热门标签
热门文章
- 1python绘制动态心电图_Python-Evoked地形图可视化
- 2利用rtsp-simple-server对Azure Kinect摄像头的RGBD视频推拉流
- 3基于海思Hi3559A或者Atlas_200模块,Hi3559A(主)+Atlas_200(从)开发AI加速边缘计算主板的三种模式_atlas200 hi3559c100
- 4USB控制器类型_usb pmsc pcdc hcdc hmsc hhid
- 5关于调用阿里AI语言大模型接口,从0-1创建方法,整合到SpringBoot项目_java对接阿里ai
- 6【Vue】VUE模板vue-admin-template-4.4.0(Vue + Element UI)使用攻略_vue-admin-template@4.4.0 no repository field.
- 7Java如何远程调试线上项目_java中怎么进行在线远程调试项目
- 8HTML5实现头像的上传_html设置上传头像及回显
- 9FLink-jdbcsink读取kafka数据写入postgres
- 10原生js实现文件下载并设置请求头header
当前位置: article > 正文
javaWeb学生信息管理_javaweb学生管理系统
作者:小小林熬夜学编程 | 2024-05-27 11:04:56
赞
踩
javaweb学生管理系统
一、引言
学生信息管理系统是基于Java Web技术开发的一个全栈应用,用于管理学生的基本信息。本系统采用Eclipse作为开发工具,Navicat用于MySQL数据库管理,运行在JDK1.8、Tomcat9.0、MySQL8.0环境下。前端采用JavaScript、jQuery、Bootstrap4、particles.js,后端使用Maven构建,SpringMVC和MyBatis框架实现,同时利用Ajax实现异步数据交互,支持MySQL读写分离和MyBatis分页。
2. 系统架构
二、系统架构
1.前端框架
使用JavaScript和jQuery处理页面逻辑
基于Bootstrap4构建响应式界面
利用particles.js创建炫酷的背景效果
2.后端架构
Maven用于项目构建和依赖管理
SpringMVC作为Web框架,实现MVC架构
MyBatis用于数据库交互,实现数据持久化
Ajax用于实现异步请求,提升用户体验
支持MySQL读写分离,提高数据库性能
使用MyBatis分页插件实现分页功能
四、 开发环境搭建
下载并安装Eclipse、Navicat
安装JDK1.8、Tomcat9.0
配置MySQL8.0数据库
五、数据库
admin: 存储管理员信息,包括管理员名称和密码。course: 课程信息表,包含课程编号、课程名称、课程介绍、类型、所属学院和专业。courseplan: 课程安排表,记录了课程班级、上课时间、上课周数、课程编号、教师编号、教室、学分、课时、总人数等信息。grade: 成绩表,包含学生成绩、学分等信息。sc: 学生选课表,记录学生选择的课程。student: 学生信息表,包含学生学号、姓名、身份证号、性别、密码、年龄、班级、专业和学院等信息。teacher: 教师信息表,包含教师编号、姓名、密码、性别和简介等信息。wang: 示例表,包含一个字段id。
六、主要功能说明
-
管理员功能:
- 登录验证:使用管理员用户名和密码登录系统。
- 课程管理:添加、删除和修改课程信息。
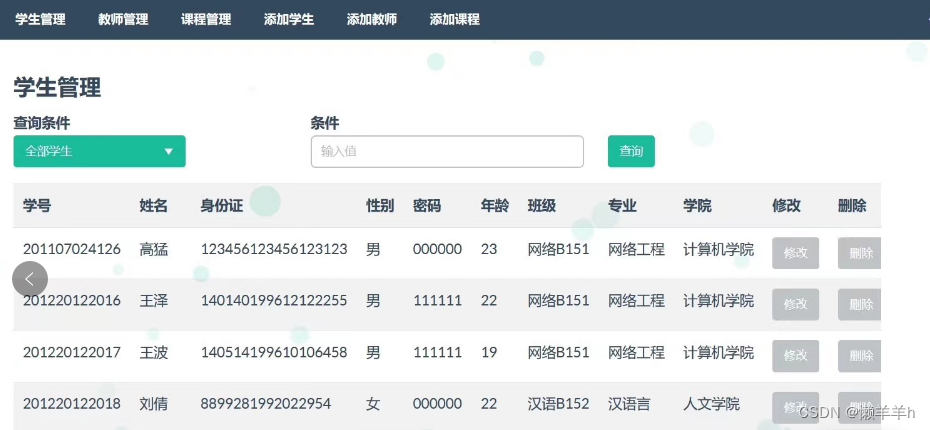
- 学生管理:添加、删除和修改学生信息。
- 教师管理:添加、删除和修改教师信息。
-
学生功能:
- 登录验证:使用学生学号和密码登录系统。
- 查看个人信息:查看自己的基本信息。
- 选课:选择感兴趣的课程。
- 查看成绩:查看已修课程的成绩。
-
教师功能:
- 登录验证:使用教师编号和密码登录系统。
- 查看个人信息:查看自己的基本信息。
- 课程管理:添加、删除和修改自己教授的课程信息。
- 成绩录入:录入学生成绩信息。
-
外键关系:
courseplan表中的cid和tid分别与course表和teacher表的主键关联。sc表中的cid和sid分别与course表和student表的主键关联。grade表中的sid和cid分别与student表和course表的主键关联。
-
示例数据:
admin表中有一个管理员账户,用户名为 ‘admin’,密码为 ‘admin’。teacher表中有教师的相关信息。student表中有学生的相关信息。course表中有多个课程的信息。courseplan表中有多个课程的安排信息。sc表中有学生选课的记录。grade表中有学生成绩的记录。
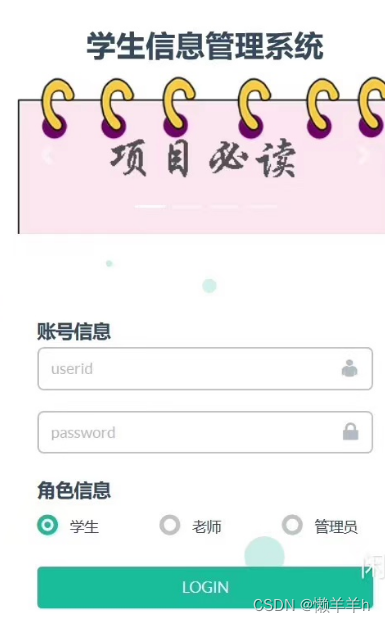
七、项目截图



八、代码
fail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head><script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="shortcut icon" href="/StudentInfo/utils/image/favicon.ico" type="image/x-icon" /> <meta charset="UTF-8"> <title>操作失败</title> <!-- Loading Bootstrap --> <link href="/StudentInfo/utils/css/vendor/bootstrap.min.css" rel="stylesheet"> <!-- Loading Flat UI Pro --> <link href="/StudentInfo/utils/css/flat-ui.css" rel="stylesheet"> <!-- Loading Flat UI JS --> <script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.min.js"></script> <script type='text/javascript' src='/StudentInfo/utils/scripts/particles.js'></script><link href="/StudentInfo/utils/css/animate.css" rel="stylesheet"></head> <body><div id="particles-js"><canvas class="particles-js-canvas-el" width="1322" height="774" style="width: 100%; height: 100%;"></canvas></div> <br> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="alert alert-danger"> <h3>操作失败!