- 15G科普必读资料_5g资料
- 2《PyQt5高级编程实战》事件处理深入应用_pyqt5 里self.lines = []什么意思
- 3Python:处理矩阵之NumPy库(上)
- 4InterSystems IRIS使用python pyodbc连接 windows环境,odbc驱动安装,DSN配置,数据源配置_64位版本的intersystems odbc驱动程序
- 5量化机器人对市场数据的处理与分析
- 6JDBC基本概念、JDBC中各个接口和类详解、JDBCUtils_jdbc规范定义了8个接口和10个类,每个类和接口定义相应的api
- 7世界各国在海洋探索领域的进展_截至目前,德国没有风渔结合的实际项目实施
- 8在webstorm里使用 GitHub Copilot chat,好用_webstorm 安装copilot
- 9druid/jasypt实现多数据源加密_druid连接池使用jasypt加密密码
- 10Android拦截HOME键_android 屏蔽home键
纯血鸿蒙开发实战—如何开发出一个鸿蒙购物应用!_鸿蒙开发hml+css实战项目
赞
踩
HarmonyOS 支持应用以 Ability 为单位进行部署,Ability 可以分为 FA(Feature Ability)和 PA(Particle Ability)两种类型。
本篇 Codelab 将会使用 UI 组件开发出一个 HarmonyOS 购物应用。
HarmonyOS 为开发者提供了多种组件,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。开发者只需要关注实现逻辑,减少开发量。
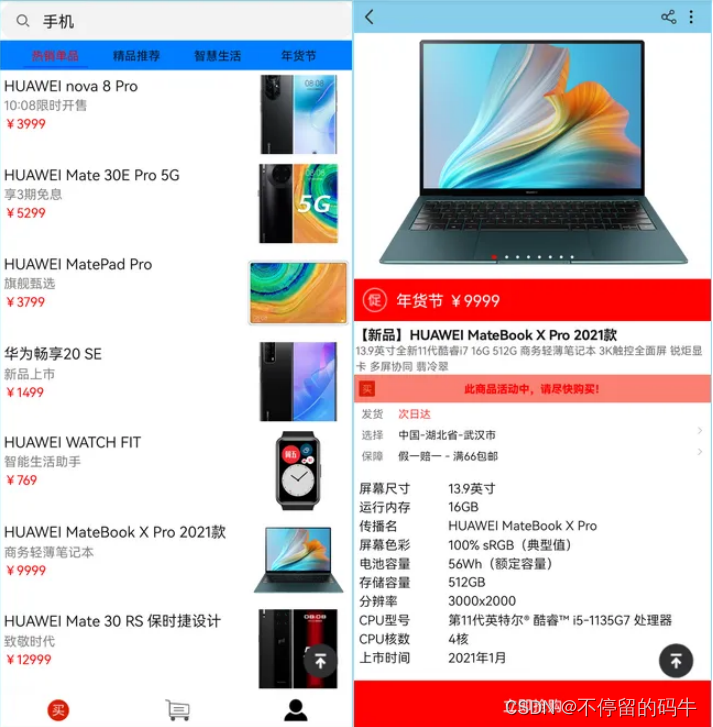
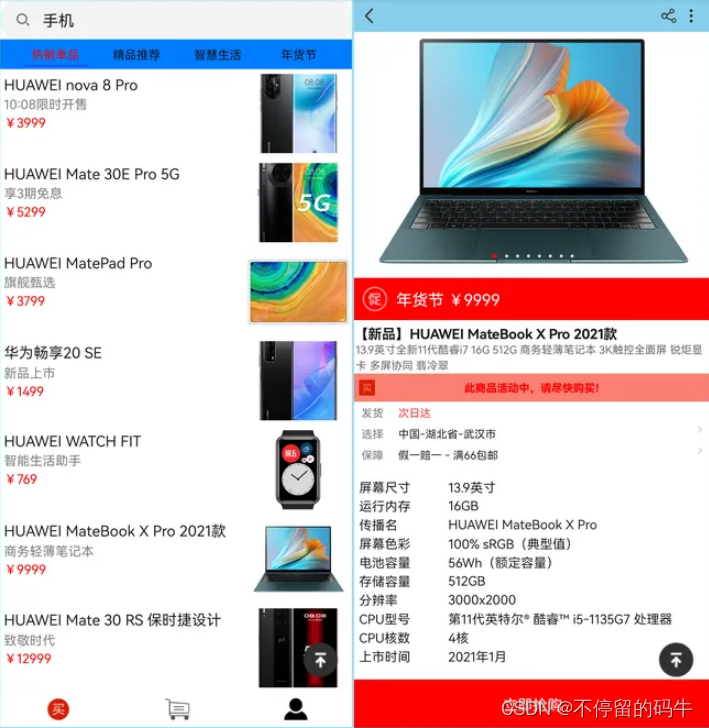
01最终效果预览
我们最终会构建一个简易的购物应用。应用包含两级页面,分别是主页(商品浏览页签、购物车页签、我的页签)和商品详情页面。
两个页面都展示了丰富的 HarmonyOS UI 组件,包括:
-
自定义弹窗容器(dialog)
-
列表(list)
-
滑动容器(swiper)
-
页签组件(tabs)
-
按钮组件(button)
-
图表组件(chart)
-
分隔器组件(divider)
-
图片组件(image)
-
交互式组件(input)
-
跑马灯组件(marquee)
-
菜单组件(menu)
-
滑动选择器组件(picker)
-
进度条组件(progress)
-
评分条组件(rating)
-
搜索框组件(search)
商品浏览页面和商品详情页面如下图:
02搭建 HarmonyOS 环境
步骤如下:
-
安装 DevEco Studio 和 Node.js,详情请参考下载和安装软件。
-
设置 DevEco Studio 开发环境,DevEco Studio 开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用。
可以根据如下两种情况来配置开发环境:
-
如果可以直接访问 Internet,只需进行下载 HarmonyOS SDK 操作。
-
如果网络不能直接访问 Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
参考链接:
- 下载与安装软件:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415
-
- 配置开发环境:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/environment_config-0000001052902427
说明:如需要在手机中运行程序,则需要提前申请证书,如使用模拟器可忽略。
准备密钥和证书请求文件:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ide_debug_device-0000001053822404
申请调试证书:
https://developer.huawei.com/consumer/cn/doc/distribution/app/agc-harmonyapp-debugharmonyapp
你可以通过如下两种方式完成本篇 Codelab:
-
开启开发者模式的 HarmonyOS 真机。
-
DevEco Studio 中的手机模拟器(模拟器暂不支持分布式调试)。
03代码结构解读
本篇 Codelab 只对核心代码进行讲解,对于完整代码,我们会在 7 参考中提供下载方式。
接下来我们会用一小节来讲解整个工程的代码结构:
-
entry/src/main/js/default/common 文件夹存放一些公共的资源,比如图片。
-
entry/src/main/js/default/pages 文件夹存放 HarmonyOS JS 的页面,包含 css、hml、js 三类文件。
-
entry/src/main/config.json:配置文件。

