- 1新中特复习笔记一——论述题(上海交通大学)_交大中特
- 2Windows 和 Linux 下的Gradle配置_gradle linux
- 3Word2Vec词向量,python代码
- 4ModuleNotFoundError: No module named ‘ipykernel‘_modulenotfounderror: no module named 'ipykernel
- 5在pycharm免费版中创建编辑运行Django项目_免费版pycharm能做django吗
- 6docker容器_虚拟化_docker 虚拟 节点
- 7Python之Pycharm安装及pip导包_pycharm怎么安装导包
- 813、Flask实战第13天:SQLAlchemy操作MySQL数据库
- 9前端常见面试基础问题_前端齐刘海问题
- 10博士申请 | 美国西北大学李曼玲老师招收NLP方向全奖博士/博后/硕士/实习生
2024年基于web的机票管理系统设计与实现(二),2024年最新大厂Web前端面试总结+详细解答
赞
踩
Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

delete from order where order_id in
#{ids}
5.4 用户信息列表
用户信息列表是用户信息管理模块的子功能,它是指把前台系统所有注册用户信息以列表的形式展示给后台系统管理员,方便系统管理员精确定位到每一个机票预订系统的使用者,对其进行管理,用户信息列表的界面如下图所示。系统管理员有查找系统使用用户和删除违反平台规定用户的权利,各个功能详细说明如表5.3所示。


主要代码以用户搜索功能dao层的mapper代码为例:
<?xml version="1.0" encoding="UTF-8"?>select DISTINCT * from user as u where
u.user_name like concat(‘%’,#{searchEntity},‘%’)
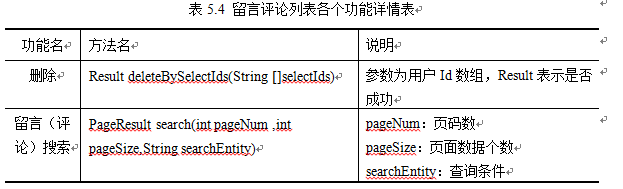
5.5 留言评论列表
留言评论是前台系统使用者完成注册后具有的功能,用户可以通过留言评论功能对所购班次机票进行全方位的评价,也可以对其在使用过程中遇到的问题进行反馈,等待工作员处理。后台系统管理员对用户留言具有管理的权限,见下图。各功能详情见表5.4。


主要代码以后台系统留言评论模块controller层DiscussManageController.java类例:
package com.cafuc.controller;
import javax.annotation.Resource;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.cafuc.pojo.PageResult;
import com.cafuc.pojo.Result;
import com.cafuc.service.IDiscussManageService;
import com.cafuc.service.IOrderManageService;
@RestController
@RequestMapping(“discussManage”)
public class DiscussManageController {
@Resource
private IDiscussManageService discussManageService;
@RequestMapping(“search”)
public PageResult search(int pageNum ,int pageSize,String searchEntity){
System.out.println(pageNum+" “+pageSize+” "+searchEntity);
PageResult pageResult=discussManageService.search(pageNum, pageSize, searchEntity);
return pageResult;
}
@RequestMapping(“deleteBySelectIds”)
public Result deleteBySelectIds(String []selectIds) {
try {
discussManageService.deleteBySelectIds(selectIds);
return new Result(true,“删除成功”);
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
return new Result(false,“删除失败”);
}
}
}
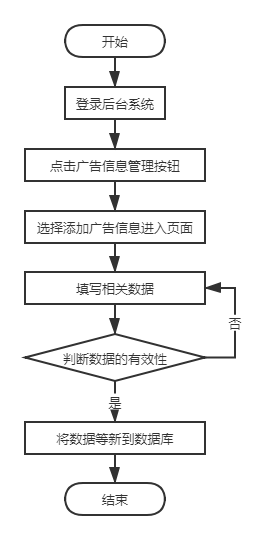
5.6 添加广告信息
广告作为网站的必要元素,在机票系统的前台页面也有广告展示的功能,后台增加了相应的管理模块,界面如下图所示。

后台系统添加广告的步骤:管理员登录后台系统后点击广告管理按钮,在出现的下拉列表选项中选择添加广告信息并点击进入广告添加页面,在页面输入广告图片、广告链接,广告说明等信息,点击保存按钮,进行数据校验,检查数据的有效性和完整性,保证数据无误之后将数据信息持久化到mysql数据库。流程图如下图所示。

