- 1【推荐收藏】13个强大的Al网站_al链接
- 2Microsoft Defender打不开,提示win11页面不可用你的it管理员已经限制对此应用解决思路_win11被it管理员限制的原因
- 3c# wpf LiveCharts 简单试验2
- 4LLMs:《A Survey on Evaluation of Large Language Models大型语言模型评估综述》理解智能本质(具备推理能力)、AI评估的重要性(识别当前算法的局限性_llms:《a survey of large language models大型语言模型概览》的翻
- 5案例38:基于Springboot电影评论网站开题报告设计_基于springboot的开题报告
- 6基于Python制作一个动物识别小程序_设计并编程实现一个动物识别系统
- 7【Vue】如何实现打印功能:Printjs插件_vue常见的打印插件
- 8国产适配之MySQL替换为达梦8数据库_mysql国产化替代方案
- 9Rabbitmq 设置手动确认_rabbitmq手动确认
- 10程序员成长规划
html+css制作静态小米商城页面(含css手动轮播图)_小米商城轮播图怎么做的
赞
踩
目录
对于采用html,css制作静态界面,我的理解是只要你脑海里有大致框架的思路和定位的感觉就不会太难,分为一块一块来写,最好养成根据文档结构一层一层递进的写选择器的习惯,这样不会乱,在后期修改的时候也方便查找,前端就是网页的美容师,就看你如何去给他动刀子了。
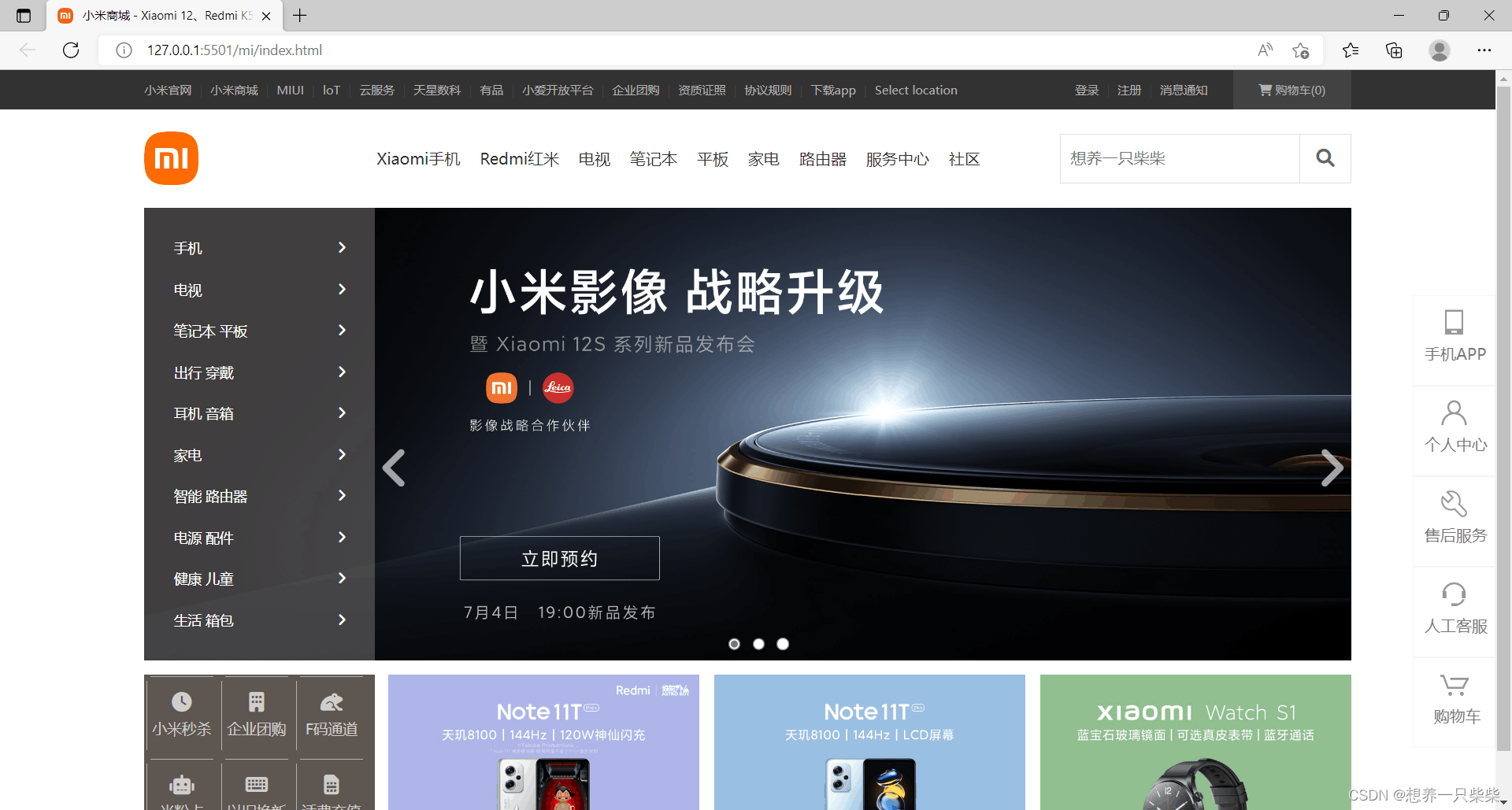
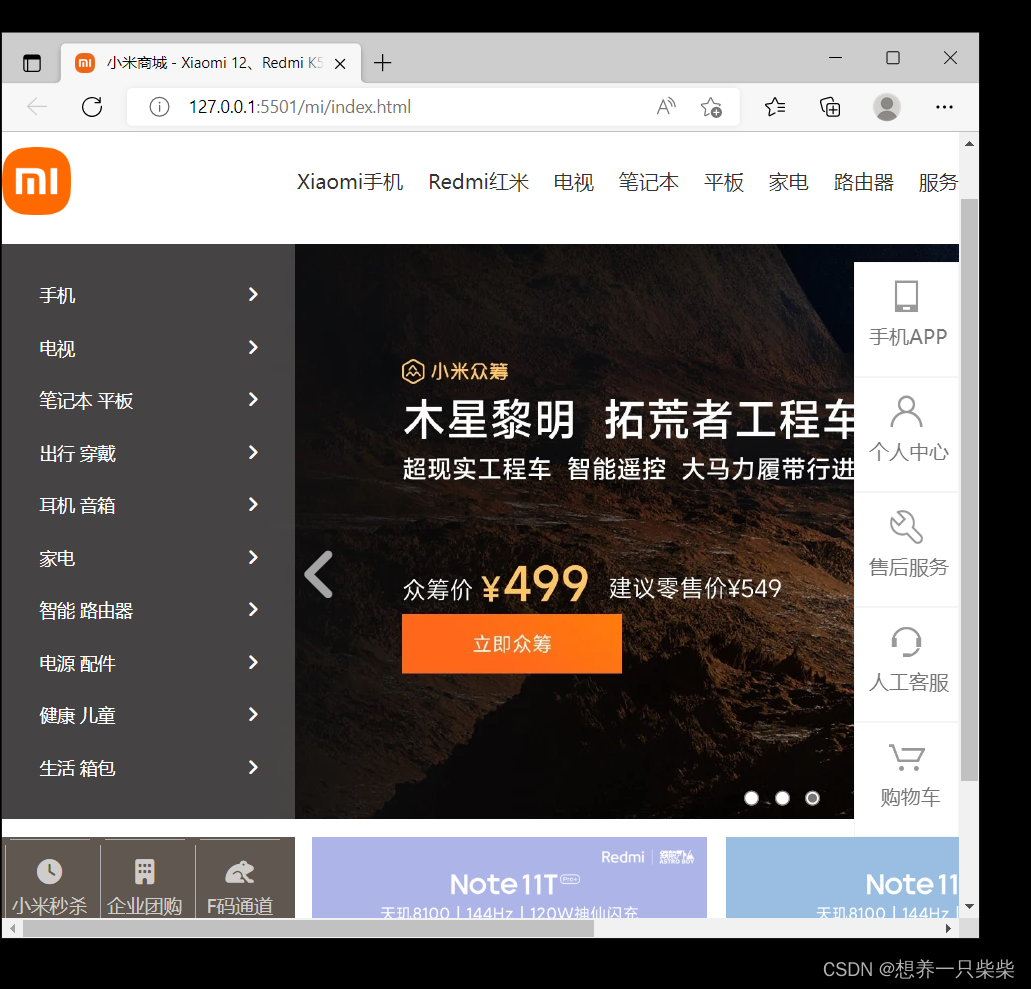
1.整体效果

