便于打开弹出框
- <div id="app">
- <button v-on:click="clickme">点我试试</button>
- </div>
3)创建vue实例
- var vm = new Vue({
- el: '#app',
- methods: {
- clickme: function() {
- console.log("此处需要加入弹出框");
- }
- }
- });
3)在elementui官方网站上的组件中找到MessageBox组件,可以将弹出框的示例代码拷入clickme函数中观察运行情况。
- var vm = new Vue({
- el: '#app',
- methods: {
- clickme: function() {
- console.log("此处需要加入弹出框");
- this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
- confirmButtonText: '确定',
- cancelButtonText: '取消',
- type: 'warning'
- }).then(() => {
- this.$message({
- type: 'success',
- message: '删除成功!'
- });
- }).catch(() => {
- this.$message({
- type: 'info',
- message: '已取消删除'
- });
- });
- }
- }
- });

注:在示例中使用了箭头函数,及this关键字,需要同学们在课后重点了解。
13.1 运行代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <!-- 1. 导入css -->
- <link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
- <!-- 2. 引入vue和vue-router-->
- <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
- <!-- 未使用vue路由功能可不导入 -->
- <script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
- <!-- 3. 引入ElementUI组件 -->
- <script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
- </head>
- <body>
- <div id="app">
- <button v-on:click="clickme">点我试试</button>
- </div>
- <script>
- var vm = new Vue({
- el: '#app',
- data() {
- return{
-
- }
- },
- methods: {
- clickme: function() {
- this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
- confirmButtonText: '确定',
- cancelButtonText: '取消',
- type: 'warning'
- }).then(() => {
- this.$message({
- type: 'success',
- message: '删除成功!'
- });
- }).catch(() => {
- this.$message({
- type: 'info',
- message: '已取消删除'
- });
- });
- }
- }
- });
-
- </script>
- </body>
- </html>

2. 搭建nodejs环境
2.1 nodejs介绍
- Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
- Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。nodejs让javascript不再局限于放在html的嵌入式脚本,同时可以作为服务端开发的语言。
- javascript和java除了在名称上优点类型,没有半毛钱关系
- nodejs是JavaScript运行时环境,JEE是java的运行时环境。
2.2 npm是什么
简单的说,npm就是nodejs的包管理工具,是nodejs package manager的简称。
通俗的讲述npm的作用:
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们需要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。 于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
npm作用很类似与maven的作用
2.3 nodejs环境搭建
要想使用nodejs平台,就需要在本地安装nodejs环境,就是使用java平台需要在本地安装jdk,配置环境变量一样。
2.3.1 下载
下载地址
选择对应的版本下载,本课件示例采用node-v10.16.3-win-x64.zip。
- LTS意为长期维护版,特点是稳定,但有些最新的特性可能没有,建议下载时选择这种版本。
- Current是新特性版本,优点是拥有最新的特性,但可能不稳定,对应一般开发人员,或产品级的项目不建议使用。
注:msi为安装版本,为更好的了解nodejs的配置请下载zip进行手动配置。
2.3.2 解压
将文件解压到指定位置(例如:C:\Program Files),并在解压后的目录下建立node_global和node_cache这两个目录
| 目录 | 说明 |
|---|---|
| node_global | npm全局安装位置 |
| node_cache | npm缓存路径 |
2.3.3 配置环境变量
| 环境变量 | 配置示例 |
|---|---|
| 新增NODE_HOME | C:\Program Files\node-v10.16.3-win-x64 |
| 修改PATH | 在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global; |
注意:对于path变量是修改,而不能将以前的变量清除
配置完成后,可以通过以下命令查看配置:
- echo %node_home%
- echo %path%
测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
- node -v
- npm -v
2.3.4 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
- npm config set cache "C:\Program Files\node-v10.16.3-win-x64\node_cache"
- npm config set prefix "C:\Program Files\node-v10.16.3-win-x64\node_global"
- 1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
- 2:如果执行命令卡死,可以删除C:\Users\用户名.npmrc 后重新执行。(用户名:为当前电脑的用户名)
- 3:"D:\tools\node-v10.15.3-win-x64\node_global",双引号不能少
- 4:node_global全局安装位置类似于Maven中的本地Jar包仓库
2.3.5 修改npm镜像提高下载速度
原理和maven配置国内仓库是一样的,npm默认的仓库为https://registry.npmjs.org/。可以将仓库配置为国内的以提高速度。
1) registry,配置为淘宝源 (推荐使用这种方法)
- #设置淘宝源
- npm config set registry https://registry.npm.taobao.org/
-
- #查看源,可以看到设置过的所有的源
- npm config get registry
-
1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名.npmrc文件中
registry=https://registry.npm.taobao.org -
2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
2) cnpm (了解)
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.3.6 验证安装结果
1)版本验证
- node -v
- npm -v
2)查看镜像设置情况
- npm get registry
3)查看npm全局路径设置情况
此步骤随便全局安装一个模块就可以测评
- npm install webpack -g