04页面详细解析
接下来,我们就可以编写 css、hml、js 代码了。搜索框组件(search):用于提供用户搜索内容的输入区域,图片示例和代码如下:
<search hint="{{pageWord.searchKeyWord}}" value="{{pageWord.searchValue}}" focusable="true" @change="searchColumn" @submit="submitColumn"></search>页面展示:
![]()
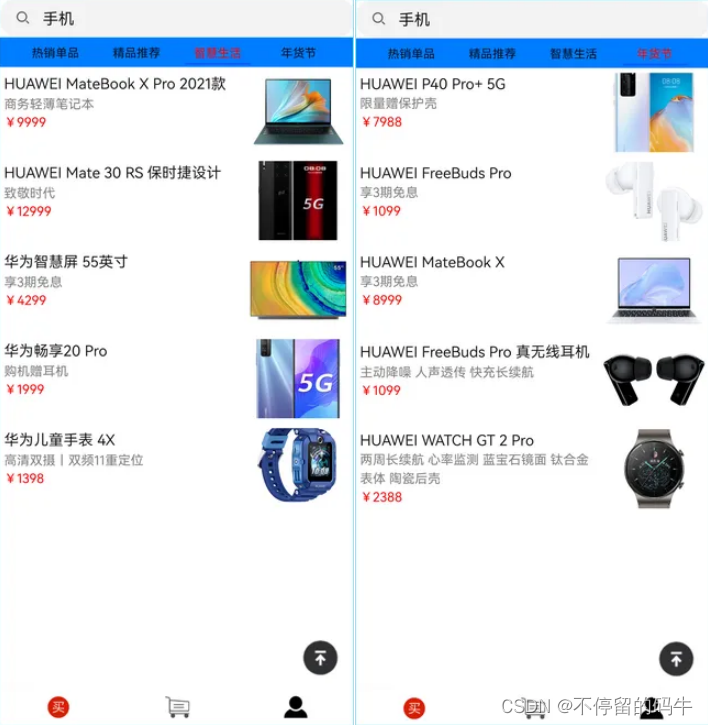
tab页签容器(tabs),图片示例和代码如下:
-
<tabs>的子组件(tab-bar):用来展示 tab 的标签区。
-
<tabs>的子组件(tab-content):用来展示 tab 的内容区。
注:用户可通过左右滑动或点击不同 tab 标签区,来显示不同 tab 标签区的内容区。