整个页面大致分为几个板块:
顶部导航条;
头部logo,中间和左侧导航条,右侧搜索框;
CSS手动轮播图;
右侧工具栏;
底部广告部分。
在准备期间先将公共css样式写好,设置body最小值,以防止溢出容器:
- /* 公共样式 */
- clearfix::before
- clearfix::after{
- content: "";
- display: table;
- clear: both;
- }
-
- a{
- text-decoration: none;
- }
- body{
- font-size: 14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif;
- color: #333;
- /* 不让body过小导致溢出容器 */
- min-width: 1226px;
- }
-
- /* 设置一个类,用来表示中间容器的宽度 */
- .w{
- width: 1226px;
- margin: 0 auto;
- }

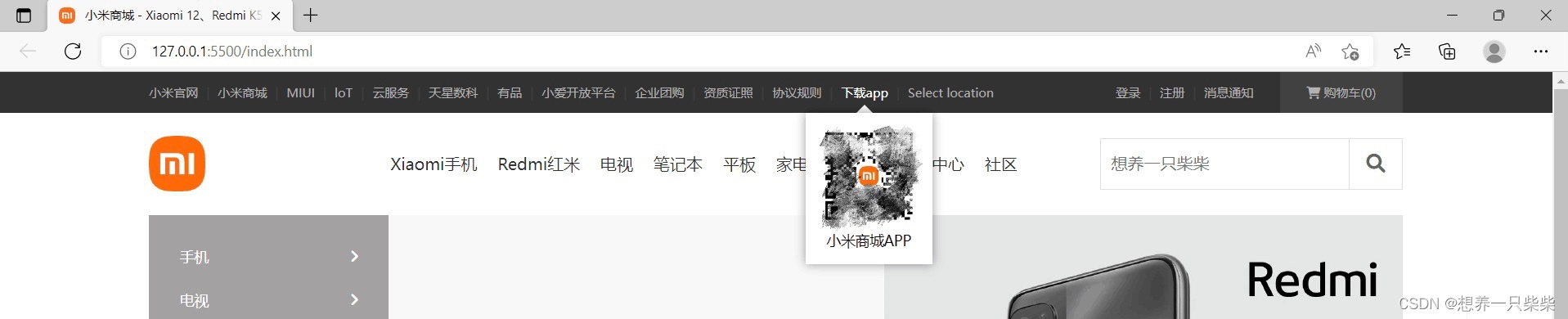
2.顶部导航条
经典的导航条练习,浮动之后利用伪类和过渡效果设置下拉二维码和购物车下拉栏的位置,并给其设置层级以防止被别的元素覆盖。(因为二维码会被和谐,所以这里打了码)
效果图:


html代码:
- <!-- 顶部导航条 -->
- <!-- 顶部导航条外部容器 -->
- <div class="topbar-wrapper">
- <!-- 顶部导航条内部容器 -->
- <div class="topbar w clearfix">
- <!-- 设置服务栏 -->
- <ul class="service">
- <li><a href="javascript:;">小米官网</a></li>
- <li class="line">|</li>
- <li><a href="javascript:;">小米商城</a></li>
- <li class="line">|</li>
- <li><a href="javascript:;">MIUI</a></li>
- <li class="line">|</li>
- <li><a href="javascript:;">loT</a></li>
- <li class="line">|</li>
- <li><a href="javascript:;">云服务</a></li>
- <li class="line">|</li>
- <li><a href="javascript:;">天星数科</a></li>
- <li class="line">|</li>
- <li><a href="javascript:;">有品</a></li>
- <li class="line">|</li>
- <li><a href="javascript:;">小爱开放平台</a></li>
- <li class="line">|</li>
- <li><a href="javascript:;">企业团购</a></li>
- <li class="line">|</li>
- <li><a href="javascript:;">资质证照</a></li>
- <li class="line">|</li>
- <li><a href="javascript:;">协议规则</a></li>
- <li class="line">|</li>
- <li>
- <a class="app" href="javascript:;">
- 下载app
- <!-- 设置下拉二维码 -->
- <div class="qrcode">
- <img src="./img/download.png">
- <span>小米商城APP</span>
- </div>
- </a>
- </li>
- <li class="line">|</li>
- <li><a href="javascript:;">Select location</a></li>
- </ul>
-
- <!-- 设置购物车栏 -->
- <ul class="shop-cart">
- <li>
- <a href="javascript:;">
- <i class="fa-solid fa-cart-shopping">
-
- </i>
- 购物车(0)
- <!-- 设置购物车下拉框 -->
- <div class="cart-menu"> 购物车中还没有商品,赶紧选购吧!
- </div>
- </a>
- </li>
-
- </ul>
-
- <!-- 设置使用信息栏 -->
- <ul class="user-info">
- <li>
- <a href="javascript:;">登录</a>
- </li>
- <li class="line">|</li>
- <li>
- <a href="javascript:;">注册</a>
- </li>
- <li class="line">|</li>
- <li>
- <a href="javascript:;">消息通知</a>
- </li>
-
- </ul>
-
- </div>
- </div>

css代码:
- /* 设置顶部导航条外部容器 */
- .topbar-wrapper {
- width: 100%;
- height: 40px;
- line-height: 40px;
- background-color: #333;
- }
-
- .topbar a {
- color: #b0b0b0;
- font-size: 12px;
- display: block;
- }
-
- /* 设置下拉二维码 */
- .app .qrcode {
- position: absolute;
- width: 124px;
- height: 0px;
- overflow: hidden;
- background-color: #fff;
- line-height: 1;
- text-align: center;
- box-shadow: 0 0 10px rgb(0, 0, 0, .4);
- left: -35px;
- z-index: 990;
-
- /* transition:用于为样式设置过滤效果 利用高度的变化*/
- transition: height 0.5s;
-
- }
-
- .app .qrcode img {
- width: 90px;
- margin: 17px 17px;
- margin-bottom: 10px;
- }
-
- .app {
- position: relative;
- }
-
- .app:hover .qrcode,
- .app:hover::after {
- display: block;
- height: 148px;
- }
-
- .app::after {
- display: none;
- width: 0px;
- height: 0px;
- border: 8px solid transparent;
- border-top: none;
- border-bottom-color: #fff;
- position: absolute;
- content: "";
- left: 0;
- right: 0;
- bottom: 0;
- margin: auto;
- }
-
- .app .qrcode span {
- color: #000;
- font-size: 14px;
- }
-
- .topbar a:hover {
- color: #fff;
- }
-
- .topbar .line {
- color: #424242;
- font-size: 12px;
- margin: 0 8px;
- }
-
-
- .service,
- .topbar li {
- float: left;
- }
-
- .user-info,
- .shop-cart {
- float: right;
- }
-
- /* 设置购物车栏 */
- .shop-cart {
- margin-left: 26px;
- position: relative;
- }
-
- .shop-cart a {
- width: 120px;
- background-color: #424242;
- text-align: center;
- }
-
- .shop-cart:hover a {
- background-color: #fff;
- color: #ff6700;
- }
-
- .shop-cart .cart-menu {
- position: absolute;
- width: 316px;
- height: 0;
- overflow: hidden;
- color: #424242;
- box-shadow: 0 2px 10px rgb(0 0 0 / 15%);
- background-color: #fff;
- left: -196px;
- transition: height 0.5s;
- line-height: 100px;
- z-index: 998;
- }
-
- .shop-cart:hover .cart-menu {
- display: block;
- height: 100px;
- }