</h3> <h5>${requestScope.msg}</h5> </div> 请联系管理员 <a class="btn btn-default" href="javascript:history.go(-1)">点击返回</a> </div> </div> </div> <script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><script src="/StudentInfo/utils/scripts/bganimation.js"></script></body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="shortcut icon" href="/StudentInfo/utils/image/favicon.ico" type="utils/image/x-icon" /> <meta charset="UTF-8"> <title>学生信息管理系统</title> <script type="text/javascript" src="utils/js/jquery-3.3.1.min.js"></script> <!-- Loading Bootstrap --> <link href="utils/css/vendor/bootstrap.min.css" rel="stylesheet"> <!-- Loading Flat UI Pro --> <link href="utils/css/flat-ui.css" rel="stylesheet"> <!-- Loading Flat UI Pro --> <link href="utils/css/animate.css" rel="stylesheet"> <link href='http://fonts.googleapis.com/css?family=Montserrat:400,700' rel='stylesheet' type='text/css'> <script type='text/javascript' src='utils/scripts/particles.js'></script> <!--<script type='text/javascript' src='scripts/jquery.particleground.js'></script>--> <script src="utils/js/bootstrap.min.js"></script> <style> .login-plane { padding: 2rem; margin-top: 3rem; } .center-block { display: block; margin-left: auto; margin-right: auto; } .center-carousel { width: 33%; margin-left: auto; margin-right: auto; } .login-btn { width: 100%; margin-top: 1rem; } .container { padding-top: 4rem; } body { /*background: url(image/bj.jpg)*/ } </style> <link href="/StudentInfo/utils/css/animate.css" rel="stylesheet"> </head> <body style="display: flex;"> <div id="particles-js"> <canvas class="particles-js-canvas-el" width="1322" height="774" style="width: 100%; height: 100%;"> </canvas> </div> <div class="container" id="particles" style="position: relative; top: -4rem; margin: auto;"> <div class="row"> <div class="col-md-12"> <h4 class="text-center animated bounceInDown">学生信息管理系统</h4> <!-- 轮播图部分--> <div class="wwze"> <!-- 模态框 --> <div class="modal fade" id="myModal"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <!-- 模态框头部 --> <div class="modal-header"> <h4 class="modal-title">项目必读:相关技术、技术、测试数据、版本更新</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模态框主体 --> <div class="modal-body"> <jsp:include page="Introduction.jsp" /> </div> <!-- 模态框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button> </div> </div> </div> </div> </div> <div class="center-carousel"> <div id="demo" class="carousel slide" data-ride="carousel"> <!-- 指示符 --> <ul class="carousel-indicators"> <li data-target="#demo" data-slide-to="0" class="active"></li> <li data-target="#demo" data-slide-to="1"></li> <li data-target="#demo" data-slide-to="2"></li> <li data-target="#demo" data-slide-to="4"></li> </ul> <!