- <tabs class="tabs" index="0" vertical="false" onchange="change">
- <tab-bar class="tab-bar" mode="fixed">
- <text class="tab-text" for="{{ item in titileList}}">{{ item }}
- </text>
- </tab-bar>
- <tab-content class="tabcontent" scrollable="true">
- <div class="item-content" for="{{ item in contentList}}">
- <list class="todo-wraper">
- <list-item for="{{lists}}">
- <div class="margin10" @click="detailPage">
- <div class="todo-total">
- <text class="todo-title">{{$item.title}}</text>
- <text class="todo-content">{{$item.content}}</text>
- <text class="todo-price">
- <span>¥</span>
- <span>{{$item.price}}</span>
- </text>
- </div>
- <div class="width30">
- <image src="{{$item.imgSrc}}" class="container-home-image"></image>
- </div>
- </div>
- </list-item>
- </list>
- </div>
- </tab-content>
- </tabs>

不同标签页图标切换(点击应用的正下面的不同标签,页面会随之切换,被选中的页面图片变红),图片示例和代码如下:


- <div class="container-bottom-div" @click="buy" @click="clickBuy">
- <image src="{{icon.buys}}" class="container-bottom-div-image" @click="clickBuy"></image>
- <image src="{{icon.shoppingCarts}}" class="container-bottom-div-image" @click="clickShoppingCart"></image>
- <image src="{{icon.mys}}" class="container-bottom-div-image" @click="clickMy"></image>
- </div>
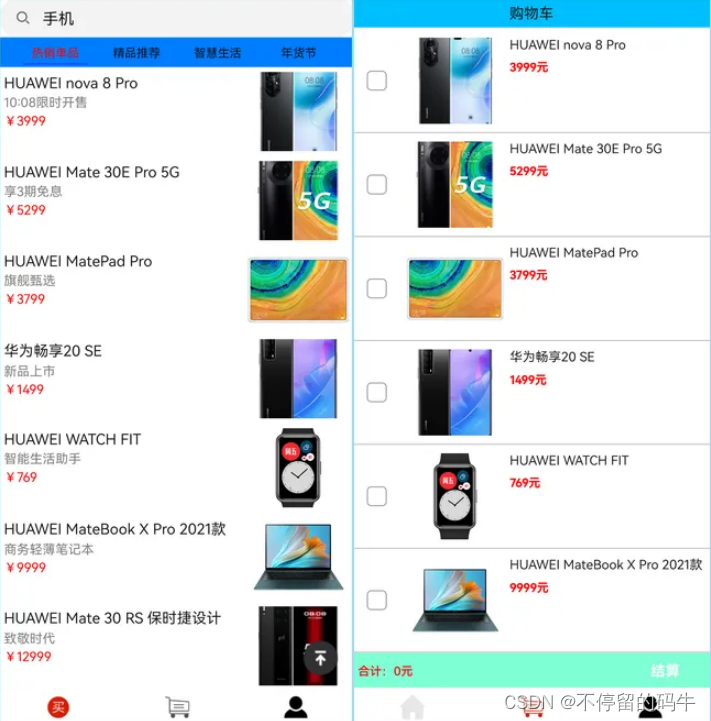
购物车页面:用户可以把选中的商品加入购物车,然后可以选中想要拍下的商品,进行结算,图片示例和代码如下:

- <div class="top-comm flex-direction-column">
- <div for="{{ latestList }}" class="flex-direction-column">
- <div class="container-shopping-list">
- <input type="checkbox" value="{{$item.price}}" @change="addShopping"></input>
- <image src="{{$item.imgSrc}}" class="container-shopping-list-image"></image>
- <div class="container-shopping-list-div">
- <text class="container-shopping-list-div-text">{{$item.title}}</text>
- <text class="container-shopping-list-div-texts">
- <span>{{$item.price}}</span>
- <span>元</span>
- </text>
- </div>
- </div>
- <divider class="container-shopping-list-divider"></divider>
- </div>
- </div>

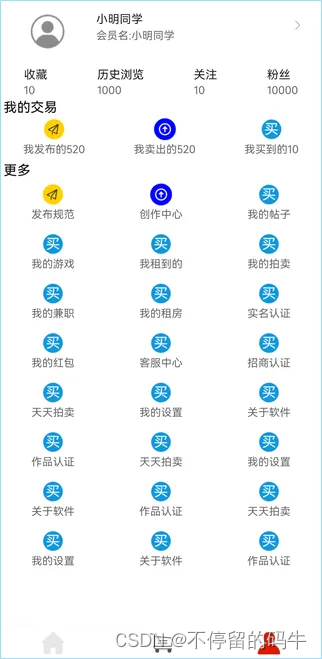
我的页面布局,图片示例和代码如下:

- <div class="container-my-deals">
- <text class="container-my-deals-text">{{pageWord.myDeals}}</text>
- <div class="container-my-deals-div">
- <div class="container-my-deals-div-div" for="{{transaction}}">
- <image src="{{$item.src}}" class="container-my-image"></image>
- <text class="container-my-text">{{$item.title}}{{$item.num}}</text>
- </div>
- </div>
- </div>
页面路由跳转:用户点击商品浏览页面的任意商品,页面会跳转到商品详情页面,图片示例和代码如下:

- detailPage() {
- router.push({
- uri: "pages/shoppingDetailsPage/shoppingDetailsPage"
- })
- },
滑动容器(swiper):用户可以在 swiper 组件上进行滑动 左右切换图片,或者 3s 自动滑动一次,图片示例和代码如下:



- <swiper class="swiper" id="swiper" index="0" autoplay="true" interval="3000" indicator="true" loop="true" digital="false">
- <div class="swiperContent" for="{{ item in swiperList }}">
- <image src="/common/computer/computer{{item}}.png"></image>
- </div>
- </swiper>
跑马灯组件(marquee):展示一段单行滚动的文字,图片示例和代码如下:



- <marquee id="customMarquee" class="customMarquee" scrollamount="{{scrollAmount}}" loop="{{loop}}" direction="{{marqueeDir}}" @bounce="onMarqueeBounce" @start="onMarqueeStart" @finish="onMarqueeFinish">
- {{pageInfo.marqueeCustomData}}
- </marquee>
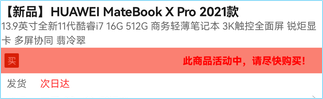
对样式进行动态双向绑定,可以修改"次日达"字体的颜色 ,图片示例和代码如下:



- <text class="content-column-size-mar" style="color : {{textColor}};" @click="changeColor">{{pageInfo.nextDayReach}}</text>
-
- export default {
- data: {
- textColor: '#FF3536',
- }
- }
省市级联选择器和日期选择器以及 dialog 自定义弹窗容器的实现,图片示例和代码如下。
点击选择会弹出 Dialog,页面会有时间选择器和省市级联选择器。用户在弹出的时间选择器上选择日期,点击确定,页面上的数据也会同时改变。省市级联选择器,同理。



