热门标签
热门文章
- 1ai一个线段多个箭头_初学设计却分不清PS和AI?超详细的AI基础介绍包你一看即会!...
- 2ERROR: Could not build wheels for hdbscan, which is required to install pyproject.toml-based project
- 3史上最全人工智能英文原版PDF教材1.03G资源包Artificial Intelligence_the international dictionary of artificial intelli
- 4独家!10+年招聘管理专家:校招SOP颗粒度决定ROI_校园招聘sop手册
- 5FreeRTOS学习笔记04-二值信号量_memset(usart1_rx_buffer,0,usart_rx_max); 语法不对
- 6CentOS “/lib64/libc.so.6: version `GLIBC_2.14′ not found”系统glibc版本太低
- 7JVM 详细解读
- 8java agent技术原理及简单实现_javaagent 实现服务染色
- 9用PCB制造举例,制造业为什么利润这么低?_pcb行业利润率
- 10基于GPT4All本地安装LLM训练
当前位置: article > 正文
Vue项目中引入html页面(vue.js中引入echarts数据大屏html [静态非数据传递!] )
作者:小蓝xlanll | 2024-04-05 19:25:21
赞
踩
Vue项目中引入html页面(vue.js中引入echarts数据大屏html [静态非数据传递!] )
在项目原有vue(例如首页)基础上引入html页面
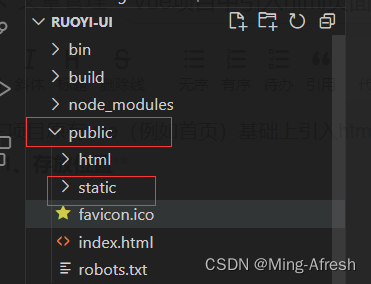
1、存放位置

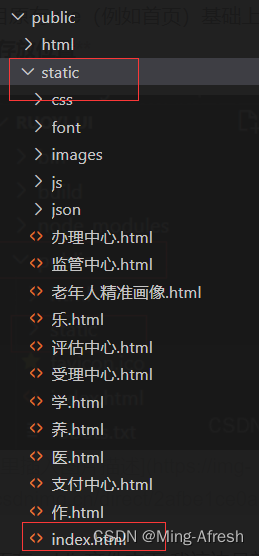
vue3原有public文件夹下 我这边是新建一个static文件夹 专门存放要用到的html文件 复制拖拽过来

index为html的首页
2、更改路径引入到vue中
这里用到的是 iframe 方法 不同于vue的 components: { } 命名方式
<template> <div class="echarts"> <iframe :src="src" frameborder="0" style="width:100%;height:100%"></iframe> </div> </template> <script> export default { data(){ return{ src:'/static/index.html', }; }, } </script> <style rel="stylesheet/scss" lang="scss"> .echarts{ position: absolute; height: 100%; width: 100%; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
再修改宽高即可满足首页(vue页)呈现引入的html
3、效果展示

这里是静态展示 动态数据效果还需html页面加一个监听message的事件这篇文件不赘述
4、其他
vue调用vue页面方式
<template>
<div class="app-container">
<Table></Table>
</div>
</template>
<script>
import Table from "@/views/system/user/index.vue"
export default {
components: { Table },
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/367552
推荐阅读
相关标签