-- 轮播图片 --> <div class="carousel-inner"> <div class="carousel-item active"> <a data-toggle="modal" data-target="#myModal" href=""><img src="https://fuzui.oss-cn-shenzhen.aliyuncs.com/img/img001.png"></a> </div> <div class="carousel-item"> <a href="https://github.com/fuzui/" target="_blank"><img src="https://fuzui.oss-cn-shenzhen.aliyuncs.com/img/github.jpg"></a> </div> <div class="carousel-item"> <a href="https://fuzui.net" target="_blank"><img src="https://fuzui.oss-cn-shenzhen.aliyuncs.com/img/myblog.jpg"></a> </div> <div class="carousel-item"> <a href="https://blog.csdn.net/qq_39329616" target="_blank"><img src="https://fuzui.oss-cn-shenzhen.aliyuncs.com/img/myinfo.jpg"></a> </div> </div> <!-- 左右切换按钮 --> <a class="carousel-control-prev" href="#demo" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#demo" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> </div> </div> <!-- 轮播图部分结束--> </div> <div class="col-md-12"> <div class="row login-plane animated fadeIn"> <div class="col-md-4 center-block"> <form method="post" name="login" id="login" action="" onsubmit="return submitHandler()"> <strong>账号信息</strong> <div class="form-group has-feedback"> <input name="" type="text" id="userid" value="" placeholder="userid" class="form-control" m="userid" onkeyup="value=value.replace(/[\u4e00-\u9fa5]|(^\s+)|(\s+$)/ig,'')" maxlength="12" /> <span class="form-control-feedback fui-user"></span> </div> <div class="form-group has-feedback"> <input name="" type="password" value="" id="password" placeholder="password" class="form-control" m="password" onkeyup="this.value=this.value.replace(/(^\s+)|(\s+$)/g,'');" maxlength="16" /> <span class="form-control-feedback fui-lock"></span> </div> <div class="row"> <div class="col-md-12"> <strong>角色信息</strong> </div> <div class="col-md-4"> <label class="radio" for="radio1"> <input type="radio" name="optionsRadios1" value="student" checked="checked" id="radio1" data-toggle="radio" class="custom-radio"> <span class="icons"> <span class="icon-unchecked"></span> <span class="icon-checked"></span> </span> <font style="vertical-align: inherit;"> <font style="vertical-align: inherit;"> 学生 </font> </font> </label> </div> <div class="col-md-4"> <label class="radio" for="radio2"> <input type="radio" name="optionsRadios1" value="teacher" id="radio2" data-toggle="radio" class="custom-radio"> <span class="icons"> <span class="icon-unchecked"></span> <span class="icon-checked"></span> </span> <font style="vertical-align: inherit;"> <font style="vertical-align: inherit;"> 老师 </font> </font> </label> </div> <div class="col-md-4"> <label class="radio" for="radio3"> <input type="radio" name="optionsRadios1" value="admin" id="radio3" data-toggle="radio" class="custom-radio"> <span class="icons"> <span class="icon-unchecked"></span> <span class="icon-checked"></span> </span> <font style="vertical-align: inherit;"> <font style="vertical-align: inherit;"> 管理员 </font> </font> </label> </div> </div> <input class="btn btn-primary btn-wide