4)以上命令执行完毕后,会生成如下文件,检查文件是否生成
- %node_home%\node_global\node_modules\webpack
3. 运行nodejs项目
我们已一个vueproject项目来演示如何安装和运行基于nodejs的项目。
1)将项目考到D:\temp\vueproject进行解压(解压到当前目录即可),解压完成后将在D:\temp目录下看到vueproject目录
2)进入cmd命令行,进入D:\temp\vueproject目录
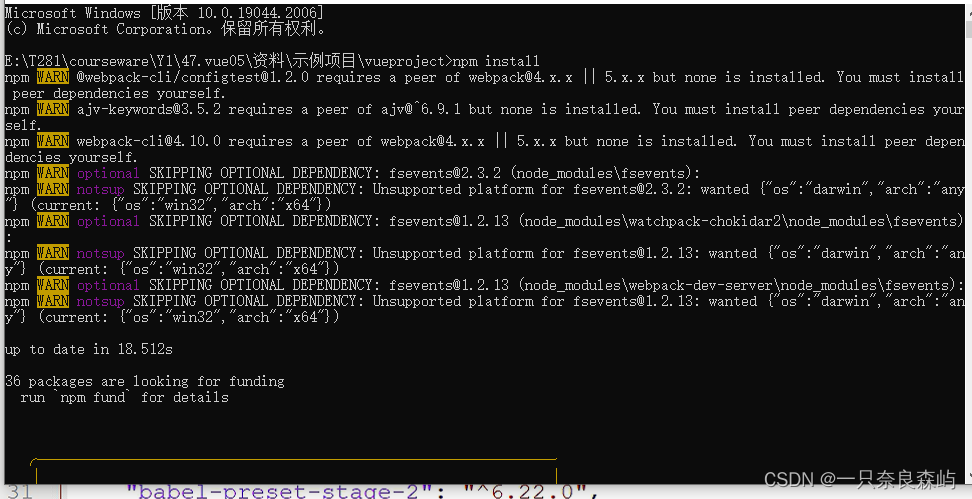
3)运行 npm install 命令
install命令做来什么
进行依赖安装,命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖。项目中的package.json就相当于maven的pom.xml文件的作用。
注:依赖的包比较大,node_modules目录大约167M,需要有比较好的网络。
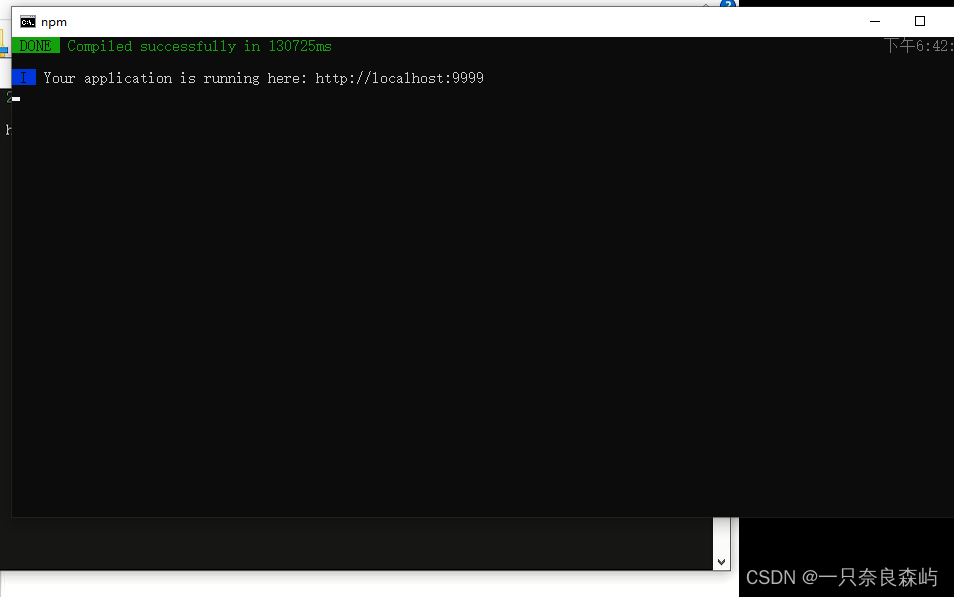
4)启动项目npm run dev
- 注:nmgwap-vueproject-master.zip会随课件资料提供。