- <div class="dialog-div-select">
- <div>
- <text class="dialog-div-select-text">{{pageInfo.selectRewardTime}}</text>
- <div class="dialog-div-select-picker">
- <picker type="date" selected="{{ newDate }}" hours="24" value="{{ newDate }}" @change="changeDate" @cancel="cancelDate"></picker>
- </div>
- </div>
- <div>
- <text class="dialog-div-select-text">{{pageInfo.selectRewardCity}}</text>
- <div class="dialog-div-select-picker">
- <picker type="multi-text" @columnchange="columnTextData" columns="3" range="{{cityList}}" value="{{selectCityList}}" @change="changeCity"></picker>
- </div>
- </div>
- </div>
评分弹框(rating),图片示例和代码如下:点击评分,会弹出带有评分弹框的 dialog 弹窗容器

- <dialog id="ratingDialog" class="dialog-main" @cancel="cancelrRatingDialog">
- <div class="dialog-div">
- <div class="dialog-div-rating">
- <text class="font-size22 font-weight600">{{pageInfo.softwareScore}}</text>
- <rating numstars="5" rating="{{ratingNum}}" @change="ratingChange"></rating>
- <text class="font-size22 font-weight600">{{pageInfo.ratingReason}}</text>
- <input type="text" placeholder="{{pageInfo.ratingPlaceholder}}" value="{{ratingReason}}" @change="ratingReasonChange"></input>
- <div class="dialog-divs-divider-div">
- <text class="font-size22 color-deepskyblue" @click="confirmRatingInfo">{{pageInfo.confirm}}</text>
- <divider vertical="true" class="dialog-divider"></divider>
- <text class="font-size22 color-deepskyblue" @click="cancelrRatingDialog">{{pageInfo.cancel}}</text>
- </div>
- </div>
- </div>
- </dialog>
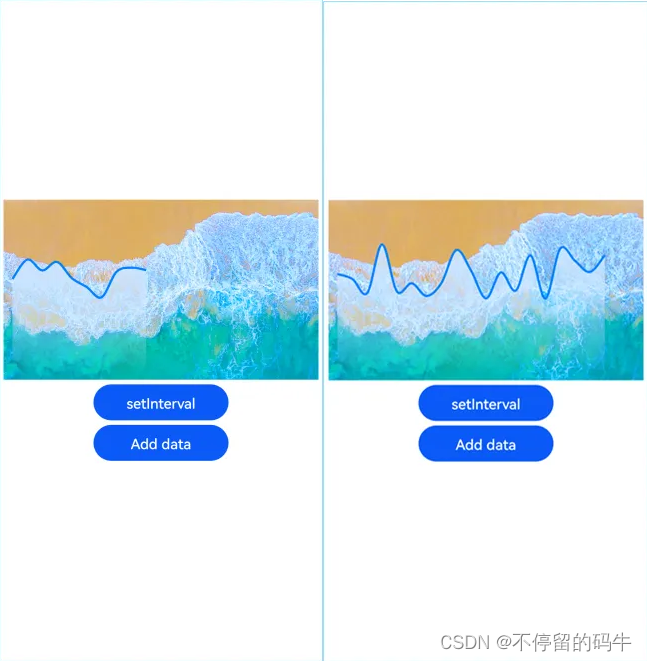
浏览量页面:chart 组件(曲线图可以实时动态更新数据),图片示例和代码如下:


- <stack class="chart-region">
- <image class="chart-background" src="common/background.png"></image>
- <chart class="chart-data" type="line" ref="linechart" options="{{lineOps}}" datasets="{{lineData}}"></chart>
- </stack>
点击立即抢购会弹出一个含有进度条(progress)的弹框 ,图片示例和代码如下:


<progress class="min-progress" type="scale-ring" percent="{{progress.percent}}" secondarypercent="{{progress.secondarypercent}}"></progress>
说明:以上所以代码仅 demo 演示参考使用。
05回顾和总结
本篇 Codelab 我们介绍了应用的主页面和详情页,两个页面都展示了丰富的 HarmonyOS UI 组件如下图:

另外,我们还把常用的一些组件运用到到该应用里面,比如:
-
常用的 chart 图表组件:用曲线动态展示不同时间段的浏览量。
-
rating 评分条组件:运用到给软件/该商品打分评价。
-
选择器:省市级类选择器、时间选择器。
图片示例如下:

06恭喜你
目前你已经成功完成了 Codelab 并且学到了:
-
如何使用 HarmonyOS UI 常用组件。
-
如何实现各页面之间的跳转。
最后
如果你想成为一名鸿蒙开发者,以下这些资料将是十分优质且有价值,让你的鸿蒙开发之路事半功倍!相对于网上那些碎片化的知识内容,这份学习资料的知识点更加系统化,更容易理解和记忆。
内容包含了:【OpenHarmony多媒体技术、Stage模型、ArkUI多端部署、分布式应用开发、音频、视频、WebGL、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
鸿蒙Next全套VIP学习资料←点击领取!(安全链接,放心点击)
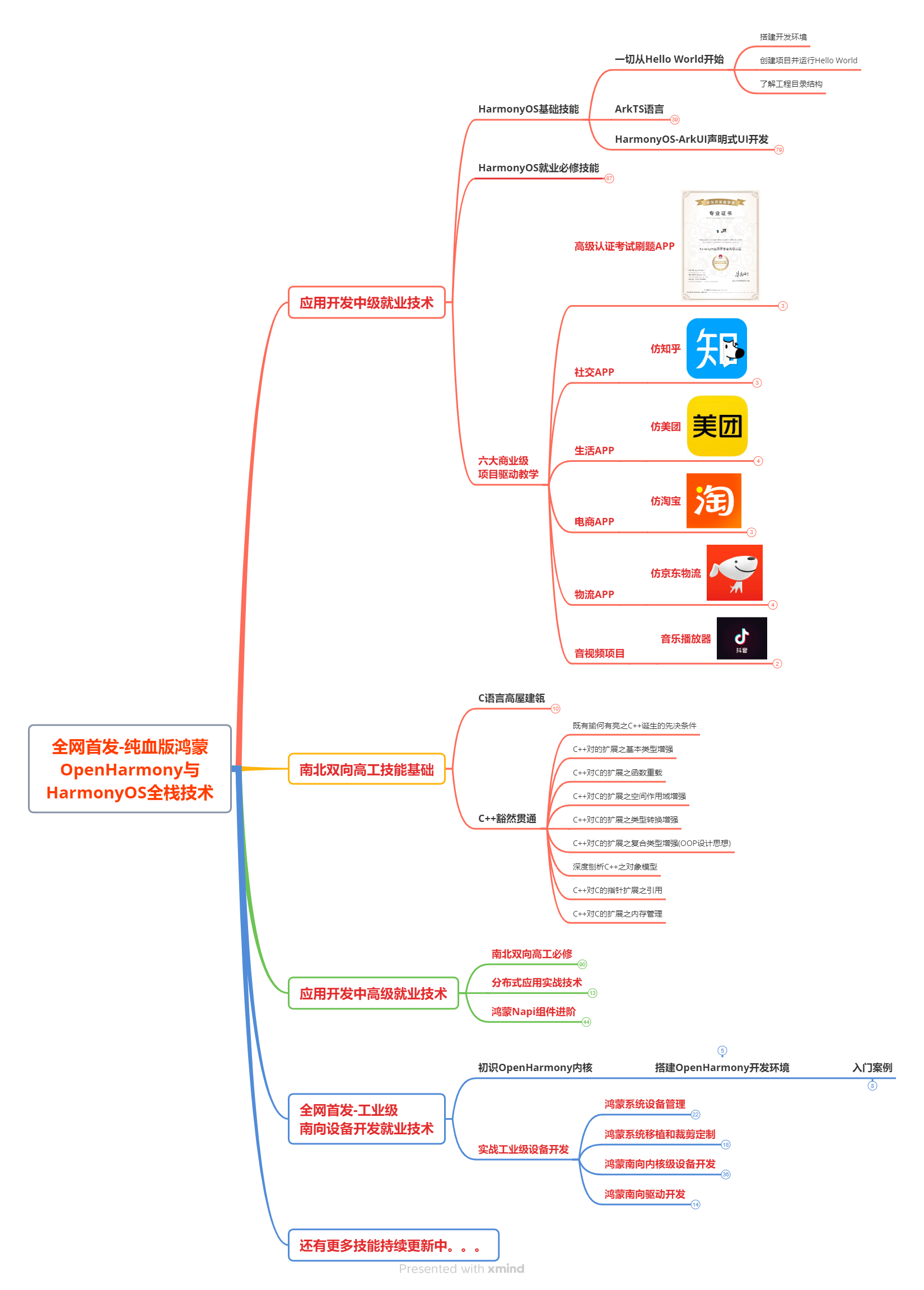
1.鸿蒙核心技术学习路线