login-btn" value="LOGIN" type="submit" /> </form> </div> </div> </div> </div> </div> <script> var useridEle = document.getElementById("userid"); var passwordEle = document.getElementById("password"); var roleRadio = document.getElementsByName("optionsRadios1"); /* * 点击登录执行的逻辑 */ function submitHandler() { if (!vali()) { return false; } var role = 'student'; for (var i = 0; i < roleRadio.length; i++) { if (roleRadio[i].checked) { role = roleRadio[i].value; } } var action = null; if (role == 'student') { action = "/StudentInfo/LoginHandler/studentlogin"; useridEle.name = "sid"; passwordEle.name = "spassword"; } else if (role == 'teacher') { action = "/StudentInfo/LoginHandler/teacherlogin"; useridEle.name = "tid"; passwordEle.name = "tpassword"; } else { action = "/StudentInfo/LoginHandler/adminlogin"; useridEle.name = "aname"; passwordEle.name = "apassword"; } document.getElementById("login").action = action; return true; } function vali() { var valiObjs = createInputMsgObj([ 'userid', 'password' ]) for (var i = 0; i < valiObjs.length; i++) { console.log(valiObjs[i].el.val()) if (valiObjs[i].el.val() == null || valiObjs[i].el.val() == '') { valiObjs[i].el.css({ "border-color" : "red" }) console.log(valiObjs[i].el) var alertEl = $("<div style=\"position:fixed;top:1rem;right:1rem;\" class=\"alert alert-warning\">" + valiObjs[i].msg + "没有填写!" + "</h5></div>") $("body").append(alertEl); setTimeout(function() { alertEl.remove(); }, 1000) return false; } } return true; } function createInputMsgObj(ids) { var objs = []; for (var i = 0; i < ids.length; i++) { var obj = { el : $("#" + ids[i]), msg : $("#" + ids[i]).attr('m') } objs.push(obj); } return objs; } </script> <script src="utils/scripts/bganimation.js"></script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
introduction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head><script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="shortcut icon" href="/StudentInfo/utils/image/favicon.ico" type="image/x-icon" /> <meta charset="UTF-8"> <title>项目必读</title> <!-- Loading Bootstrap --> <link href="/StudentInfo/utils/css/vendor/bootstrap.min.css" rel="stylesheet"> <!-- Loading Flat UI Pro --> <link href="/StudentInfo/utils/css/flat-ui.css" rel="stylesheet"> <!-- Loading Flat UI JS --> <script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.min.js"></script> <script type='text/javascript' src='/StudentInfo/utils/scripts/particles.js'></script><link href="/StudentInfo/utils/css/animate.css" rel="stylesheet"></head> <body> <div class="jumbotron text-center"> <h1>学生信息管理系统</h1> <p>V1.0</p> </div> <div class="container"> <div class="row"> <font color="red">因为mysql连接失效问题,有时候登录会出现异常,返回再次登录即可!(待修复)</font> <br> <h5>应用技术</h5> <br> <ul class="list-group"> <li class="list-group-item">工具:eclipse、navicat</li> <li class="list-group-item">环境:JDK1.8、tomcat9.0、mysql8.0</li> <li class="list-group-item">前端:JavaScript、jQuery、bootstrap4、particles.js</li> <li class="list-group-item">后端:maven、SpringMVC、MyBatis、ajax、mysql读写分离、mybatis分页</li> </ul> <br> <h5>简介</h5> 由SpringMVC+MyBatis为主要框架,mysql8.0配置主从复制实现读写分离,主机丛机分别为腾讯云的服务器,而项目部署在阿里云上。