下载依赖,package.json目录下的依赖

idnex.js目录下可以改端口号
打开npm运行浏览器:
ctrl+c,再点击y即可终止运行
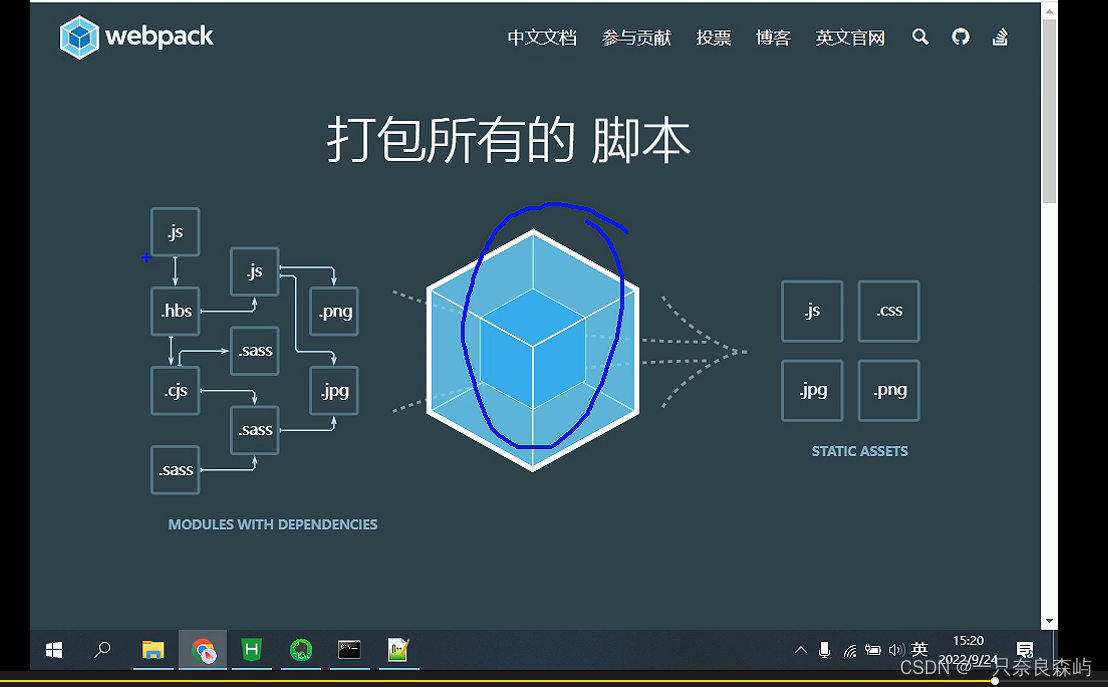
npm run biuld 运行打包,会生成一个dist文件夹

打包之后的文件夹会占内存非常少,

这个没打包之前的