2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙APP开发必备

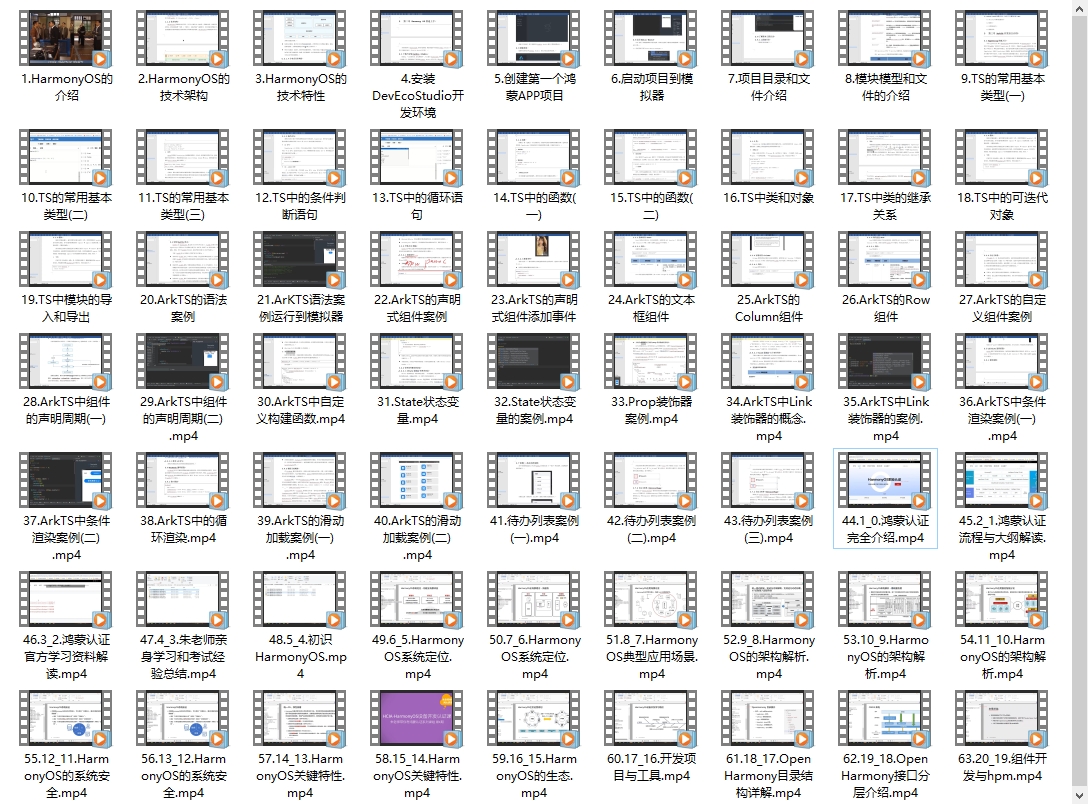
5.HarmonyOS Next 最新全套视频教程

6.鸿蒙生态应用开发白皮书V2.0PDF