3. 头部logo,中间和左侧导航条,右侧搜索框
开启定位使鼠标悬停logo时移动并通过设置悬停时的状态时logo在点击时变小。导航条下拉栏内容最好用js去实现,这里就不展示了。在真实的小米官网页面中中间导航条有一个隐藏元素“全部商品”它是连接着左侧导航条,所以这里将它们分到一个块里。
效果视频:
QQ视频20220630233516
html代码:
- <!-- 创建一个头部的外部容器 -->
- <div class="header-wrapper">
- <div class="header w">
- <!-- 创建一个logo -->
- <h1 class="logo" title="小米官网">
- <a class="mi" href="/"></a>
- <a class="mi2" href="javascript:;"></a>
- <!-- <a class="mi3" href="javascript:;"></a>
- 如果跳转网页可以再加这个 -->
- </h1>
- <!-- 创建一个中间导航条的容器 -->
- <div class="nav-wrapper">
- <!-- 创建一个导航条 -->
- <ul class="nav clearfix ">
- <li class="all-goods-wrapper">
- <a class="nav1" href="javascript">全部商品分类</a>
-
- <!-- 创建一个左侧导航菜单 -->
- <ul class="left-menu">
- <li>
- <a href="javascript:;">
- 手机
- <i class="fas fa-angle-right"></i>
- </a>
- </li>
- <li>
- <a href="javascript:;">
- 电视
- <i class="fas fa-angle-right"></i>
- </a>
- </li>
- <li>
- <a href="javascript:;">
- 笔记本 平板
- <i class="fas fa-angle-right"></i>
- </a>
- </li>
- <li>
- <a href="javascript:;">
- 出行 穿戴
- <i class="fas fa-angle-right"></i>
- </a>
- </li>
- <li>
- <a href="javascript:;">
- 耳机 音箱
- <i class="fas fa-angle-right"></i>
- </a>
- </li>
- <li>
- <a href="javascript:;">
- 家电
- <i class="fas fa-angle-right"></i>
- </a>
- </li>
- <li>
- <a href="javascript:;">
- 智能 路由器
- <i class="fas fa-angle-right"></i>
- </a>
- </li>
- <li>
- <a href="javascript:;">
- 电源 配件
- <i class="fas fa-angle-right"></i>
- </a>
- </li>
- <li>
- <a href="javascript:;">
- 健康 儿童
- <i class="fas fa-angle-right"></i>
- </a>
- </li>
- <li>
- <a href="javascript:;">
- 生活 箱包
- <i class="fas fa-angle-right"></i>
- </a>
- </li>
- </ul>
- </li>
- <li class="show-goods"><a href="javascript:;">Xiaomi手机</a></li>
- <li class="show-goods"><a href="javascript:;">Redmi红米</a></li>
- <li class="show-goods"><a href="javascript:;">电视</a></li>
- <li class="show-goods"><a href="javascript:;">笔记本</a></li>
- <li class="show-goods"><a href="javascript:;">平板</a></li>
- <li class="show-goods"><a href="javascript:;">家电</a></li>
- <li class="show-goods"><a href="javascript:;">路由器</a></li>
- <li><a href="javascript:;">服务中心</a></li>
- <li><a href="javascript:;">社区</a></li>
-
- <!-- 创建一个商品下拉列表 -->
- <div class="goods-info">这里下拉导航层和左侧导航条里的内容最好使用js去实现,这里就不演示了
-
- </div>
-
- </ul>
- </div>
- <!-- 创建搜索框的容器 -->
- <div class="search-wrapper">
- <form class="search" action="javascript:;">
- <input class="search-inp" type="text" placeholder="想养一只柴柴">
- <button class="search-btn">
- <i class="fa-solid fa-magnifying-glass"></i>
- </button>
- </form>
- </div>
-
- </div>
- </div>