主要代码以后台系统controller层ContentManageController.java类例:
@RequestMapping(“addContent”)
public void addContent(@RequestParam(“file”) MultipartFile file,HttpServletRequest request,HttpServletResponse response)
throws IOException {
String describe=“”;
String url=“”;
String picture=“”;
if(request.getParameter(“describe”)!=null) {
describe=request.getParameter(“describe”);
}
if(request.getParameter(“url”)!=null) {
url=request.getParameter(“url”);
}
// 判断文件是否为空,空则返回失败页面
if (!file.isEmpty()) {
try {
// 获取文件存储路径(绝对路径)
String path = request.getServletContext().getRealPath(“/WEB-INF/file”);
// 获取原文件名
String fileName = file.getOriginalFilename();
// 创建文件实例
File filePath = new File(path, fileName);
// 如果文件目录不存在,创建目录
if (!filePath.getParentFile().exists()) {
filePath.getParentFile().mkdirs();
System.out.println(“创建目录” + filePath);
}
picture=filePath+“”;
// 写入文件
file.transferTo(filePath);
Content content=new Content();
//设置日期格式
SimpleDateFormat df = new SimpleDateFormat(“yyyyMMddHHmmss”);
// new Date()为获取当前系统时间
content.setContentId(“C”+df.format(new Date()));
content.setDescribe(describe);
content.setPicture(picture);
content.setUrl(url);
contentManageServiceImpl.addContent(content);
response.sendRedirect(request.getContextPath()+“/admin/list_content.html”);
} catch (Exception e) {
e.printStackTrace();
response.sendRedirect(request.getContextPath()+“/admin/add_content.html”);
}
}
else {
response.sendRedirect(request.getContextPath()+“/admin/add_content.html”);
}
}
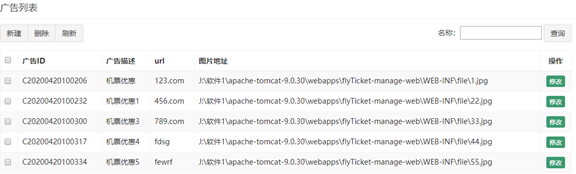
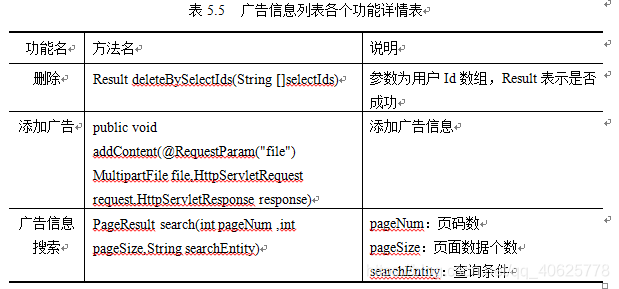
5.7 广告信息列表
后台系统管理员完成添加广告以后跳转到广告信息列表页面,本页面展示的是添加到数据库的所有广告信息,如下图所示,系统管理员可以通过查询,删除等操作来管理广告信息,详情见表5.5。


5.8 查看个人信息
后台系统管理员可以查看个人的用户名,密码,邮箱,手机号等信息,由于时间有限,这里以只实现了查看用户名,密码的功能,见下图所示,其他功能后期添加。

由于系统管理员在登陆系统后把个人信息存到redis数据库中,在页面初始化时从redis数据库中查找处个人信息从到cookie中,查看个人信息就是从cookie中提取数据并设置到页面中,具体代码如下:
//初始化
$scope.adminEntity={};
$scope.init=function () {
console.log($.cookie(‘key’));
adminManageService.init($.cookie(‘key’)).success(function (res) {
console.log(res)
$scope.adminEntity=res;
});
}
5.9 修改个人信息
后台系统管理员也对用户名,密码,邮箱,手机号等信息进行修改,点击个人信息修改按钮进入页面修改个人信息,修改后点击保存等检查填写的信息无误后提示完成修改,为了确保用户名字段的唯一性,用户名一项无法修改。主要代码以controller层为例:
@RequestMapping(“editAdmin”)
public Result editAdmin(@RequestBody AdminUser adminUser){
try {
adminManageServiceImpl.editAdmin(adminUser);
redisTemplate.boundValueOps(adminUser.getUser()).set(adminUser);
return new Result(true, “修改成功”);
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
return new Result(false, “修改失败”);
}
}
5.10 用户登录
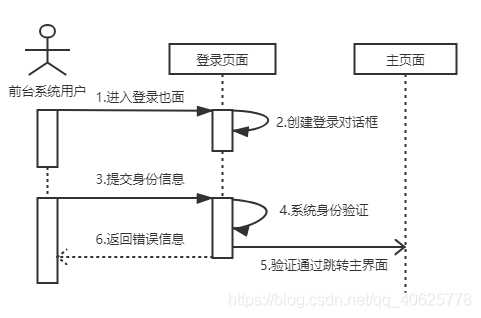
用户在进行机票预定,留言评论等功能时需要登录前台系统后才能进行,在浏览器地址栏输入http://localhost:8081/flyTicket-portal-web/default/login.html回车进入如下图所示界面。

