热门标签
热门文章
- 1HarmonyOS 鸿蒙开发DevEco Studio OpenHarmony:编辑器使用技巧
- 2基于微信小程序的健身房私教预约系统设计与实现(源码+lw+部署文档+讲解等)_h5 健身课程预约模板
- 3android 延时线程_android sleep 精度
- 4tkz-euclide作图教程03 | 函数图像作图示例_tkzy03
- 5unity android 串口,Unity 安卓下使用串口提示:System.DllNotFoundException: MonoPosixHelper的解决办法...
- 6(Sora模型风口)2024最新GPT4.0使用教程,AI绘画,一站式解决
- 7H3CNE-GB0-191 《构建中小企业网络V7.0》(部分)_构建中小企业网络v7.0下载
- 8python医学科研中能做什么-非结构化数据-病历智能处理引擎的设计、实现和应用...
- 9AI人工智能算法---神经网络_人工智能神经网络
- 10键鼠共享工具Barrier--实现linux与windows不同系统间的键鼠共享_barrier共享鼠标
当前位置: article > 正文
基于sortablejs实现拖拽element-ui el-table表格行进行排序
作者:我家小花儿 | 2024-03-20 15:01:34
赞
踩
基于sortablejs实现拖拽element-ui el-table表格行进行排序
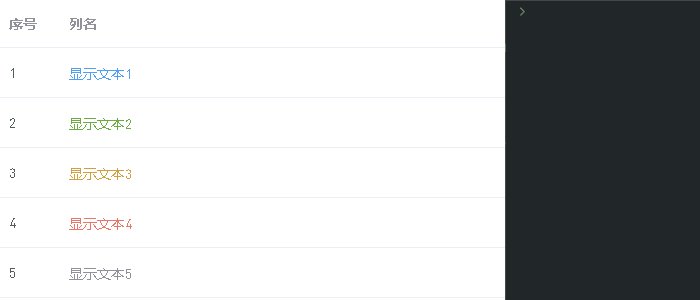
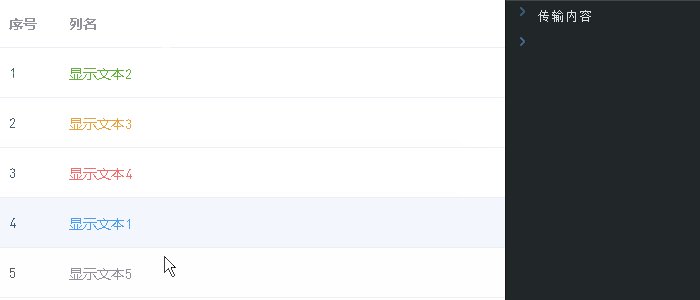
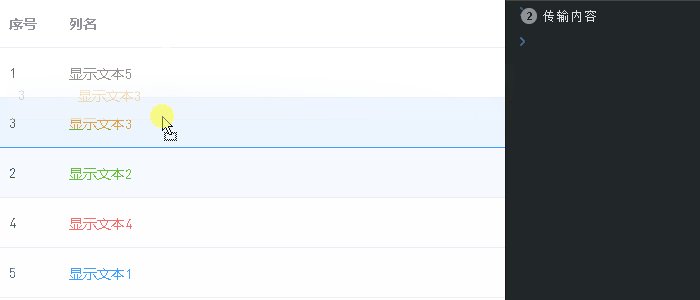
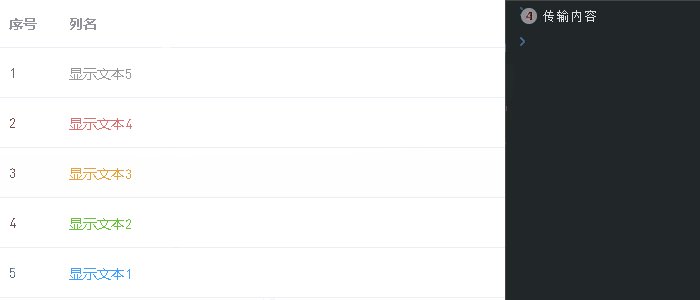
可以用原生的dragstart、drag、dragend、dragover、drop、dragleave实现这个效果,但是有现成的轮子就不要重复造了,看效果:

- <template>
- <el-table :class="$options.name" :data="tableData" ref="table" row-key="ID">
- <!-- 注意:必须要定义row-key="ID",否者会导致拖拽顺序错乱 -->
- <el-table-column type="index" label="序号" width="60" />
- <el-table-column prop="label" label="列名">
- <template slot-scope="scope">
- <el-link :type="scope.row.type" :underline="false">{{ scope.row.label }}</el-link>
- </template>
- </el-table-column>
- </el-table>
- </template>
- <script>
- import sortablejs from "sortablejs"; //npm install sortablejs --save
- export default {
- name: "dragTableRow",
- data() {
- return {
- tableData: [
- { ID: 1, value: 1, label: "显示文本1", type: `primary` },
- { ID: 2, value: 2, label: "显示文本2", type: `success` },
- { ID: 3, value: 3, label: "显示文本3", type: `warning` },
- { ID: 4, value: 4, label: "显示文本4", type: `danger` },
- { ID: 5, value: 5, label: "显示文本5", type: `info` },
- ],
- };
- },
- mounted() {
- this.initDragSortTableRow(); //拖拽表格行排序
- },
- methods: {
- initDragSortTableRow() {
- let el = this.$refs.table.$el.querySelectorAll(
- ".el-table__body-wrapper > table > tbody"
- )[0];
- sortablejs.create(el, {
- ghostClass: "ghostClass", //定义拖拽的时候接触到的行样式
- setData: (dataTransfer) => {
- dataTransfer.setData("自定义传参字段", "传输内容");
- },
- onEnd: (e) => {
- this.$g.array.moveArrayElement(this.tableData, e.oldIndex, e.newIndex); //修改数组的顺序
- console.log(e.originalEvent.dataTransfer.getData("自定义传参字段"));
- },
- });
- },
- },
- };
- </script>
-
- <style lang="scss" scoped>
- .dragTableRow {
- >>> .ghostClass {
- background-color: #ecf5ff;
- td {
- border-bottom-color: #409eff;
- }
- }
- }
- </style>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/274391
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