css代码:
- /* 设置中间header */
- .header {
- height: 100px;
-
- }
-
- .header-wrapper {
- position: relative;
-
- }
-
- /* 设置logo */
- .header .logo {
- float: left;
- margin-top: 22px;
- width: 55px;
- height: 55px;
- position: relative;
-
- }
-
- .header .logo .mi,
- .header .logo .mi2 {
- position: absolute;
- width: 55px;
- height: 55px;
- background-size: cover;
- background-image: url(../img/logo.png);
-
- }
-
- .header .logo .mi2 {
- display: none;
- width: 40px;
- height: 40px;
- top: 7px;
- left: 7px;
- }
-
- .header .logo:active .mi2 {
- display: block;
- }
-
- .header .logo:active .mi {
- display: none;
- }
-
- .header .logo:hover .mi {
- left: 2px;
- }
-
- /* .header .logo .mi3 {
- position: absolute;
- width: 55px;
- height: 55px;
- z-index: 898;
- background-size: cover
- } */
-
- /* 设置中间导航条 */
- .header .nav-wrapper {
- float: left;
- margin-left: 7px;
- }
-
- .header .nav {
- height: 100px;
- line-height: 100px;
- padding-left: 58px;
- }
-
- /* 设置导航条中的li */
- .nav>li {
- float: left;
- }
-
- .all-goods-wrapper {
- position: relative;
- }
-
- /* 设置左侧导航条的样式 */
- .left-menu {
- width: 234px;
- height: 420px;
- padding: 20px 0;
- background-color: rgba(105, 101, 101, .6);
- position: absolute;
- z-index: 887;
- left: -120px;
- line-height: 1;
- }
-
- ul .left-menu li a {
- display: block;
- height: 42px;
- line-height: 42px;
- color: white;
- padding: 0 30px;
- font-size: 14px;
- }
-
- /* 选择器的优先级,跟.nav-wrapper li a 比优先级一样,但因下面的会覆盖上面的,所以上面的选择器要再加一个ul来增大优先级 */
- ul .left-menu li a:hover {
- color: white;
- background-color: #ff6700;
- }
-
- .left-menu a i {
- float: right;
- line-height: 42px;
- }
-
- .nav-wrapper li a {
- padding-right: 20px;
- font-size: 16px;
- color: #333;
- display: block;
- }
-
- .nav-wrapper li a:hover {
- color: #ff6700;
- }
-
- /* 隐藏全部商品 */
- .nav .nav1 {
- visibility: hidden;
- }
-
- /* 设置导航条下拉列表 */
- .nav .goods-info {
- /* height: 228px; */
- height: 0;
- overflow: hidden;
- width: 100%;
- background-color: #fff;
- /* border-top: 1px solid rgb(224,224, 224); */
- position: absolute;
- top: 100px;
- left: 0%;
- /* box-shadow: 0 5px 5px rgb(0,0, 0,.3); */
- transition: height 0.5s;
- z-index: 888;
- line-height: 228px;
- text-align: center;
- font-size: 25px;
- color: rgb(65, 231, 24);
- }
-
- .nav .show-goods:hover~.goods-info,
- .goods-info:hover {
- height: 228px;
- border-top: 1px solid rgb(224, 224, 224);
- box-shadow: 0 5px 5px rgb(0, 0, 0, .3);
- }
-
- /* 设置搜索框容器 */
- .search-wrapper {
- width: 296px;
- height: 50px;
- float: right;
- margin-top: 25px;
- position: relative;
- }
-
- .search-inp {
- float: left;
- width: 244px;
- height: 50px;
- box-sizing: border-box;
- border: none;
- padding: 0 10px;
- font-size: 16px;
- border: 1px solid rgb(224, 224, 224);
-
- }
-
- /* 设置inp获取焦点以后的样式 */
- .search-inp:focus,
- .search-inp:focus+.search-btn {
- outline: 1px solid #ff6700;
- border: none;
- }
-
- .search-btn {
- float: left;
- width: 52px;
- height: 50px;
- font-size: 18px;
- background-color: #fff;
- color: #616161;
- border: 1px solid rgb(224, 224, 224);
- border-left: none;
-
- }
-
- .search-btn:hover {
- background-color: #ff6700;
- color: #fff;
- border: none;
- }

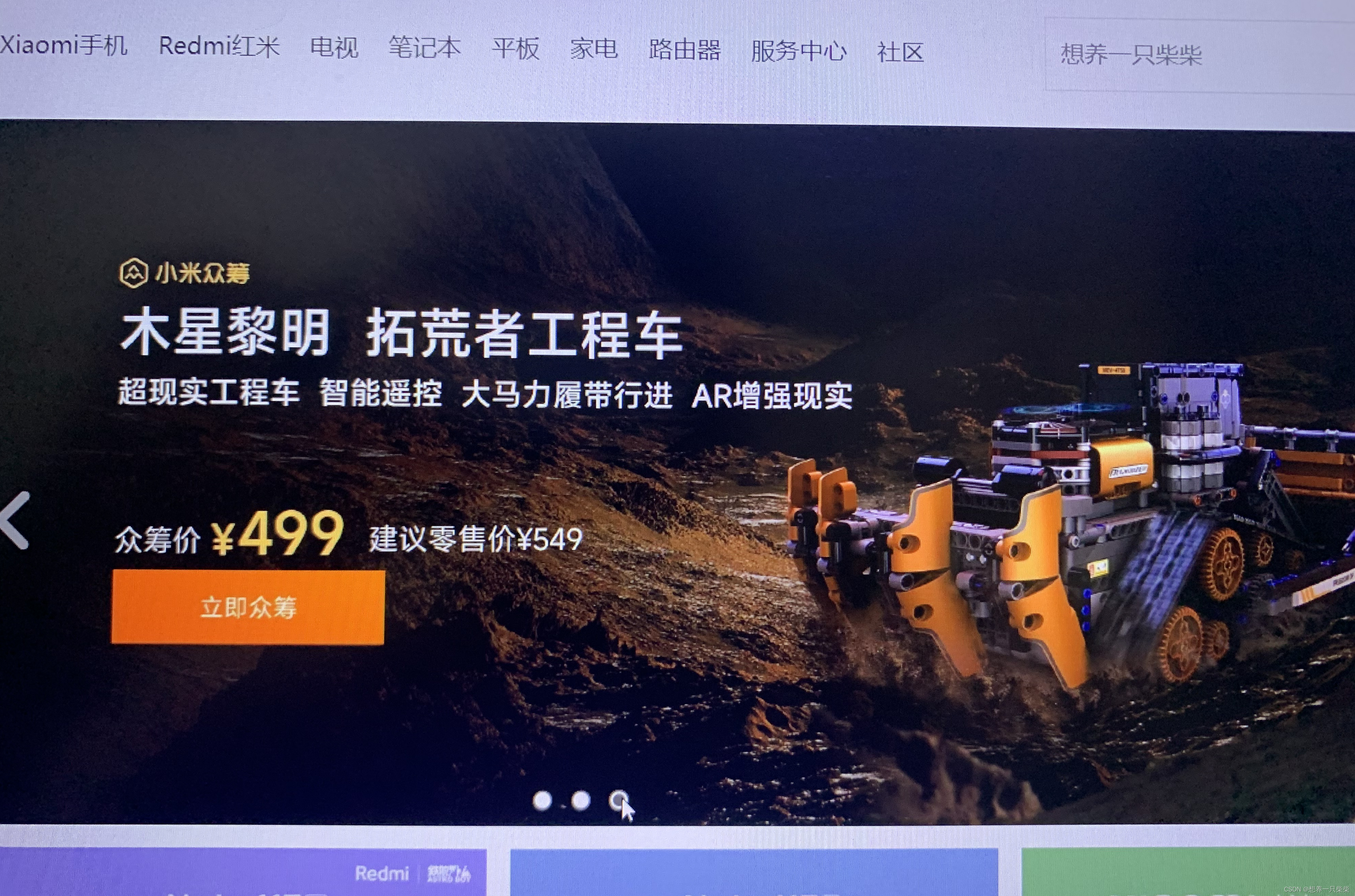
4.CSS中间轮播图
实现原理:利用 css3 中 input:checked 和 + ~选择器实现。
虽然没有js的方便和交互性,但是也是一种自我锻炼。
效果:


html代码:
- <!-- 创建container的容器 -->
- <div class="container w">
- <input type="radio" id="pic1" name="pic" checked >
- <input type="radio" id="pic2" name="pic" >
- <input type="radio" id="pic3" name="pic" >
- <div class="wrap">
- <img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/02248aa55d5bef10c9013297074d7795.jpg?w=2452&h=920"
- alt="图片1" >
- <img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/4a7872075a72ffc83108c2efcbfc92e5.jpg?thumb=1&w=1533&h=575&f=webp&q=90"
- alt="图片2" >
- <img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/fecdd392ada6618dc3e40e98f9f7be4f.png?thumb=1&w=1533&h=575&f=webp&q=90"
- alt="图片3" >
- </div>
- <div class="arrow left">
- <label for="pic1"><div class="btn"><i class="fa-solid fa-angle-left"></i></div></label>
- <label for="pic2"><div class="btn"><i class="fa-solid fa-angle-left"></i></div></label>
- <label for="pic3"><div class="btn"><i class="fa-solid fa-angle-left"></i></div></label>
- </div>
- <div class="arrow right">
- <label for="pic1"><div class="btn"><i class="fa-solid fa-angle-right"></i></div></label>
- <label for="pic2"><div class="btn"><i class="fa-solid fa-angle-right"></i></div></label>
- <label for="pic3"><div class="btn"><i class="fa-solid fa-angle-right"></i></div></label>
- </div>
- </div>

css代码:
- /* 设置container */
- .container {
- position: relative;
- width: 1226px;
- height: 460px;
- }
-
- /* 设置input位置 */
- .container input {
- position: absolute;
- z-index: 23;
- bottom: 10px;
- }
-
- /* 设置input位置 */
- #pic1 {
- left: 48%;
- }
-
- #pic2 {
- left: 50%;
- }
-
- #pic3 {
- left: 52%;
- }
-
- /* 设置图片大小,透明度为0 */
- .wrap img {
- opacity: 0;
- position: absolute;
- width: 100%;
- height: 100%;
- }
-
- /* 默认选中第一张,根据选中的input,展示对应的图片 */
- #pic1:checked~.wrap img:nth-of-type(1),
- #pic2:checked~.wrap img:nth-of-type(2),
- #pic3:checked~.wrap img:nth-of-type(3) {
- opacity: 1;
- animation: showImg linear 1s 1 0s normal;
-
- }
-
- /* 设置图片展示出来时候的动画 */
- @keyframes showImg {
- 0% {
- opacity: 0.2;
- }
-
- 50% {
- opacity: 0.5;
- }
-
- 100% {
- opacity: 1;
- }
- }
-
- /* 设置箭头的位置大小 */
- .arrow {
- position: absolute;
- top: 50%;
- color: rgba(219, 219, 219, 0.736);
-
- }
-
- /* 设置箭头的图片的大小 */
- .arrow .btn {
- width: 41px;
- height: 69px;
- }
-
- .arrow .btn i {
- height: 1;
- line-height: 69px;
- position: absolute;
- left: 8px;
- }
-
- /* 设置左箭头位置 */
- .left {
- left: 234px;
- font-size: 50px;
-
- }
-
- /* 设置右箭头位置 */
- .right {
- right: 0px;
- font-size: 50px;
- }
-
- /* 默认隐藏箭头 */
- .arrow label {
- display: none;
- }
-
- /* 根据选中的input设置需要展示哪个左边箭头 */
- #pic1:checked~.left label:nth-of-type(3),
- #pic2:checked~.left label:nth-of-type(1),
- #pic3:checked~.left label:nth-of-type(2) {
- display: block;
- }
-
- /* 根据选中的input设置需要展示哪个右边箭头 */
- #pic1:checked~.right label:nth-of-type(2),
- #pic2:checked~.right label:nth-of-type(3),
- #pic3:checked~.right label:nth-of-type(1) {
- display: block;
- }
-
- .arrow:hover {
- color: #fff;
- background-color: #333;
- }