用户进行到登录界面,输入正确的用户名和密码就可以登录到前台系统,登录顺序图如下图所示。

主要代码以controller层代码为例:
app.controller(‘portalLoginManageController’,function( s c o p e , scope, scope,controller,portalLoginManageService){
KaTeX parse error: Expected '}', got 'EOF' at end of input: …seController',{scope:$scope});
//初始化
$scope.userEntity={userName:null,userPwd:null};
$scope.login=function(){
if($scope.userEntity.userNamenull || $scope.userEntity.userName.trim()“”){
alert(“用户名为空”);
}
else{
if($scope.userEntity.userPwdnull || $scope.userEntity.userPwd.trim()“”){
alert(“密码为空”);
}
else{ portalLoginManageService.login($scope.userEntity).success(function(res){
if(res.result==false){
alert(res.message)
}
else{
window.location.href=“index.html#?key=”+$scope.userEntity.userName;
}
});
}
};
}
});
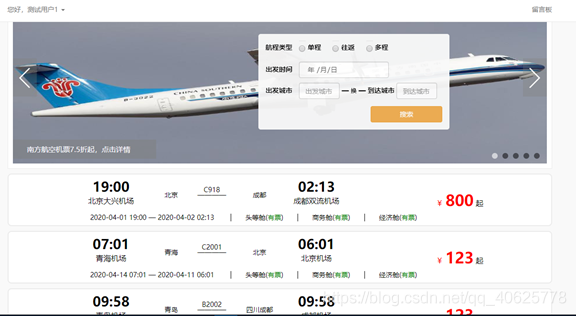
5.11 航班信息展示
在浏览器地址栏输入http://localhost:8081/flyTicket-portal-web/default/index.html出现如下图所示界面,首页面展示所有航班信息。每一条信息包含出发城市、到达城市、出发机场、到达机场,出发时间、到达时间、机票价格等信息。

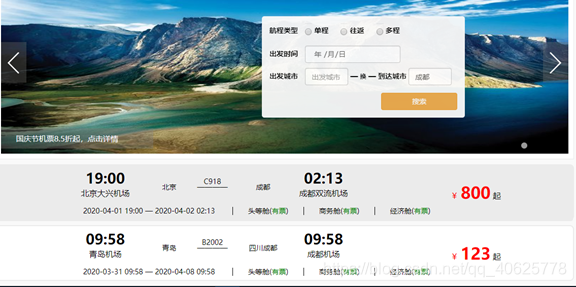
5.12 航班信息查询
用户可以通过航班查询功能精确查找到所需信息,节省时间简化操作。通过输入航班类型、出发时间、出发城市、到达城市等搜索条件实现航班查询。比图以成都为到达城市为例,搜索结果如下图所示。

代码以dao层PortalManageMapper.xml类例:
<?xml version="1.0" encoding="UTF-8"?>select * from flight as f
and f.flight_start_time like concat(‘%’,#{flightStartTime1},‘%’)
and f.flight_start_place like concat(‘%’,#{flightStartPlace},‘%’)
and f.flight_end_place like concat(‘%’,#{flightEndPlace},‘%’)
5.13 航班信息详情
航班信息详情是对某一航班信息的详细情况进行展示,如下图所示。用户点击选定航班,航班详细信息以下拉列表的形式展现给用户。

主要代码如下:
//保留n位小数
$scope.weishu=function(price,n){
return new Number(price).toFixed(n);
}
//下拉详情
$scope.lists=function(flightNumber){
//收缩状态
if($(“#F_”+flightNumber).is(“:visible”)){
$scope.reloadList();
}
$(“#F_”+flightNumber).animate({
height:‘toggle’
});
}
//判断最低价
$scope.minPrice=function(flightHighPrice,flightMiddlePrice,flightBasePrice){
return (flightHighPrice<=flightMiddlePrice?flightHighPrice:flightMiddlePrice)<=flightBasePrice?(flightHighPrice<=flightMiddlePrice?flightHighPrice:flightMiddlePrice):flightBasePrice
}
//判断是否有票
$scope.isKickets=function(kicketsNumber,flightNumber,temp){
/console.log(flightNumber)/
if(kicketsNumber>0){
$(“#”+temp+“_”+flightNumber).css({
color:“green”
});
return “有票”;
}
else{
$(“#”+temp+“_”+flightNumber).css({
color:“red”
});
return “无票”;
}
}
5.14 登录用户信息展示
游客访问前台系统时,在页面头部显示“请登录”字样,如下图所示信息,而网站用户登录后则显示“您好,XXX”字样,如下图所示。


5.15 留言板
点击前台系统右上角“留言板”按钮进入都留言页面如下图所示。留言评论是前台系统使用者完成注册后具有的功能,用户可以通过留言评论功能对所购班次机票进行全方位的评价,也可以对其在使用过程中遇到的问题进行反馈。

主要代码以前台系统controller层DiscussManageController.java类例:
package com.cafuc.controller;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.List;
import javax.annotation.Resource;
import org.apache.commons.collections.FastArrayList;
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
对其在使用过程中遇到的问题进行反馈。

主要代码以前台系统controller层DiscussManageController.java类例:
package com.cafuc.controller;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.List;
import javax.annotation.Resource;
import org.apache.commons.collections.FastArrayList;
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-ObNCxfo8-1715632846790)]