前端主要由bootstrap完成,背景用particles.js插件。数据库交互查询用到pagehelper分页。在添加修改相关功能时通过ajax来验证其主键是否存在可用。代码层次清晰,输入框约束较高,已配置登录拦截。 <br> <h5>主要功能模块图</h5> <img src="https://fuzui.oss-cn-shenzhen.aliyuncs.com/img/20190414000551.png"/> 其中查询拥有多种查询方式,功能持续更新中······ <br> <h5>部分测试数据</h5> <div class="alert alert-danger">提示:除管理员外其他测试数据均可能被修改,介意登录管理员查看其他角色账号密码测试</div> <table class="table table-hover"> <thead> <tr> <th>角色</th> <th>账号</th> <th>密码</th> </tr> </thead> <tbody> <tr> <td>管理员</td> <td>admin</td> <td>admin</td> </tr> <tr> <td>教师</td> <td>0002</td> <td>111111</td> </tr> <tr> <td>教师</td> <td>1003</td> <td>123456</td> </tr> <tr> <td>学生</td> <td>201107024126</td> <td>000000</td> </tr> <tr> <td>学生</td> <td>201220122016</td> <td>111111</td> </tr> </tbody> </table> </div> </div> <h5>更新日志</h5> <ul class="list-group"> <li class="list-group-item"> <p>2019.4.14:发布第一个版本</p> <p>预计下一版本于4.25,将会新增排课查重、选课限制、学分统计、教师系别等功能</p> <p>2019.6.19:新增结课、学分统计、成绩录入功能/p> <p>鉴于这是一个简单的学习项目,因为时间问题暂停更新,会陆续解决已有bug</p> </li> <li class="list-group-item">······</li> </ul> <br> <br> <center><font face="华文行楷" size=6 color="blue"> 当你的才华还撑不起你的野心的时候,<br>你就应该静下心来学习。</font> </center> <script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><script src="/StudentInfo/utils/scripts/bganimation.js"></script></body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
success.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head><script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="shortcut icon" href="/StudentInfo/utils/image/favicon.ico" type="image/x-icon" /> <meta charset="UTF-8"> <title>操作成功</title> <!-- Loading Bootstrap --> <link href="/StudentInfo/utils/css/vendor/bootstrap.min.css" rel="stylesheet"> <!-- Loading Flat UI Pro --> <link href="/StudentInfo/utils/css/flat-ui.css" rel="stylesheet"> <!-- Loading Flat UI JS --> <script type="text/javascript" src="/online/scripts/flat-ui.min.js"></script> <script type='text/javascript' src='/online/scripts/particles.js'></script><link href="/online/css/animate.css" rel="stylesheet"></head> <body><div id="particles-js"><canvas class="particles-js-canvas-el" width="1322" height="774" style="width: 100%; height: 100%;"></canvas></div> <div class="container"> <div class="row"> <div class="col-md-12"> <h1 class="alert alert-info">操作成功!</h1> <a class="btn btn-default" href="javascript:" onclick="self.location=document.referrer;">点击返回</a> </div> </div> </div> <script type="text/javascript" src="/StudentInfo/utils/scripts/flat-ui.js"></script><script src="/StudentInfo/utils/scripts/bganimation.js"></script></body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
九、交流与联系
q:969060742 文档、代码、sql、程序
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/631520
推荐阅读
相关标签