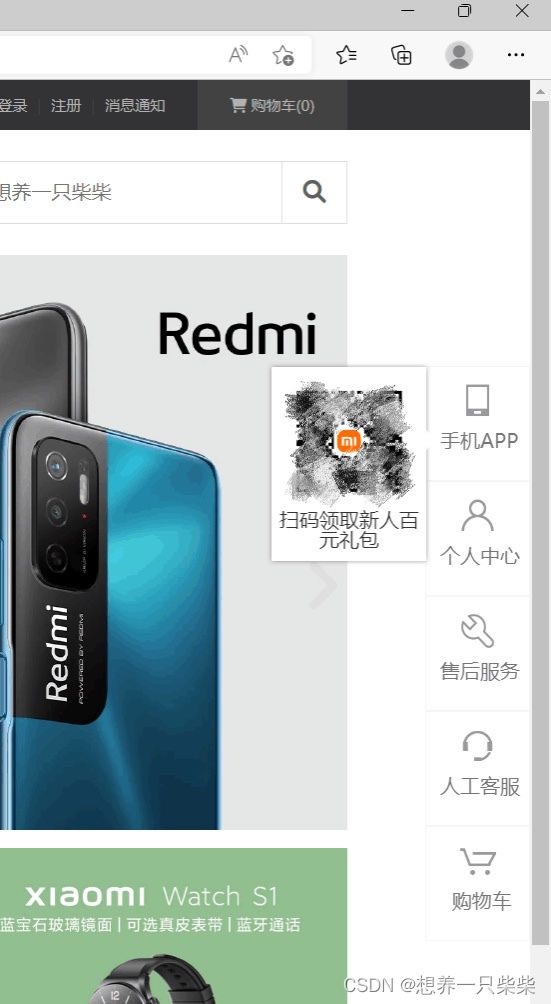
5.右侧工具栏
开启固定定位将工具栏固定在右侧,同样利用伪类设置弹出的二维码。(因为二维码会被和谐,所以这里打码)
效果:


html代码:
- <!-- 创建右侧工具栏 -->
- <div class="tool-bar">
- <ul>
- <li class="APP">
- <a class="icon" href="javascript:;"><img src="./img/tool5.png"></a>
- <span class="text">手机APP</span>
-
- <!-- 设置侧边二维码 -->
- <div class="beside-qrcode">
- <img class="bsimg" src="./img/download.png">
- <span>扫码领取新人百元礼包</span>
- </div>
- </a>
- </li>
- <li>
- <a class="icon" href="javascript:;"><img src="./img/tool1.png"></a>
- <span class="text">个人中心</span>
-
- </li>
- <li>
- <a class="icon" href="javascript:;"><img src="./img/tool2.png"></a>
- <span class="text">售后服务</span>
-
- </li>
- <li>
- <a class="icon" href="javascript:;"><img src="./img/tool3.png"></a>
- <span class="text">人工客服</span>
-
- </li>
- <li>
- <a class="icon" href="javascript:;"><img src="./img/tool4.png"></a>
- <span class="text"> 购物车</span>
-
- </li>
- </ul>
- </div>

css代码:
- /* 设置右侧工具栏位置 */
- .tool-bar {
- width: 84px;
- height: 455px;
- position: fixed;
- bottom: 70px;
- right: 0;
- }
-
- .tool-bar li {
- width: 82px;
- height: 90px;
- margin-top: 0%;
- background-color: #fff;
- border: 1px solid #f5f5f5;
- line-height: 92px;
- position: relative;
- }
-
- .tool-bar img{
- width: 30px;
- height: 30px;
- }
-
- .tool-bar .icon{
- position: absolute;
- left: 26px;
- top: -10px;
- }
-
- .tool-bar .text{
- position: absolute;
- left: 8px;
- margin-top: 13px;
- margin-left: 3px;
- color: #757575
- }
-
- /* 设置侧边二维码 */
- .APP .beside-qrcode {
- position: absolute;
- height: 155px;
- overflow: hidden;
- line-height: 1;
- width: 0;
- text-align: center;
- box-shadow: 0 0 4px rgba(0, 0, 0, .4);
- background-color: #ffffff;
- right: 82px;
- top: 0;
- z-index:9979;
- transition:width 0.5s;
- }
-
- .APP:hover .beside-qrcode,
- .APP:hover::after {
- display: block;
- width: 124px;
- }
-
- .APP::after {
- display: none;
- width: 0px;
- height: 0px;
- border: 8px solid transparent;
- border-right: none;
- border-left-color:#ffffff;
- position: absolute;
- content: "";
- right:-50px;
- top:50px;
- z-index: 9998;
- }
-
- .APP .besideqrcode span {
- color: #000;
- font-size: 14px;
- }
-
- .beside-qrcode .bsimg{
- width: 90px;
- height: 85px;
- margin: 17px 17px;
- margin-bottom: 10px;
- }

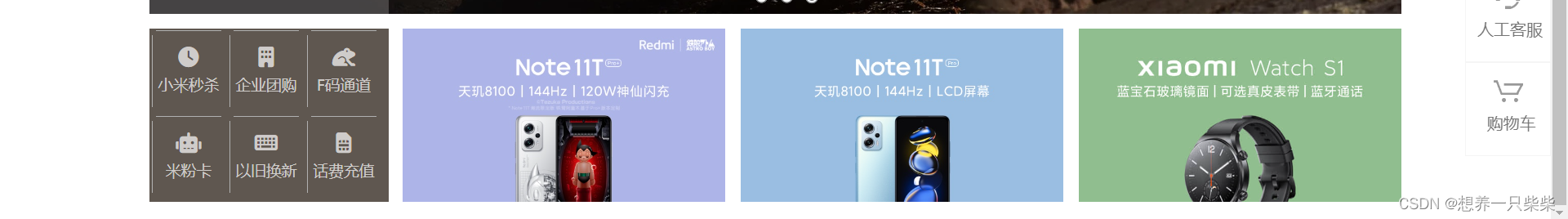
6.底部广告部分
这里正常的浮动然后定位去做没什么好说的,为了省事左边的边框里我使用的是图标字体,想吐槽以下的是,左边那个只有左上边框没有右边框,一开始挺不理解这种设计的我觉得不好看,后来试了下颜色是和字体差不多的灰色还是挺好看的,小米的前端设计师,我承认是我之前说话太大声了。
效果:
html代码:
- <!-- 创建广告容器 -->
- <div class="ad w">
- <ul class="shortcut">
- <li>
- <a href="javascript:;">
- <i class="fas fa-clock"></i>
- 小米秒杀
- </a>
- </li>
- <li>
- <a href="javascript:;">
- <i class="fas fa-building"></i>
- 企业团购
- </a>
- </li>
- <li>
- <a href="javascript:;">
- <i class="fas fa-frog"></i>
- F码通道
- </a>
- </li>
- <li>
- <a href="javascript:;">
- <i class="fas fa-robot"></i>
- 米粉卡
- </a>
- </li>
- <li>
- <a href="javascript:;">
- <i class="fas fa-keyboard"></i>
- 以旧换新
- </a>
- </li>
- <li>
- <a href="javascript:;">
- <i class="fas fa-sim-card"></i>
- 话费充值
- </a>
- </li>
- </ul>
-
- <ul class="imgs">
- <!-- ad命名类可能会被广告拦截插件屏蔽 -->
- <li>
- <a href="javascript:;"><img src="./img/ad1.jpg"></a>
- </li>
- <li>
- <a href="javascript:;"><img src="./img/ad2.jpg"></a>
- </li>
- <li>
- <a href="javascript:;"><img src="./img/ad3.jpg"></a>
- </li>
- </ul>
- </div>

css代码:
- /* 设置下部广告区域 */
- .ad{
-
- height: 170px;
- margin-top: 14px !important;
- /* 被w样式覆盖所以需要!important增加权重 */
- }
-
- .ad li
- {
- float: left;
- }
-
- .ad .imgs{
- float:left;
- }
-
- .ad .shortcut{
- float: left;
- }
-
- /* 设置左侧快捷方式 */
- .ad .shortcut{
- width: 234px;
- height: 170px;
- background-color: #5f5750;
- margin-right: 14px;
- }
-
- .ad .shortcut li{
- position:relative;
- }
-
- /* 设置上边框 */
- .ad .shortcut li::before{
- content: "";
- position: absolute;
- width: 64px;
- height: 1px;
- background-color:#b0b0b0;
- left: 0;
- top: 2px;
- right: 0;
- margin: 0 auto;
- }
-
- /* 设置左边框 */
- .ad .shortcut li::after{
- content: "";
- position: absolute;
- width:1px ;
- height:70px ;
- background-color: #b0b0b0;
- left: 2px;
- top: 0;
- bottom: 0;
- margin: auto 0;
- }
-
- /* 设置快捷方式中的超链接 */
- .ad .shortcut a{
- display: block;
- color: #cfccca;
- width: 76px;
- height: 84px;
- text-align: center;
- font-size: 15px;
- overflow: hidden;
- }
-
- .ad .shortcut a:hover{
- color: #fff;
- }
-
- /* 设置图片 */
- .ad .imgs li{
- width: 316px;
- margin-right: 15px;
- }
-
- .ad .imgs li:last-child{
- margin: 0;
- }
-
- .ad .imgs img{
- width: 316px;
- vertical-align: top;
- }
-
- /* 设置图标字体 */
- .ad .shortcut i{
- display: block;
- margin-top: 18px;
- margin-bottom: 10px;
- font-size: 20px;
- }

7.favico.ico图标
最后收尾要设置网站的图标(在标题栏和收藏栏)
-网站图片一般都存储在网站的根目录下,名字一般都叫做 favicon.ico
<link rel="icon" href="./img/favicon.ico" >
效果:

然后就是完结撒花!!!!!✿✿ヽ(°▽°)ノ✿


